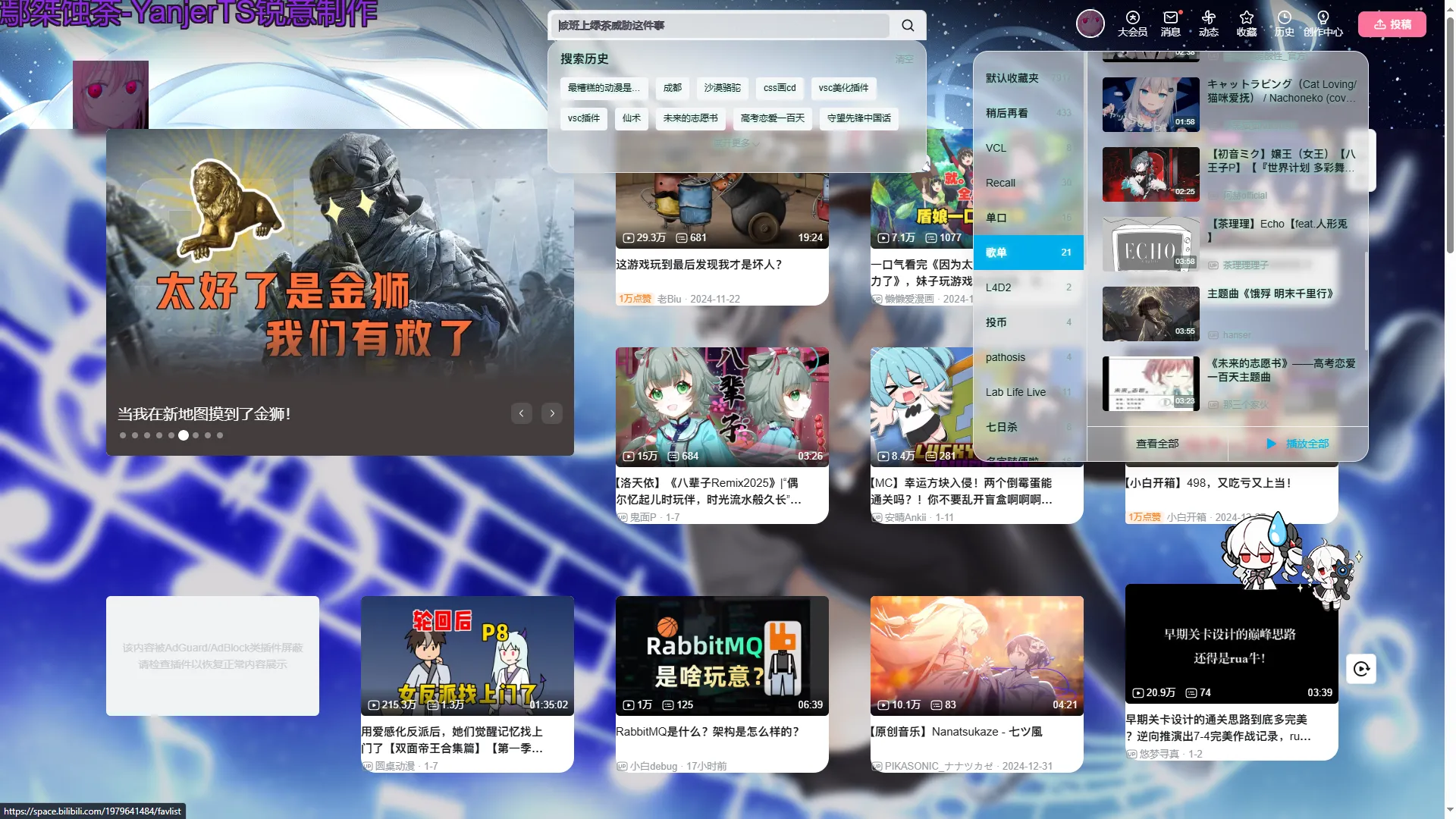
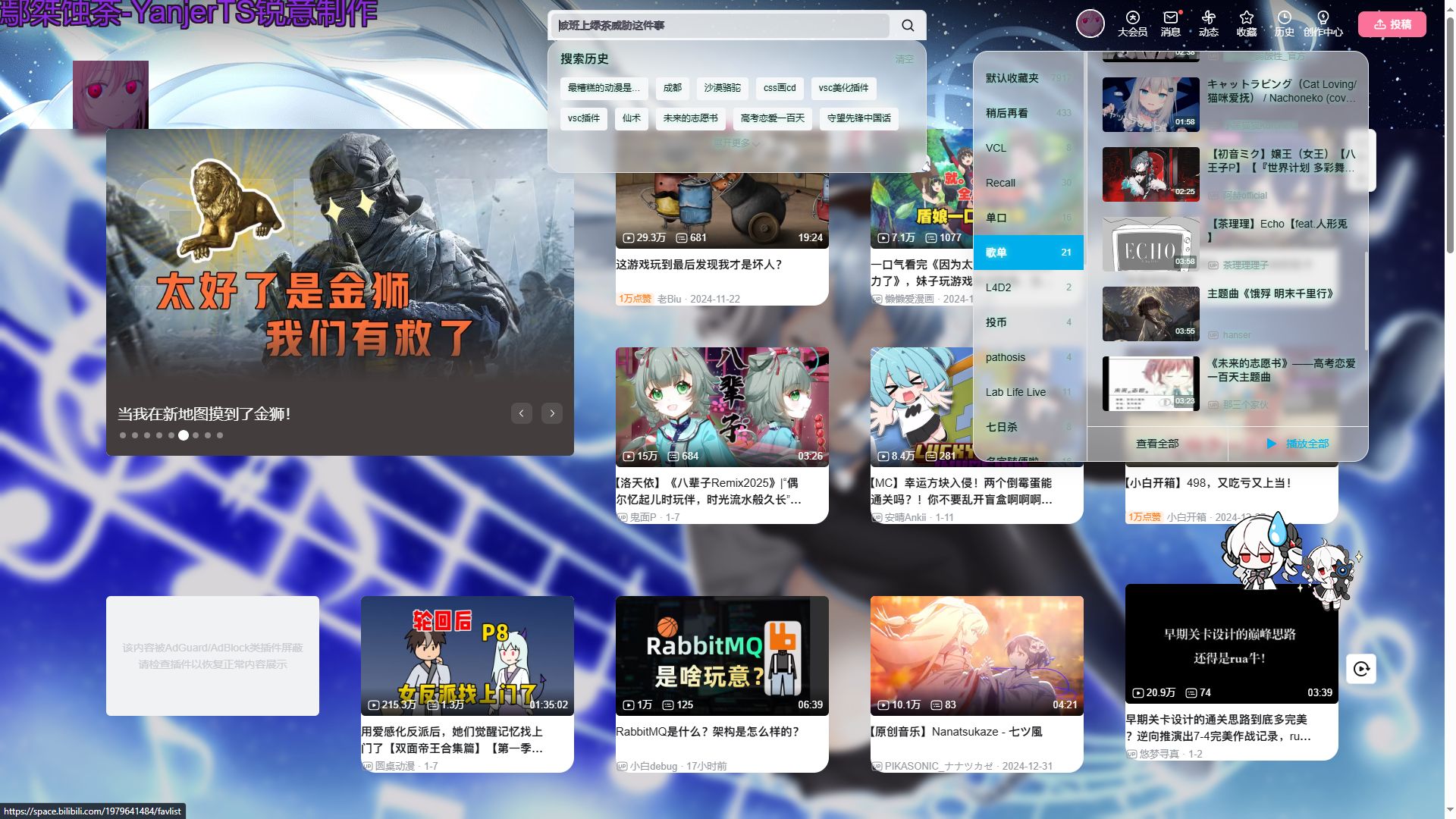
把本来无用的很多入口隐藏
加入了随机背景图api
把很多对话框用个人认为更好看的毛玻璃替代
bilibili主页重置-鄢桀蚀荼YanjerTS by ApoxtleBreaker

Details
AuthorApoxtleBreaker
LicenseCC
Categoryhttps://www.bilibili.com/
Created
Updated
Code size6.0 kB
Code checksum550bfb74
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.bilibili.com - 2025/1/18 11:14:02
@namespace github.com/openstyles/stylus
@version 1.0.0
@description 优化b站很多无用功能入口 整体样式更改 增加背景随机
@author 鄢桀蚀荼
==/UserStyle== */
@-moz-document domain("www.bilibili.com") {
/* 直播/番剧/国创/综艺隐藏 */
div[class='floor-single-card']{
display: none!important;
}
/* 被block广告 */
/* 随机生成 无法绝对索引 */
/* div[class='bpvrplttslxy2']:{
width:0!important;
height:0!important;
display: none!important;
} */
/* 广告屏蔽插件提示 */
.adblock-tips {
/* display: none!important; */
position: fixed;
background-color: #ffffff00!important;
color: blueviolet!important;
font-size: 90px!important;
bottom: 20px!important;
height: max-content;
text-shadow: -2px -2px 0 #25152a, 0 -2px 0 #25152a, 2px -2px 0 #25152a, 2px 0 0 #25152a, 2px 2px 0 #25152a, 0 2px 0 #25152a, -2px 2px 0 #25152a, -2px 0 0 #25152a;
> p {
display: none!important;
}
> img {
display: none!important;
}
}
/* 用这个提示来作底子写我的署名 */
.adblock-tips::after {
content: "鄢桀蚀荼-YanjerTS锐意制作";
position: fixed;
background-color: #ffffff00!important;
color: blueviolet!important;
font-size: 40px!important;
top: 0px!important;
left: 0;
/* transform: translateX(50%); */
height: max-content;
text-shadow: -2px -2px 0 #25152a, 0 -2px 0 #25152a, 2px -2px 0 #25152a, 2px 0 0 #25152a, 2px 2px 0 #25152a, 0 2px 0 #25152a, -2px 2px 0 #25152a, -2px 0 0 #25152a;
