Customizable Colored Comments for Reddit. [Updated for RES Users 2025]
Reddit Colored Comments [Updated for RES Users] by Nick2bad4u
Imported and mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/RedditColoredComments.user.css
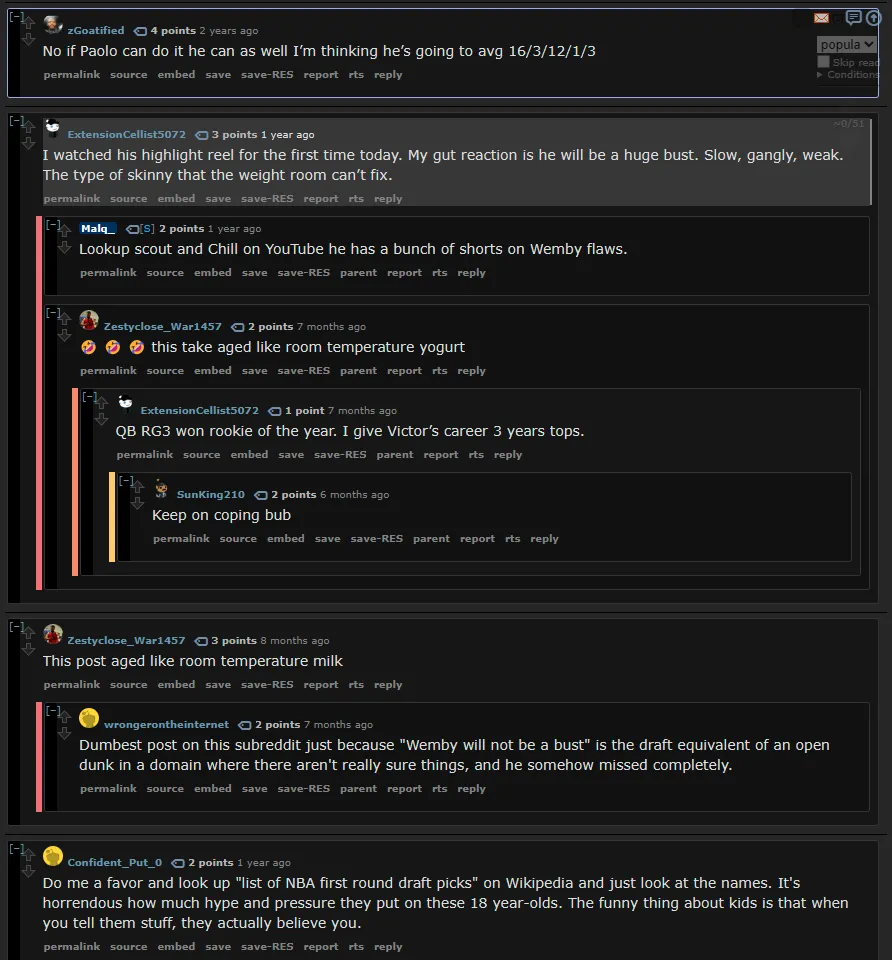
![Screenshot of Reddit Colored Comments [Updated for RES Users]](https://userstyles.world/preview/20402/0.jpeg)
Details
AuthorNick2bad4u
LicenseMIT
Categoryreddit
Created
Updated
Code size7.3 kB
Code checksume59ce723
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Reddit Colored Comments [Updated for RES Users]
@namespace typpi.online
@description Customizable Colored Comments for Reddit. [Updated for RES Users 2025]
@author vednoc [Updated by Nick2bad4u]
@version 1.6.6
@license MIT
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@preprocessor stylus
------------------------------------------------
New Reddit Options
------------------------------------------------
@var range lineWidth '● New Design - Line Width' [4, 1, 25, 1]
@var checkbox lineStyle '⠀⠀⚬ Line Color Style: Full or Partial' 0
@var checkbox hideLines '⠀⠀⚬ Hide previous lines' 0
------------------------------------------------
Old Reddit Options
------------------------------------------------
@var range oldLineWidth '● Old Design - Line Width' [4, 1, 25, 1]
@var checkbox oldLineStyle '⠀⠀Line Style: Solid or Dotted' 0
------------------------------------------------
Old Reddit - Minimize Button Area
------------------------------------------------
@var checkbox oldMinimizeArea '● Old Design - Color the Minimize Button Area' 0
@var color oldMinimizeColor '⠀⠀⚬ Color of the Minimize Button Area' #00000080
@var checkbox oldMinimizeRainbow '⠀⠀⚬ Rainbow Color the Minimize Button Area' 0
------------------------------------------------
Old Reddit - Minimize Button Area Hover
------------------------------------------------
@var checkbox oldHoverArea '● Old Design - Color the Minimize Button Area Hover' 0
@var color oldHoverColor '⠀⠀⚬ Color of the Minimize Button Area Hover' #00000080
@var checkbox oldHoverRainbow '⠀⠀⚬ Rainbow Color the Minimize Button Area Hover' 0
------------------------------------------------
New Reddit and Old Reddit - Comment Depth Colors
------------------------------------------------
@var color color1 '>>> Old + New - Comment Depth 1 - Color' #f07178
@var color color2 '>>> Old + New - Comment Depth 2 - Color' #f78c6c
@var color color3 '>>> Old + New - Comment Depth 3 - Color' #ffcb6b
@var color color4 '>>> Old + New - Comment Depth 4 - Color' #f3ff89
@var color color5 '>>> Old + New - Comment Depth 5 - Color' #c3e88d
@var color color6 '>>> Old + New - Comment Depth 6 - Color' #8de89e
@var color color7 '>>> Old + New - Comment Depth 7 - Color' #89ddff
@var color color8 '>>> Old + New - Comment Depth 8 - Color' #82aaff
@var color color9 '>>> Old + New - Comment Depth 9 - Color' #c792ea
@var color color10 '>>> Old + New - Comment Depth 10 - Color' #9a91ea
@var color color11 '>>> Old + New - Comment Depth 11 - Color' #f8b0b7
@var color color12 '>>> Old + New - Comment Depth 12 - Color' #fbc7c3
@var color color13 '>>> Old + New - Comment Depth 13 - Color' #ffd6a9
@var color color14 '>>> Old + New - Comment Depth 14 - Color' #fdf8b2
@var color color15 '>>> Old + New - Comment Depth 15 - Color' #d8f1b9
@var color color16 '>>> Old + New - Comment Depth 16 - Color' #aeecc3
@var color color17 '>>> Old + New - Comment Depth 17 - Color' #a5e2f9
