Spooky Halloween theme for the forum
kiwifarms - Halloween Theme [Customizable] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Kiwifarms-Halloween.user.css
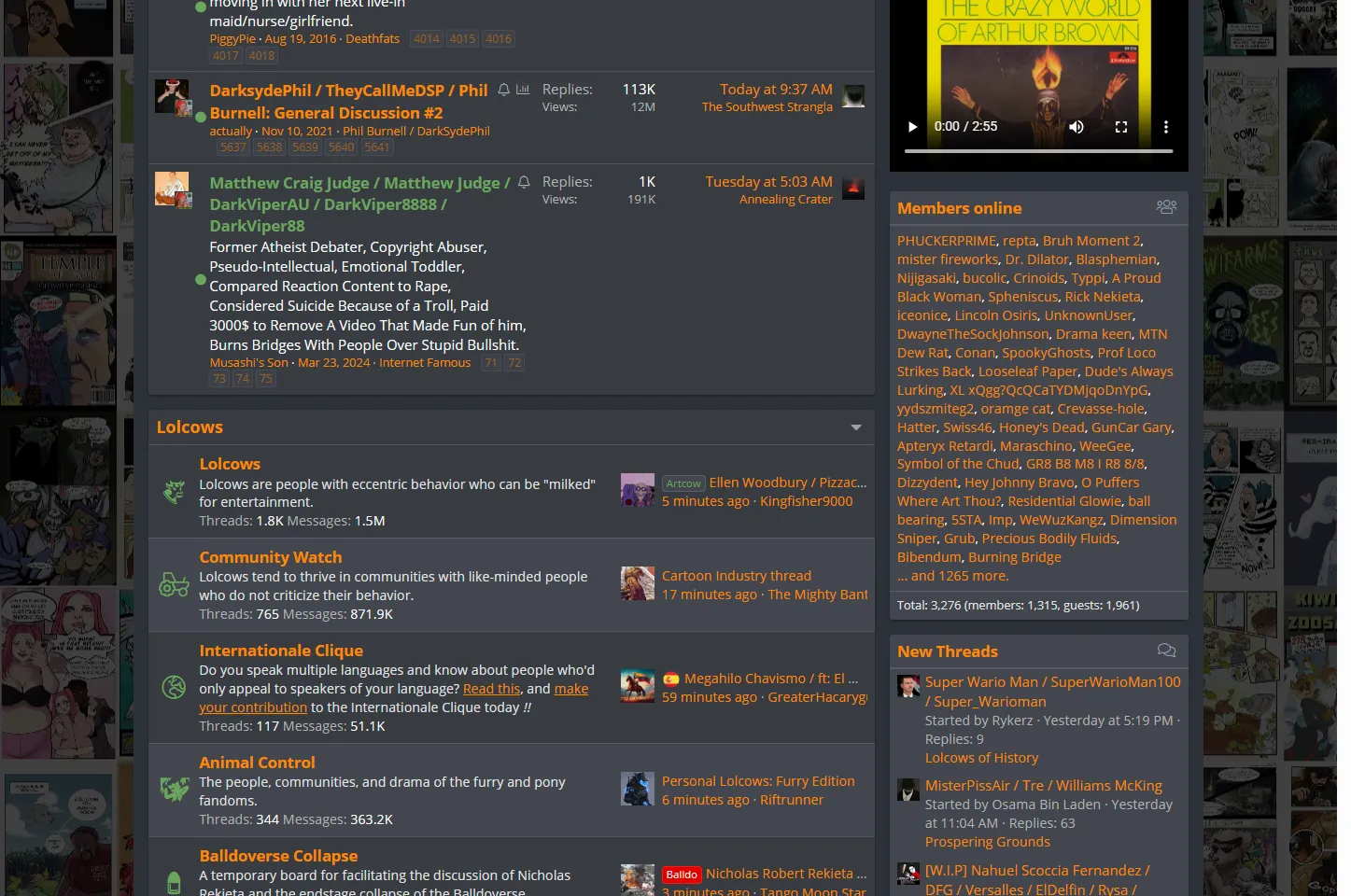
![Screenshot of kiwifarms - Halloween Theme [Customizable]](https://userstyles.world/preview/20381/0.jpeg)
Details
AuthorNick2bad4u
LicenseCC0-1.0
Categorykiwifarms
Created
Updated
Code size11 kB
Code checksum886f76c5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kiwifarms - Halloween Theme [Customizable]
@namespace typpi.online
@author Lucifuga / Nick2bad4u
@description Spooky Halloween theme for the forum
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@version 2025.02.08
@license CC0-1.0
@var select remove-background-image "Remove Background Image" {
"Default": "url('/styles/custom/backgrounds/damnatio-memoriae5.webp')",
"None": "none",
"Default-Backup": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@3f9a24b32be016dc4e996fe63319253b72ce4987/assets/kiwi-default-background.png')",
"City": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-city-background.png')",
"Green": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-green-background.png')",
"Purple": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-purple-background.png')",
"Space Apple": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-space-apple-background.png')",
"Swirls": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-swirls-background.png')",
"Trees": "url('https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-trees-background.png')",
"Custom": "var(--custom-background-url)",
}
@var text custom-background-url "Custom Background URL" "url("https://cdn.jsdelivr.net/gh/Nick2bad4u/UserStyles@552ffb4c2b6cd01dae20ae3a5c8909e2cad9d637/assets/kiwi-trees-background.png")"
@var color halloweenOrange "Halloween Orange" #ff8800
@var color halloweenPurple "Halloween Purple" #bb33ff
@var color halloweenBlack "Halloween Black" #000000
@var color link-color "Link Visited Color" #c296ff
@var color unread-color "Unread Thread Color" #f96de4
@var color darkText "Dark Text" #333333
@var color contrastPink "Contrast Pink" #ffccff
@var color greyBorder "Grey Border" #464646
@var color darkGrey "Dark Grey" #292c2e
@var color white "White" #fff
==/UserStyle== */
@-moz-document domain("kiwifarms.st"),
domain("kiwifarms.net"),
url-prefix("https://kiwifarms"),
url-prefix("http://kiwifarms")
{
:root {
--halloweenOrange: var(halloweenOrange);
--halloweenPurple: var(halloweenPurple);
--halloweenBlack: var(halloweenBlack);
--darkText: var(darkText);
--contrastPink: var(contrastPink);
--greyBorder: var(greyBorder);
--darkGrey: var(darkGrey);
--white: var(white);
--link-color: var(link-color);
--unread-color: var(unread-color);
--remove-background-image: var(remove-background-image);
--custom-background-url: var(custom-background-url);
}
.block--category {
--link-color: var(link-color) !important;
}
.p-pageWrapper {
background-image: var(
--remove-background-image
) !important;
background-position: unset !important;
}
.navTabs .navTab.selected .navLink,
.PageNav a:focus,
.nodeIcon.hasGlyph,
.node .subForumList .unread .nodeTitle,
.breadcrumb .crust:last-child a.crumb,
#forumrules .jawsh_forumrules_text a,
