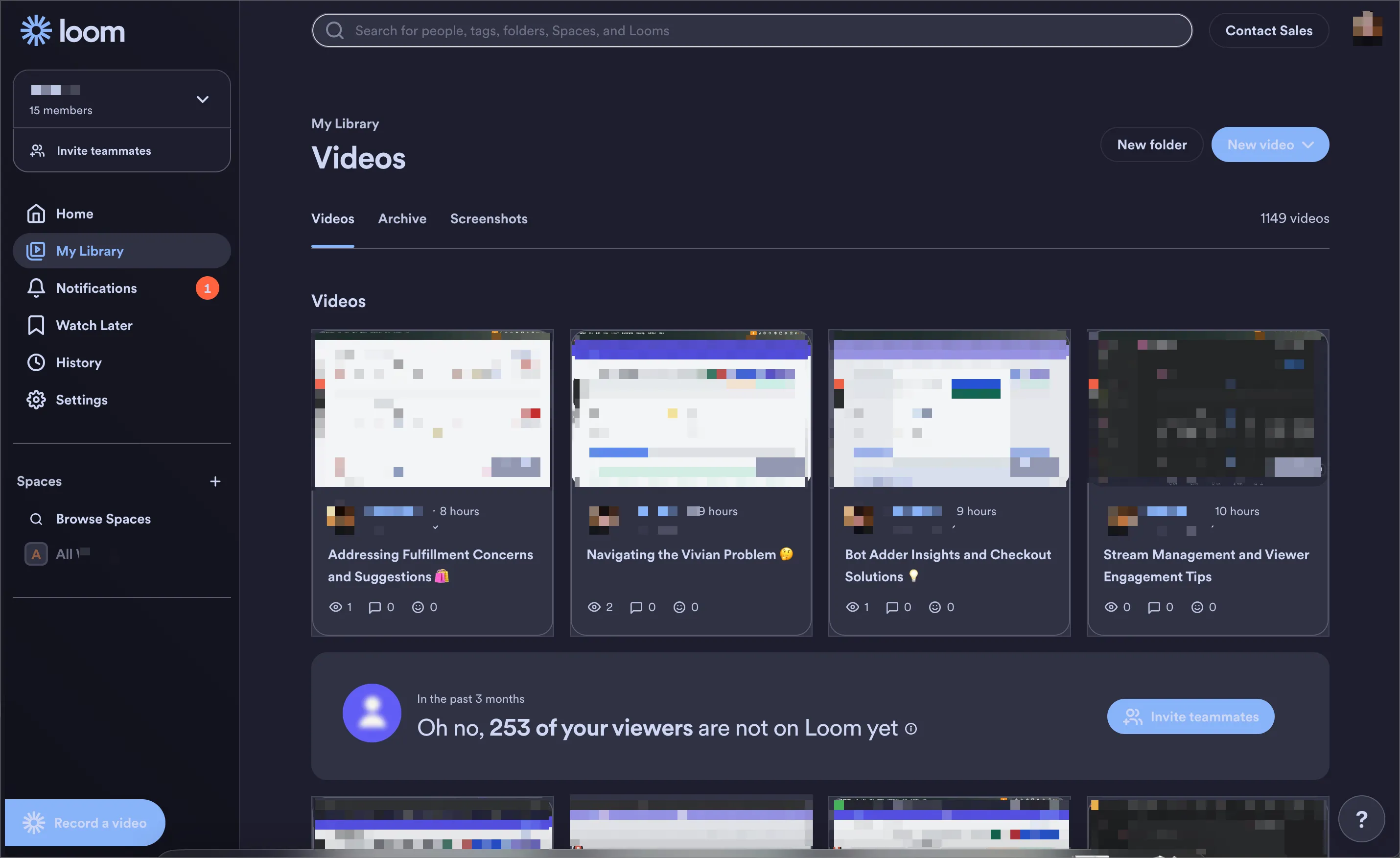
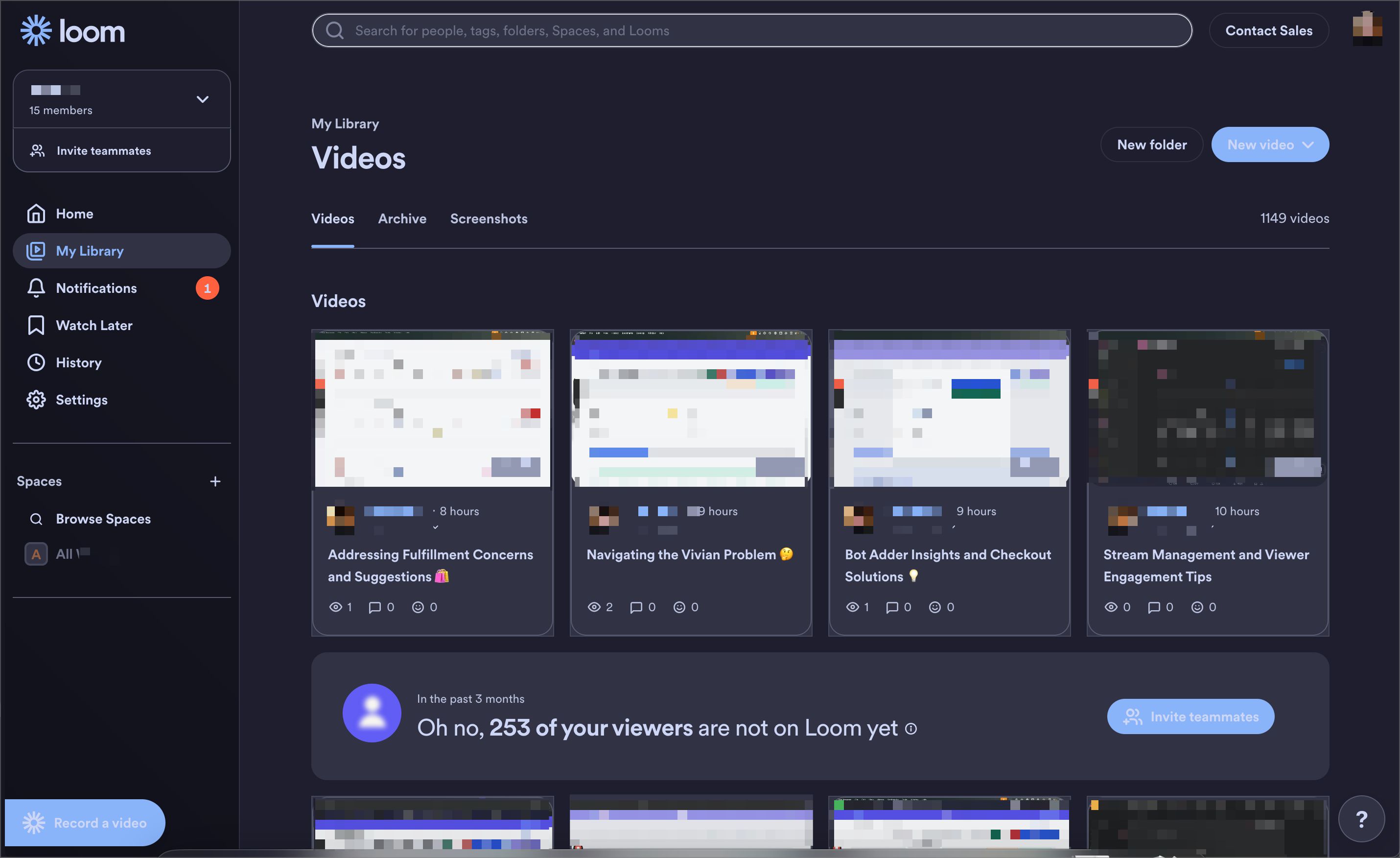
Mocha Catppuccin theme for Loom.
loom Catppuccin by greendog

Details
Authorgreendog
LicenseCC Zero
Categorycatppuccin.com
Created
Updated
Code size24 kB
Code checksumdae2a908
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Loom Catppuccin
@version 20250126.13.31
@namespace ?
