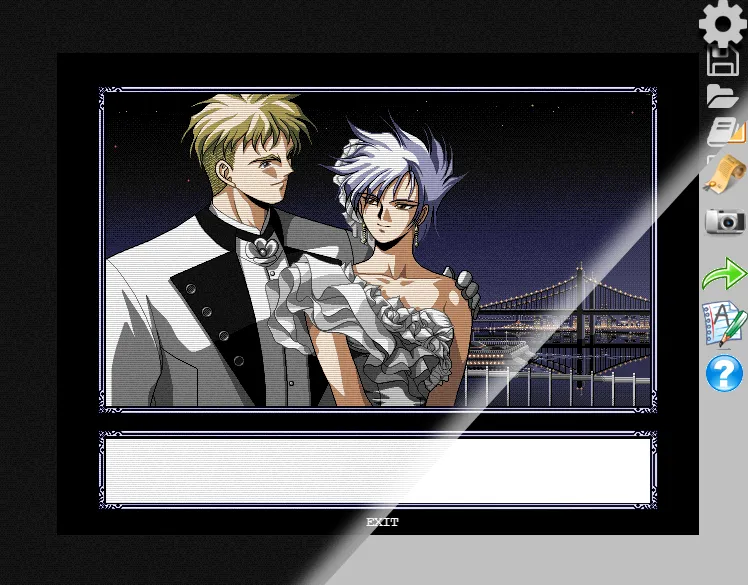
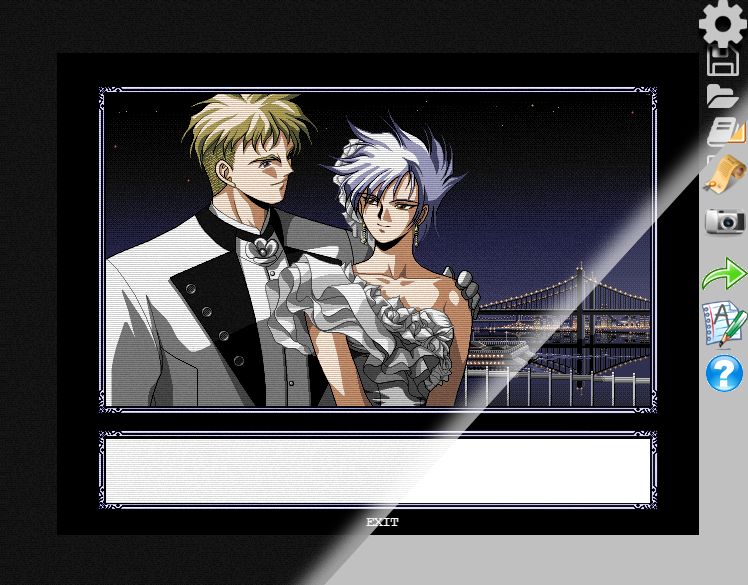
A Black Theme for tss.asenheim.org "Nostalgic Visual Novels on-line" plus some extra features. 2025 Update.
Asenheim Dark Theme & Scanlines by jkyn
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/132998.user.css

Details
Authorjkyn
LicenseNONE
Categoryasenheim
Created
Updated
Code size7.8 kB
Code checksum33080f6e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can change the Scanlines and Scaling Modes in the ⚙️Options button in the Stylus extension.
Features:
● Dark Background
● Option to choose between scaling modes: Nearest Neighbor or Bilinear
● Different Scanlines
● Color Contrast
● Obscures the Sidebar and the Music Menus, and will show up when hovering
● Replaced the Sidebar Buttons
● Forced Scaling options (this seems to break some games, it's best to use browser zoom instead)
Originally I posted this in userstyles.org (https://userstyles.org/styles/132998/asenheim-dark-theme) but I think I'm locked out of that account? I don't understand what's going on with that website.
Either way I updated this in 2025 since some things have changed in Chrome/Firefox and it seems to have broken the CSS. I imagine it might have broken some games, I haven't playtested it enough but I have been stamping out some bugs in games that have exceptions. It also sort of messes the frontpage of the site with the game selection, giving it a black background, but it's not much of a big deal, I imagine most people just pick the game and move on.
