Meant to be combined with (and installed after) crayon for mal.
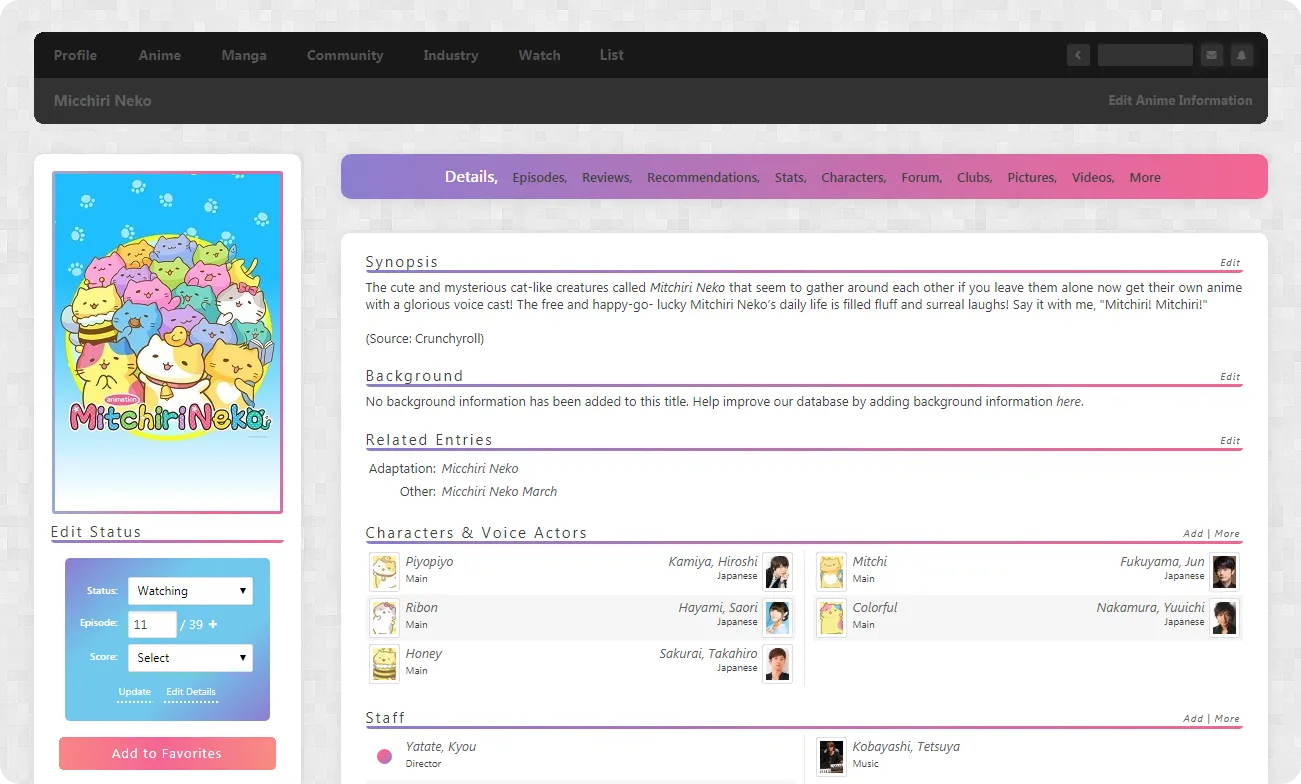
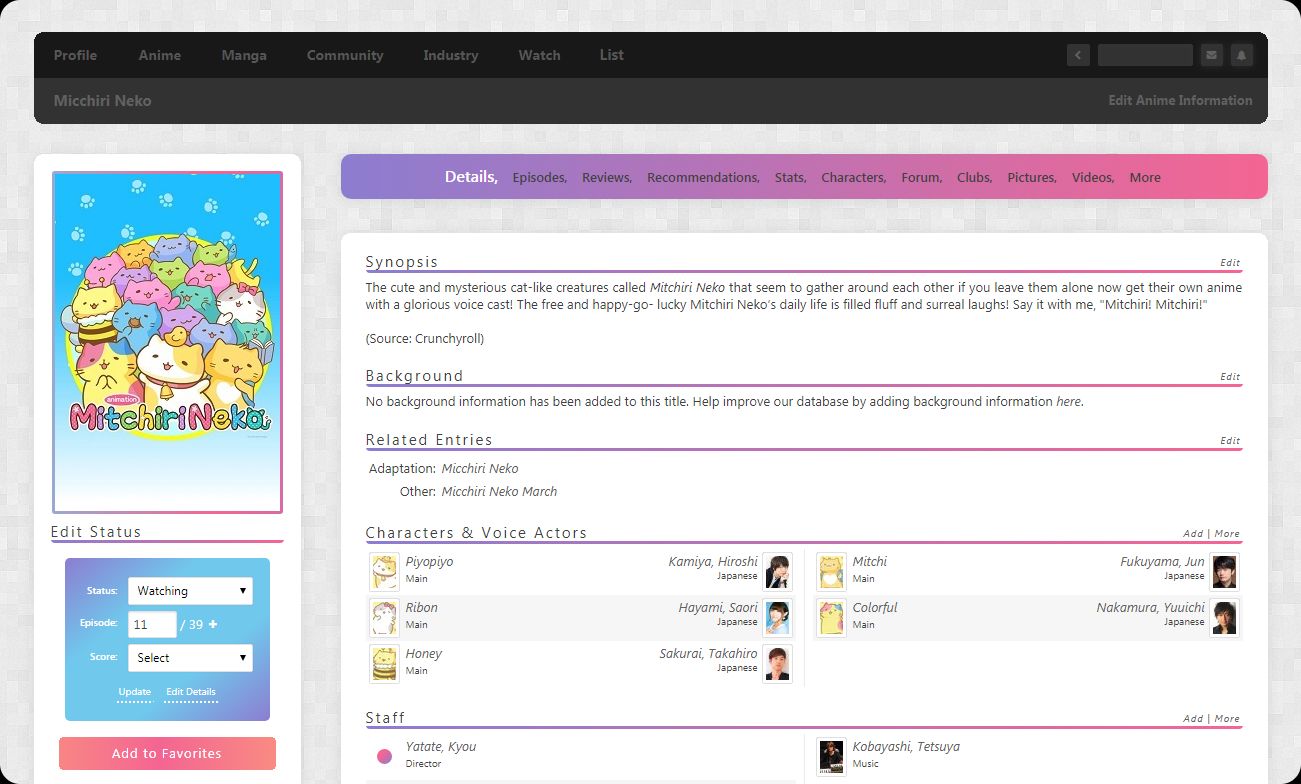
crayon add-on (modern) by pajamapop

Details
Authorpajamapop
LicenseNo License
Categorymyanimelist
Created
Updated
Code size15 kB
Code checksumff9559d9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It only themes anime and manga pages.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name crayon add-on (modern)
@namespace https://myanimelist.net/
@version 1.0.14
@author https://myanimelist.net/profile/sunnysummerday
==/UserStyle== */
@-moz-document regexp("https://myanimelist.net/(anime|manga).php\\?id=.*"), regexp("https://myanimelist.net/(anime|manga)/(?!season|genre|producer|magazine|adapted).*") {
/* Crayon (Modern) */
body {background: url(https://i.imgur.com/7iEZcCx.png) repeat rgba(var(--colorLightGray)) !important;}
@keyframes gradient {
0% {background-position: 0% 50%;}
50% {background-position: 100% 50%;}
100% {background-position: 0% 50%;}}
#contentWrapper {background: none !important;margin-top: 30px;}
#contentWrapper > div:nth-child(1) {position: relative !important;margin: -30px 0 109px;}
#content, #contentHome {background: none !important;border: none !important;padding: 0 !important;}
/* Widen MAL by 174px */
#menu {border-radius: 10px 10px 0 0 !important;width: 1234px !important;}
#myanimelist {width: 1234px !important;}
.header-notification {left: 1197px;}
.header-message {left: 1167px !important;}
.header-menu-login .btn-signup {left: 1150px !important;}
/* Notifications (Inner) */
.header-notification-item a, .header-notification-item .time,
.header-notification-item .message, .header-notification-item .category,
.header-notification-item-content, .header-notification-view-all a,
.header-notification-dropdown-inner h3 .mark-all
{color: white !important;}
.header-notification-dropdown-inner h3 .mark-all {position: relative;top: -3px;}
.header-notification-dropdown .arrow_box {
background: linear-gradient(to bottom right, #8c7dd0, #70c8ed, #70c8ed, #8c7dd0) !important;
box-shadow: none !important;
color: white !important; }
.header-notification-dropdown .arrow_box h3 {
background: linear-gradient(to left,white 0%,white 100%) left bottom transparent no-repeat !important;
background-size: 100% 3px !important;
border-bottom: none !important; }
.header-notification-view-all {
background: linear-gradient(to left,white 0%,white 100%) left top transparent no-repeat !important;
