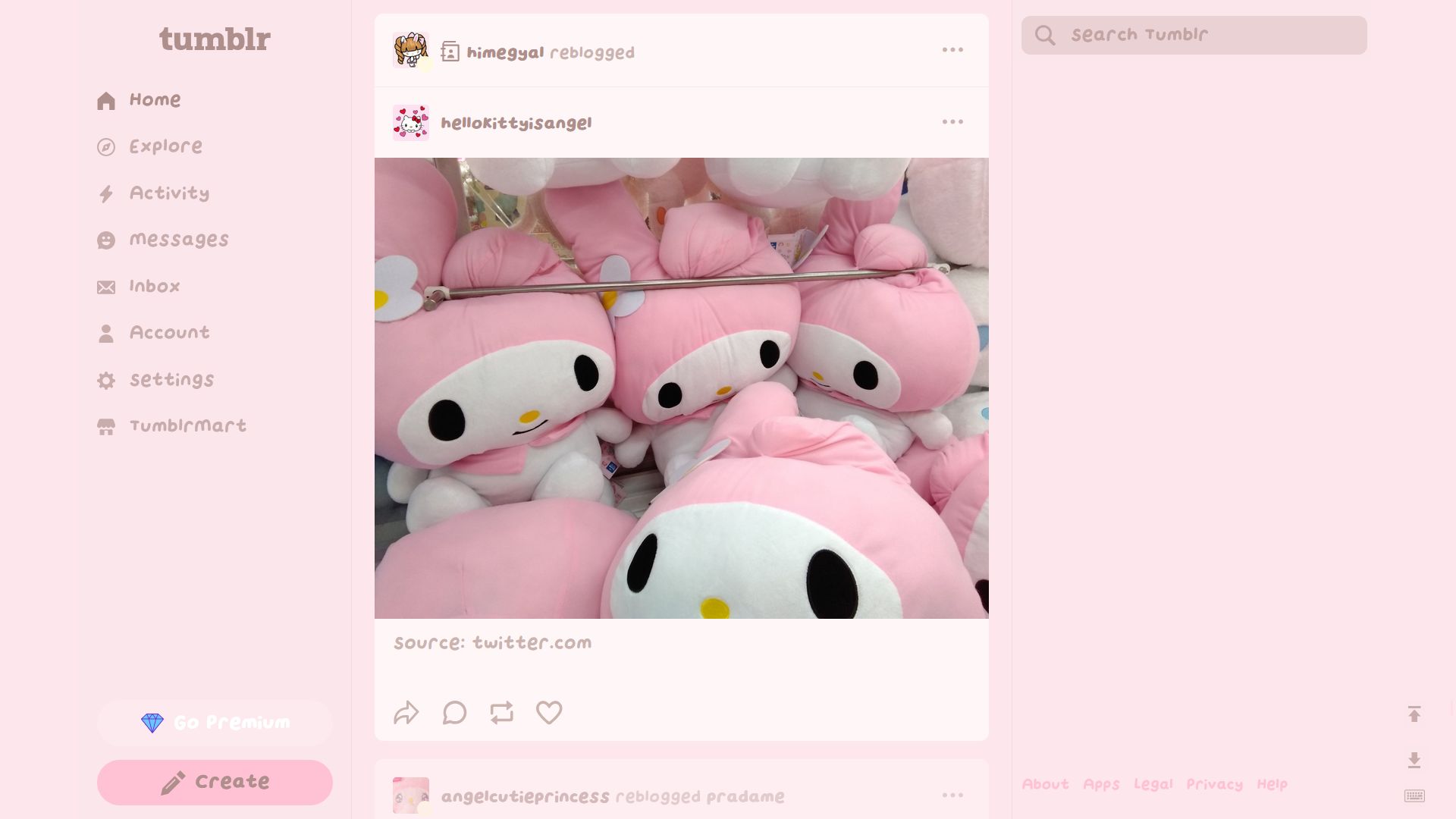
tumblr but PINK
꒰ tumblr ꒱ by parfaitangel

Details
Authorparfaitangel
LicenseNo License
Categorytumblr
Created
Updated
Code size3.4 kB
Code checksum8e6afdd5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ꒰ tumblr ꒱
@version 20250119.18.37
@namespace https://userstyles.world/user/cattie
@author cattie
==/UserStyle== */
@-moz-document url-prefix("https://tumblr.com") {
body{background-color: #ffe8ee !important;
background-color: 237, 223, 223;
}
:root {
--black: 175, 143, 139;
--white: 255,246,247;
--white-on-dark:175,143,139;
--navy: 237, 223, 223, 0.1;
--red: 255,218,227;
--orange: 255,227,218;
--yellow: 255, 250, 218;
--green: 255,250,218;
--blue: 227,255,218;
--purple: 218,247,255;
--pink: 233,218,255;
--color-primary-link: rgb(255 193 212);
--chrome-ui: rgb(255 193 212);
--chrome-ui-hover: rgb(255 193 212);
--chrome-ui-pressed: rgb(255 193 212);
--chrome-ui-focus: rgb(255 193 212);
--chrome-ui-fg: rgba(175, 143, 139);
--accent: 186, 171, 168;
--secondary-accent: 242, 233, 233;
--follow: 245, 235, 235;
--font-family:
momos;
}
.ZUy1d{background-color: rgba(242, 230, 230, 0.5) !important;}
.rlv6m{text-indent: -9999px;}
div#messaging_button.tab.iconic.tab_messaging{display: none !important;}
button.TRX6J.B1L2M{display: none !important;}
.hF8Wr{display: none !important;}
.I_SFh{display: none !important;}
span.KlOKT{display: none !important;}
span.jF6A2{display: none !important;}
span._y4kh{display: none !important;}
div.jpu7k.D0OOd.XnKJk{display: none !important;}
.FZkjV>.hF8Wr>.ohi9S{display: none !important;}
.QUxI1,.ohi9S,.hF8Wr,.RO9wQ,.ilSRe,.uOpMe{display: none !important;}
#word-ads-pubmine-script{display: none !important;}