==/UserStyle== */
@-moz-document domain("loom.com") {
/* Catppuccin Mocha Theme for Loom */
:root {
/* Catppuccin Mocha Colors */
--ctp-rosewater: #f5e0dc;
--ctp-flamingo: #f2cdcd;
--ctp-pink: #f5c2e7;
--ctp-mauve: #cba6f7;
--ctp-red: #f38ba8;
--ctp-maroon: #eba0ac;
--ctp-peach: #fab387;
--ctp-yellow: #f9e2af;
--ctp-green: #a6e3a1;
--ctp-teal: #94e2d5;
--ctp-sky: #89dceb;
--ctp-sapphire: #74c7ec;
--ctp-blue: #89b4fa;
--ctp-lavender: #b4befe;
--ctp-text: #cdd6f4;
--ctp-subtext1: #bac2de;
--ctp-subtext0: #a6adc8;
--ctp-overlay2: #9399b2;
--ctp-overlay1: #7f849c;
--ctp-overlay0: #6c7086;
--ctp-surface2: #585b70;
--ctp-surface1: #45475a;
--ctp-surface0: #313244;
--ctp-base: #1e1e2e;
--ctp-mantle: #181825;
--ctp-crust: #11111b;
/* Override Loom Variables */
--lns-color-primary: var(--ctp-blue);
--lns-color-body: var(--ctp-text);
--lns-color-bodyDimmed: var(--ctp-subtext1);
--lns-color-background: var(--ctp-base);
--lns-color-backgroundSecondary: var(--ctp-surface0);
--lns-color-backgroundHover: var(--ctp-surface1);
--lns-color-border: var(--ctp-surface2);
--lns-color-focusRing: var(--ctp-blue);
--lns-color-blurple: var(--ctp-blue);
--lns-color-blurpleLight: var(--ctp-lavender);
--lns-color-blurpleMedium: var(--ctp-sapphire);
--lns-color-blurpleStrong: var(--ctp-blue);
--lns-color-blurpleDark: var(--ctp-sapphire);
--lns-color-danger: var(--ctp-red);
--lns-color-success: var(--ctp-green);
--lns-color-warning: var(--ctp-yellow);
--lns-color-white: var(--ctp-text);
--lns-color-grey1: var(--ctp-surface0);
--lns-color-grey2: var(--ctp-surface1);
--lns-color-grey3: var(--ctp-surface2);
--lns-color-grey5: var(--ctp-overlay0);
--lns-color-grey6: var(--ctp-overlay1);
--lns-color-grey8: var(--ctp-overlay2);
--lns-color-backdrop: rgba(17, 17, 27, 0.8);
--lns-color-overlay: var(--ctp-base);
--lns-color-highlight: var(--ctp-surface0);
}
/* Global Styles */
body {
background-color: var(--ctp-base);
color: var(--ctp-text);
}
/* Navigation */
.navigation_nav_1ut {
background-color: var(--ctp-mantle);
border-right: 1px solid var(--ctp-surface0);
}
/* Headers */
.header-v2_header_2ko,
.header_header_20G {
background-color: var(--ctp-base);
border-bottom: 1px solid var(--ctp-surface0);
}
/* Buttons */
.uppy-c-btn-primary {
background-color: var(--ctp-blue);
color: var(--ctp-base);
}
.uppy-c-btn-primary:hover {
background-color: var(--ctp-sapphire);
}
/* Input Fields */
input, textarea {
background-color: var(--ctp-surface0);
border: 1px solid var(--ctp-surface1);
color: var(--ctp-text);
}
input:focus, textarea:focus {
border-color: var(--ctp-blue);
box-shadow: 0 0 0 2px var(--ctp-surface0);
}
/* Links */
a {
color: var(--ctp-blue);
}
a:hover {
color: var(--ctp-sapphire);
}
/* Cards */
.video-card_videoCard_dGn {
background-color: var(--ctp-surface0);
border: 1px solid var(--ctp-surface1);
}
/* Dropdowns and Menus */
.dropdown-header_workspaceButton_3CI,
.workspace-selector_dropdownCard_1Zh {
background-color: var(--ctp-surface0);
border: 1px solid var(--ctp-surface1);
