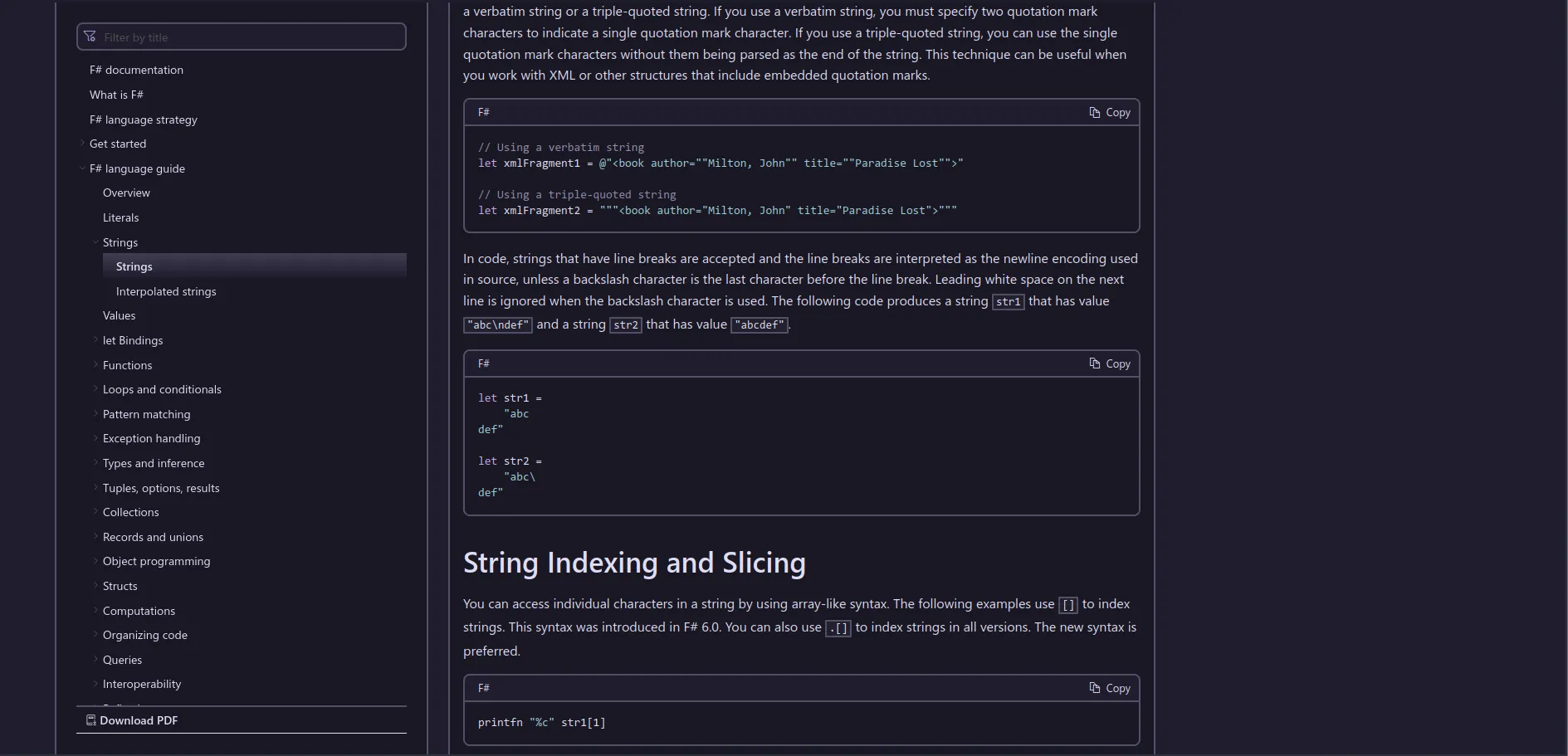
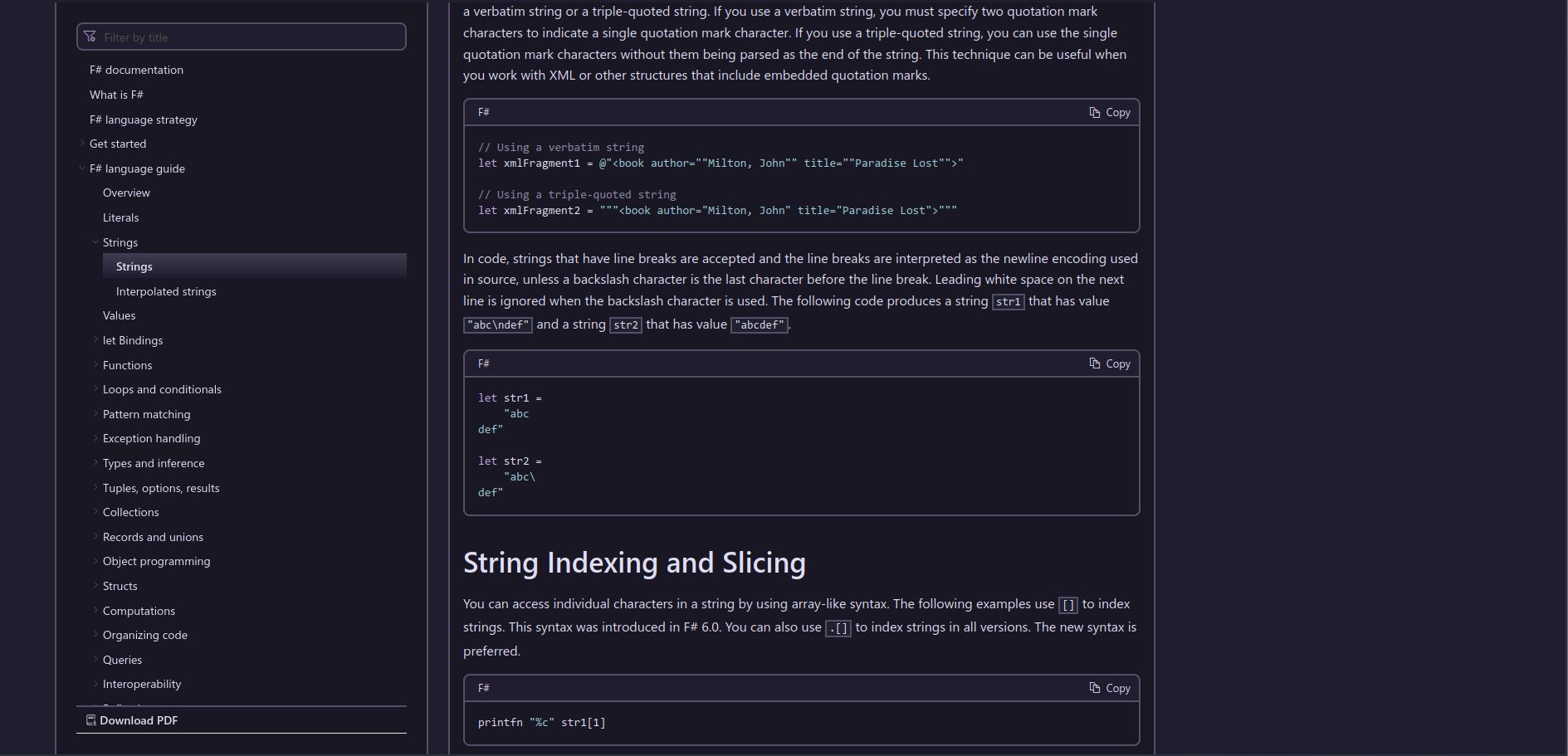
my eyes can stop bleeding on F# pages now
Learn Microsoft (Rose Pine) by thSleeves

Details
AuthorthSleeves
LicenseGPL-3.0
Categorylearn.microsoft.com
Created
Updated
Code size5.1 kB
Code checksum3b525150
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Learn Microsoft (Rose Pine)
@version 20250119.04.49
@namespace https://userstyles.world/user/sleeves
@description my eyes can stop bleeding on F# pages now
@author sleeves
@license GPL-3.0
==/UserStyle== */
@-moz-document domain("learn.microsoft.com") {
:root {
--base: #191724;
--surface: #1f1d2e;
--overlay: #26233a;
--muted: #6e6a86;
--subtle: #908caa;
--text: #e0def4;
--love: #eb6f92;
--gold: #f6c177;
--rose: #ebbcba;
--pine: #31748f;
--foam: #9ccfd8;
--iris: #c4a7e7;
--highlight-low: #21202e;
--highlight-med: #403d52;
--highlight-high: #524f67;
}
body {
background-color: var(--surface);
color: var(--text);
}
#main {
background-color: var(--base);
border: 2px solid var(--highlight-high);
border-radius: 8px;
padding: 16px;
margin-top: 1.5rem;
}
#main-column > section {
background-color: var(--base);
border: 2px solid var(--highlight-high)!important;
border-radius: 8px!important;
padding: 16px!important;
margin-bottom: 1.5rem;
}
#main-column > section > div > div.width-450-tablet.padding-inline-xs.padding-inline-xs-tablet.padding-top-xs.padding-bottom-sm.padding-top-xs-tablet.background-color-body-medium {
background-color: var(--overlay)!important;
border-radius: 8px;
}
a {
color: var(--rose);
}
.codeHeader {