background-size: 100% 3px !important;
border-top: none !important;
padding-top: 3px; }
/* Lower navigation */
#contentWrapper > div .h1 {border-radius: 0 0 10px 10px !important;padding: 12px 20px 14px !important;}
/* 'Edit' link & dropdown */
.h1.edit-info .h1-title {width: 1044px !important;}
#contentWrapper > div .h1.edit-info {padding-right: 20px !important;}
#editdiv {right: 9px !important;top: 55px !important;}
/* Main links (Details, Characters, etc.) */
#horiznav_nav ul li {background: none !important;}
#horiznav_nav {
background: linear-gradient(to right, #8c7dd0, #f46592) !important;
box-shadow: 0 2px 20px rgba(50,55,65,.1);
border-radius: 10px !important;
border: none !important;
position: absolute !important;
top: -84px !important;
left: 0 !important; }
td[width="225"] + td #horiznav_nav {width: 97.8% !important;}
#horiznav_nav ul {
display: block !important;
margin: 0 !important;
text-align: center;
max-height: 26px !important;
width: 100% !important; }
#horiznav_nav ul li a, #horiznav_nav ul li a:hover, #horiznav_nav ul li a.horiznav_active {
background: none !important;
border: none !important;
box-shadow: none !important;
font-style: normal !important;
font-family: Segoe UI Semibold !important;
color: #414141 !important; /* Dark mode */
padding: 2px 4px !important; }
#horiznav_nav ul li a.horiznav_active {font-size: 16px !important;}
#horiznav_nav ul li a:hover, #horiznav_nav ul li a.horiznav_active:hover, #horiznav_nav ul li a.horiznav_active {
background: none !important;
color: white !important;
border: none !important;
box-shadow: none !important;
font-family: Segoe UI Semibold !important; }
#horiznav_nav ul li a:after {content: ",";}
#horiznav_nav ul li:last-child a:after {content: "";}
/* Headers */
.normal_header, h2, .header, body.news .menu-category, .navi-seasonal .horiznav_nav,
.news-container .title, .menu-category-tags, .normal_header.pt8,
body.featured-news h3.header3.header3-underline,
.menu-tags-group, .user-profile h4, h5,
#advancedSearch .fs12.fw-b.mt24.mb8,
.video-menu-category, .widget .widget-header,
.widget .ranking-header, .border_solid,
div.stacks .navi {
border-bottom: none !important;
background: linear-gradient(to left, #f46592 0%, #8c7dd0 100%) left bottom transparent no-repeat !important;
background-size: 100% 3px !important;
padding: 3px 0 6px 2px !important; }
div.stacks .navi {padding: 0 0 3px 0 !important;}
