Dark mode skin that works by inverting the luminosity of all elements except images.
Amazon iNVERTED Dark Mode by BoffinBrain

Details
AuthorBoffinBrain
LicenseCC-BY-4.0
Categoryamazon
Created
Updated
Code size1.5 kB
Code checksumc9c67ca3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
There are several Amazon dark skins out there, but they're all incomplete or out of date because the site is huge, complex, and constantly changing.
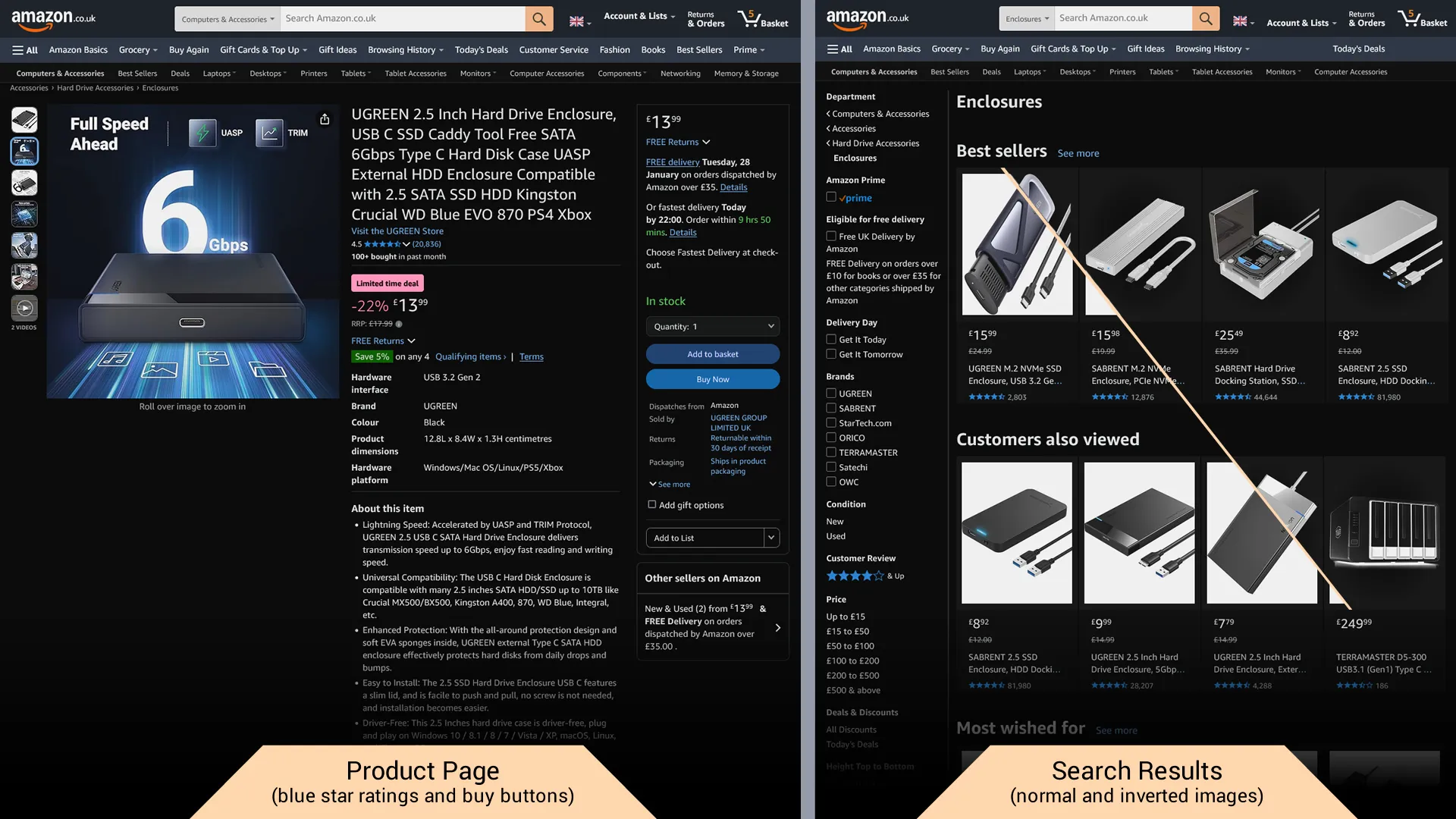
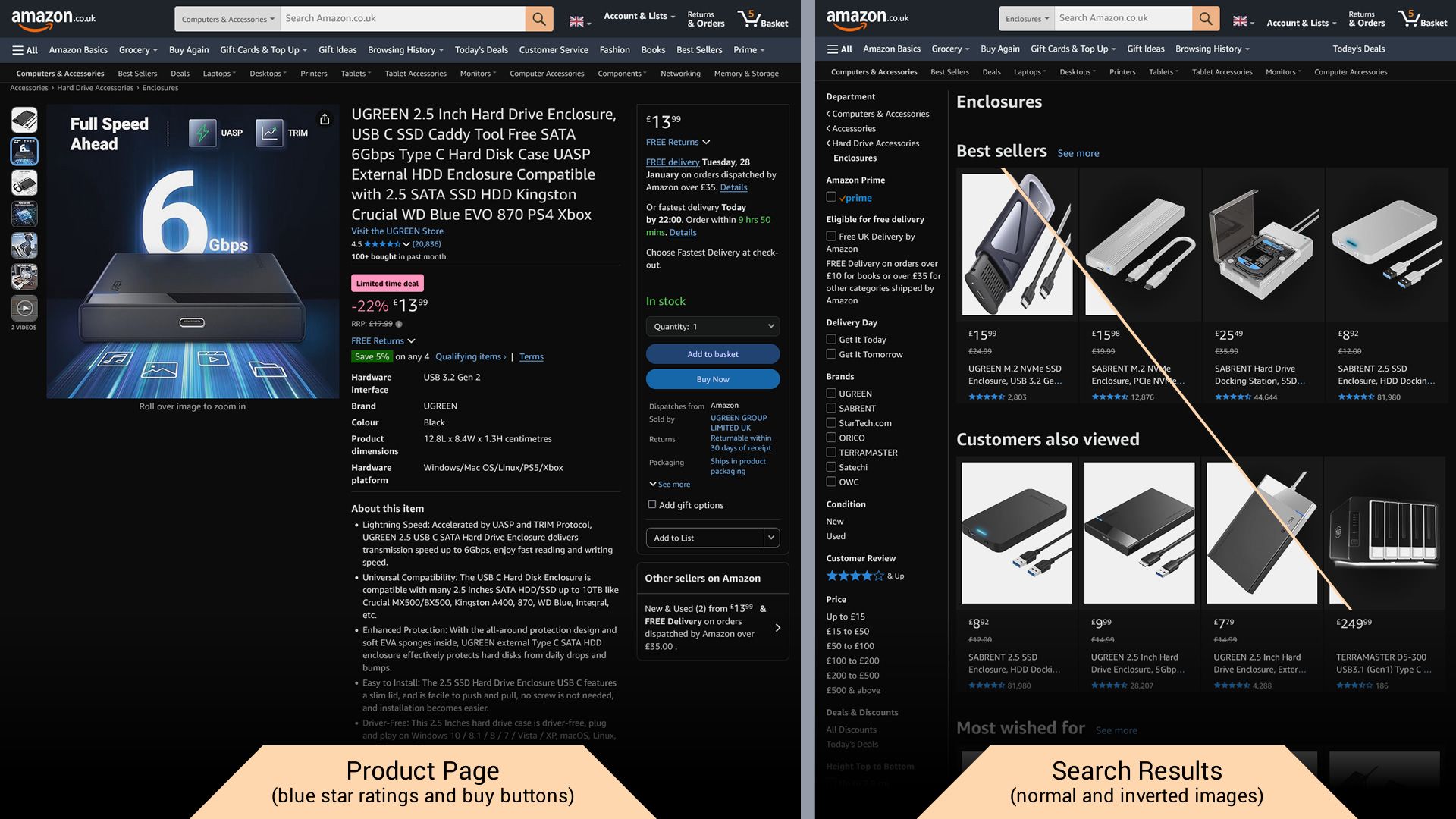
This style takes the brute-force approach, using CSS filters to invert the luminosity of everything on the page, except for the header & footer, images and videos.
Customization options are included to tweak the inversion strength (if you prefer dark gray instead of pure black), convert orange elements (star ratings, buy buttons) to blue, and invert images/videos (extra dark mode, at the expense of product pictures looking strange).
I also recommend using Amazon Tidy to clean up other parts of the website.
Version History
V1.0.0 - 2025-01-25
Initial upload
Source code
/* ==UserStyle==
