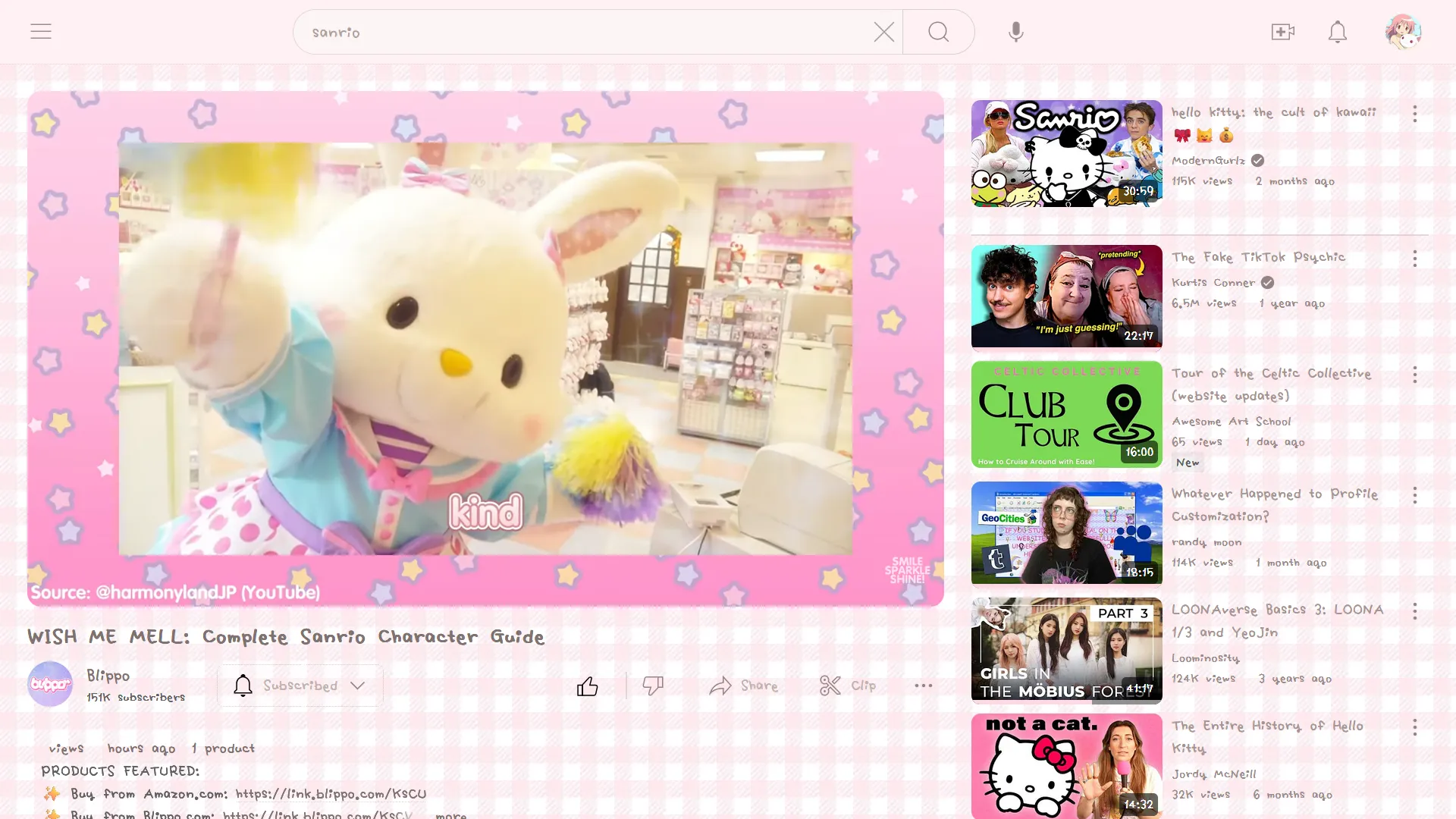
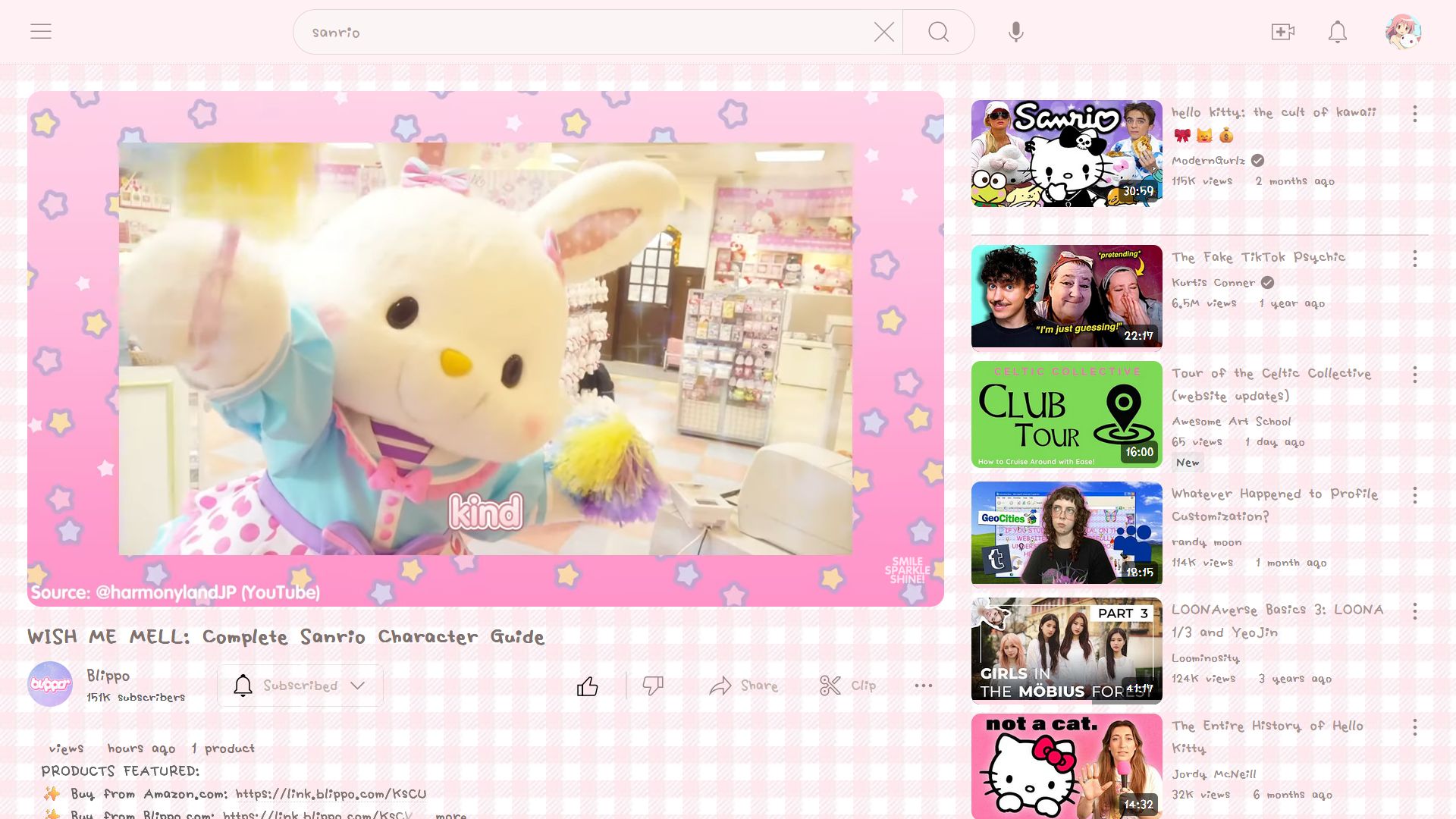
youtube but PINK
꒰ youtube ꒱ by parfaitangel

Details
Authorparfaitangel
LicenseNo License
Categoryyoutube
Created
Updated
Code size24 kB
Code checksum18c11e9a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ꒰ youtube ꒱
@version 20250119.18.37
@namespace https://userstyles.world/user/cattie
@author cattie
==/UserStyle== */
@-moz-document url-prefix("https://youtube.com") {
body {
font-family: new penji !important;
}
#page-header.ytd-tabbed-page-header {
background-color: #fff1f4;
font-family: new penji
color: #A69491;
}
.yt-core-attributed-string--white-space-pre-wrap {
color: #A69491;
}
ytd-watch-metadata[title-headline-xs] h1.ytd-watch-metadata {
font-family: new penji !important;
}
#owner-sub-count.ytd-video-owner-renderer {
font-family: new penji !important;
}
.ytSearchboxComponentSuggestionsContainer, .sbsb_a {
background: #ffe9ee !important;
border: 1px dotted #C3B2AE;
border-radius: 20px;
}
.yt-spec-button-shape-next--mono.yt-spec-button-shape-next--tonal {
color: #C3B2AE !important;
}
#info-container.ytd-watch-info-text{
color: #7F726F !important;
}
#description.ytd-watch-metadata {
--ytd-text-inline-expander-button-color: #7F726F;
font-family: new penji !important;
}
div.immersive-header-background-wrapper.style-scope.ytd-playlist-header-renderer{
background-color:rgba() !important; font-family: new penji !important;
}
div.immersive-header-gradient.style-scope.ytd-playlist-header-renderer{
background-color:rgba(255,255,255,0.1) !important;
background:linear-gradient(to bottom, rgba(255,255,255,0.1) 0%, rgba(255,255,255,0.1) 33.000001%, rgba(255,255,255,0.1) 100%) !important;
font-family: new penji !important;
}
ytd-rich-shelf-renderer {
display: none !important;
}
yt-formatted-string.style-scope.ytd-video-meta-block {
display: none !important;
}
ytd-metadata-row-container-renderer {
display: none !important;
}
.animated-rolling-number-wiz {
display: none !important;
}
h2.style-scope.ytd-reel-shelf-renderer{
display: none !important;
}
div.style-scope.ytd-reel-shelf-renderer{
display: none !important;
}
ytd-yoodle-renderer {
display: none !important;
}
ytd-topbar-logo-renderer {
display: none !important;
}
country-code {
