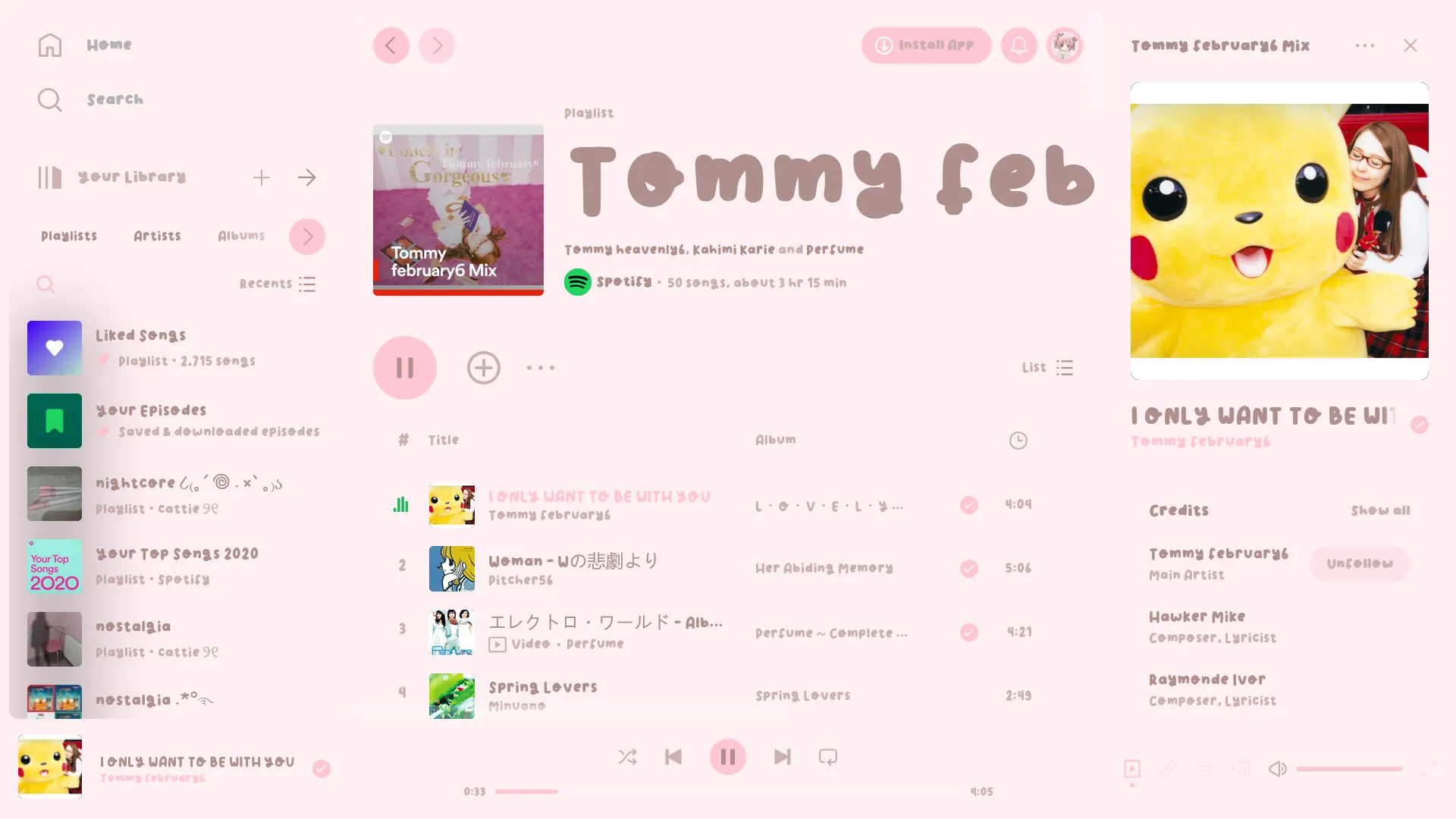
spotify but PINK
꒰ spotify ꒱ by parfaitangel

Details
Authorparfaitangel
LicenseNo License
Categoryspotify
Created
Updated
Code size14 kB
Code checksum5b3b3c9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ꒰ spotify ꒱
@version 20250119.18.37
@namespace https://userstyles.world/user/cattie
@author cattie
==/UserStyle== */
@-moz-document url-prefix("https://open.spotify.com/") {
@font-face {
font-family: 'obliviate';
font-weight: normal;
font-style: normal;
src: url('https://dl.dropbox.com/scl/fi/jyzirqfdzicn9kq2xh2qr/Obliviate-Regular.ttf?rlkey=tbd34ektr1xgnd5apcqudh16h&dl=0') format('opentype');
}
body {
font-family: 'obliviate';
background-color: #ffc6d3;
}
body, input {
background-color: #ffc6d3;
}
.fAJsTt {
font-family: 'obliviate';
text-transform: lowercase;
color: #af8f8b;
}
.Le0q6vXGEvilJEjOqgF9 {
background-color: #fff0f4;
}
.control-button-heart[aria-checked=true], .control-button-heart[aria-checked=false] {
color: #ffc6d3;
}
.control-button-heart[aria-checked=true], .control-button-heart[aria-checked=false]:hover{
color: #ffc6d3;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1 {
color: #ffc6d3;
}
.Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):focus, .Vz6yjzttS0YlLcwrkoUR.tP0mccyU1WAa7I9PevC1:not([disabled]):hover{
color: #ffc6d3;
}
.fn72ari9aEmKo4JcwteT, .mnipjT4SLDMgwiDCEnRC, .KVKoQ3u4JpKTvSSFtd6J, .Vz6yjzttS0YlLcwrkoUR {
color: #ffc6d3;
}
.vnCew8qzJq3cVGlYFXRI{
background-color: #ffc6d3;
color: #ffffff;
}
.DXJIVl0qgWOfcIK6Mc5Y {
padding-top: 0px;
}
.TywOcKZEqNynWecCiATc {
--bg-color: hsla(0,0%,100%,.3);
--fg-color: #ffc6d3;
--is-active-fg-color: #ffc6d3;
}
.ZQftYELq0aOsg6tPbVbV {
background-color: #fff0f4;
}
a {
color: #af8f8b;
font-family: 'obliviate';
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
}
a:hover{
color: #af8f8b;
font-family: 'obliviate';
text-decoration:none;
letter-spacing:1px;
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;;
}
.gpNta6i8q3KYJC6WBZQC a:link, .gpNta6i8q3KYJC6WBZQC a {
color: #cbb0ad;
}
.gpNta6i8q3KYJC6WBZQC a:link, .gpNta6i8q3KYJC6WBZQC a:visited {
color: #cbb0ad;
}
.EZFyDnuQnx5hw78phLqP {
background-color: #fff0f4;
}
.BdcvqBAid96FaHAmPYw_, .sqKERfoKl4KwrtHqcKOd, .MYLfS2gPUXjhrDhPCU7h {