@var color color18 '>>> Old + New - Comment Depth 18 - Color' #a2bff8
@var color color19 '>>> Old + New - Comment Depth 19 - Color' #ddbaf5
@var color color20 '>>> Old + New - Comment Depth 20 - Color' #c4bcf5
------------------------------------------------
Original Style made by Vendoc
------------------------------------------------
@var text originalstyle '● Original Style made by Vendoc' "'https://userstyles.world/style/4734/reddit-colored-comments'"
==/UserStyle== */
@-moz-document domain('reddit.com') {
// Set line width for the new design
if ( lineWidth != 2 ) {
.threadline {
border-right-width: s( '%spx', lineWidth ) !important;
}
}
// Set mode for line style in the new design
$mode = '';
if ( lineStyle ) {
$mode = '> div >';
}
// Apply colors and styles to each level up to 20
for $i in 1 .. 20 {
div[id ^= 't'] > :first-child,
div[id ^= 'moreComments'] > :first-child,
div[id ^= 'continueThread'] > :first-child {
// Create a string for the nth-child selector
$nth = s( '%s', $i );
> :nth-child({$nth}) {
$mode;
}
.threadline {
border-right-color: color + $i !important;
}
// Hide previous lines if the option is checked
if ( hideLines ) {
> :nth-child({$nth}) > .threadline {
border-right-color: #0000 !important;
}
}
}
}
// Old design specific styles
.comment .child,
.comment .showreplies,
.res-commentBoxes.res-continuity .comment div.child {
// Set line width for the old design
if ( oldLineWidth != 1 ) {
border-left-width: s( '%spx', oldLineWidth ) !important;
}
// Set line style for the old design
if ( oldLineStyle == 0 ) {
border-left-style: solid !important;
}
else {
border-left-style: dotted !important;
}
}
// Apply colors to nested child elements
$str = '.res-commentBoxes.res-continuity .comment div.child ';
for $i in 1 .. 20 {
{$str} {
border-left-color: color + $i !important;
}
// Increase the nesting level for each iteration
$str += '> .sitetable > .comment > .child ';
}
// Toggle coloring of the area
if ( oldMinimizeRainbow == 1 ) {
// Apply color to .expand elements within nested child elements
$str2 = '.res-commentBoxes.res-continuity .comment div.child ';
for $i in 1 .. 20 {
{$str2} .expand {
background-color: color + $i !important;
}
// Increase the nesting level for each iteration
$str2 += '> .sitetable > .comment > .child ';
}
}
if ( oldHoverRainbow == 1 && ( oldMinimizeRainbow == 1 ) ) {
// Apply hover effect to .expand elements within nested child elements
$str5 = '.res-commentBoxes.res-continuity .comment div.child ';
for $i in 11 .. 20 {
{$str5} .expand:hover {
background-color: color + $i !important;
}
// Increase the nesting level for each iteration
$str5 += '> .sitetable > .comment > .child ';
}
}
if ( oldHoverRainbow == 1 && ( oldMinimizeRainbow == 0 ) ) {
// Apply hover effect to .expand elements within nested child elements
$str5 = '.res-commentBoxes.res-continuity .comment div.child ';
for $i in 1 .. 20 {
{$str5} .expand:hover {
background-color: color + $i !important;
}
// Increase the nesting level for each iteration
$str5 += '> .sitetable > .comment > .child ';
}
}
if ( oldMinimizeArea == 1 ) {
// Apply a background color to .expand elements in the tagline
.commentarea .entry > .tagline > .expand {
background-color: oldMinimizeColor !important;
}
}
if ( oldHoverArea == 1 ) {
// Apply a background color to .expand elements in the tagline
.commentarea .entry > .tagline > .expand:hover {
background-color: oldHoverColor !important;
}
}
}