display: none !important;
}
[overlay-style='SHORTS']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Shorts']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Originals']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Youtube Music']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='YouTube Music']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Trending']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Live']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Gaming']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Music']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Movies']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='News']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Sports']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Learning']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Creator Studio']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Podcasts']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='YouTube Studio']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Youtube Kids']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='YouTube Kids']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='Youtube TV']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
[title='YouTube TV']{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
iron-selector#chips{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
#chips-wrapper{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
ytd-feed-filter-chip-bar-renderer{
display: none !important;
background-color: inherit !important;
border: none !important;
height: 0 !important;
width: 0 !important;
}
.html5-scrubber-button:hover, .ytp-scrubber-button:hover, .ytp-swatch-background-color, .ytp-swatch-background-color-secondary {
background: #ffd9e4 !important;
font-family: new penji !important;
}
.play-progress, .ytp-play-progress {
background: #ffd9e4 !important;
font-family: new penji !important;
}
.ytp-volume-slider-track, .ytp-volume-slider-handle:before {
background: #ffd9e4 !important;
z-index: -117;
font-family: new penji !important;
}
.ytp-settings-button.ytp-hd-quality-badge::after, .ytp-settings-button.ytp-4k-quality-badge::after, .ytp-settings-button.ytp-5k-quality-badge::after, .ytp-settings-button.ytp-8k-quality-badge::after, .ytp-settings-button.ytp-3d-badge::after {
