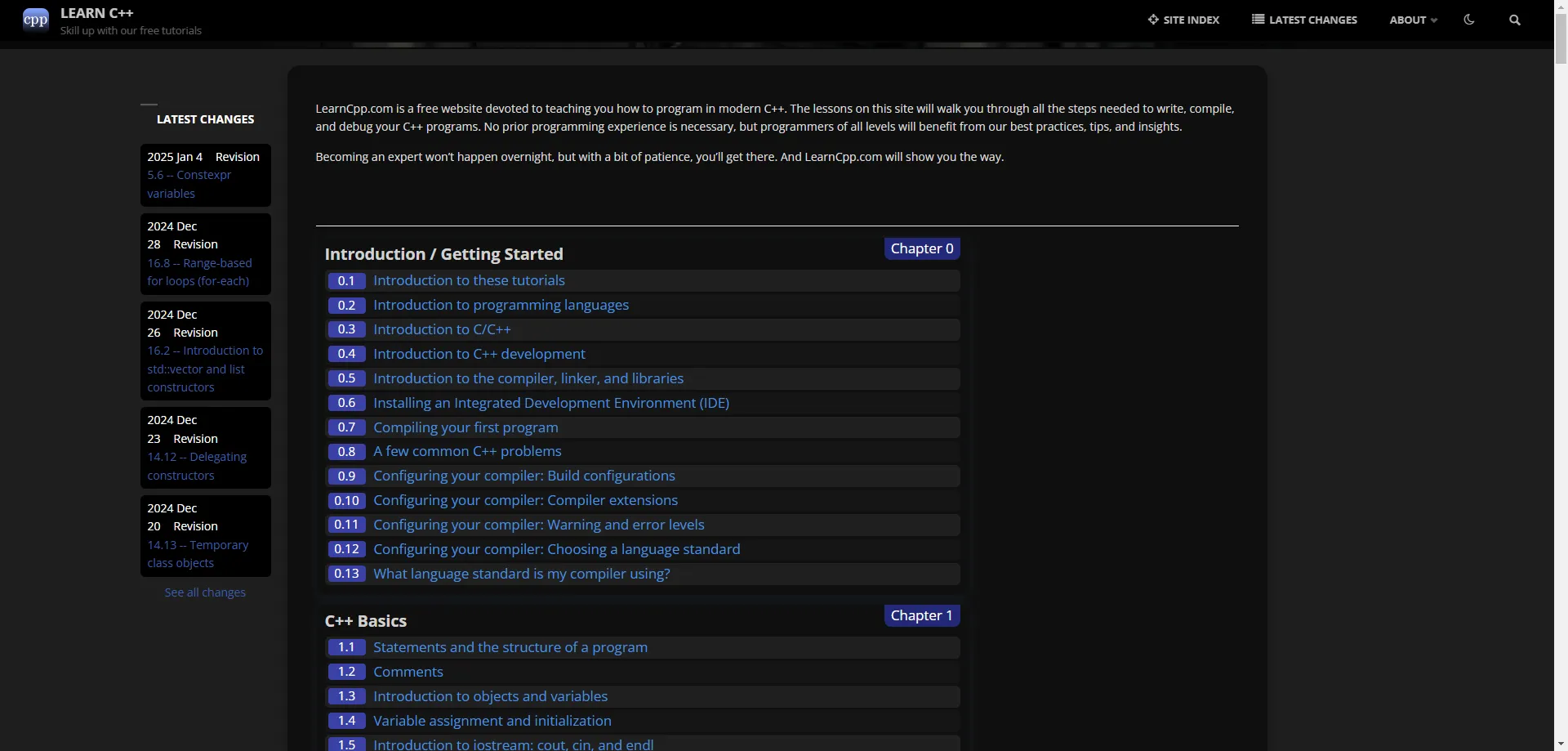
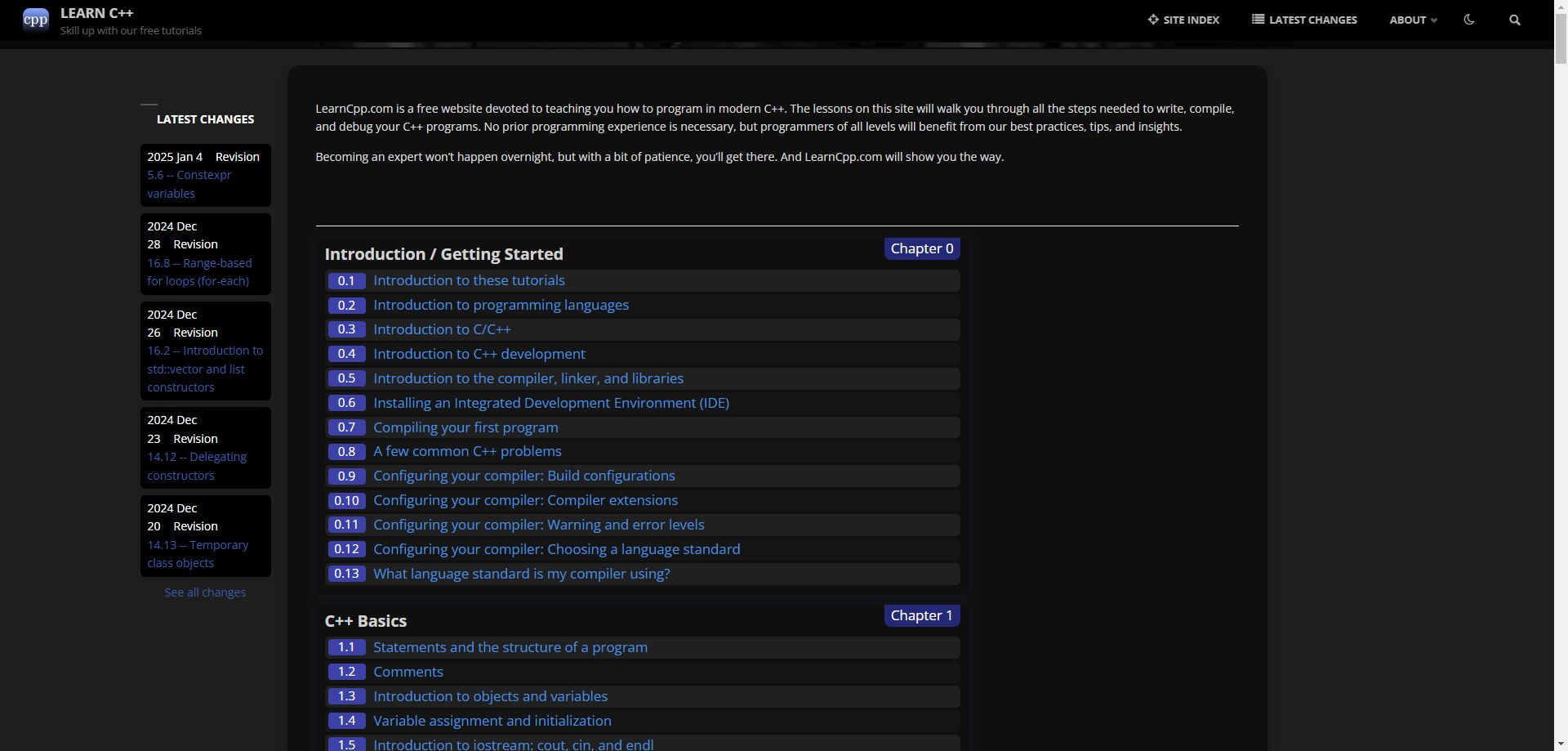
simple dark mode for learncpp.com
learncpp.com | darkmode by kz1

Details
Authorkz1
LicenseNo License
Categorylearncpp
Created
Updated
Code size8.2 kB
Code checksumf7e827be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name learncpp.com | dark mode
@description Changes the colours on all of the pages to be darker and easier on the eyes
@namespace https://userstyles.world/user/kz1
@version 0.0.2
@author kz1
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp(".*://.*.learncpp.com/.*") {
body,
#primary,
#secondary {
color: #fff;
background-color: #1e1e1e;
}
body:not(.septera-landing-page) .main,
#lp-posts,
#lp-page,
.searchform {
background-color: #000;
}
#access ul.sub-menu li a,
#access ul.children li a {
background-color: #000;
color: #ddd;
}
#access > div > ul > li,
#access > div > ul > li > a,
.septera-over-menu .header-fixed#site-header-main #access > div > ul > li:not([class*=current]),
.septera-over-menu .header-fixed#site-header-main #access > div > ul > li:not([class*=current]) > a,
.septera-over-menu .header-fixed#site-header-main #sheader.socials a::before,
#sheader.socials a::before,
#mobile-menu {
color: #b5b2b2;
}
#access > div > ul > li a:hover,
#access > div > ul > li:hover,
.septera-over-menu .header-fixed#site-header-main #access > div > ul > li > a:hover,
.septera-over-menu .header-fixed#site-header-main #access > div > ul > li:hover,
.septera-over-menu .header-fixed#site-header-main #sheader.socials a:hover::before,
#sheader.socials a:hover::before {
color: #dfdfdf;
}
#comments {
color: #fff;
}
#colophon,
#footer {
background-color: #131313;
color: #ddd;
}
#main {
background-color: #0f0f0f;
}
#main .cpp-table {
border: 2px solid #af41f2 !important;
box-shadow: 0 2px 0 0 #5e2184;
background-color: #af41f2;
}
#main .cpp-table th {
background-color: #8031b0;
}
#main .cpp-table tr:nth-child(odd) td {
background-color: #171717;
}
#main .cpp-table tr:hover td {
background-color: #171717;
}
#main pre[class*="language-"] {
background-color: #000;
}
#site-header-main,
#access ul ul,
.menu-search-animated .searchform input[type=search],
#access::after,