background-color: #fff0f4;
}
.hIFR8WDm_54EEIa1gwpC, .fIvMht6B9HdROywMNJZ4:after {
background-color: #fff0f4!important;
}
.fIvMht6B9HdROywMNJZ4, .hIFR8WDm_54EEIa1gwpC, .cj6vRk3nFAi80HSVqX91 {
background-color: #fff0f4!important;
}
.Z35BWOA10YGn5uc9YgAp .Tzzq1pG_inwo_oSOdyjb {
background-color: #ffe2e9;
}
.gYdBJW {
color: #cbb0ad;
font-family: 'obliviate';
}
.DzWw3g4E_66wu9ktqn36 .home-active-icon, .DzWw3g4E_66wu9ktqn36 .search-active-icon, .UYeKN11KAw61rZoyjcgZ .home-icon, .UYeKN11KAw61rZoyjcgZ .search-icon {
color: #ffc6d3;
}
.khATCl {
color: #cbb0ad;
font-family: 'obliviate';
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
}
.khATCl:hover{
color: #cbb0ad;
letter-spacing:1px;
-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;;
}
.iyAEwU, .encore-text-body-small-bold, .i6jA7UnVNDJFGlAgtutp a, .bBldZtWu4QtzmrTfHOKm {
color: #cbb0ad;
font-family: 'obliviate' !important;
}
.encore-internal-color-text-base, .encore-internal-color-text-subdued {
font-family: 'obliviate' !important;
}
.YtdVH, .ellipsis-one-line, .standalone-ellipsis-one-line, .Z35BWOA10YGn5uc9YgAp .Tzzq1pG_inwo_oSOdyjb .EzRmGRncgnv1zFgF4dqE, .bFhcPb, .bGROfl, .ucB9avGYvzsmzXUOw0S7,
.jjpOuK, .encore-text-body-medium, .encore-text-body-medium-bold {
font-family: 'obliviate' !important;
}
.bJSfgC button {
font-family: 'obliviate' !important;
background-color: #ffe2e9;
transition: 0.5s all ease;
border: none;
}
.bJSfgC button:hover {
background-color: #ffc6d3;
border: none;
}
.XTk61Y8OkBdUT6Wj4F6i {
background-color: #ffc6d3;
}
.XTk61Y8OkBdUT6Wj4F6i:hover, .NbcaczStd8vD2rHWwaKv{
background-color: #ffc6d3;
}
.emaScS, .LtcBzRcDxuIVYfjr7yt1 a {
color: #cbb0ad;
}
.ByDYHUfzUKVgFwT5bTxp:after, .atZHmMpyVJ8qoM6YbYdA {
background-color: #ffc6d3;
}
.emaScS:hover{
color: #af8f8b;
background: transparent;
}
.wCl7pMTEE68v1xuZeZiB {
color: #ffc6d3;
}
.wCl7pMTEE68v1xuZeZiB:hover{
color: #ffc6d3;
}
.QSgx{
color: #ffc6d3;
}
.kmZeYl {
background-color: #ffe2e9;
}
.kmZeYl:hover{
background-color: #ffc6d3;
}
.KVKoQ3u4JpKTvSSFtd6J:focus, .KVKoQ3u4JpKTvSSFtd6J:hover, .KVKoQ3u4JpKTvSSFtd6J {
color: #ffc6d3;
}
.OF_3F0SQCsBtL1jSTlTA:not([disabled]):focus {
color: #ffc6d3;
}