.AttributionLink,
.ugc a:link,
.sidebar .visitorPanel .username,
.navigationSideBar a:hover,
.discussionListItems .unread .title a,
.discussionListItems .unread .lastPostInfo .username,
.externalLink.ProxyLink,
.message .messageMeta .control:hover,
.redactor_toolbar li a.redactor_act,
.xenOverlay.memberCard .userInfo h3 a,
.xenOverlay.memberCard .userLinks,
.messageContent .username.poster,
.messageMeta .publicControls .LikeLink.item.control.like,
a.CommentPoster.item.control.postComment,
ul.links a,
a.username.primaryText,
a.internalLink,
h3.title.thread a,
h4.minorTitle.forum a,
h3.description a,
.contactInfo dd a,
a.username.StatusTooltip.NoOverlay,
h3.ctaFtAuthorTitle a,
.chooserColumns .title,
.profileContent h3.title a,
.uix_postbit_privateControlsMenu:hover,
.dark_postrating_list.OverlayTrigger,
.bigFooterCol .footerMenu a,
.footer a,
.navTabs .navLink,
.navTabs .SplitCtrl,
.sectionFooter a,
.concealed,
.blockLinksList a,
.nodeList .categoryStrip .nodeTitle a,
.ctrlUnit.sectionLink dt a,
.subHeading,
a.secondaryContent,
a.primaryContent,
abbr.DateTime.muted.lastThreadDate,
.discussionListItem .lastPostInfo .username,
.discussionListItem .titleText,
body .muted a,
.textCtrl,
.breadcrumb .crust a.crumb,
a.PopupItemLink,
.profilePage .tabs.mainTabs li a,
.searchResult .meta a,
.ctaFtAuthorMeta a,
.ctaFtAuthorListItem .ctaFtAuthorSnippet a,
a.ctaFtReadMoreLink,
a.ctaFtThreadTitleLink {
color: var(--halloweenOrange) !important;
/* Halloween Orange */
}
.node-icon i {
fill: var(--primary-color) !important;
color: var(--primary-color) !important;
filter: invert(1) hue-rotate(100deg);
}
.sidebar .avatarList .userTitle,
span.nodeIcon.hasGlyph,
.messageText,
blockquote,
.message .editDate,
.ctaFtThreadTextAvatar,
.sidebar .section .secondaryContent .footnote,
.sidebar .section .secondaryContent .minorHeading,
.sidebar .section .primaryContent h3,
.sidebar .section .secondaryContent h3,
.profilePage .mast .section.infoBlock h3,
.pairsJustified dd,
.pairsJustified dt,
#pageDescription,
.titleBar h1,
.message .dark_postrating.likesSummary,
#lolcow-llc,
#canary,
label,
.discussionListItem .subtitle,
.memberListItem .member .contentInfo,
.ctaFtReplies,
.ctaFtFeaturedThreadText,
.bigFooterHeader .uix_icon,
.bigFooterHeader,
.bigFooter .pageContent,
.jawsh-randomquote-quote,
.Menu .secondaryContent,
.Menu .menuHeader .muted,
.Menu .menuHeader h3,
.PageNav .pageNavHeader,
.sectionFooter,
.pollBlock .question .questionText,
body .muted,
.pollBlock .questionMark,
.xenOverlay .section .heading,
.pairsInline dt,
.dark_postrating_header,
.dark_postrating_header strong,
.button.primary,
.ctrlUnit > dt dfn,
.ctrlUnit > dd > * > li .hint,
.ctrlUnit > dd .explain,
.CurrentStatus,
.statusEditorCounter,
.heading,
.node .nodeLastPost .lastThreadTitle,
.button,
h3.primaryContent,
#forumrules,
.ctaFtDate,
.alertText,
.textHeading,
.xenOverlay.memberCard,
.xenOverlay.memberCard .userInfo h4,
.profilePage .primaryUserBlock h1,
.pairsInline dd,
.likesSummary.secondaryContent,
.dark_postrating_neutral,
.profilePage .primaryUserBlock .userBlurb,
.profilePage .primaryUserBlock .userStatus,
.searchResult .meta,
.searchResult .contentType,
.pairsColumns dt,
.pairsColumns dd,
