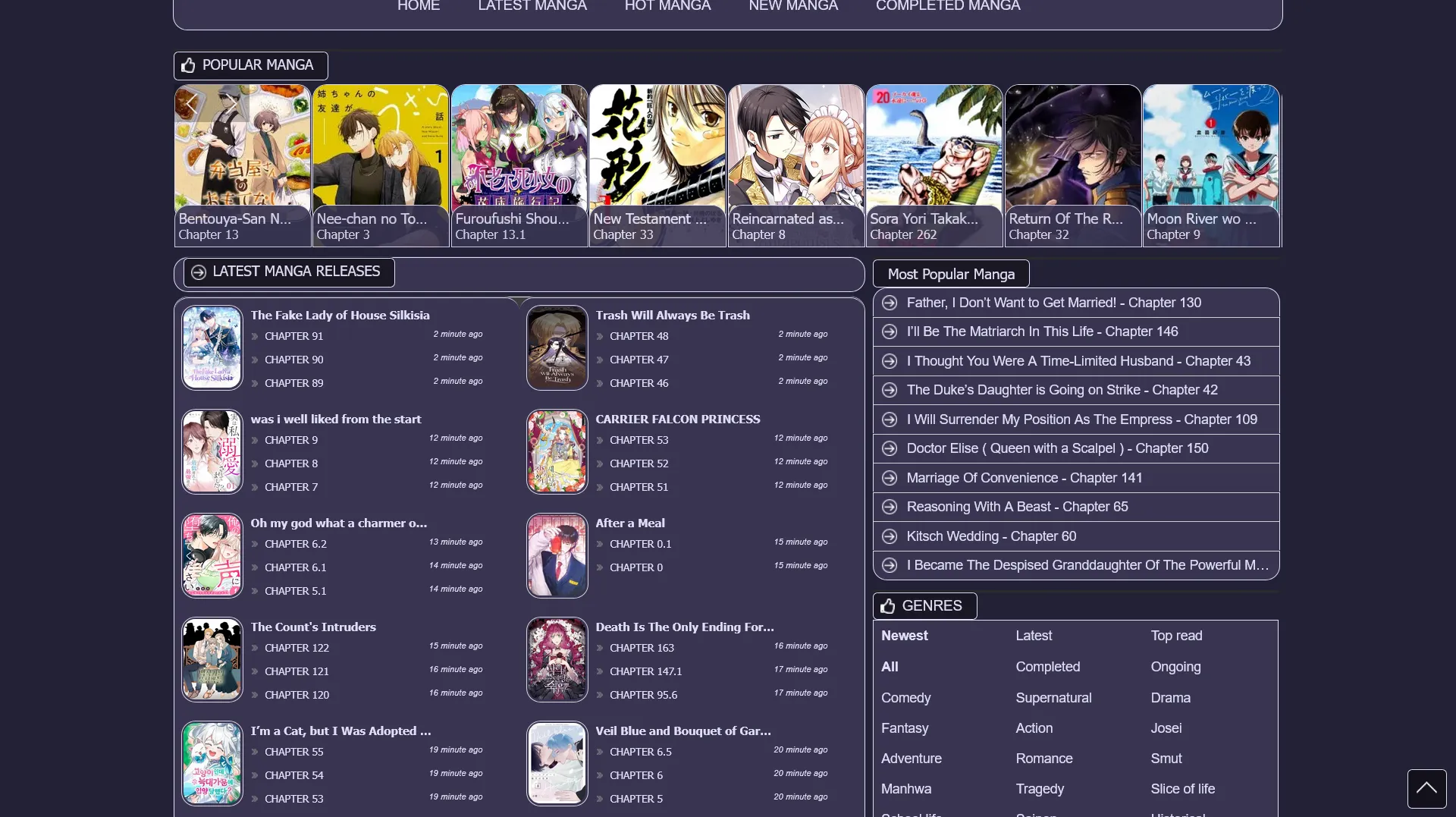
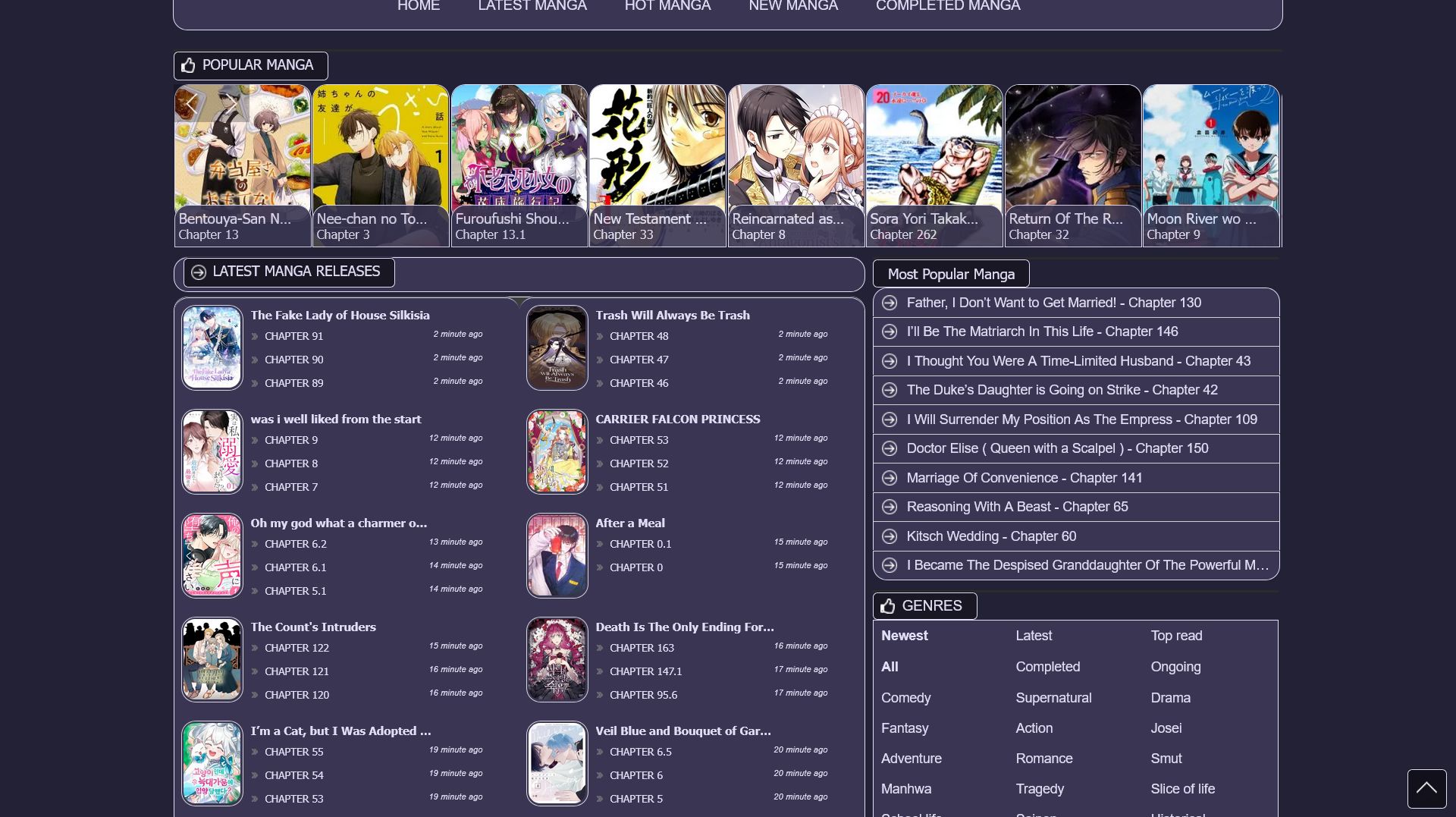
Rounded and Rose Pine Theme for personal use.
Manganato Rose Pine by MarcusV8

Details
AuthorMarcusV8
LicenseNo License
CategoryManganato
Created
Updated
Code size13 kB
Code checksum7e9a59e6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Remade for the new site.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Manga Rose Pine
@namespace https://github.com/MarcusV8/CSS-Codes
@version 1.3
@description Rose Pine Style for Manganato.