background-color: var(--surface);
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border: 2px solid var(--highlight-high);
}
.codeHeader > .action:hover {
background-color: transparent;
color: var(--foam);
border: none;
}
.codeHeader > .action {
background-color: transparent;
color: var(--text);
border: none;
}
.codeHeader + pre {
background-color: var(--base);
border: 2px solid var(--highlight-high);
border-top: none;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.codeHeader > .language {
color: var(--text);
}
.hljs-string {
color: var(--foam);
}
.hljs-keyword {
color: var(--iris);
}
.hljs-comment {
color: var(--subtle);
}
:not(a):not(pre) > code {
background-color: var(--highlight-low);
border: 2px solid var(--highlight-high);
border-radius: 1px;
}
div.alert.is-primary {
background-color: transparent;
background-image: linear-gradient( var(--highlight-low), var(--base));
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
div.alert.is-info {
background-color: transparent;
background-image: linear-gradient( var(--highlight-low), var(--base));
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
.alert.is-primary .alert-title {
color: var(--text);
}
.alert.is-info .alert-title {
color: var(--text);
}
.table {
background-color: var(--base);
border: 2px solid var(--highlight-high);
border-radius: 8px;
outline-color: var(--highlight-high);
}
.table:not(.table-simple) {
background-color: var(--base);
border: 2px solid var(--highlight-high);
border-radius: 8px;
outline-color: var(--highlight-high);
}
.table th,
.table td {