.h2_overwrite {background: none !important;} /* Fix for double headers */
/* Cover image */
td[width="225"] div[style*="center"] img:first-of-type {
background: linear-gradient(to right, #70c8ed, #f46592, #8c7dd0, #ffc46c, #70d0b6);
background-size: 400% 400%;
border: none !important;
box-shadow: none !important;
animation: gradient 7s ease infinite; }
/* Cover image opacity */
td[width="225"] div[style*="center"] img:first-of-type, a.js-picture-gallery img {opacity: 1 !important;}
td[width="225"] div[style*="center"] img:first-of-type:active, a.js-picture-gallery img:active {opacity: 0.8 !important;}
/* Sub buttons, below Anime img */
#profileRows, .profileRows.pb0 {width: 233px !important;}
#profileRows a, .profileRows.pb0 a, .js-favorite-button + div.fn-grey5,
a.left-info-block-notify-on-air-button, a.left-info-block-broadcast-button {
background: linear-gradient(270deg, #f46592, #ffc46c, #f46592, #ffc46c);
background-size: 400% 400%; animation: gradient 5s ease infinite;
color: white !important; font-style: normal !important;
box-shadow: none !important; padding: 7px 0 9px !important;
text-align: center !important; letter-spacing: 1px;
border-radius: 5px !important; border-bottom: none !important; }
.page-common #profileRows a:hover, .page-common .profileRows.pb0 a:hover, .page-common .js-favorite-button + div.fn-grey5 {
background: linear-gradient(270deg, #ffc46c, #f46592, #ffc46c, #f46592);
background-size: 400% 400%;
color: white !important;
box-shadow: none !important;
border-bottom: none !important; } /* '.page-common' to avoid using !important that breaks animations */
a.left-info-block-notify-on-air-button {
background: linear-gradient(to left, #f46592 0%, #8c7dd0 100%);
background-size: 100% 3px;
padding: 8px 0 !important;
width: 217px !important; }
a.left-info-block-broadcast-button {
background: linear-gradient(270deg, #70c8ed, #70d0b6, #70c8ed, #70d0b6);
background-size: 400% 400%; animation: gradient 5s ease infinite;
padding: 8px 0 !important;
width: 217px !important; }
/* Add to list box */
#addtolist {
background: linear-gradient(to bottom right, #8c7dd0, #70c8ed, #70c8ed, #8c7dd0) !important;
box-shadow: none !important;
color: white !important; }
#addtolist a {color: white !important;}
#addtolist select, #addtolist input {background: white !important;border-color: #e0e0e0 !important;color: #414141 !important;} /* Dark mode */