/* transform: rotate(-0.125turn); */
}
/* 替换logo */
.logo-img {
z-index:999;
display: none!important;
}
.inner-logo::after {
display: block;
position: relative!important;
z-index: 999;
content: " ";
height: 100px!important;
width: 100px;
/* background-image: url('https://moonx.gg/logo.png'); */
background-image: url('https://avatars.githubusercontent.com/u/136160889?v=4');
background-size: contain;
left: 0;
top: 0;
}
/* 搜索框header */
.large-header,
.header-channel-fixed {
/* display:none!important; */
> .bili-header__bar {
> .left-entry {
> li {
display: none!important;
}
}
}
}
html body .bili-header__bar,.slide-down,.bili-feed4{
background-color: #00000000!important;
box-shadow: 0 0 0 #00000000;
box-shadow: none!important;
}
.center-search__bar {
display: block!important;
position: absolute;
left: 0;
transform: translateX(50%);
.nav-search-input {
font-size: 30px;
text-shadow: -1px -1px 0 #25152a, 0 -1px 0 #25152a;
}
}
.bili-header__banner {
> picture {
display: none!important;
background-image: url(https://www.dmoe.cc/random.php)!important;
}
> .animated-banner {
background-color: #25152a;
background-image: url(https://www.dmoe.cc/random.php)!important;
background-size: cover;
height: 100vh!important;
display: block;
position: fixed;
top: 0;
left: 0;
>.layer{
display: none!important;
}
}
}
/* 奇怪的分区和提示 */
.bili-header__channel,
.header-channel-fixed,
.desktop-download-tip {
display: none!important;
}
.trending{
display: none!important;
}
/* 用户可选功能 == ==== */
/* 隐藏所有 鼠标移入显示 */
/* .bili-feed4-layout{
transition: cubic-bezier(0.075, 0.82, 0.165, 1) ;
display: block;
position: fixed;
left: 0;
top: 0;
transform: translate(50% 50%);
