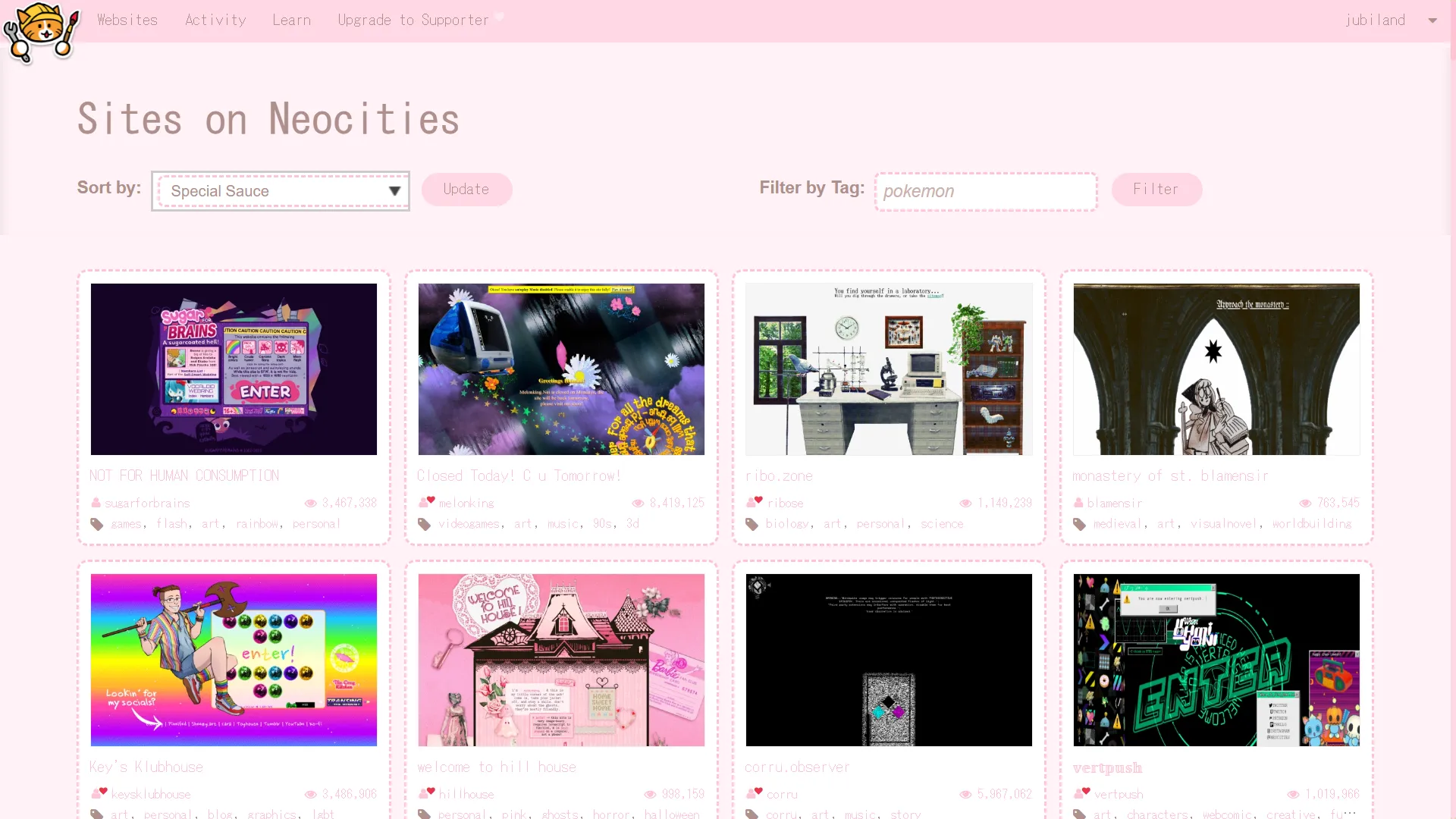
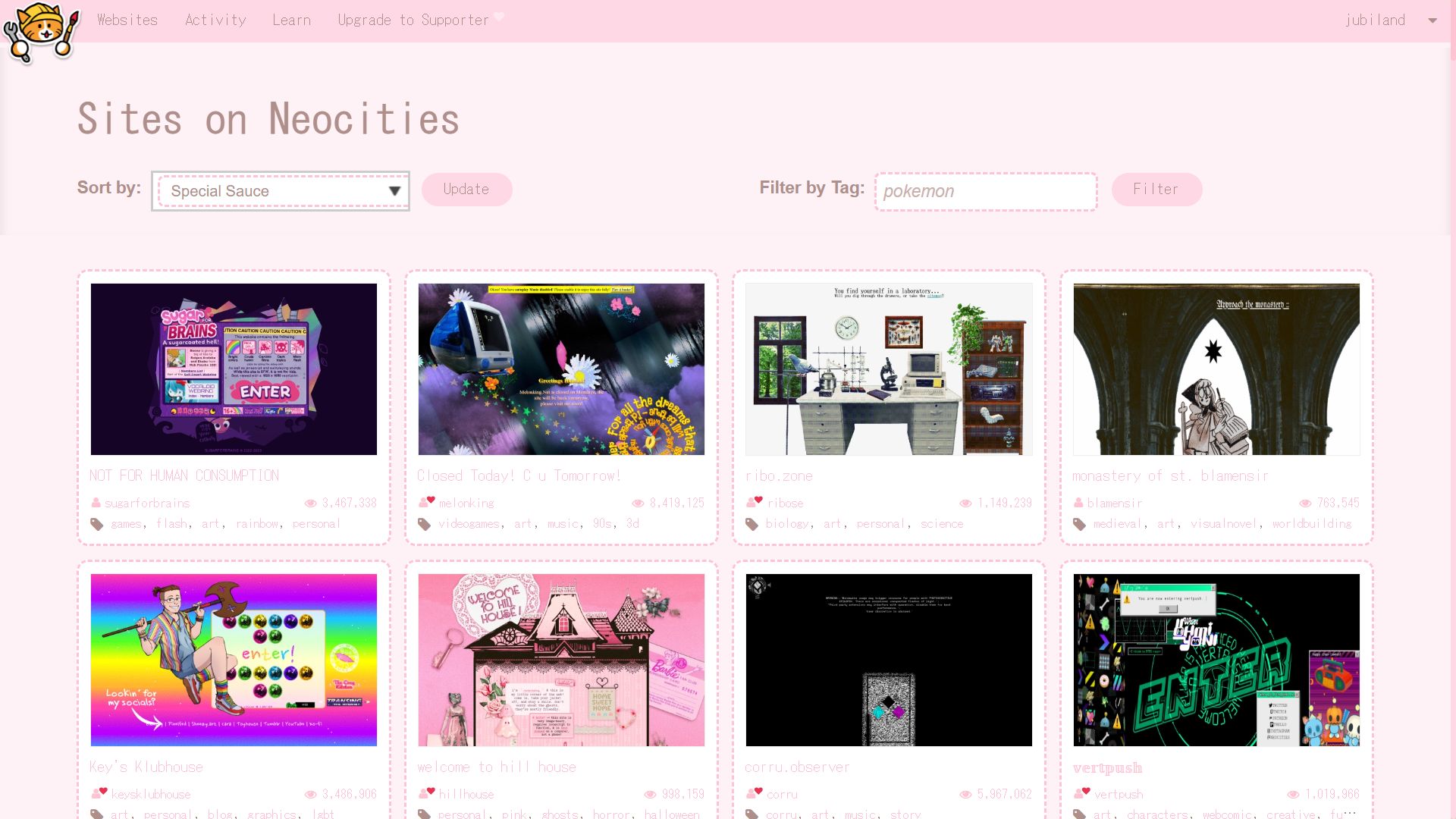
neocities but PINK
꒰ neocities ꒱ by parfaitangel

Details
Authorparfaitangel
LicenseNo License
Categoryneocities
Created
Updated
Code size5.4 kB
Code checksuma959a670
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ꒰ neocities ꒱
@version 20250119.18.37
@namespace https://userstyles.world/user/cattie
@author cattie
==/UserStyle== */
@-moz-document url-prefix("https://neocities.org") {
:root{
--darkpink: #ffc3d6;
--lightpink: #fff2f6;
--midpink: #ffd8e5;
}
body,
.news-item .comment, .row, h1, h2, h3, h4, h5, h6, a, .btn-Action {
font-family: 'ms gothic';
color: #af8f8b !important;
}
::selection {text-shadow: 1px 1px #ffd5e2;color:#b99b98;background: transparent;
}
a, .news-item a, .news-item .user {
color: var(--darkpink) !important;
}
.header-Outro,
.content.misc-page.columns .col-66,
body.interior div.page div.container.news-feed div.content.misc-page.columns.right-col div.col-left div.col.col-33,
body.interior div.page div.content.single-Col.misc-page,
body.interior div.page div.browse-page ul.row.website-Gallery.content.int-Gall,
body.interior div.page main.content-Base,
.files.list-view .list .file:nth-child(2n),
body.hp div.page main.content-Base div.section.previews,
body.hp div.page main.content-Base footer.footer-Base div.footer-Intro,
body.interior div.page div.container div.content.misc-page.columns.right-col.press div.col-left div.col.col-33,
body.interior div.page section.section table.plan-chart tbody tr td,
body.interior div.page section.section table.plan-chart tbody tr th.feature-column,
.modal-body,
.modal-footer,
