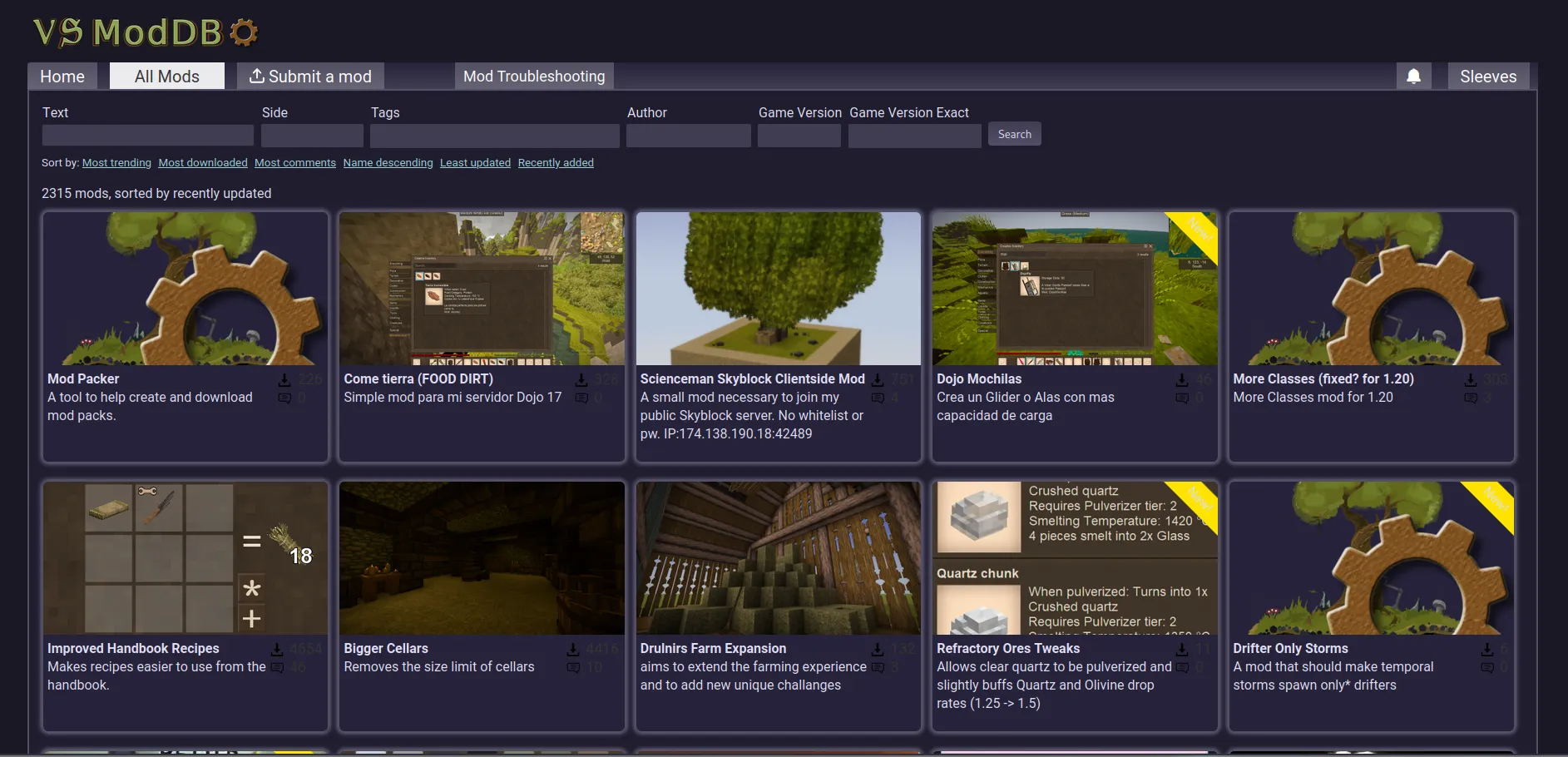
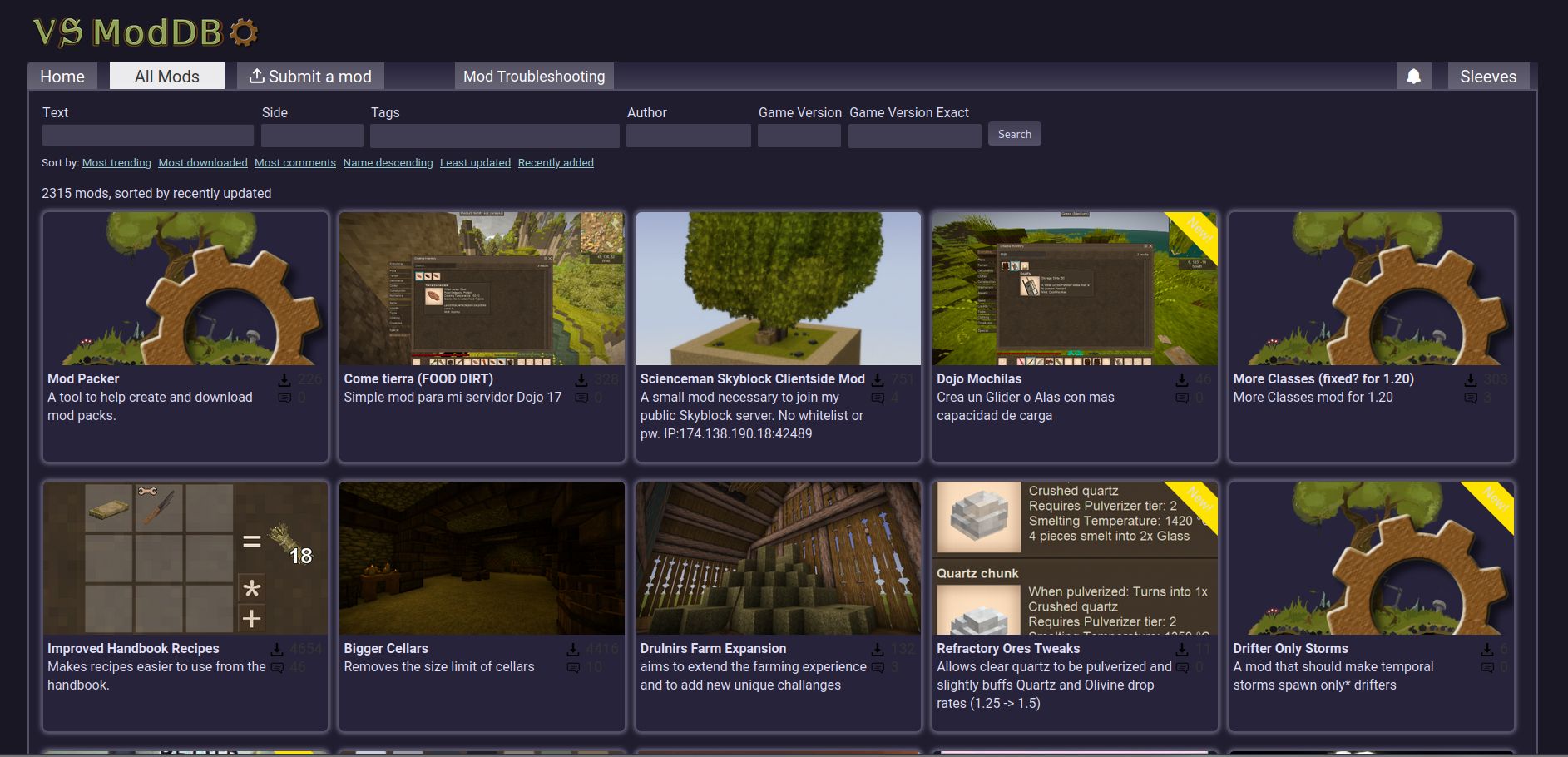
bad theme using rose pine colors
Vintage Story Mod Database (Rose Pine) by thSleeves

Details
AuthorthSleeves
LicenseGPL-3.0
Categorymods.vintagestory.at
Created
Updated
Code size5.7 kB
Code checksumc1cd531b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Vintage Story Mod Database (Rose Pine)
@version 20250121.03.44
@namespace https://userstyles.world/user/sleeves
@homepage https://userstyles.world/style/20451
@description bad theme using rose pine colors
@author sleeves
@license GPL-3.0
==/UserStyle== */
@-moz-document domain("mods.vintagestory.at") {
:root {
--base: #191724;
--surface: #1f1d2e;
--overlay: #26233a;
--muted: #6e6a86;
--subtle: #908caa;
--highlight-low: #21202e;
--highlight-med: #403d52;
--highlight-high: #524f67;
--text: #e0def4;
--love: #eb6f92;
--gold: #f6c177;
--rose: #ebbcba;
--foam: #9ccfd8;
--iris: #c4a7e7;
}
body {
background: var(--base);
color: var(--text);
}
.innercontent {
background: var(--surface);
border: 2px solid var(--highlight-high);
}
a {
color: var(--foam);
}
.mods div.mod {
background-color: var(--overlay);
border: 2px solid var(--highlight-high);
border-radius: 8px;
box-shadow: 0px 0px 6px var(--subtle);
color: var(--text);
}
.mods div.mod a {
color: var(--text);
}
input {
background-color: var(--highlight-med);
color: var(--text);
}
.chosen-container {
background-color: var(--highlight-med);
color: var(--text);
border-radius: 2px;
}
.chosen-container-single .chosen-single {
opacity: 0;
}
.chosen-container-single .chosen-single input[type="text"] {
background-color: var(--highlight-med);
color: var(--text);
}
.navigation ul {
background-image: linear-gradient( var(--overlay),
var(--highlight-med));
color: var(--text);
}
ul.footer {
background-image: linear-gradient( var(--highlight-med),