#addtolist .inputButton, .inputButton + #addtolistresult a, h2.mt8 + #addtolist .inputButton + small a {
background: none !important;
border-bottom: 2px dotted white !important;
border-radius: 2px !important;
box-shadow: none !important;
color: white !important;
font-family: Segoe UI !important;
font-size: 10px !important;
padding: 1px 3px 3px !important; }
.inputButton + #addtolistresult a, h2.mt8 + #addtolist .inputButton + small a {
height: 12px !important;
line-height: 1em !important; }
#addtolist .inputButton:hover,
.inputButton + #addtolistresult a:hover,
h2.mt8 + #addtolist .inputButton + small a:hover {border-bottom: 2px solid white !important;color: white !important;}
/* Left frame */
tr td:first-child[width="225"][style="border-width: 0 1px 0 0;"] {
background: rgba(var(--colorWhiteBG)) !important;
border: none !important;
border-radius: 10px !important;
margin: -79px 0 0 0 !important;
padding: 17px 20px 22px 17px !important;
box-shadow: 0 2px 20px rgba(50,55,65,.1);
width: 230px !important; }
/* Right frame */
tr td:first-child.borderClass[width="225"] + td[style^="padding"] {
box-shadow: 0 2px 20px rgba(50,55,65,.1);
padding: 15px 25px 20px !important;
background: rgba(var(--colorWhiteBG));
border-radius: 10px;
top: -2px;
left: 0;
width: 877px !important;
max-width: 877px !important; }
/* Rec boxes */
td[valign="top"] + td[valign="top"] > div + .borderClass.bgColor1:hover {margin-left: 387px !important;}
.spaceit a.js-similar-recommendations-button {right: 28px !important;}
/* Reviews ('??? people found this review helpful') */
.borderDark > .spaceit > .mb8 + div[style="float: left;"] tr .lightLink.spaceit {min-width: 342px !important;max-width: 342px !important;}
.pb24 .borderDark > .spaceit > .mb8 + div[style="float: left;"] tr .lightLink.spaceit {min-width: 362px !important;max-width: 362px !important;}
/* Episode Videos */
div#episode_video.anime-slide-block .btn-anime {margin-right: 21.5px !important;}
div#episode_video.anime-slide-block .btn-anime {width: 202px !important;}
div#episode_video.anime-slide-block .btn-anime a {max-width: 194px !important;}
div#episode_video.anime-slide-block .title {max-width: 192px !important;}
/* Reviews (Preliminary tag and text) */
.borderDark > .spaceit > .mb8 + div[style="float: left;"] tr .lightLink.spaceit + span {left: 490px !important;}
.pb24 .borderDark > .spaceit > .mb8 + div[style="float: left;"] tr .lightLink.spaceit + span {left: 510px !important;}
/* Recommendations (Newer) */
.anime...