body.interior div.page div.container.site-profile div.content.misc-page.columns.right-col div.col-left div.col.col-33,
.news-item .files,
body.interior div.page section.section.plans.welcome,
body.interior div.page section.section,
body.hp div.page header.header-Base section.header-Intro, .page, .content.misc-page.columns, .header-Base, .header-Outro, .post-comment {
background: none !important;
background-color: var(--lightpink) !important;
}
body.interior div.page header.header-Base nav.header-Nav.clearfix ul.h-Nav.constant-Nav li a:hover,
body.interior div.page header.header-Base nav.header-Nav.clearfix ul.status-Nav li.dropdown a:hover,
body.hp div.page header.header-Base nav.header-Nav.clearfix ul.h-Nav.constant-Nav li a:hover,
body.hp div.page header.header-Base nav.header-Nav.clearfix ul.status-Nav li a:hover,
body.interior div.page header.header-Base nav.header-Nav.clearfix ul.status-Nav li a:hover {
background-color: var(--midpink) !important;
}
select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], .uneditable-input { color: #af8f8b !important;
outline: none !important;
border: 2px dashed var(--darkpink) !important;
}
.btn-Action, a.tag {
background: var(--midpink);
text-shadow:none;
box-shadow:none;
}
.btn-Action:hover, a.tag:hover{
background: var(--darkpink);
text-shadow:none;
box-shadow:none;
}
.large-portrait {
box-shadow: 2px 2px var(--darkpink) ;
border:0px;
border-radius:10px;
}
.interior .signup-Form fieldset {
box-shadow: 4px 4px var(--darkpink);
border:0px;
border-radius:10px;
background-color: var(--midpink) !important;
}
.header-Outro .signup-Form fieldset {
background-color: var(--midpink) !important;
