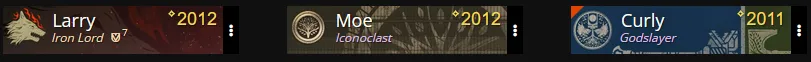
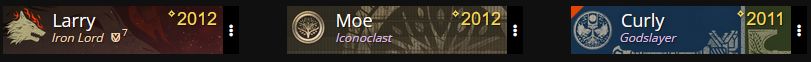
Style to change the guardian names in DIM
DIM Guardian Name Change by rrionn

Details
Authorrrionn
LicenseNo License
CategoryDestiny Item Manager
Created
Updated
Code size2.1 kB
Code checksum16ba78d1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You will need to edit your guardian order in DIM to be static for the names to match every time, and will probably need to edit the "right: XXpx" line to get the names in line on your screen.
Edit the Content: 'NAMEHERE' to name it what you want.
Source code
/* ==UserStyle==
@name app.destinyitemmanager.com/
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A tool to change the names of your guardians in DIM
@author rrionn
==/UserStyle== */
@-moz-document url-prefix("https://app.destinyitemmanager.com/") {
/* You will need to be sure to set your guardian order static in DIM for this to work. */
.store-header > div:nth-child(1) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
/* CCS Selector copied from inspecting the Class Name element on Guardian 1*/
Visibility: Hidden;
/* Hides the default class name */
}
.store-header > div:nth-child(1) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1):after {
/* Adds :after to the CSS Selector, so that changes can be made and made visible */
Content: 'Larry';
/* Change the name here to match what you need */
Visibility: Visible;
Position: relative;
right: 58px;
/* Will need to be adjusted to match your screen */
}
.store-header > div:nth-child(2) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
/* Guardian 2 CSS Selector */
Visibility: Hidden;
}
.store-header > div:nth-child(2) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1):after {
Content: 'Moe';
/* Change the name here to match what you need */
Visibility: Visible;
Position: relative;
right: 67px;
/* Will need to be adjusted to match your screen */
}
.store-header > div:nth-child(3) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1) {
/* Guardian 3 CSS Selector */
Visibility: Hidden;
}
.store-header > div:nth-child(3) > button:nth-child(1) > div:nth-child(1) > div:nth-child(1):after {
Content: 'Curly';
/* Change the name here to match what you need */
Visibility: Visible;
Position: relative;
right: 40px;
/* Will need to be adjusted to match your screen */
}
}