@name Amazon iNVERTED Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark mode skin that works by inverting the luminosity of all elements except images.
@author BoffinBrain
@var range inv-strength "Inversion strength" [95, 80, 100, 2.5, "%"]
@var select inv-orange "Convert orange elements to blue, such as star ratings and buy buttons" {"Yes*": "hue-rotate(180deg)", "No": "none"}
@var select inv-images "Invert all images (extra dark mode)" {"Yes": "none", "No*": "invert() hue-rotate(180deg)"}
@var select inv-videos "Invert all videos" {"Yes": "none", "No*": "invert() hue-rotate(180deg)"}
==/UserStyle== */
@-moz-document url-prefix("https://www.amazon."), url-prefix("https://amazon.") {
html {
filter: invert(var(--inv-strength)) hue-rotate(180deg);
}
#navFooter,
#nav-belt,
#nav-main,
#nav-cover {
filter: invert(1) hue-rotate(180deg);
}
img {
filter: var(--inv-images);
}
.vse-player,
.vse-video-thumbnail-wrapper video {
filter: var(--inv-videos);
}
.a-button-primary,
.a-button-oneclick,
.a-icon-star,
.a-icon-star-medium,
.a-icon-star-mini,
.a-meter-filled {
filter: var(--inv-orange);
}
img[src*="/images/I/11++B3A2NEL.png"],
img[src*="/images/S/amazon-avatars-global/default.png"] {
filter: none;
}
}