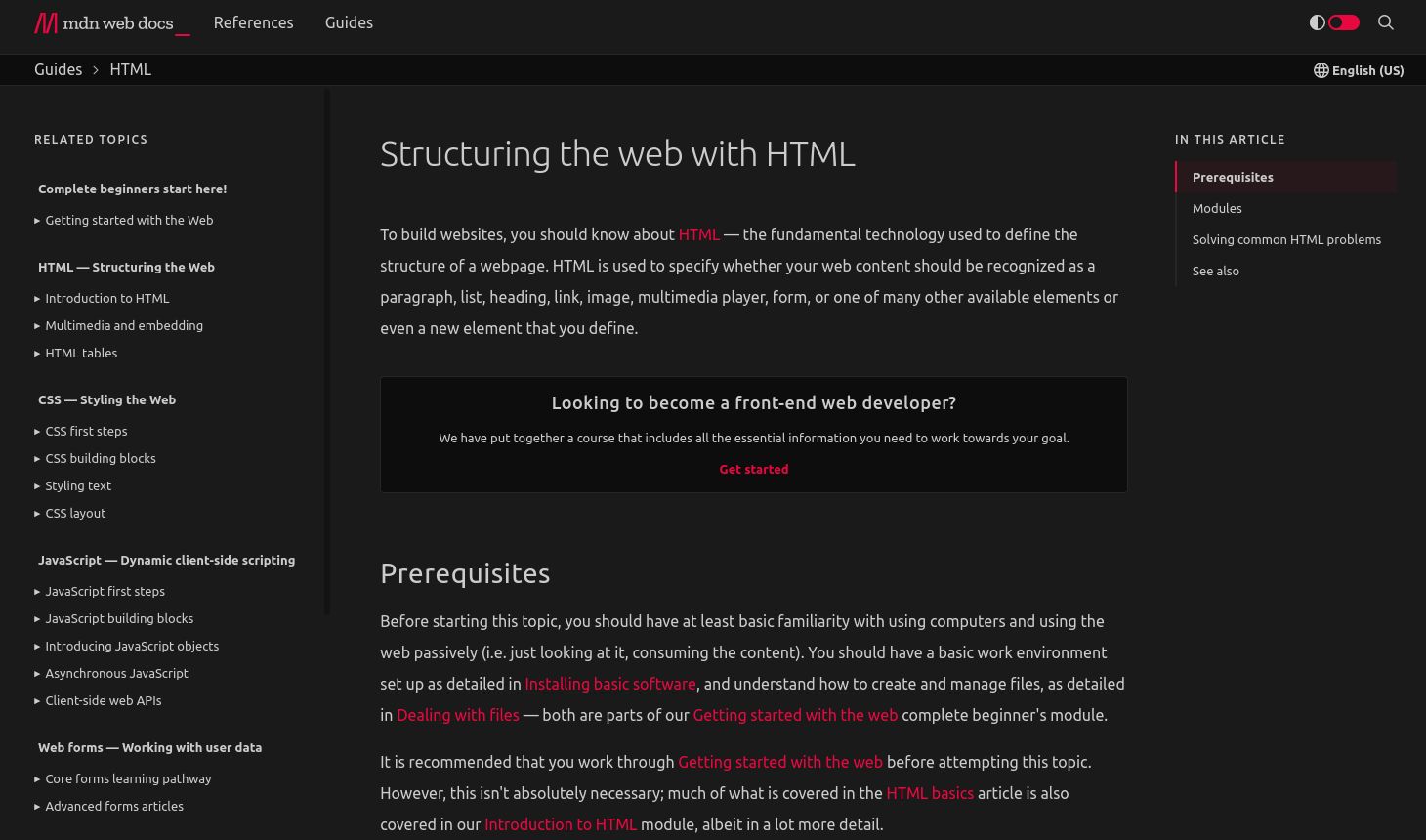
Remplacing the new MDN light theme with a dark one, making possible to switch between this theme and Mozilla built-in dark theme.
Mozilla Developer Network - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/mdn.user.css

Details
Authoralan
LicenseMIT
Categorydeveloper.mozilla.org
Created
Updated
Code size4.1 kB
Code checksum912335d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Updated for the new MDN design
Source code
/* ==UserStyle==
@name Mozilla Developer Network - dark theme
@namespace alan
@version 2.11
@description Remplacing the new MDN light theme with a dark one, making possible to switch between this theme and Mozilla built-in dark theme.
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var select brightness-level "Images brightness level" {
"50%": "brightness(50%)",
"60%": "brightness(60%)",
"80%": "brightness(80%)",
"100% (default)": "none"
}
@var select custom-colors "Custom colors" ["Off","On"]
@var color deep-dark "Main background color" #0d0d0d
@var color lighter-deep-dark "Secondary background color" #1a1a1a
@var color font1 "Main font color" #fff
@var color font2 "Secondary font color" #ccc
@var color text-bg "Misc buttons color" #333
@var color small-borders "Borders color" #262626
==/UserStyle== */
@-moz-document url-prefix("https://developer.mozilla.org/") {
:root {
--brightness-level: brightness-level;
}
:root:not(.light):not(.dark),
:root:not(.dark) {
--link: #0090ed; /* blue-40 */
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #fff;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if custom-colors == "On" {
--deep-dark: deep-dark;
--lighter-deep-dark: lighter-deep-dark;
--font1: font1;
--font2: font2;
--text-bg: text-bg;
--small-borders: small-borders;
}
--text-primary: var(--font2);
--text-secondary: var(--font2);
--background-primary: var(--lighter-deep-dark);
--background-secondary: var(--deep-dark);
--background-tertiary: var(--deep-dark);
--background-toc-active: var(--deep-dark);
--border-primary: var(--small-borders);
--border-secondary: var(--small-borders);
--button-primary-default: var(--font2);
--button-primary-hover: var(--font1);
--button-primary-active: var(--font1);
--button-primary-inactive: var(--text-bg);
--button-secondary-default: var(--deep-dark);
--button-secondary-hover: var(--lighter-deep-dark);
--button-secondary-active: var(--lighter-deep-dark);
--button-secondary-inactive: var(--lighter-deep-dark);
--icon-primary: var(--font2);
--code-background-block: var(--deep-dark);
--code-background-inline: var(--deep-dark);
--code-color: var(--font2);
--code-default: var(--font2);
--notecard-link-color: var(--link);
--html-code-inline: var(--deep-dark);
--html-code-block: var(--deep-dark);
--css-code-inline: var(--deep-dark);
--css-code-block: var(--deep-dark);
--js-code-inline: var(--deep-dark);
--js-code-block: var(--deep-dark);
--http-code-inline: var(--deep-dark);
--http-code-block: var(--deep-dark);
--apis-code-inline: var(--deep-dark);
--apis-code-block: var(--deep-dark);
--learn-code-inline: var(--deep-dark);
--learn-code-block: var(--deep-dark);
}
body.light {
background-color: var(--lighter-deep-dark) !important;
}
img {
filter: var(--brightness-level);
}
}