@author MarcusV8
==/UserStyle== */
@-moz-document domain("natomanga.com"), domain("manganato.gg"), domain("nelomanga.com"), domain("mangakakalot.gg") {
/* Base */
:root {
--C1: #191724;
--C2: #232136;
--C3: #393552;
--C4: #E0DEF4;
--B1: 1px solid var(--C4);
--BR1: 15px;
--BR2: 5px;
}
* {
color: var(--C4) !important
}
input,
select,
textarea {
background-color: var(--C1) !important;
border: var(--B1) !important;
border-radius: var(--BR2);
}
body, body.dark {
background: var(--C2) !important;
border-top: none ;
}
img:not([src*=".svg"]), #search_result {
border-radius: var(--BR1);
}
.container-chapter-reader img {
min-width: 1000px
}
body.dark :is(#contentBox, #rate_row_cmd, #search_result div#search-footer, #search_result ul li, #search_story, .aye_icon, .comments, .footer-content, .info-top-chapter, .info-top-chapter > p, .itemupdate ul li h3 a, .list-truyen-item-wrap p, .login-panel, .manga-info-chapter span, .manga-info-text li, .notification-header-content, .official-container, .panel-category .panel-category-title, .panel-category table tbody tr td a, .panel_page_number .page_blue, .panel_page_number .page_select, .panel_story_list .story_item span, .pn-contacts > p, .register-panel, .sts, .title, .user-bookmark-content .user-bookmark-item .user-bookmark-item-right, .user-panel-left, a) {
color: var(--C4) !important;
}
/* Header and Search */
.container.container-top .top-logo, .container.container-top .top-header, .menu-primary, .container.container-top,
.top-header .searching form #search_result li {
background-color: var(--C3) !important;
}
#member .btn-user, #member .btn-circle {
background-color: var(--C1) !important;
}
.searching form input#search_story.searchi, form div#search_result #search-footer.searchf {
background-color: var(--C1) !important;
}
/* Menus and titles */
.itemupdate,
.xem-nhieu-item.xem-nhieu-item.xem-nhieu-item,
.main-wrapper .middleCol .panel-category table, .middleCol .panel-category table tbody tr td,
div.leftCol .daily-update {
background-color: var(--C3) !important;
}
h3.title.update-slide, h2.title.update-title, h2.title.all-title, .panel-category h3.panel-category-title, #loadpage a.xem-them, .middleCol .panel-category h3.panel-category-title {
background-color: var(--C1) !important;
}
h2.title.update-title {
margin-left:10px;
}
.comments {
margin-bottom: 10px;
}
.pn-op-img-sv {
margin: 10px;
display: initial !important;
}
.panel-option {
line-height: 35px !important;
}
.pn-op-sv-img-btn.a-h {
background-color: var(--C1) !important;
}
.pn-op-sv-img-btn.a-h.isactive, .user-history-text {
background-color: var(--C2) !important;
}
/* Manga Pages */
.leftCol .breadcrumb.breadcrumbs,
.main-wrapper .leftCol .manga-info-top, .main-wrapper .leftCol #contentBox, .main-wrapper .leftCol .toggleButtons, .leftCol .toggleButtons #showMoreBtn, .leftCol #chapter.chapter .manga-info-chapter {
background-color: var(--C3) !important;
}
.btn_chapterslist, .read-chapter a {
background-color: var(--C1) !important;
border: none;
}
/* Manga List */
.leftCol.listCol .truyen-list .list-truyen-item-wrap, .showLessBtn, .showMoreBtn, .main-wrapper .leftCol.listCol .truyen-list .panel_page_number .group_page .page_select,
.leftCol.listCol .truyen-list .tag, .leftCol.listCol .truyen-list .tag li, .leftCol.listCol .truyen-list .tag a,
.panel_page_number .group_page .page_select {
background-color: var(--C3) !important;
}
.leftCol .panel_page_number .group_qty .page_blue, .main-wrapper .leftCol .panel_page_number .group_page .page_blue, .main-wrapper .leftCol .panel_page_number .group_page a {
background-color: var(--C1) !important;
}
/* Bookmarks and Searchlists */
div.bookmark-content .user-bookmark-content .user-bookmark-item, .leftCol .daily-update .panel_story_list,
.user-bookmark-page-number a.select {
background-color: var(--C3) !important;
}
.user-bookmark-page-number a {
