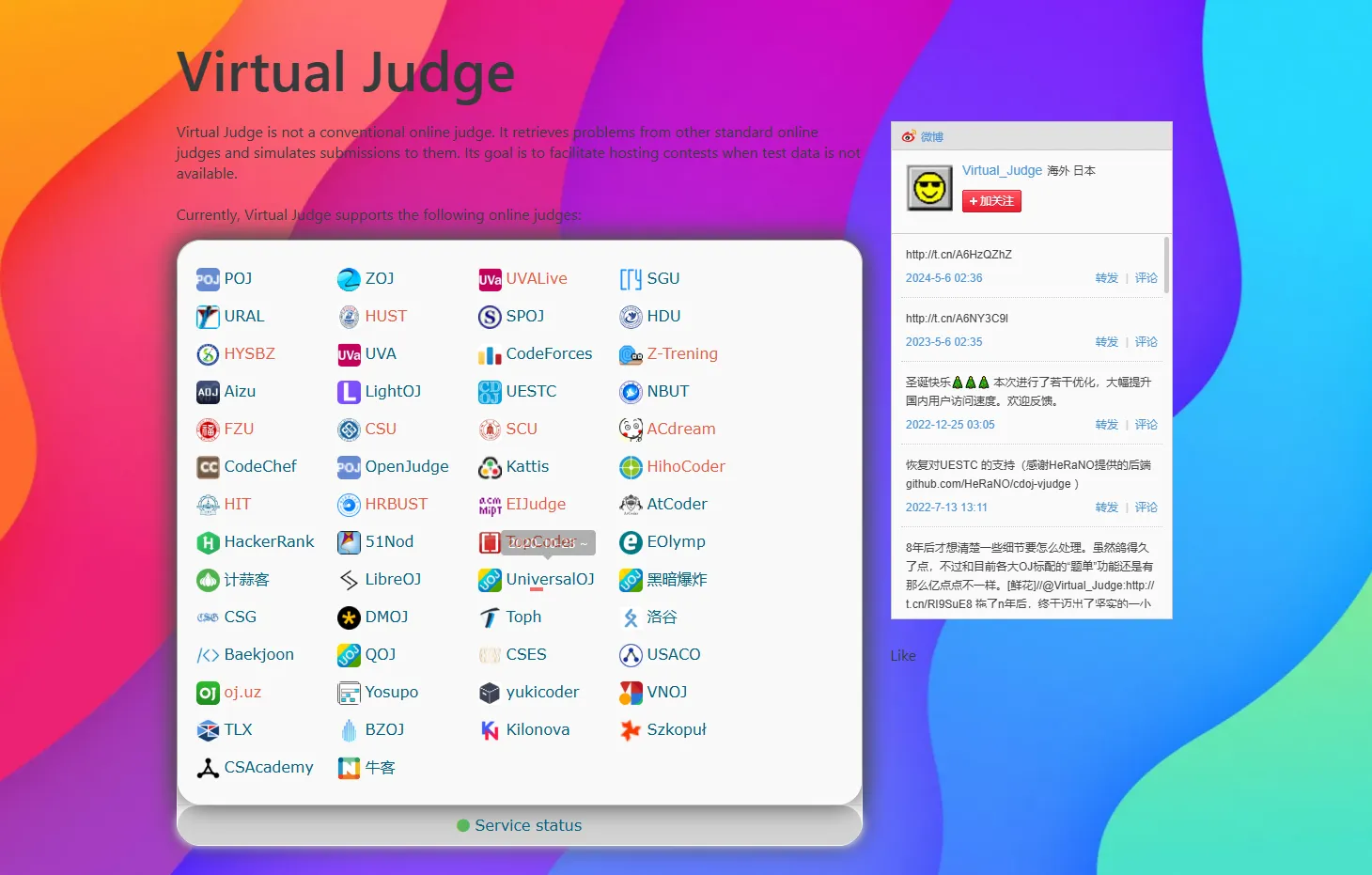
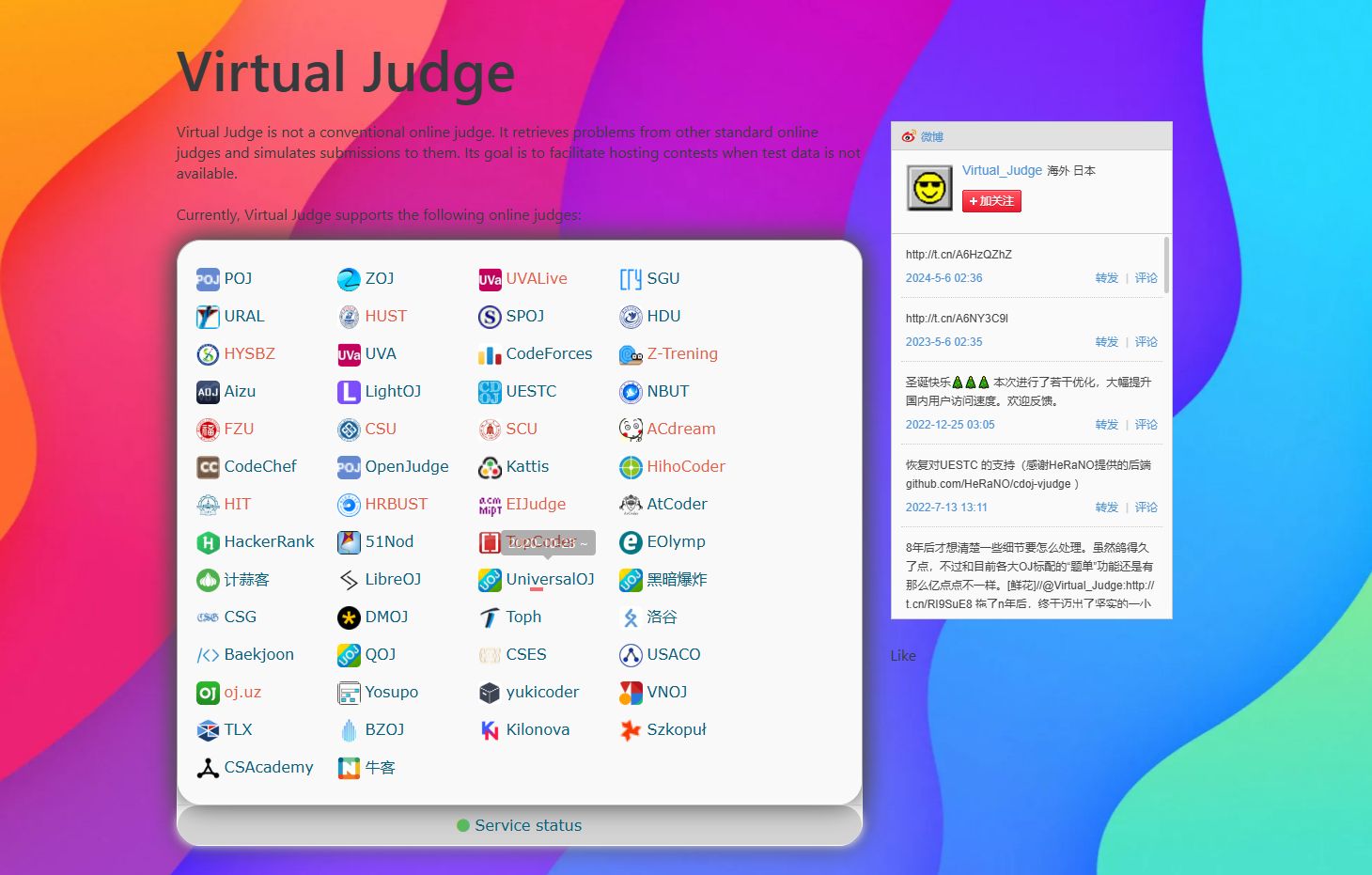
A rainbow-themed beautification plugin for Vjudge. Simple and fashionable, lively and fresh.
