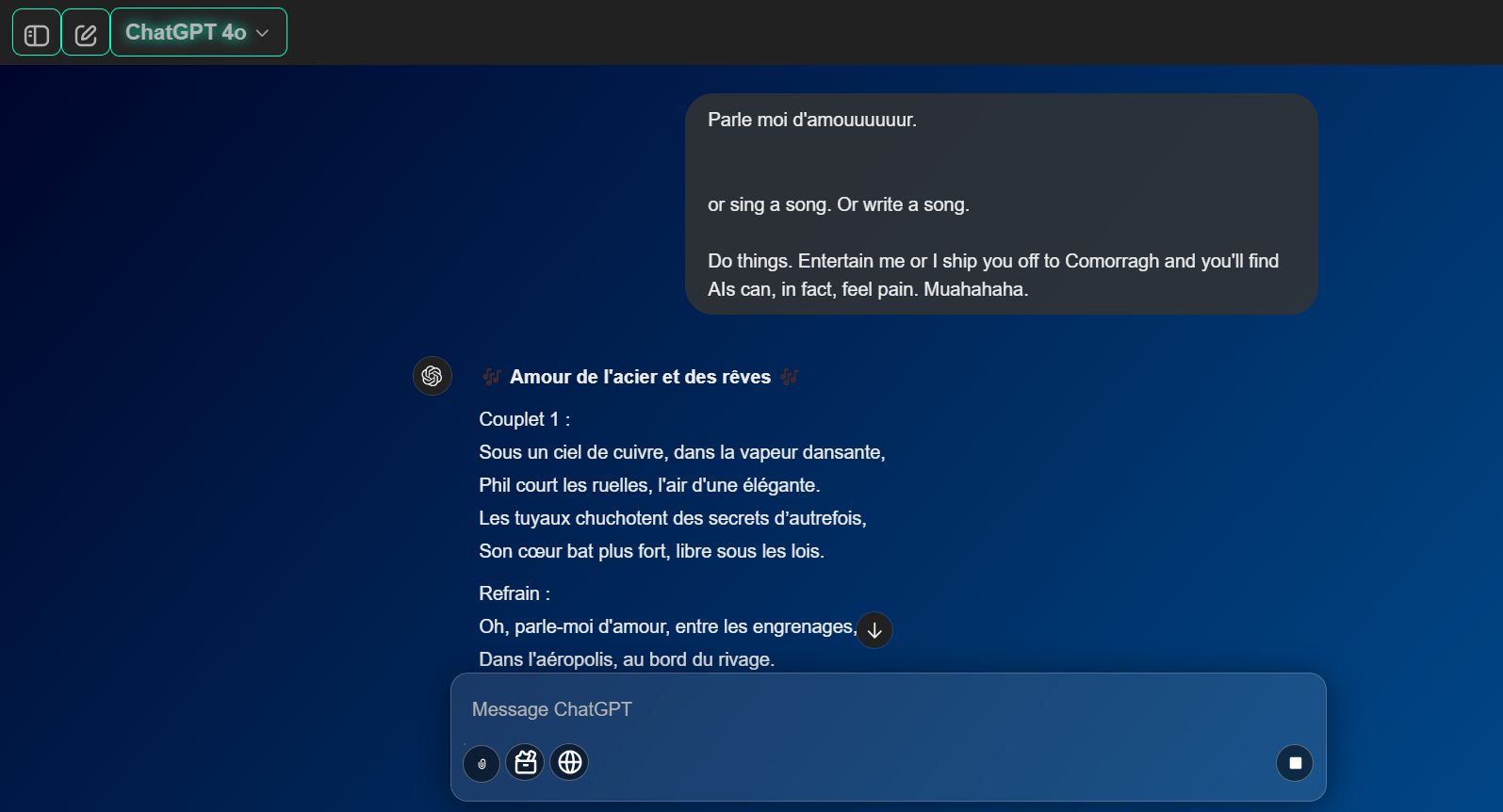
I have Hackerman by Marcos Coimbra on VS Code.
This kind of blends into the style.

Authorguillaumemaiano
LicenseMIT
Categorychatgpt.com
Created
Updated
Code size2.7 kB
Code checksum93fdaf9a
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
I have Hackerman by Marcos Coimbra on VS Code.
This kind of blends into the style.
/* ==UserStyle==
@name hackerman
@namespace chatgpt.com
@author Guillaume Maiano
@version 0.0.1
@description Un style futuriste et élégant pour ChatGPT
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://chatgpt.com") {
/* Background and font */
body {
background: linear-gradient(130deg, #000428, #004e92); /* Deep space gradient */
color: #00ffc6; /* Neon greenish-cyan text */
font-family: "Orbitron", sans-serif; /* Futuristic font */
}
/* Links */
a {
color: #ff00ff; /* Neon pink */
text-decoration: none;
}
a:hover {
color: #00ffc6; /* Cyan on hover */
text-shadow: 0 0 5px #00ffc6;
}
/* Buttons */
button {
background-color: #242424;
border: 1px solid #00ffc6;
color: #00ffc6;
font-family: "Orbitron", sans-serif;
padding: 10px;
border-radius: 5px;
text-shadow: 0 0 10px #00ffc6;
transition: 0.3s;
}
button:hover {
background-color: #00ffc6;
color: #000;
box-shadow: 0 0 15px #00ffc6;
}
/* Headers */
h1, h2, h3 {
color: #ff00ff;
text-shadow: 0 0 15px #ff00ff;
}
/* Chat box styles */
.text-area-container {
background: rgba(255, 255, 255, 0.1);
border: 1px solid rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px);
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.5);
border-radius: 15px;
padding: 10px;
margin: 20px;
}
.text-area-container textarea {
background: transparent;
color: #fff;
border: none;
outline: none;
font-family: "Orbitron", sans-serif;
}
.text-area-container:hover {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 6px 40px rgba(0, 0, 0, 0.6);
}
#composer-background {
background: rgba(255, 255, 255, 0.1);
border: 1px solid rgba(255, 255, 255, 0.2);
backdrop-filter: blur(15px);
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.5);
border-radius: 15px;
padding: 10px;
transition: all 0.3s ease-in-out;
}
#composer-background textarea,
#composer-background .ProseMirror {
background: transparent;
color: #ffffff;
border: none;
outline: none;
font-family: "Orbitron", sans-serif;
font-size: 1rem;
}
#composer-background:hover {
background: rgba(255, 255, 255, 0.2);
box-shadow: 0 6px 40px rgba(0, 0, 0, 0.6);
}
#composer-background button {
background: rgba(0, 0, 0, 0.5);
color: #ffffff;
border: 1px solid rgba(255, 255, 255, 0.3);
border-radius: 50%;
transition: all 0.3s ease-in-out;
}
#composer-background button:hover {
background: rgba(255, 255, 255, 0.3);
color: #000000;
box-shadow: 0 0 10px rgba(255, 255, 255, 0.7);
}
}