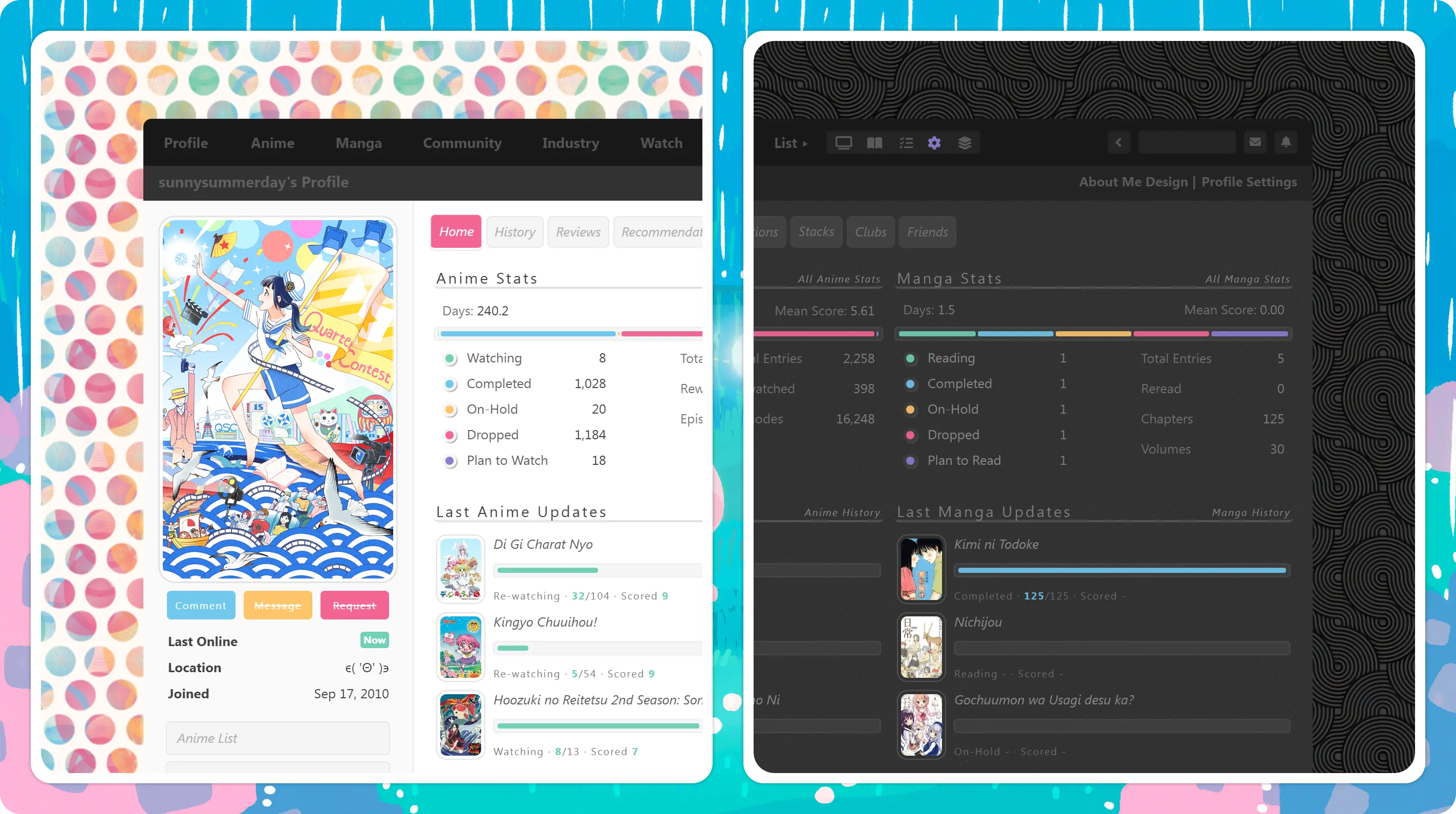
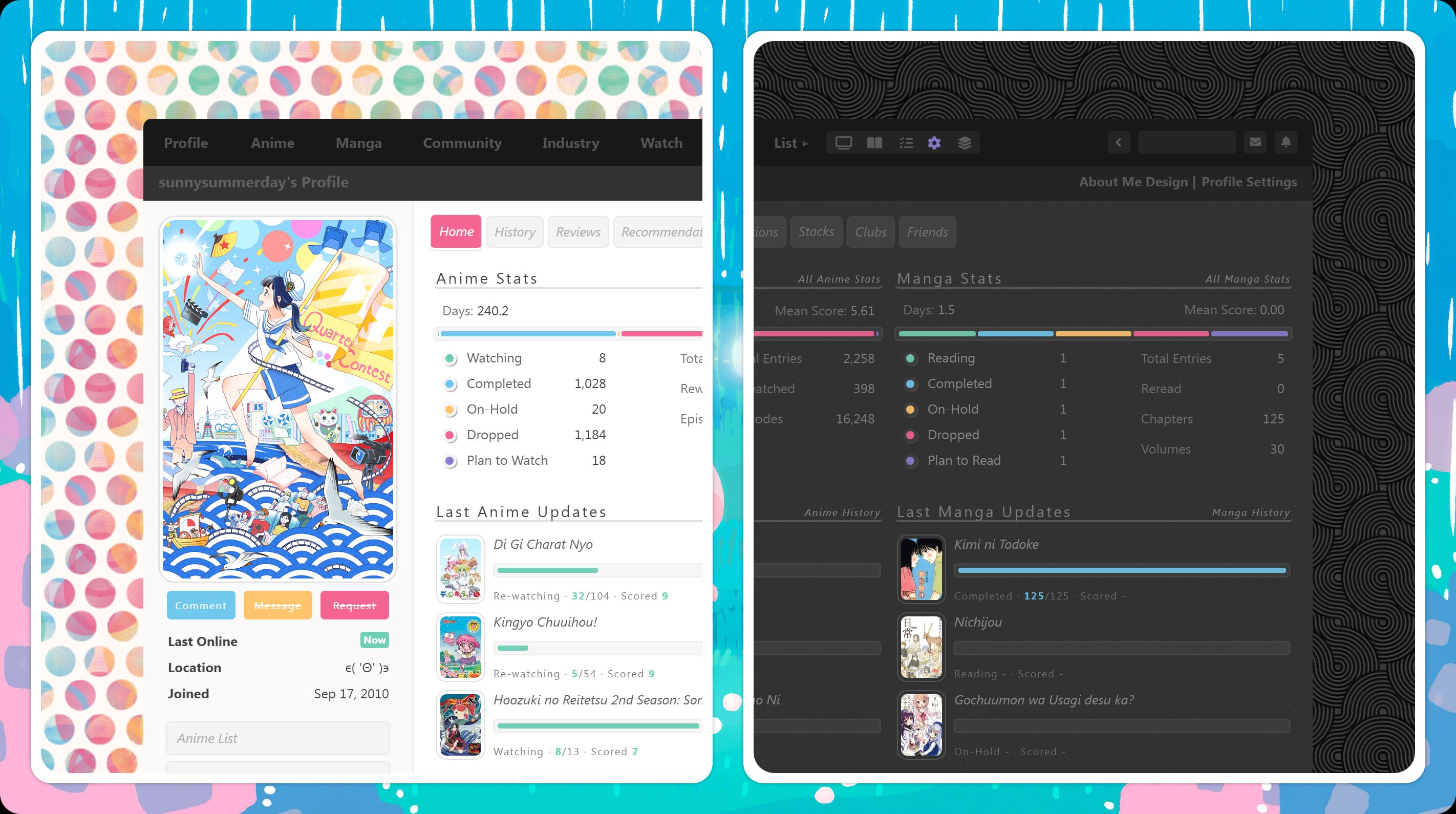
Customises and refines all aspects of 'myanimelist'. Optimised for symmetricality, friendly appearance and ease of use.
crayon for mal by pajamapop

Details
Authorpajamapop
LicenseNo License
Categorymyanimelist
Created
Updated
Code size420 kB
Code checksumb3790a64
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
crayon for mal (myanimelist.net) by sunnysummerday
...
CUSTOM (change bg/edit stuff) | https://userstyles.world/style/5223/
MODERN (bonus for anime pages) | https://userstyles.world/style/2041/
DARK (if this is too bright >_>) | https://userstyles.world/style/4804/
...