.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA, .KVKoQ3u4JpKTvSSFtd6J {
color: #ffc6d3;
}
.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA:not([disabled]):hover {
color: #ffc6d3;
}
.OF_3F0SQCsBtL1jSTlTA:not([disabled]):hover {
color: #ffc6d3;
}
.KVKoQ3u4JpKTvSSFtd6J.OF_3F0SQCsBtL1jSTlTA {
color: #ffc6d3;
}
.KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq, .KAZD28usA1vPz5GVpm63.RK45o6dbvO1mb0wQtSwq {
color: #ffc6d3;
}
.KAZD28usA1vPz5GVpm63:hover, .RK45o6dbvO1mb0wQtSwq:hover, .KAZD28usA1vPz5GVpm63 :hover, .RK45o6dbvO1mb0wQtSwq:hover, .KAZD28usA1vPz5GVpm63.EHxL6K_6WWDlTCZP6x5w:after {
color: #ffc6d3 !important;
}
.KAZD28usA1vPz5GVpm63.EHxL6K_6WWDlTCZP6x5w:after {
background-color: #ffc6d3 !important;
}
.DMWoYmJsYdFjGQbeGH9Q:hover, .control-button:hover{
color: #ffc6d3;
transition: 0.5s all ease;
}
.DMWoYmJsYdFjGQbeGH9Q{
transition: 0.5s all ease;
}
.tLjX9htIKD_OCmEX01UN div:first-child, .tLjX9htIKD_OCmEX01UN div:nth-child(2) {
color: #af8f8b;
font-family: 'obliviate' !important;
}
.tLjX9htIKD_OCmEX01UN {
background: #ffc6d3;
color: #af8f8b;
font-family: 'obliviate' !important;
}
.KAZD28usA1vPz5GVpm63 {
color: #ffe2e9;
transition: 0.5s all ease;
}
.gfMYqC:hover, .kPcCrE:hover{
color: #cbb0ad !important;
text-decoration: none !important;
}
.cAMMLk {
fill: #af8f8b;
transition: 0.5s all ease;
}
.cAMMLk:hover {
background-color: #ffc6d3;
}
.gfMYqC, .encore-text-body-small {
font-family: 'obliviate' !important;
color: #cbb0ad;
}
.HcA9WjbLc4x02X8Ty0uO.lro6AjUrZFH6zxjmOGg0>* {
color: #af8f8b !important;
font-family: 'obliviate' !important;
}
.cQHAqU p {
color: #af8f8b;
font-family: 'obliviate' !important;
}
.cuLHaM {
background-color: #fff0f4;
font-family: 'obliviate' !important;
}
.QSgx:hover{
color: #ffc6d3;
}
.encore-dark-theme, .encore-dark-theme .encore-base-set {
--background-base: #fff0f4;
--background-highlight: #fff0f4;
--background-press: #fff0f4;
--background-elevated-base: #fff0f4;
--background-elevated-highlight: #fff0f4;
--background-elevated-press: #fff0f4;
--background-tinted-base: #fff0f4;
--background-tinted-highlight: #fff0f4;
--background-tinted-press: #fff0f4;
--background-unsafe-for-small-text-base: #fff0f4;
--background-unsafe-for-small-text-highlight: #FFF0FC;