height: 100vh;
width: 100%;
z-index: 999;
>.feed2,.__web-inspector-hide-shortcut__ {
display: none!important;}
}
.bili-feed4-layout:hover{
display: block;
position: fixed;
left: 0;
top: 0;
transform: translate(50% 50%);
height: 100vh;
width: 100%;
z-index: 1;
overflow-y: scroll;
>.feed2,.__web-inspector-hide-shortcut__ {
display: unset!important;}
margin-top: 80px;
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border-radius: 20px;
background-color: #25152a2e;
}
.recommended-swipe{
display: none!important;
} */
/* ========================*/
/* 用户可选功能 == ==== */
/* 更大的视频间距 */
/* .bili-feed4-layout{
transform: translateY(-10px);
backdrop-filter: blur(5px);
-webkit-backdrop-filter: blur(5px);
border-radius: 20px;
background-color: #25152a2e;
}
.recommended-container_floor-aside .container{
grid-gap:55px!important;
} */
/* ========================*/
/* 历史播放弹窗 */
.continuous-history-card,.header-tabs-panel,.v-popover-content,.vip-panel-popover,.search-panel,
.header-avatar-wrap .popover {
backdrop-filter: blur(5px)!important;
-webkit-backdrop-filter: blur(5px)!important;
/* border: #25152a 2px solid; */
border-radius: 20px!important;
background-color: #e2e2e294!important;
text-shadow: aquamarine 0 0 10px!important;
}
.big-vip-title::after{
content: "大冤种";
position: absolute;
top: 0;
left: 0;
transform: translate(50%,-50%);
font-size: 40px;
color: #fff;
text-shadow: -1px -1px 0 #25152a, 0 -1px 0 #25152a, 1px -1px 0 #25152a, 1px 0 0 #25152a, 1px 1px 0 #25152a, 0 1px 0 #25152a, -1px 1px 0 #25152a, -1px 0 0 #25152a;
}
.bili-video-card__wrap{
border-radius: 20px!important;
>.bili-video-card__info{
border-radius: 10px!important;
}
}
/* */}