.septera-over-menu .header-fixed#site-header-main,
.septera-over-menu .header-fixed#site-header-main #access:after {
background: #000;
}
#site-title a {
color: #c8c5c5;
}
#site-description {
color: #b9b9b9;
}
#wpdcom .wpd-form .wpdiscuz-textarea-wrap.wpd-txt .quicktags-toolbar .ed_button,
#wpdcom.wpd-layout-2 .wpd-comment.wpd-reply .wpd-comment-wrap,
#wpdcom input#qt_wc-textarea-0_0_cpp_code_block_button {
background: #1c1c1c;
color: #eee;
}
#wpdcom .wpd-form-row .wpdiscuz-item input[type="email"]:hover {
background: #000;
}
#wpdcom .wpd-form-row .wpdiscuz-item input[type="email"]:focus {
background: #111;
}
#wpdcom .wpd-prim-button {
background: #1a1a1a;
box-shadow: 0px 0px 0px 0px #000;
color: #eee;
}
#wpdcom .wpd_label__check i.wpdicon-on {
color: #eee;
}
.changetable-widget-row {
background-color: #000;
border: 0.4em solid #000;
}
.cpp-lightbluebackground {
background-color: #252237;
border: 2px solid #242235;
box-shadow: 0 2px 0px 0px #201e2d;
}
.cpp-lightgraybackground {
background-color: #171717;
border: 2px solid #515151;
box-shadow: 0 2px 0px 0px #2f2f2f;
}
.cpp-lightpurplebackground {
background-color: #501e6f6e;
border: 2px solid #1c12353b;
box-shadow: 0 2px 0px 0px #2113446e
}
.cpp-lightgreenbackground {
background-color: #213e166e;
border: 2px solid #16280f6e;
box-shadow: 0 2px 0px 0px #0c2f096e;
}
.cpp-lightyellowbackground {
background-color: #6282276e;
border: 2px solid #3539156e;
box-shadow: 0 2px 0px 0px #1d200c6e;
}
.cpp-lightredbackground {
background-color: #7d2b226e;
border: 2px solid #4418146e;
box-shadow: 0 2px 0px 0px #2009096e;
}
.entry-meta .icon-metas:before {
color: #fff;
}
.entry-content h1,
.entry-content h2,
.entry-content h3,
.entry-content h4,
.lp-text-content h1,
.lp-text-content h2,
.lp-text-content h3,
.lp-text-content h4,
.entry-title {
color: #eee;
}
.entry-content blockquote::before,
.entry-content blockquote::after {
color: #d0d0d0;
}
.entry-meta span,
.entry-meta a,
.entry-utility span,
.entry-utility a,
.entry-meta time,
#breadcrumbs-nav,
.footermenu ul li span.sep {
color: #b0b0b0;
}
.lessontable-row,
.chaptertable-row,
.changetable-row {
background-color: #151515;
}
.lessontable-row:hover,