background-color: var(--C1) !important;
}
a[style*="color: #059e9a"] {
filter: hue-rotate(75deg) saturate(0.45) brightness(1.75);
}
a[style*="color: #e12a2a"] {
filter: hue-rotate(250deg) saturate(0.9) brightness(2.75);
}
/* Homepage & Others */
.leftCol .truyen-list .breadcrumb, .listCol .truyen-list .official-container {
background-color: var(--C3) !important;
}
.bt-official-gotohome, .daily-update h3.title.update-title {
background-color: var(--C1) !important;
}
.slide-caption {
background: var(--C3) !important;
opacity: 90%;
border: var(--B1);
border-radius: 15px 15px 0 0;
}
.leftCol, .middleCol {
overflow: visible;
}
.info-top-chapter h2 {
font-size: 20px;
}
.breadcrumb p {
margin-top: 10px;
}
.breadcrumb {
font :13px Open Sans,Tahoma,Geneva,sans-serif;
}
/* History */
.user-history-content .user-history-item, .history-tab {
border-left: none !important;
}
.user-history-content {
justify-content: center !important;
}
.user-history-content .user-history-item, #local-reading-history, #history-sidebar-content, #notification.notification-header .notification-header-content {
background-color: var(--C3) !important;
}
.history-tab-active, #history-sidebar-header, #sync-history-btn, .manga-info-top .manga-info-content .btn-circle {
background-color: var(--C1) !important;
}
#btn-device-history, #btn-account-history {
background-color: var(--C3);
}
/* Borders */
.title.update-title, .title.all-title, .panel-category-title, .title.update-slide, .user-bookmark-content .user-bookmark-item,
div.leftCol .daily-update, .doreamon, .xem-them, .container.container-top,
#owl-demo .item img, .truyen-list .tag, .breadcrumb, .comments, #member .btn-user, #history-sidebar-content, #history-sidebar-header {
border: var(--B1);
border-radius: var(--BR1);
}
.title.update-title, .title.all-title, .panel-category-title, .title.update-slide, .page_blue, .user-bookmark-page-number a, .panel_page_number .group_page a, #top {
border: var(--B1);
border-radius: var(--BR2);
}
.manga-info-chapter,
.itemupdate:nth-child(55), .itemupdate:nth-child(56),
.xem-nhieu-item:nth-of-type(10) {
border-radius: 0 0 15px 15px;
border-bottom: var(--B1) !important;
}
.manga-info-top,
.itemupdate:nth-child(1), .itemupdate:nth-child(2),
.xem-nhieu-item:nth-of-type(1) {
border-radius: 15px 15px 0 0;
border-top: var(--B1) !important;
}
.xem-nhieu-item, tr {
border-left: var(--B1);
border-right: var(--B1);
}
.bordertop {
border-top: none !important;
}
.top-logo {
margin: 0;
border-radius: 15px 0 0 15px;
}
#contentBox, .toggleButtons, .manga-info-top, .manga-info-chapter, .leftCol div.comment-info, tbody, #btn-account-history, #btn-device-history {
border: var(--B1) !important;
}
.list-truyen-item-wrap, .comment-info, .notification-header-content, #local-reading-history {
border-radius: var(--BR1) !important;
}
.panel_story_list {
width: 98%;
float: none;
}
#btn-account-history {
border-radius: 0 15px 15px 0;
}
#btn-device-history {
border-radius: 15px 0 0 15px;
}
body.dark .user-history-item {
border-bottom: 0px !important;
margin-bottom: 0px !important;
}
.history-content #user-history-account.user-history-account .user-history-content .user-history-item {
outline: 1px solid !important;
}
/* Rework */
.trang-doc.dark .logo_chapter, .trang-doc.dark .info-top-chapter, .trang-doc.dark .breadcrumb.breadcrumbs.bred_doc, .trang-doc.dark .option_wrap,
.trang-doc.dark .comments, .trang-doc.dark .comments .new_update_trangdoc, .comment-info {
background-color: var(--C3) !important;
}
#top {
background-color: var(--C1) !important;
}
.trang-doc.dark, .user-bookmark-content .user-bookmark-item {
max-width: 1495px;
margin: 0 auto;
}
.logo_chapter {
float: left;
width: 170px;
height: 120px;
border: var(--B1);
border-radius: var(--BR2);
overflow: hidden;
position: relative;
}
.logo_chapter img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
max-width: 100%;
max-height: 100%;
}
.in...