background-image: none;
}
.interior .header-Outro .screenshot {
border:0px;
}
.header-Outro .signup-Form {
background:transparent;
box-shadow: none;
}
.interior .header-Outro .stats strong {
color: var(--darkpink);
}
.interior .header-Outro .stats span, a.tag {
text-transform: lowercase;
color: #af8f8b !important;
border-radius:5px;
}
.html-thumbnail.html img, .avatar, .website-Gallery.int-Gall li {
border-radius: 10px;
box-shadow: none;
}
.website-Gallery.int-Gall li {
border: 2px dashed var(--darkpink) !important;
padding: 10px;
}
.website-Gallery li {
color: #af8f8b !important;
}
.footer-Content, .clearfix, .clearfix a, .footer-Outro, .header-Nav .dropdown-menu, .dropdown-menu .divider {
background-color: var(--midpink) !important;
color: #af8f8b !important;
}
.footer-Content a {
color: var(--lightpink) !important;
}
.news-item .date a, ::placeholder, .file .title{
color: #cbb0ad !important;
}
.news-item .icon {
background: none !important;
}
.header-Nav, .header-Base, .col-66, .news-feed, .content.misc-page.columns, .news-item, .footer-Outro, .header-Nav .dropdown-menu, .header-Nav .dropdown-menu .divider, .col-left {
border: none !important;
box-shadow: none !important;
}
.files .header {
background: none;
color: #af8f8b;
}
.files {
background: none;
border-radius: 3px;
}
.files .list .upload-Boundary {
border: 3px dashed var(--darkpink);
}
::-webkit-scrollbar {
width: 5px;
height: 5px;
background-color: var(--darkpink);
border-radius: 5px;
}
::-webkit-scrollbar-thumb {
background-color: var(--darkpink);
border-radius: 5px;
}
::-webkit-scrollbar-track {
background-color: var(--midpink);
border-radius: 5px;
}
}