.changetable-row:hover {
background-color: #000 !important;
}
.lessontable-row:nth-child(odd),
.changetable-row:nth-child(odd) {
background-color: #202020;
}
.lessontable-header-title {
color: #d2d2d2;
}
.lessontable-header-chapter {
background-color: #202775;
}
.lessontable-row-number,
.chaptertable-row-number {
background-color: #3740a2;
}
.lp-staticslider::before,
.lp-dynamic-slider .item > a::before,
#header-image-main::before {
background-color: #000;
}
.nav-button-next,
.nav-button-index,
.nav-button-prev {
background-color: #3737374a;
color: #ccc;
}
.nav-button-next:hover,
.nav-button-index:hover,
.nav-button-prev:hover {
background-color: #4040404a;
color: #ddd;
}
.nav-button-next .nav-button-lesson-number,
.nav-button-lesson-number {
background-color: #000;
}
.token.comment {
color: #797979;
}
.token.string {
color: #d7d7d7;
}
.token.function {
color: #007cbd;
}
.token.punctuation {
color: #fff;
}
.token.keyword {
color: #3d9acc;
}
.token.keyword.keyword-break,
.token.keyword.keyword-case,
.token.keyword.keyword-catch,
.token.keyword.keyword-continue,
.token.keyword.keyword-do,
.token.keyword.keyword-else,
.token.keyword.keyword-for,
.token.keyword.keyword-goto,
.token.keyword.keyword-if,
.token.keyword.keyword-return,
.token.keyword.keyword-switch,
.token.keyword.keyword-throw,
.token.keyword.keyword-try,
.token.keyword.keyword-while {
color: #007cbd;
}
article.page table td,
article.post table td {
background-color: #242424;
}
code[class*="language-"],
pre[class*="language-"] {
background: #FFFFFF;
color: #fff;
}
div[style="border:1px solid #000;padding:30px;border-radius:8px;background-color:#f5f5f5"] {
background-color: #000 !important;
}
img {
background-color: #5b5b5b;
border: 0.2em solid #1e1e1e;
border-radius: 0.6em;
}
li {
color: #eee;
}
p {
color: #ddd;
}
pre {
color: #ddd;
}
input {
background-color: #0f0f0f;
color: #ddd;
border: 1px solid #ddd;
}
textarea,
input[type="email"] {
color: #ddd;
}
textarea:hover,
input[type="email"]:hover {
background-color: #000;
}
textarea:focus,
input[type="email"]:focus {
background-color: #111;
}
:not(pre) > code {
color: #fff;
background-color: #000;
box-shadow: 0px 1px 0px 0px #4d4d4d;
}
}