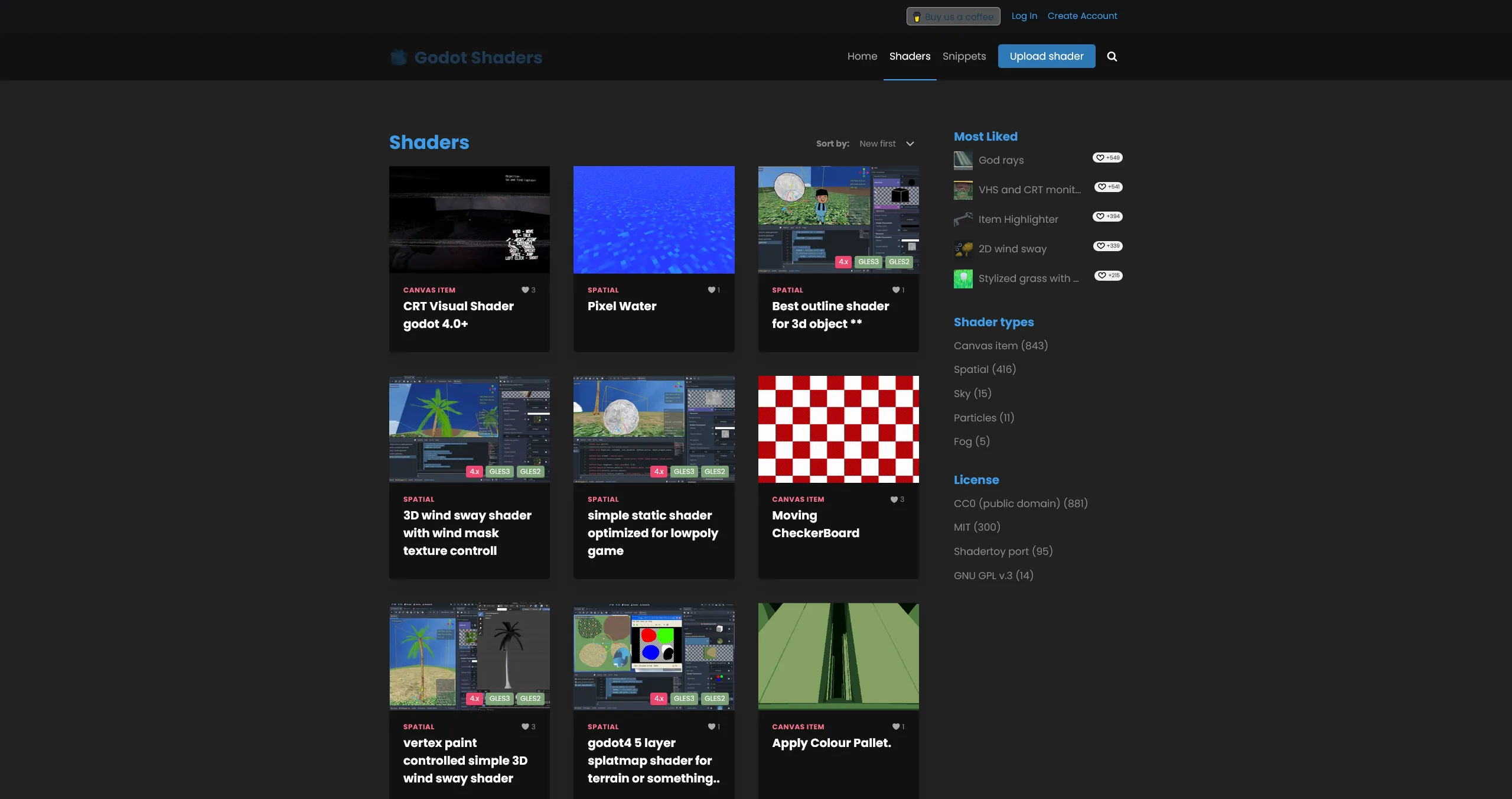
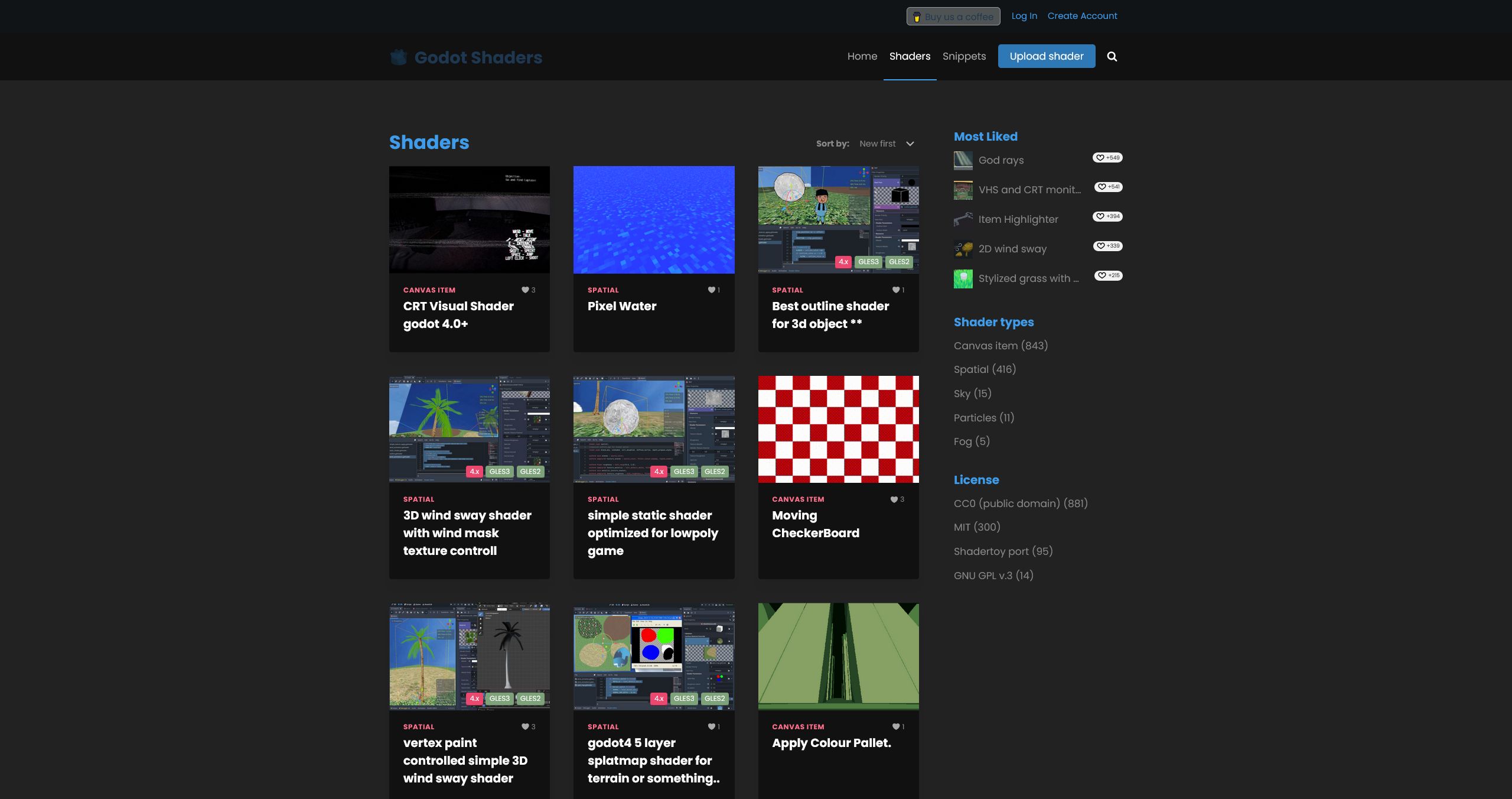
Simple dark mode for the Godot shaders website
Dark mode for godotshaders.com by Tresquel

Details
AuthorTresquel
LicenseCC Zero
Categorygodotshaders
Created
Updated
Code size3.2 kB
Code checksumf3b6f72
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark mode for godotshaders.com
@version 1.0.0
@namespace godotshaders.com
@author Tresquel
@description Simple dark mode for the Godot shaders website
==/UserStyle== */
@-moz-document domain("godotshaders.com") {
:root {
--global-palette1: #3f9cea;
--global-palette2: #fe708b;
--global-palette3: #888;
--global-palette4: #fff;
--global-palette5: #fff;
--global-palette6: #fff;
--global-palette7: #222;
--global-palette8: #353535;
--global-palette9: #111;
}
.site-main-header-wrap .site-header-row-container-inner {
background: #111;
}
#masthead,
#masthead .kadence-sticky-header.item-is-fixed:not(.item-at-start):not(.site-header-row-container):not(.site-main-header-wrap),
#masthead .kadence-sticky-header.item-is-fixed:not(.item-at-start) > .site-header-row-container-inner {
background: #111;
}
.main-navigation .primary-menu-container > ul > li.menu-item.current-menu-item > a {
color: #fff;
}
.current-menu-item {
border-bottom: 2px solid var(--global-palette1) !important;
}
.main-navigation .primary-menu-container > ul > li.menu-item > a {
color: #a8a8a8
}
.site-top-header-wrap .site-header-row-container-inner {
padding: 10px;
}
.archive_sort_dropdown:hover {
color: #fff;
background-color: #606060;
}