}
/* Modal Windows */
.uppy-Dashboard-inner {
background-color: var(--ctp-base);
border: 1px solid var(--ctp-surface1);
}
/* Status Bars */
.uppy-StatusBar {
background-color: var(--ctp-surface0);
border-color: var(--ctp-surface1);
}
/* Progress Indicators */
.uppy-StatusBar-progress {
background-color: var(--ctp-blue);
}
.uppy-StatusBar.is-complete .uppy-StatusBar-progress {
background-color: var(--ctp-green);
}
.uppy-StatusBar.is-error .uppy-StatusBar-progress {
background-color: var(--ctp-red);
}
/* Icons */
.uppy-DashboardTab-btn svg {
fill: currentColor;
}
/* Tooltips and Overlays */
[role~="tooltip"]:after {
background-color: var(--ctp-surface0);
color: var(--ctp-text);
}
/* Scrollbars */
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
background: var(--ctp-base);
}
::-webkit-scrollbar-thumb {
background: var(--ctp-surface2);
border-radius: 4px;
}
::-webkit-scrollbar-thumb:hover {
background: var(--ctp-surface1);
}
/* Selection */
::selection {
background-color: var(--ctp-blue);
color: var(--ctp-base);
}
/* Tables */
table {
background-color: var(--ctp-surface0);
border-color: var(--ctp-surface1);
}
th, td {
border-color: var(--ctp-surface1);
}
/* Additional Elements */
.help-bubble,
.profile-bubble_bubbleMenuWrapper_13C {
background-color: var(--ctp-surface0);
border: 1px solid var(--ctp-surface1);
}
/* Animations and Transitions */
@keyframes uppy-Dashboard-slideDownAndFadeIn {
from {
opacity: 0;
transform: translateY(-20%);
}
to {
opacity: 1;
transform: translateY(0);
}
}
/* Preserve original functional CSS properties while applying theme colors */
.uppy-Root {
font-family: inherit;
line-height: 1;
position: relative;
text-align: left;
}
/* Add this to the previous theme */
/* Mention System */
.autoresize-mention-textarea_mention_5Ms {
background-color: var(--ctp-surface0);
color: var(--ctp-blue);
}
.autoresize-mention-textarea_mention_5Ms:after {
background-color: var(--ctp-surface1);
}
/* Typeahead & Tags */
.typeahead_tagContent_uu2 {
background: var(--ctp-surface0);
color: var(--ctp-text);
}
.typeahead_tagContent_uu2.typeahead_userTagContent_1jr {
background: var(--ctp-surface1);
}
.typeahead_tagContent_uu2.typeahead_tagSelected_2v_ {
box-shadow: inset 0 0 0 2px var(--ctp-blue);
}
/* Video Description */
.video-description_backgroundColor_2L6 {
background-color: var(--ctp-base);
}
.video-description_gradient_2ft {
background: conic-gradient(
transparent 6%,
var(--ctp-mauve),
var(--ctp-pink),
var(--ctp-blue)
);
}
.video-description_mask_3lH {
background-color: var(--ctp-base);
}
/* Activity Tab */
.activity-tab_gradientBorder_3fI {
background: linear-gradient(var(--ctp-base), var(--ctp-base)) padding-box,
linear-gradient(to bottom, var(--ctp-blue), var(--ctp-mauve), var(--ctp-pink)) border-box;
}
.activity-tab_gradientBackground_lc0 {
background: linear-gradient(315deg,
rgba(180, 190, 254, 0.45) -2.03%,
rgba(255, 255, 255, 0) 44.3%
);
}
/* AI Assistant */
.ai_gradient_3wz {
background: conic-gradient(
transparent 6%,