background-color: #ffd9e4 !important;
font-family: new penji !important;
}
.ytp-swatch-color {
color: #ffd9e4 !important;
}
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background: #F3D2D2 !important;
font-family: new penji !important;
}
.ytp-chrome-controls .ytp-button.ytp-youtube-button:hover:not([aria-disabled="true"]):not([disabled]) .ytp-svg-fill-logo-tube-lozenge {
fill: #F3D2D2 !important;
font-family: new penji !important;
}
.ytp-cued-thumbnail-overlay:hover .ytp-large-play-button-bg, .ytp-large-play-button.ytp-touch-device .ytp-large-play-button-bg {
fill: #F3D2D2 !important;
font-family: new penji !important;
}
.resume-playback-progress-bar {
background: #F3D2D2 !important;
font-family: new penji !important;
}
.ytp-chrome-controls .ytp-button[aria-pressed]::after {
background-color: #F3D2D2 !important;
font-family: new penji !important;
}
@font-face {
font-family: 'new penji';
font-weight: normal;
font-style: normal;
src: url('https://dl.dropbox.com/scl/fi/fckco316lz0d4ktm7h1om/mikiyu-newpenji-p.ttf?rlkey=ms7t60qr5qip8rfoylhjkzng1&dl=0') format('opentype'); /* change "opentype" to "truetype" if the font is a .ttf file */
}
html:after {
padding: 5px;
text-align: center;
color: #fefbfb;
font-size: 8px;
font-family: new penji !important;
display: block;
text-transform: uppercase;
position: fixed;
margin: 0 auto;
width: 100%;
left: 0;
bottom: 0;
right: 0;
opacity: 0.2;
}
.ytd-page-manager,body.site-center-aligned{background: #fefbfb!important;background:#fefbfb url("https://i.imgur.com/QXjfQ2i.jpg") repeat !important; font-family: new penji !important; }
::-webkit-scrollbar {
width: 6px!important;
height: 10px!important;
background: transparent!important;
}
::-webkit-scrollbar-thumb {
background-color: #ffeff3!important;
-webkit-border-radius: 5ex!important;
border: 1px solid #e3cccc!important;
}
::selection {text-shadow: 0 0 2px #cec1bb;color:#cec1bb; background: transparent;}
::-moz-selection {text-shadow: 0 0 2px #cec1bb;color:#cec1bb}
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px #e3cccc inset!important;-webkit-animation-name: autofill;-webkit-animation-fill-mode: both;border-color...