--background-unsafe-for-small-text-press: #fff0f4;
--text-base: #af8f8b;
--text-bright-accent: #ffc6d3;
--text-subdued: #cbb0ad;
--essential-base: #ffc6d3;
--background-base: #fff0f4;
--edge-glow-color: #fff0f4;
--background-noise: #fff0f4;
}
.I3EivnXTjYMpSbPUiYEg {background-color:#fff0f4;}
.sb24Y8kdMZInJ8aI8dXT {background-color:#ffc6d3;}
.T1xI1RTSFU7Wu94UuvE6{background-color:var(--background-base);border-top-left-radius:8px;border-top-right-radius:8px;bottom:0;left:0;opacity:0%;overflow:hidden;pointer-events:none;position:absolute;right:0;top:0;}
.facDIsOQo9q7kiWc4jSg.coBkWVskipFo8KxLKief {background-color:#fff0f4;}
.uIJTvxFOg2izOY7aRRiU {background-color:#fff0f4;}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0:disabled{background-color:#ffc6d3;}
.w_TTPh4y9H1YD6UrTMHa a:link, .w_TTPh4y9H1YD6UrTMHa a:visited {
color: #ffc6d3;
}
.facDIsOQo9q7kiWc4jSg, .LY1UBr8lzr6PSZ6vP8Yk{
background-color: #fff0f4;
}
.LegacyChip__LegacyChipComponent-sc-tzfq94-0:not([href]) > .YtdVH.YtdVH {
font-size: 0.875rem;
background-color: #ffe2e9;
}
.Bh3b80dIrbc0keQ9kdso .home-active-icon, .Bh3b80dIrbc0keQ9kdso .search-active-icon {
color:#ffc6d3;}
.hNvCMxbfz7HwgzLjt3IZ .home-icon, .hNvCMxbfz7HwgzLjt3IZ .search-icon {
color: #cbb0ad;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0{background-color:#ffc6d3;}
.encore-dark-theme .encore-over-media-set {background-color:#ffc6d3;-moz-transition: all 0.3s ease-out; /* FF3.7+ */
-o-transition: all 0.3s ease-out; /* Opera 10.5 */
-webkit-transition: all 0.3s ease-out; /* Saf3.2+, Chrome */
transition: all 0.3s ease-out;
--background-base: #ffc6d3;
}
.UudGCx16EmBkuFPllvss a:hover, ._TH6YAXEzJtzSxhkGSqu a:hover {
color: #ffc6d3 !important;
text-decoration: none;
}
.IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4) .ObVor_8sQq5whKbtWs8a, .IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4) .PAqIqZXvse_3h6sDVxU0, .IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4) .UudGCx16EmBkuFPllvss a, .IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4) .W676nknusnBt8sz19YVV, .IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxCV8NexP4pzEBa4) ._TH6YAXEzJtzSxhkGSqu, .IjYxRc5luMiDPhKhZVUH:focus-within:not(.tH1iuxC...