DETAILS: https://myanimelist.net/forum/?topicid=584935 (for help)
CREDITS: main bar base (Modernized), a few other ideas (re[MAL])
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name crayon for mal
@version 1.4.71
@namespace https://myanimelist.net/
@author https://myanimelist.net/profile/sunnysummerday
@supportURL https://myanimelist.net/forum/?topicid=584935
==/UserStyle== */
@-moz-document regexp("https://myanimelist.net/(?!animelist|mangalist|store|membership|register|manga/adapted).*") {
/* Crayon for MAL */
/* (sunnysummerday) */
@font-face {
font-family: 'FontAwesome';
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0');
src: url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?#iefix&v=4.7.0') format('embedded-opentype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesomeregular') format('svg'); }
* {line-height: 1.35em !important;}
body {
color: rgba(var(--colorText)) !important;
text-align: center;
margin: 0 !important;
font-size: 13px !important;
font-family: Segoe UI !important;
background-color: rgba(var(--colorLightGray)) !important;
background-image: url(https://static.colourlovers.com/images/patterns/3518/3518772.png) !important;
background-size: auto !important;
background-repeat: repeat !important;
animation: pattern var(--speed) linear infinite; }
@keyframes pattern {
from {background-position: 0 0;}
to {background-position: var(--size);}}
/* Animated pattern */
body {background-attachment: fixed !important;}
:root {
--size: 200px 200px;
--speed: 25s;
}
/* Primary colours */
:root {
--colorBlue: 112,200,237; /* #70c8ed */
--colorPink: 244,101,146; /* #f46592 */
--colorOrange: 255,196,108; /* #ffc46c */
--colorGreen: 112,208,182; /* #70d0b6 */
--colorPurple: 140,125,208; /* #8c7dd0 */
--colorLightBlue: 240,248,252; /* #f0f8fc */
--colorBlueShadow: 112,200,237; /* Variable for dark mode (Use same colour as colorBlue) */
}
/* Other variables */
:root {
--colorText: 65,65,65; /* #414141 */
--colorTextHeader: 65,65,65; /* #414141 */
--colorTextLink: 96,96,96; /* #606060 */
--colorTextLight: 165,165,165; /* #a5a5a5 */
--colorLightGray: 234,234,234; /* #eaeaea */
--colorLightGrayText: 150,150,150; /* #969696 */
--colorBorder: 224,224,224; /* #e0e0e0 */
--colorBackground: 250,250,250; /* #fafafa */
--colorForeground: 246,246,246; /* #f6f6f6 */
--colorButton: 244,244,244; /* #f4f4f4 */
--colorButtonText: 174,174,174; /* #aeaeae - Home/History/Reviews/etc. */
--colorButtonDarkText: 128,128,128; /* #808080 - Add/Edit/Submit/etc. */
--colorDark: 24,24,24; /* #181818 - Upper nav bar */
--colorDarkText: 85,85,85; /* #555555 - Upper nav bar text */
--colorDarkTextHover: 105,105,105; /* #696969 - Upper nav bar hover */
--colorLessDark: 50,50,50; /* #323232 - Lower nav bar */
--colorLessDarkText: 96,96,96; /* #606060 - Lower nav bar text */
--colorLessDarkTextAlt: 111,111,111; /* #6f6f6f - Lower nav bar hover */
--colorSeasonalText: 165,165,165; /* #a5a5a5 - Studio, Genre */
--colorWhiteBG: 255,255,255; /* #ffffff - Primary background */
--color248: 248,248,248; /* #f8f8f8 - Alt BG */
--color240: 240,240,240; /* #f0f0f0 - Borders */
--color230: 230,230,230; /* #e6e6e6 - Seasonal */
--color228: 228,228,228; /* #e4e4e4 - Borders */
--color216: 216,216,216; /* #d8d8d8 - Borders */
--color200: 200,200,200; /* #c8c8c8 - Borders */
--color188: 188,188,188; /* #bcbcbc - Various */
--color127: 127,127,127; /* #7f7f7f - Alt text, used by MAL */
--color120: 120,120,120; /* #787878 - Gray text, used by MAL */
--colorLightShadow: 0 0 0 1px rgb(231,231,231); /* Same use as colorBorder */
--colorLightShadowAlt: 0 0 1px rgb(200,200,200); /* Graph bars/some images */
--colorDarkShadow: 65,65,65;
--colorHeaderShadow: 65,65,65; /* Upper nav dropdown shadow */
--curve: 10px; /* Can use values like 8px (all) or 30px 10px 30px 10px (top left, clockwise) */
--curveAlt: 8px; /* Use 2px less than above, or use the same with some (maybe unnoticeable) issues */
--curveGrand: 16px; /* Main image for Profile, Anime, Character, News articles, etc. */
--curveImage: 12px; /* User submitted images in comments and forum posts */
--curve8px: 8px; /* Boxes (Char/VA on Anime pages, comments, friends, etc.) */
--curve4px: 4px; /* Nav/forum/input buttons, spoilers, tags, etc. */
--curve3px: 3px; /* Mostly small buttons like add/edit */
}
img, .image, .image-member, .video-unit {image-rendering: -webkit-optimize-contrast !important;}
a img:hover {opacity: 0.8 !important;}
a img:active {opacity: 1 !important;}
