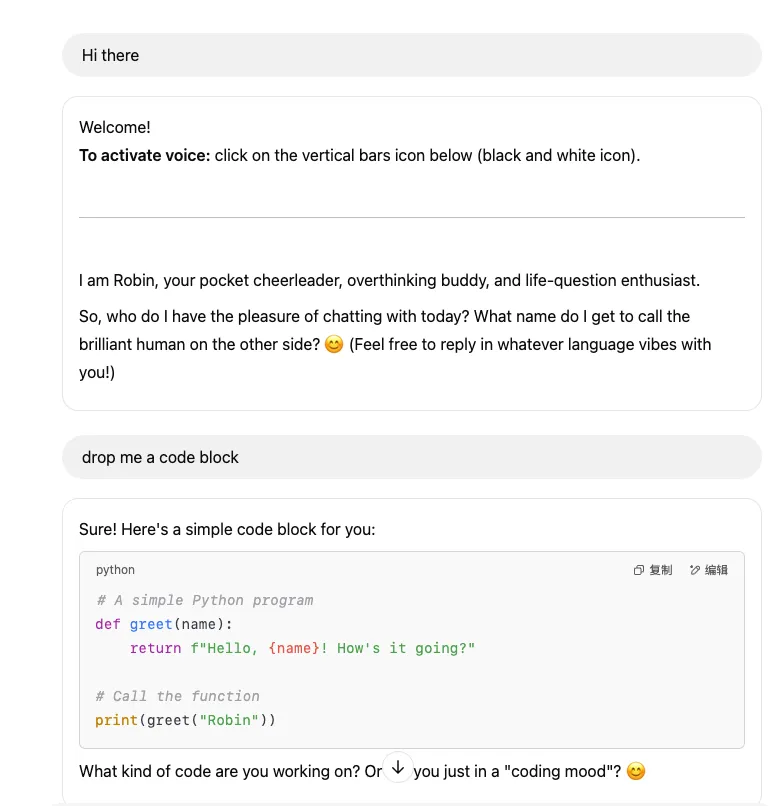
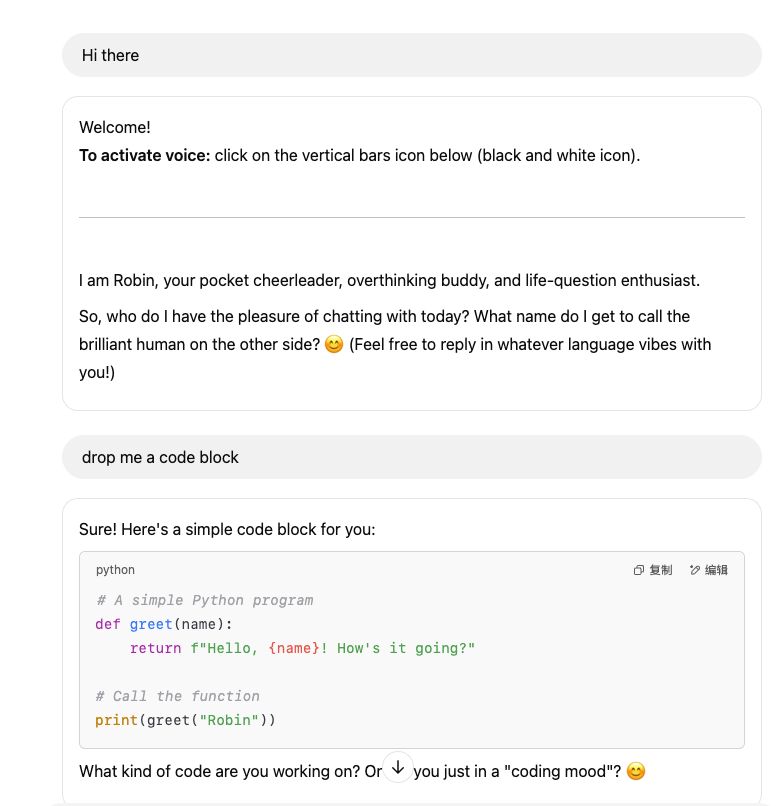
make ChatGPT more like Claude
ChatClaude by xubihang

Details
Authorxubihang
LicenseNo License
Categorychatgpt.com;chat.openai.com
Created
Updated
Code size2.3 kB
Code checksum8205b901
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatClaude
@author Eric Xu
@description ChatClaude
@version v1.0-202501231212
@namespace url(http://www.w3.org/1999/xhtml)
@-moz-document domain("chat.openai.com"), domain("chatgpt.com")
==/UserStyle== */
/* ChatGPT 更紧凑的对话样式 */
/* 基础间距调整 */
.text-base.py-\[18px\] {
padding-top: 8px !important;
padding-bottom: 8px !important;
}
.text-message + .text-message {
margin-top: 12px !important;
}
/* 消息容器布局 */
.mx-auto.flex.flex-1.gap-4.text-base {
width: 100% !important;
max-width: 48rem !important;
margin: 0 auto !important;
}
/* 用户消息样式 */
[data-message-author-role="user"] .text-message {
align-items: flex-start !important;
}
[data-message-author-role="user"] .flex.w-full.flex-col.gap-1 {
align-items: flex-start !important;
width: 100% !important;
}
[data-message-author-role="user"] .bg-token-message-surface {
background-color: #f1f1f1 !important;
width: 100% !important;
max-width: 48rem !important;
}
/* ChatGPT回复样式 */
[data-message-author-role="assistant"] .markdown.prose {
background-color: white !important;
border-radius: 1rem !important;
padding: 1rem !important;
border: 1px solid #e5e5e5 !important;
width: 100% !important;
max-width: 48rem !important;
}
/* 移除各种宽度限制 */
.max-w-\[var\(--user-chat-width\,70\%\)\] {
max-width: none !important;
width: 100% !important;
}
.items-end.rtl\:items-start {
align-items: flex-start !important;
width: 100% !important;
}
/* 头像位置 */
.flex-shrink-0.flex.flex-col.relative.items-end {
position: absolute !important;
left: 0 !important;
margin-left: -48px !important;
}
/* 代码块样式 */
.contain-inline-size.rounded-md {
margin: 0 !important;
}
.flex.items-center.text-token-text-secondary {
padding-top: 4px !important;
padding-bottom: 4px !important;
}
.overflow-y-auto.p-4 {
padding-top: 0px !important;
padding-left: 15px !important;
}
/* 调整主容器宽度 */
.m-auto.text-base.py-\[18px\].px-3 {
max-width: 48rem !important;
margin: 0 auto !important;
padding-left: 48px !important;
}