.article_related_grid_item {
background-color: var(--global-palette8);
}
.ugb-cf93bf1 .ugb-header__title {
color: #3784c4;
}
.ugb-cf93bf1 .ugb-header__subtitle {
color: #ececec;
}
.ugb-feature-grid.ugb-feature-grid--v2:not(.ugb-feature-grid--design-plain) .ugb-feature-grid__item {
background-color: var(--global-palette8);
}
.ugb-2aa83e1.ugb-cta {
background-color: #d95e76
}
.ugb-2aa83e1 .ugb-cta__title {
color: #ececec
}
.ugb-2aa83e1 .ugb-cta__description {
color: #ececec
}
.ugb-cf93bf1.ugb-header {
background-color: #d95e76;
}
.submit-menu-button a {
background: #2e78b5;
}
.ugb-cf93bf1 .ugb-button1 .ugb-button--inner,
.ugb-cf93bf1 .ugb-button1 svg:not(.ugb-custom-icon) {
color: #fff !important;
}
.transparent-header #wrapper #masthead {
background: rgba(176, 93, 108, 0.9);
}
.ugb-accordion.ugb-accordion--v2.ugb-accordion.ugb-accordion--design-basic .ugb-accordion__heading {
background-color: #202020;
}
/* code */
p code {
background-color: #222;
color: #f3efec;
}
code[class*="language-"],
pre[class*="language-"] {
color: #cfcfcf;
background-color: #222;
text-shadow: 0 1px #111;
}
.token.atrule,
.token.attr-value,
.token.keyword {
color: #ff5678;
}
.token.property,
.token.tag,
.token.boolean,
.token.number,
.token.constant,
.token.symbol,
.token.deleted {
color: #78e0c6;
color: #ca1c7d;
}
.token.function,
.token.class-name {
color: #009adb;
}
.token.comment,
.token.prolog,
.token.doctype,
.token.cdata {
color: #437a41;
}
.token.operator,
.token.entity,
.token.url,
.language-css .token.string,
.style .token.string {
color: #d5974f;
}
}