var(--overlay));
color: var(--text);
}
.chosen-container-multi .chosen-choices {
background-color: var(--highlight-med);
color: var(--text);
opacity: 0;
}
.chosen-container .chosen-results li {
color: var(--text);
}
.chosen-container-single .chosen-drop {
background-color: var(--highlight-med);
color: var(--text);
}
.chosen-container .chosen-results {
background-color: var(--highlight-med);
color: var(--text);
border: 2px solid var(--highlight-high);
}
.stdtable tbody tr:nth-child(n) {
background-color: var(--overlay);
color: var(--text);
border: 2px solid var(--highlight-high);
}
.stdtable thead th {
background-image: linear-gradient( var(--overlay),
var(--highlight-med));
color: var(--text);
}
.comment .title {
background-color: transparent;
border: none;
padding-left: 8px;
}
.body > form,
textarea,
#tinymce {
background-color: var(--overlay);
color: var(--text);
}
.tox .tox-menubar,
.tox .tox-toolbar {
background: left 0 top 0 var(--highlight-low) !important;
color: var(--text);
outline: none;
border: none;
}
.tox .tox-tbtn svg {
fill: var(--text);
}
.tox .tox-tbtn--disabled svg,
.tox .tox-tbtn--disabled:hover svg,
.tox .tox-tbtn:disabled svg,
.tox .tox-tbtn:disabled:hover svg {
fill: var(--highlight-high);
}
.comment > p:nth-child(3) {
background-color: var(--surface);
color: var(--surface);
}
.comment .body {
padding: 4px;
background: none;
border: none;
}
.editbox.comment {
padding: 0px;
background: var(--surface);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
.tox .tox-statusbar {
background-color: var(--overlay)!important;
color: var(--overlay);
border: none;
}
.tox-tinymce {
border: none;
border-bottom: 2px solid var(--highlight-high);
}
ul.tabs li,
html ul.tabs li.active,
html ul.tabs li.active:hover {
background: none;
border: none;
margin-left: 4px;
margin-right: 4px;
}
