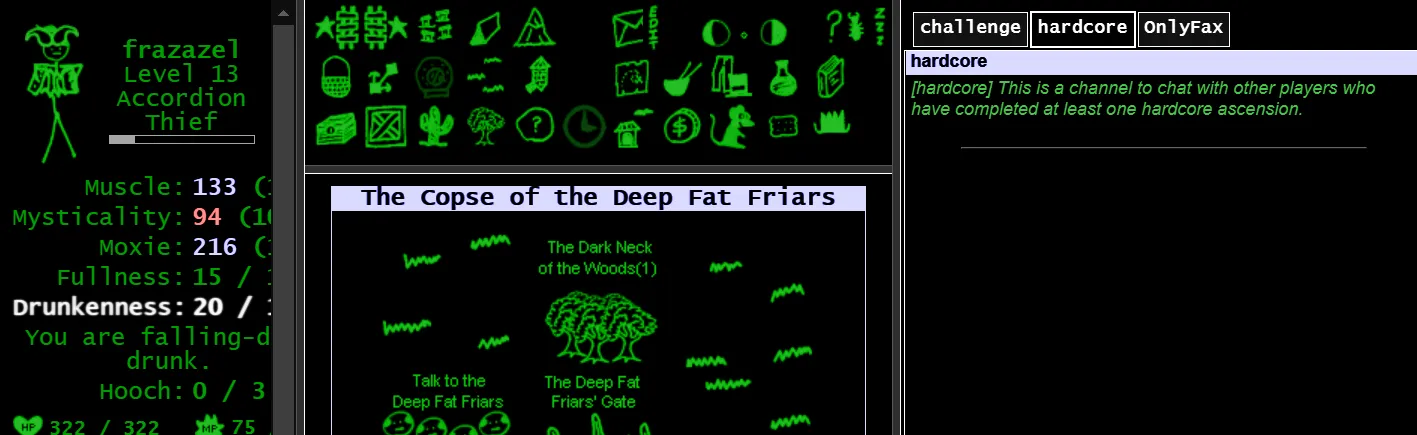
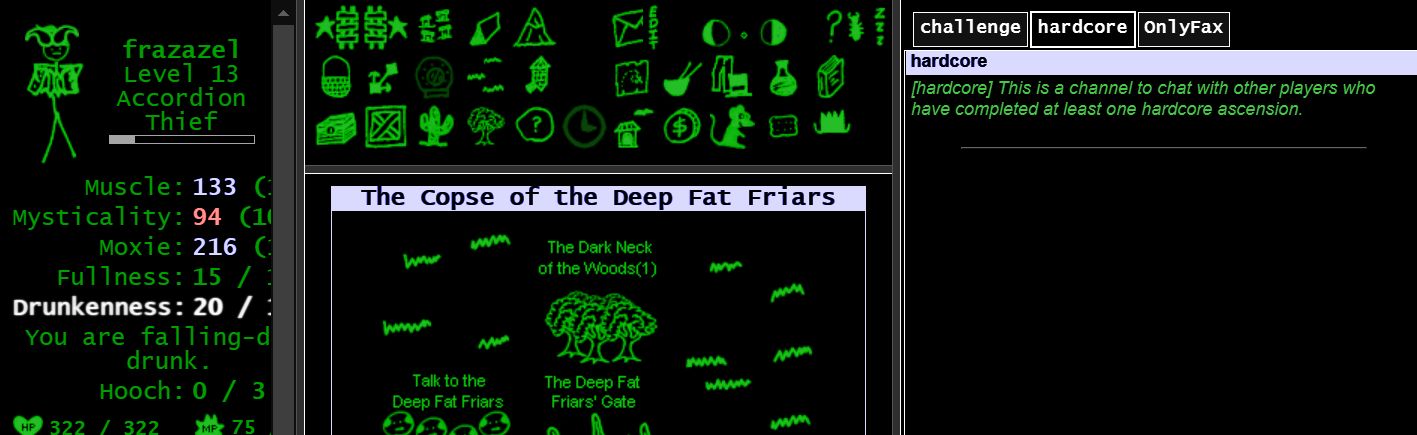
Change the entire Kingdom of Loathing game website to look like CyberRealm (2025's IotY). Images are changed to green-on-black
Kingdom of Loathing: Cyber Style by danfroese

Details
Authordanfroese
LicenseNo License
Categorykingdomofloathing.com
Created
Updated
Size2.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kingdom of Loathing: Cyber Style
@version 20250117.14.59
@namespace userstyles.world/user/danfroese
@description Change the entire Kingdom of Loathing game website to look like CyberRealm (2025's IotY). Images are changed to green-on-black
@author danfroese
@license No License
==/UserStyle== */
@-moz-document regexp(".*(127\\.0\\.0\\.1:[0-9]+|kingdomofloathing\\.com)/(((game|loggedout|login|maint|desc_.*|doc)\\.php.*)|vb/.*)"),
domain("kol.coldfront.net") {
/*
Change all darks to lights and lights to darks, while retaining the hue of every colour in the game
*/
html {
color: #0d0;
filter: contrast(1) invert(1) hue-rotate(180deg);
}
}
@-moz-document regexp(".*(127\\.0\\.0\\.1:[0-9]+|kingdomofloathing\\.com)/.*\\.php.*") {
/*
Undo cyberrealm's black background, but don't undo any of the green.
The general darkmode toggle above will change things back to a dark background.
*/
html {
background-color: #fff;
}
body,
select,
.black,
button.button,
td,
a:visited,
a:active,
a:link {
color: #0d0;
font-family: "Lucida Console", Courier, monospace;
}
img[src$="cyberrealm_map.gif"],
img.cybered {
filter: invert(1) hue-rotate(180deg) !important;
}
img {
filter: invert(1) brightness(0.6) sepia(1) invert(1) hue-rotate(240deg) saturate(7);
}
}
@-moz-document regexp(".*(127\\.0\\.0\\.1:[0-9]+|kingdomofloathing\\.com)/fight\\.php.*") {
/*
Undo cyberrealm's black background, but don't undo any of the green.
The general darkmode toggle above will change things back to a dark background.
*/
select,
body,
td,
.spacer,
td.page,
.button {
background-color: #fff !important;
}
img#button1,
img#button2,
img#button3,
img#button4,
img#button5,
img#button6,
img#button7,
img#button8,
img#button9,
img#button10,
img#button11,
img#button12 {
filter: none !important;
}
}