border-block-start: 2px solid var(--highlight-high);
}
#expand-table-modal {
background-color: var(--base);
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
#expand-table-modal > div.modal-card-head.padding-xxs.buttons.buttons-right.margin-bottom-none {
background-color: var(--surface);
color: var(--text);
border-bottom: 2px solid var(--highlight-high);
}
li {
color: var(--subtle);
}
#article-header {
background-color: transparent;
background-image: linear-gradient( var(--highlight-low), var(--base));
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
padding-left: 16px;
}
.site-header .site-header-brand,
.site-header .site-header-button {
color: var(--text);
}
.site-header {
border-bottom: 2px solid var(--highlight-high);
}
#left-container {
background-color: var(--base);
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
margin-top: 3rem;
margin-bottom: 3rem;
margin-left: 1.5rem;
}
#footer {
background-color: var(--base);
border: none;
}
.border-top {
border-block-start: 2px solid var(--highlight-high)!important;
}
#ax-0 {
background-color: var(--surface);
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
#ax-2 {
background-color: var(--surface);
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
.has-text-primary {
color: var(--iris)!important;
}
.input {
color: var(--text)!important;
}
.tree-expander {
color: var(--text)!important;
}
.tree-item.is-leaf {
color: var(--text)!important;
}
.tree-item.is-selected {
background-color: transparent;
background-image: linear-gradient( var(--highlight-med), var(--surface));
}
}