var(--ctp-mauve),
var(--ctp-pink),
var(--ctp-blue)
);
}
.ai_mask_182 {
background-color: var(--ctp-base);
}
/* Video Card */
.video-card_videoCardThumbnailWrapper_1B-:before {
background-color: var(--ctp-overlay2);
}
.video-card_videoCardButton_sxH {
background-color: var(--ctp-base);
}
/* Error Layer */
.error-layer_container_2Zy {
background-color: rgba(17, 17, 27, 0.9);
}
/* Comments */
.comment-entry-point_engagementBarCommentContainerCollapsed_DWy {
background-color: var(--ctp-surface0);
}
.comment-entry-point_engagementBarCommentContainerExpanded_14H {
background-color: var(--ctp-surface0);
}
/* Profile Components */
.profile-bubble_avatarLink_n5A:after {
background-color: var(--ctp-overlay2);
}
.profile-bubble_hasConfetti_2qk {
box-shadow: 0 0 0 0.375rem var(--ctp-surface2);
}
/* Workspace Components */
.workspace-selector_workspaceItem_1jm:hover {
background-color: var(--ctp-surface1);
}
/* Seasonal Modal */
.seasonal-launch-modal_featureContent_tCJ,
.seasonal-launch-modal_featureContent_3Va {
background: var(--ctp-base);
}
.seasonal-launch-modal_activeBorder_2Hy,
.seasonal-launch-modal_activeBorder_23U {
background: linear-gradient(180deg,
var(--ctp-blue) 0%,
var(--ctp-mauve) 39%,
var(--ctp-pink) 61%
);
}
/* Icon Components */
.icon_iconContainer_30S {
background-color: var(--ctp-blue);
}
.icon_iconContainer_30S.icon_iconButton_eXb {
background-color: var(--ctp-blue);
}
/* Sidebar */
.navigation_nav_1ut {
background-color: var(--ctp-mantle);
background-image: linear-gradient(45deg,
var(--ctp-crust),
var(--ctp-mantle)
);
}
.navigation_menuItem_1Dg:hover {
background: var(--ctp-surface0);
color: var(--ctp-blue);
}
/* Task Components */
.components_taskContainer_2KQ:hover {
background-color: var(--ctp-surface0);
}
/* Welcome Components */
.welcome-webapp-simplified_gradientBackgroundRight_1IM {
background-color: var(--ctp-peach);
}
.welcome-webapp-simplified_gradientBackgroundLeftTop_3aP {
background-color: var(--ctp-pink);
}
.welcome-webapp-simplified_gradientBackgroundLeftBottom_t-P {
background-color: var(--ctp-blue);
}
/* Checklist */
.ExpChecklistV2_isComplete_1Ks {
color: var(--ctp-green);
}
.ExpChecklistV2_isCurrentTask_3Qk .ExpChecklistV2_statusIcon_3Nv {
background-color: var(--ctp-green);
border-color: var(--ctp-green);
}
/* Additional UI Elements */
.right-panel-button_rightPanelButton_2DE {
background-color: var(--ctp-surface0) !important;
}
.right-panel-button_rightPanelButton_2DE:hover {
background-color: var(--ctp-surface1) !important;
}
/* Extension States */
.extension-empty-state_emptyStateCard_2yv {
background-color: var(--ctp-surface0);
}
/* Animations */
@keyframes video-description_dash_c_R {
to {
transform: rotate(360deg);
}
}
/* Upload Components */
.uppy-Dashboard-AddFiles {
border-color: var(--ctp-surface1);
}
.uppy-Dashboard-browse {
color: var(--ctp-blue);
}
.uppy-Dashboard-browse:hover {
border-bottom-color: var(--ctp-sapphire);
}
/* Make sure font loading still works */
@font-face {
font-display: ...