My first theme in a while, Everything made by me [Except the Minecraft images.]
Version 1.0, Settings don't work yet.
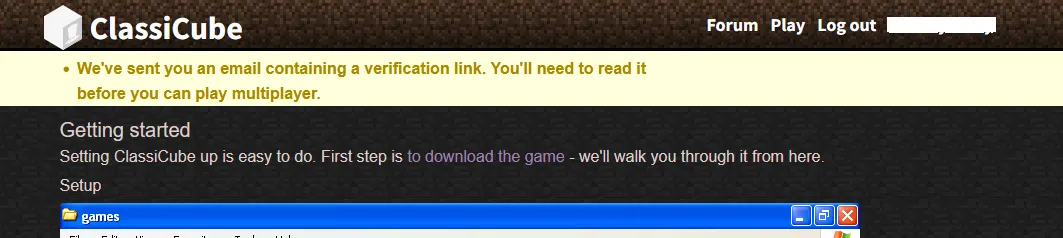
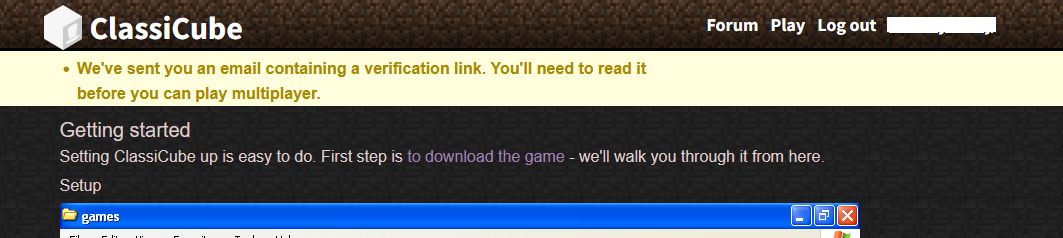
ClassiCraft 2011 by xlstasy

Details
Authorxlstasy
LicenseNo License
Categoryclassicube.net
Created
Updated
Code size4.3 kB
Code checksumc59cb871
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Plans for 1.1:
Toggleable minecraft logo
Working Toggleable 2010 Footer And Header
Fix the image BG
Source code
/* ==UserStyle==
@name ClassiCraft 2011
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Minimum6100
@var checkbox 2010header "2010 header [Uncentered]" 0
@var checkbox 2011footer "2011 footer [Fixed Position]" 0
==/UserStyle== */
@-moz-document url("classicube.net/")
{
/*Links*/
a:link {
color: #aaf;
}
a:hover {
color: #fff;
}
a:visited {
color: #aaa;
}
a:active {
color: #ff0;
}
}
/*Background*/
#body {
border: none;
background-color: #222;
color: #e0d0d0;
background-image: url("https://web.archive.org/web/20110306120351im_/http://www.minecraft.net/img/bg.gif");
font-weight: normal;
font-family: Arial, Helvetica, sans-serif;
width: 100%;
margin: 0px auto;
height:1160%;
}
/*Header*/
#header {
height: 51px;
background-color: #555;
background-image:url('//web.archive.org/web/20100611210045im_/http://minecraft.net/img/top-bg.gif');
border-bottom: 3px solid #000;
z-index:3;
}
/*Footer*/
#footer {
text-align: center;
font-size: 10px;
position: fixed;
padding-bottom:2px;
bottom:-104px;
right:2px;
}
/*Footer Buttons*/
.flinks.columns.medium-4.small-6:nth-of-type(2) {
visibility:hidden;
}
.flinks.columns.medium-4.small-6:nth-of-type(1) {
visibility:hidden;
}
/*Remove Discord Button*/
.discord.expand.button {
visibility:hidden;
}
/*move right banner part further*/
#row {
right:60px;
}
/*Buttons*/
a.expand {
background-image:url('https://i.imgur.com/Q3j1exc.png');
color: #fff;
border: none;
height: 44px;
width: 44px;
}
/*Blog Headers*/
.posttitle {
text-decoration: none;
margin-bottom:5px;
color:#FFF;
font-size: 16px;
}
/*Buttons Text Color*/
.button {
color:#000;
}
/*News Background*/
.postcontent {
background-image:url('https://i.imgur.com/O3gy33l.png');
}
/**Header**/
/*Logo*/
#header h1 {
width: 270px;
left: -16px;
}
/*Sign Up label*/
#nav > .button {
color: #aaf;
background-color:#fff0;
text-decoration: underline;
font-size: 11px;
padding-top: 13px;
font-weight: bold;
padding-left:0px;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
}
/*Labels*/
#nav {
margin: 12px;
margin-top: 0px;
margin-left: 10px;
margin-right: 25px;
text-align: left;
width: 340px;
}
/*Log in Sign up colors*/
#nav > [href="/acc/login"]::after {
content: " |";
}
/*Move Forum next to logo
#nav > [href="https://f.classicube.net/"]::before {
content: "Community";
}
/*remove city bg*/
img[src="static/v2/img/frontpage_hero_lq.jpg"] {
visibility:hidden;
}
/*News Title*/
#posttitle {
background-color:#fff0;
}
/****Multiplayer Serverlist****/
/*Pink banner*/
.sec {
background-color:#0000;
}
/*Singleplayer button*/
#play_singleplayer.large.expand.button {
background-image:url('https://i.imgur.com/Q3j1exc.png');
font-size: 16px;
padding-top: 13px;
font-weight: bold;
padding-left:0px;
}
/*Hide Log-in/Register buttons*/
div.columns.medium-6.small-12 > .expand.button {
visibility:hidden
}
/*big text*/
.sec > div.row > h3 {
color:#e0d0d0;
font-size: 16px;
}
/*part 2*/
.sec > div.row > h2 {
color:#e0d0d0;
font-size: 20px;
}
/*part 3*/
#body > .row > h2 {
color:#e0d0d0;
font-size: 16px;
}
/*multiplayer text*/
div.row > h4 {
color:#ff0000;
font-size: 16px;
}
/*part 2*/
div.row > h4::after {
content: " games.";
}
/*servers*/
.s_cont > .pchart_cont {
visibility:hidden
}
#body > div.row > h3 {
visibility:hidden
}
/*Verification Message*/
#messages {
background-color:#ffd;
color:#a80;
font-weight:bold;
height:85px;
}
/*remove Messages text*/
.row > h3 {
visibility:hidden;
}
/*remove 2nd line*/
li:nth-of-type(2) {
visibility:hidden
}
/*move 1st line*/
li:nth-of-type(1) {
margin-top: -60px;
}
/*Move 3rd line*/
li:nth-of-type(3) {
margin-top: -30px;
}
/***TEXT MADNESS***/
#uploadNewSkin > h4 {
color:#e0d0d0;
}
div.columns.small-12.medium-6 > h4 {
color: #e0d0d0;
}
div.columns.small-12.medium-6 label {
color: #e0d0d0;
}
/*Recent Threads removal*/
.large-offset-1.columns.large-3.show-for-large-up {
visibility:hidden;
}
/*News*/
#newest_news.columns.large-8.small-12 {
background-color:#0000;
background-image: url("https://web.archive.org/web/20110306120351im_/http://www.minecraft.net/img/bg.gif");
}