.lQAZM{display: none !important;}
.gstmW{display: none !important;}
.MI6Q7,.HW9fu{display: none !important;}
.zrO3e{background-color: rgba(242, 230, 230, 1)!important;}
.uaYyP,.uefqI,.YVQVW,.RRPPS{display: none !important;}
._vT58,.ykm3O,.G2YHl,.oE9j4,.rGJRV,.MlOHN{display: none !important;}
.KlOKT,.l-content,.clearfix,.l-container,.l-container--two-column,.right_column,.l-header-container,.l-header-container--refresh,.SaLOl{color: rgba(242, 230, 230, 0.1); background-color: rgba(242, 230, 230, 0.5) !important;}
.dTeP6{color: rgba(242, 230, 230, 0.1) !important;}
.Q55_h,.hF8Wr, .visx-linepath,.preload-container,.logo-anchor,.QOMh2,.QUxI1,.XJ7bf,.jxu4l{display: none !important;}
.identity .right_column:after{background: linear-gradient(180deg,rgba(242, 230, 230, 0.01),rgba(0,25,53,0)) !important;}
.sSq2h .wl0Ka, .sSq2h.wl0Ka {
box-shadow: none;
}
@font-face {
font-family: 'momos';
font-weight: normal;
font-style: normal;
src: url('https://dl.dropbox.com/scl/fi/svsr38kta39of1r9s434y/Momos-Regular.ttf?rlkey=1ir9xfove9ei98efhj83oen7w&st=yhs5869w&dl=0') format('opentype');
}
::-webkit-scrollbar {
width: 6px;
height: 10px;
background: transparent;
}
::-webkit-scrollbar-thumb {
background-color: #ffeff3;
-webkit-border-radius: 5ex;
border: 1px solid #e3cccc;
}
::selection {text-shadow: 0 0 2px #cec1bb;color:#cec1bb}
::-moz-selection {text-shadow: 0 0 2px #cec1bb;color:#cec1bb}
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px #e3cccc inset!important;-webkit-animation-name: autofill;-webkit-animation-fill-mode: both;border-color: #9F918E !important;}
@-webkit-keyframes autofill {to {color: #e3cccc;border-color: #9F918E !important;}}
}