.signature,
.ctaFtAuthorMeta,
.baseHtml.ugc,
.event .content .description,
.event .content .snippet,
.event .content .DateTime,
#NoProfilePosts,
.bbCodeQuote .attribution,
.message .newIndicator,
#SignupButton .inner,
.messageUserBlock .userTitle {
color: var(--halloweenPurple) !important;
/* Halloween Purple */
}
#userBar .navTabs,
.navTabs .navTab.Popup.PopupOpen,
#QuickSearch .primaryControls .uix_icon,
#SignupButton .inner,
.message .newIndicator,
.button.primary,
.heading,
.xenForm .formHeader,
.userBanner.bannerStaff,
#uix_jumpToFixed,
.message .publicControls .MultiQuoteControl.active,
.pollBlock .buttons .button,
.button {
background-color: var(--halloweenOrange) !important;
/* Halloween Orange */
}
a.callToAction span,
.PageNav a.currentPage {
background-color: var(--halloweenOrange) !important;
color: var(--darkText) !important;
/* Dark Text for contrast */
}
a:link,
.node .unread .nodeText .nodeTitle,
span.DateTime.muted.lastThreadDate,
span.DateTime,
#copyrightCompliance,
.secondaryContent a {
color: var(--halloweenOrange) !important;
/* Halloween Orange */
}
a:link {
color: var(--link-color);
}
body {
background-image: none !important;
background-color: var(--halloweenBlack) !important;
/* Halloween Black */
}
.nodeList .categoryStrip,
.nodeList,
#content .pageContent,
.ctaFtBackground,
.secondaryContent,
.nodeList .forumNodeInfo,
.sidebar .section .secondaryContent h3,
.footer .choosers a,
.sectionFooter,
.breadcrumb,
.breadcrumb .crust a.crumb,
#uix_wrapper,
.pageContent,
.navTabs .navTab.selected .tabLinks {
background-color: var(--halloweenBlack) !important;
/* Halloween Black */
}
.forum_list .nodeList .nodeList,
.sectionMain.ctaFtContainer,
.sidebar .section .secondaryContent h3,
.footer .choosers a,
.messageList .message,
.breadcrumb {
border-color: var(--halloweenPurple) !important;
/* Halloween Purple */
}
.navTabs,
.navTabs .navTab.selected .navLink {
border-color: var(--halloweenPurple);
background-color: var(--halloweenBlack) !important;
/* Halloween Black */
}
.PageNav a.currentPage,
.textCtrl:focus,
.textCtrl.Focus,
.xenOverlay .formOverlay .textCtrl:focus,
.xenOverlay .formOverlay .textCtrl.Focus,
.profilePage .mast .section.infoBlock,
.messageSimple {
border-color: var(--halloweenPurple);
}
.discussionList .discussionListItem.sticky {
border-top-color: var(--halloweenPurple);
border-bottom-color: var(--halloweenPurple);
}
.discussionListItem:nth-child(2n),
.discussionListItem {
border-bottom-color: var(--halloweenPurple);
}
.breadcrumb .crust .arrow span {
border-color: var(--halloweenPurple) var(--greyBorder)
var(--greyBorder);
border-top-color: var(--halloweenPurple);
}
.message .messageDetails {
border-top-color: var(--halloweenPurple);
}
.navTabs .navTab.selected .tabLinks {
border-color: var(--halloweenPurple);
}
.Menu {
border-color: var(--halloweenPurple) var(--greyBorder)
var(--greyBorder);
border-top-color: var(--halloweenPurple);
}
.message .publicControls .MultiQuoteControl.active {
color: var(--white) !important;
}
.footer .choosers a:hover {
border-color: var(--greyBorder) !important;
color: var(--halloweenPurple) !important;
/* Halloween Purple */
}
.navTabs .navTab.selected.PopupOpen .navLink {
background-color: var(-...