Thank you to USO for the archival, otherwise I might have just lost it.
Source code
/* ==UserStyle==
@name Asenheim Dark Theme & Scanlines
@author jkyn
@namespace jkyn
@description A Black Theme for tss.asenheim.org "Nostalgic Visual Novels on-line" plus some extra features. 2025 Update.
@version 2
@license NONE
@preprocessor uso
@advanced dropdown scanlines "Scanlines" {
Simple_Scanlines "Simple*" <<<EOT #game_container::after {
background-image: url('https://32bit.gitlab.io/asenheim/scanlines.png');
} EOT;
None "None" <<<EOT #game_container::after {
background-image: none;
} EOT;
Noisy_Scanlines "Noisy" <<<EOT #game_container::after {
background-image: url('https://32bit.gitlab.io/asenheim/scanlines.gif');
} EOT;
White_Scanlines "White" <<<EOT #game_container::after {
background-image: url('https://32bit.neocities.org/asenheim/white scanlines.png');
} EOT;
Vertical "Vertical" <<<EOT #game_container::after {
background-image: url('https://32bit.gitlab.io/asenheim/vertical.png');
} EOT;
Checkerboard "Checkerboard" <<<EOT #game_container::after {
background-image: url('https://32bit.gitlab.io/asenheim/checkerboard.png');
} EOT;
fuck "Just fuck my shit up" <<<EOT #game_container::after {
background-image: url('https://32bit.gitlab.io/asenheim/fuck.gif');
} EOT;
}
@advanced dropdown scanlinesopacity "Scanlines Transparency" {
10 "10*" <<<EOT #game_container::after {
opacity: 0.10;
} EOT;
0 "0" <<<EOT #game_container::after {
opacity: 0;
} EOT;
5 "5" <<<EOT #game_container::after {
opacity: 0.05;
} EOT;
15 "15" <<<EOT #game_container::after {
opacity: 0.15;
} EOT;
20 "20" <<<EOT #game_container::after {
opacity: 0.2;
} EOT;
25 "25" <<<EOT #game_container::after {
opacity: 0.25;
} EOT;
30 "30" <<<EOT #game_container::after {
opacity: 0.30;
} EOT;
35 "35" <<<EOT #game_container::after {
opacity: 0.35;
} EOT;
40 "40" <<<EOT #game_container::after {
opacity: 0.4;
} EOT;
45 "45" <<<EOT #game_container::after {
opacity: 0.45;
} EOT;
50 "50" <<<EOT #game_container::after {
opacity: 0.50;
} EOT;
55 "55" <<<EOT #game_container::after {
opacity: 0.55;
} EOT;
60 "60" <<<EOT #game_container::after {
opacity: 0.6;
} EOT;
65 "65" <<<EOT #game_container::after {
opacity: 0.65;
} EOT;
70 "70" <<<EOT #game_container::after {
opacity: 0.70;
} EOT;
75 "75" <<<EOT #game_container::after {
opacity: 0.75;
} EOT;
80 "80" <<<EOT #game_container::after {
opacity: 0.8;
} EOT;
85 "85" <<<EOT #game_container::after {
opacity: 0.85;
} EOT;
90 "90" <<<EOT #game_container::after {
opacity: 0.90;
} EOT;
95 "95" <<<EOT #game_container::after {
opacity: 0.95;
} EOT;
100 "100" <<<EOT #game_container::after {
opacity: 1;
} EOT;
}
@advanced dropdown scaling "Scaling Mode" {
Bilinear__Smooth_ "Bilinear (Smoothing)*" <<<EOT html {
image-rendering: auto;
image-rendering: auto;
image-rendering: auto;
image-rendering: auto;
image-rendering: auto;
-ms-interpolation-mode: auto;
} EOT;
Nearest_Neighbor__Pi "Nearest Neighbor (Pixelated)" <<<EOT html {
image-rendering: optimizeSpeed;
image-rendering: -moz-crisp-edges;
image-rendering: -webkit-optimize-contrast;
image-rendering: -o-crisp-edges;
image-rendering: pixelated;
-ms-interpolation-mode: nearest-neighbor;
} EOT;
}
@advanced dropdown zoom "Force Zoom (This breaks some games, disable if you encounter clicking problems)" {