ul.tabs li:hover {
background: none;
}
ul.tabs li a {
background-color: #6e6a8680;
border: none;
border-radius: 0px;
outline: none;
color: var(--text);
}
ul.tabs li a:hover {
background-color: #6e6a86;
border: none;
border-radius: 0px;
outline: none;
color: var(--text);
}
.tab_content {
border: 2px solid var(--highlight-high);
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
padding: 4px;
margin-right: -4px;
}
ul.tabs {
background-image: linear-gradient( var(--overlay),
var(--highlight-med));
border: 2px solid var(--highlight-high);
border-bottom: none;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
ul.tabs li:first-child a {
border: none;
border-radius: 0px;
}
button,
.button,
.button.submit {
background-image: linear-gradient( var(--highlight-med),
var(--highlight-high));
color: var(--text);
border: none;
border-radius: 4px;
}
button:hover,
.button:hover {
background-image: linear-gradient( var(--highlight-high),
var(--text));
}
.editbox {
background-color: var(--overlay);
color: var(--text);
border: 2px solid var(--highlight-high);
border-radius: 8px;
}
.tox .tox-tbtn,
.tox .tox-mbtn {
color: var(--text);
}
.tox .tox-menu {
background-color: var(--overlay);
color: var(--text);
border: 2px solid var(--highlight-high);
}
.tox .tox-collection__item-label,
.tox .tox-collection__item {
color: var(--text);
}
.tox .tox-collection__item:hover {
color: var(--highlight-low);
background-color: #FFFFFF30
}
.spoiler-toggle {
background-image: linear-gradient( var(--highlight-med),
var(--highlight-high));
border: none;
color: var(--text);
}
.spoiler-text {
background-color: var(--overlay);
color: var(--text);
border: 2px solid var(--highlight-high);
padding: 8px;
}
.body > form {
margin-left: 8px;
margin-right: 16px;
border: 2px solid var(--highlight-high);
}
.whitetext {
background: none;
color: var(--text);
}
}