smart luogu - rainbow by liyp

Details
Authorliyp
Licenseliyp
Categoryno
Created
Updated
Code size11 kB
Code checksum76a521f9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Nothing.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name smart vjudge
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document regexp("https://vjudge.net/(?!problem/description).*") {
body {
background-image: url(https://cdn.luogu.com.cn/upload/image_hosting/28o5aqjw.png);
/*改背景图片*/
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}
#navbarResponsive > a > img {
content: url('https://s1.imagehub.cc/images/2023/12/11/5a8c04cc26f5874836c77986343605ab.gif');
width: 50px;
height: 50px;
}
a {
transition: all .15s ease;
color: #005C97;
}
a:hover {
text-decoration: none;
color: #fa4b4b;
}
a {
transition: all .15s ease;
color: #005C97;
}
a:hover {
color: #fa4b4b;
}
a {
position: relative;
}
a:not(.exlg-dash-options)::after {
content: "";
width: 0;
height: 4px;
background: rgba(255, 0, 0, .575);
position: absolute;
top: 100%;
left: 50%;
transition: all .3s;
}
a:not(.exlg-dash-options):hover::after {
left: 0%;
width: 100%;
}
a[data-v-303bbf52][data-v-639bc19b][data-v-5e85f938]::after {
height: 0px;
}
a[data-v-303bbf52][data-v-258e49ac]::after {
height: 0px;
}
.id {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.id:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.table-active {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.table-active:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #fff;
}
.navbar {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.navbar:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.contest_num {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.contest_num:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.list-group-item {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.list-group-item:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #fff;
}
.row.card {
background-color: rgba(0, 0, 0, .12);
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
border-width: 9px;
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.row.card:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.prob-title {
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
border-width: 9px;
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.prob-title:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.my-stat,
.all-stat,
.prob-num,
.form-control,
.rank,
.team,
.solved,
.solve,
.penalty,
.prob,
.dropdown-menu,
.dropdown-item,
.lang,
.time,
.submitted,
.open,
.share-text,
.remote-account,
.remote-run-id,
.alert,
.fav,
.oj,
.prob_num,
.title,
.solved_users,
.nav {
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
border-width: 9px;
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.my-stat:hover,
.all-stat:hover,
.prob-num:hover,
.form-control:hover,
.rank:hover,
.team:hover,
.solved:hover,
.solve:hover,
.penalty:hover,
.prob:hover,
.dropdown-menu:hover,
.dropdown-item:hover,
.lang:hover,
.time:hover,
.submitted:hover,
.open:hover,
.share-text:hover,
.remote-account:hover,
.remote-run-id:hover,
.alert:hover,
.fav:hover,
.oj:hover,
.prob_num:hover,
.title:hover,
.solved_users:hover,
.nav:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.source {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.source:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.nav-link {
margin-left: 55px;
border-color: #fff;
border-radius: 25px;
transition: all .3s ease;
}
.nav-link:hover {
transition: all 0.3s ease;
background-color: #8db3ff;
box-shadow: 0px 0px 30px #333333;
}
.btn {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.btn:hover {
transition: all 0.3s ease;
background-color: #8db3ff;
box-shadow: 0px 0px 30px #333333;
}
.username {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.username:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.num {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.num:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.run-id {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.run-id :hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.status {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.status:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.runtime {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.runtime:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.memory {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.memory:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.language {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.language:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.length {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.length:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.date {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.date:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.card {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.card:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.card-block {
background-color: rgba(0, 0, 0, .12);
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
}
.card-block:hover {
transition: all 0.3s ease;
background-color: #fff;
box-shadow: 0px 0px 30px #333333;
}
.search_text {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
}
.custom-select {
border-color: #fff;
border-radius: 25px;
box-shadow: 0px 0px 10px #fff;
transition: all .3s ease;
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
}
::-webkit-scrollbar-thumb {
background-color: rgba(137, 81, 234, .99);
}
::-webkit-scrollbar-thumb:hover {
background-color: #5e72e4;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
background-color: rgba(0, 0, 0, .12);
}
#code-content
{
font-family: Fira Code, LMDYNLZT, Segoe Print, IDChuXinShaoNvTiJ;
}
#problem-title
{
font-weight:bold;
f...