Disabled "Disabled*" <<<EOT #game_container{
!transform: scale(1);
} EOT;
2X "2X" <<<EOT #game_container{
transform: scale(2);
} EOT;
3X "3X" <<<EOT #game_container{
transform: scale(3);
} EOT;
}
@advanced dropdown contrast "Color Contrast" {
Disabled "Disabled*" <<<EOT html{
filter: contrast(100%);
} EOT;
Subtle "Subtle" <<<EOT html{
filter: contrast(115%);
} EOT;
Medium "Medium" <<<EOT html{
filter: contrast(130%);
} EOT;
High "High" <<<EOT html{
filter: contrast(145%);
} EOT;
}
==/UserStyle== */
@-moz-document domain("tss.asenheim.org") {
#sfx_player,
#voice_player,
#music_player {
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
display: block;
opacity: 0.15;
filter: blur(16px) grayscale(100%);
transform-origin: top left;
transform: scale(0.25, 0.5);
}
#sfx_player:hover,
#voice_player:hover,
#music_player:hover {
opacity: 0.7;
filter: blur(0px) grayscale(0%);
transform: scaleX(1);
}
#options_button {
background-image: url('https://32bit.gitlab.io/asenheim/options.png');
}
#save_button {
background-image: url('https://32bit.gitlab.io/asenheim/save.png');
}
#load_button {
background-image: url('https://32bit.gitlab.io/asenheim/load.png');
}
#log_button {
background-image: url('https://32bit.gitlab.io/asenheim/log.png');
}
#screenshot_button {
background-image: url('https://32bit.gitlab.io/asenheim/screenshot.png');
}
#exit_button {
background-image: url('https://32bit.gitlab.io/asenheim/exit.png');
}
#report_button {
background-image: url('https://32bit.gitlab.io/asenheim/report.png');
}
#help_button {
background-image: url('https://32bit.gitlab.io/asenheim/help.png');
}
#options_button,
#save_button,
#load_button,
#log_button,
#screenshot_button,
#exit_button,
#report_button,
#help_button,
#ajax_button {
width: 32px;
height: 32px;
margin: 4px;
background-size: 32px 32px;
background-repeat: no-repeat;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#options_button:hover,
#save_button:hover,
#load_button:hover,
#log_button:hover,
#screenshot_button:hover,
#exit_button:hover,
#report_button:hover,
#help_button:hover,
#ajax_button:hover {
transform: scale(1.5);
filter: drop-shadow(0px 6px 1px rgba(0, 0, 0, 0.8));
}
#ajax_indicator {
width: 32px;
}
#user_panel {
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
opacity: 0.2;
filter: blur(4px);
width: auto;
height: auto;
image-rendering: auto;
transform-origin: top right;
-ms-interpolation-mode: auto;
}
#user_panel:hover {
opacity: 0.7;
filter: blur(0px) grayscale(0%);
padding-top: 4px;
padding-right: 8px;
}
html{
filter: contrast(100%);
image-rendering: optimizeSpeed;
image-rendering: -moz-crisp-edges;
image-rendering: -webkit-optimize-contrast;
image-rendering: -o-crisp-edges;
image-rendering: pixelated;
-ms-interpolation-mode: nearest-neighbor;
}
body {
background-color: #222;
}
#game_container {
/*transform: scale(1);*/
}
#game_container::after {
pointer-events: none;
background-image: url('https://32bit.gitlab.io/asenheim/scanlines.gif');
position: fixed;
top: 0;
left: 0;
z-index: 100;
width: 100%;
height: 100%;
content: " ";
opacity: 0.2;
}
#right_click_handle {
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
opacity: 0.33;
}
#right_click_handle:hover {
opacity: 1;
}
.center {}
canvas[id^="c_"] {}
/*[[scanlines]]*/
/*[[scanlinesopacity]]*/
/*[[scaling]]*/
/*[[zoom]]*/
/*[[contrast]]*/
}