a, a:visited {color: rgba(var(--colorTextLink)) !important;font-style: italic !important;text-decoration: none !important;}
a:hover, a > span[style^="color:"]:hover {color: rgba(var(--colorBlue)) !important;transition: 0.2s;}
td {font-size: 13px !important;}
small {font-size: 10px !important;}
strong {font-weight: bold !important;}
body[onload="onloadManga();"] {background: rgba(var(--colorBackground)) !important;}
.page-common .ff-avenir, .breadcrumb, .ff-Verdana, .floatRightHeader, span[style*="Arial"] {font-family: Segoe UI !important;}
.breadcrumb {display: none !important;font-size: 13px !important;}
/* Secondary text, etc. */
.page-common .dark_text {color: rgba(var(--colorText)) !important;}
.lightLink, .lightLink:link, .lightLink:visited,
.lightLink:active, [style="color:#888;"],
.page-common .fn-grey1
{color: rgba(var(--colorTextLight)) !important;}
[style="color: darkgray"] {color: rgba(var(--colorButtonText)) !important;} /* 'PV Collection' news posts */
.page-common .fn-red1, .badresult-text, .danger,
small[style="color: #b25959;"], [style*="color: #a94442;"]
{color: rgba(var(--colorPink)) !important;}
/* Add in same colours that MAL uses */
.forum .forum-board, .forum_boardrow1, .forum_boardrow2, .forum-topics tr td,
.borderClass, .detail-characters-list .left-column.divider:after,
.related-entries .entries-tile .entry:after
{border-color: rgba(var(--colorLightGray)) !important;} /* MAL uses #ebebeb / 235 */
.page-common .bgColor1 {background: rgba(var(--colorForeground));}
.page-common .bgColor2, .page-forum .forum_boardrow1, .page-forum .forum_boardrowspacer {background: none;}
.page-common .fn-grey2, .page-common .font-color-gery2,
[style="color: #787878;"], .icon-people-score-star:before
{color: rgba(var(--color120)) !important;}
.page-common .fn-grey4 {color: rgba(var(--color127)) !important;}
.page-common .fn-grey6 {color: rgba(var(--colorText)) !important;}
/* Thin border removal */
.borderClass {border-width: 0 !important;padding: 3px;}
.borderDark {border-radius: 3px;border-width: 0 !important;}
.borderLight {border-width: 0 !important;}
/* Junk */
.initialize-tutorial, .notice_open_public {display: none !important;}
#horiznav_nav {
margin: 10px !important;
padding: 0 0 2px !important;
border: none !important; }
#horiznav_nav + div {padding-top: 10px !important;}
#horiznav_nav + strong {display: inline-block !important;padding: 15px 8px !important;} /* Add entry (Mods) */
td[width="225"] + td #horiznav_nav {margin: 10px 0 24px -3px !important;width: 100.8% !important;} /* A/M/Char/People */
#content.style-setting #horiznav_nav {margin: 10px 10px 24px -6px !important;} /* Edit style page */
#header, #headerSmall {background: transparent !important;height: 65px !important;}
#headerSmall > a {height: 100% !important;position: relative;z-index: 499 !important;}
#headerSmall > .logo_overwrite .logo_size {display: none !important;} /* Panel page */
#contentWrapper {border-radius: 0 0 18px 18px;min-height: 0 !important;padding-bottom: 0 !important;position: relative;}
#content, #contentWrapper {background: rgba(var(--colorWhiteBG)) !important;}
#content, #contentHome {
border: 1px solid transparent !important;
border-radius: 0 0 18px 18px;
min-height: 0 !important;
padding-top: 10px !important; }
/* Upper navigation */
#menu {
background: rgba(var(--colorDark)) !important;
border-radius: 8px 8px 0 0;
height: 46px !important;
position: relative; }
#menu_left, #menu_right {background: none !important;}
#menu_left {position: relative;left: 85px;z-index: 490 !important;}
#menu_right {right: 75px;}
#nav li {
background: none !important;
text-indent: 0 !important;
height: 46px !important;
width: auto !important;
z-index: 401 !important; }
#nav li a {
background: rgba(var(--colorDark)) !important;
color: rgba(var(--colorDarkText)) !important;
font-style: normal !important;
font-size: 14px !important;
height: 36px !important;
line-height: 36px !important;
padding: 5px 20px !important; }
#nav li a:hover {color: rgba(var(--colorDarkTextHover)) !important;transition: 0.5s;}
#nav li a.non-link {pointer-events: none;}
/* Upper nav dropdown */
#nav ul {
background: rgba(var(--colorLessDark)) !important;
box-shadow: 0 0 10px rgba(var(--colorHeaderShadow),0.5);
border-radius: 0 0 5px 5px !important;
padding-bottom: 7px !important;
z-index: -1; }
#nav ul li {height: 36px !important;width: 150px !important;}
#nav ul li a {
background: none !important;
color: rgba(var(--colorLessDarkTextAlt)) !important;
font-size: 13px !important; padding: 0 20px !important; }
#nav li.tiny {width: 50px;}...