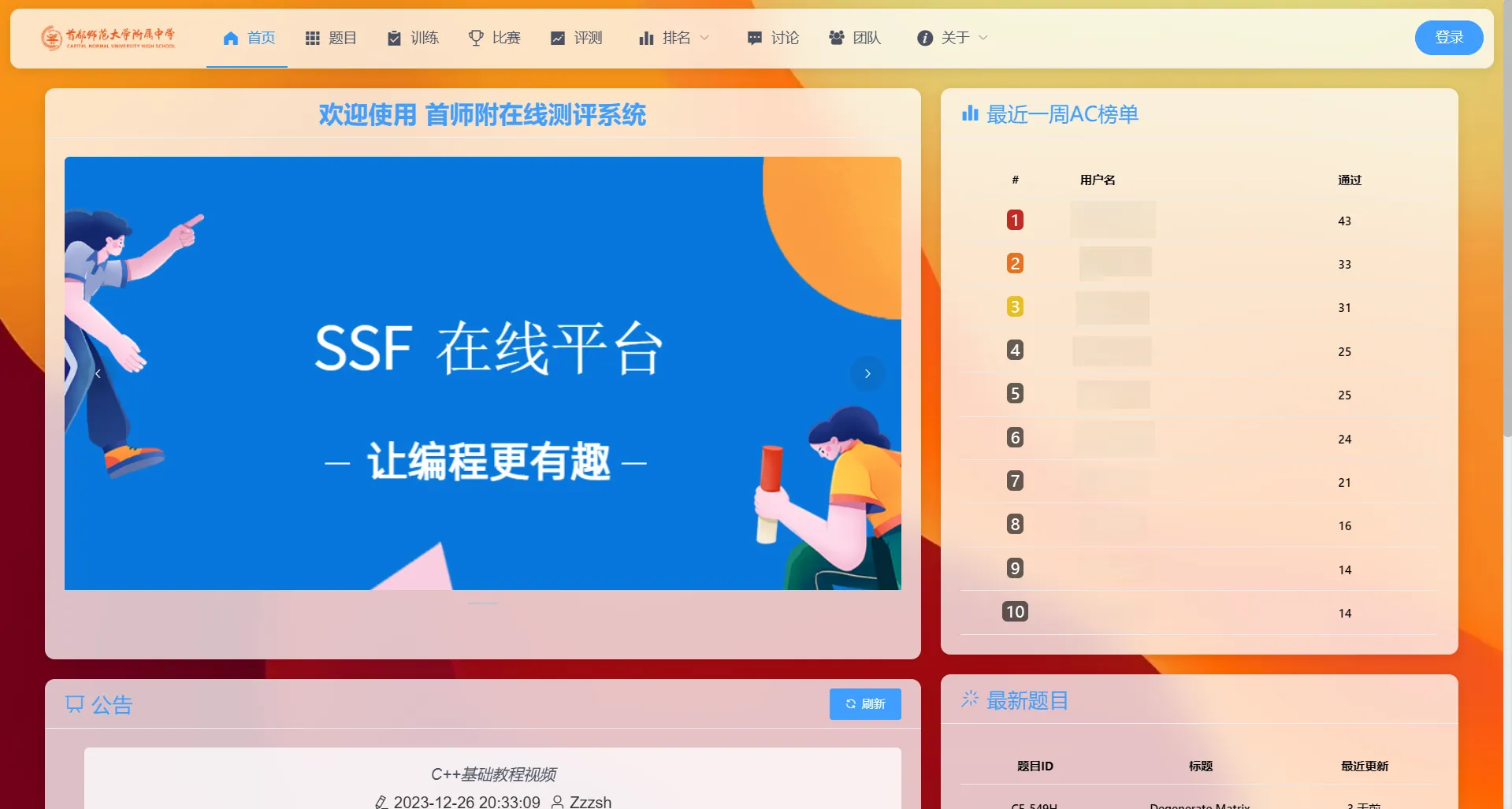
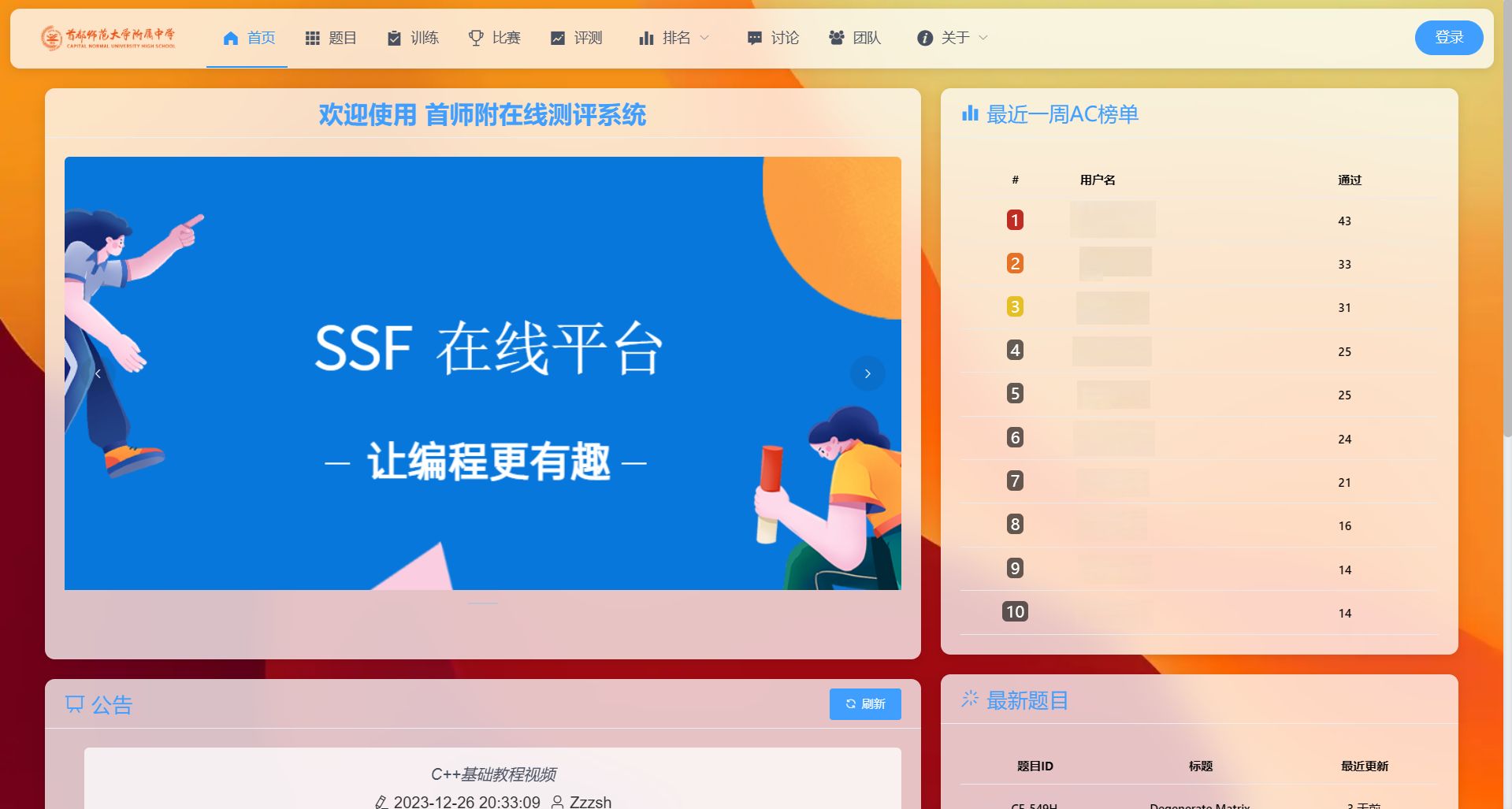
自定义 HOJ 美化脚本
Smart HOJ by OIerZhang

Details
AuthorOIerZhang
LicenseCC BY-NC-SA
Categoryssf.hdoi.cn,oi.cnuschool.org.cn,hoj,ssf
Created
Updated
Code size19 kB
Code checksumf7fe6b8d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Smart HOJ
@version 1.2.2
@namespace userstyles.world/user/OIerZhang
@description 自定义 HOJ 美化脚本
@author OIerZhang
@license CC BY-NC-SA
==/UserStyle== */
@-moz-document domain("ssf.hdoi.cn"), domain("oi.cnuschool.org.cn")
{
:root /* 自定义变量 */
{
--Background: url(https://cdn.luogu.com.cn/upload/image_hosting/dju0xs7m.png); /* 自定义背景 URL */
--Card-Radius: 10px; /* 卡片圆角大小 */
--Card-Background: #FFFFFFC0; /* 卡片 背景颜色 */
--Card-Background-Hover: #FFFFFF60; /* 卡片背景颜色 hover */
--Card-BlurRadius: 20px; /* 卡片亚克力模糊半径 */
--Button-Background: #FFFFFFC0; /* 按钮 背景颜色 */
--Button-Radius: 5px; /* 按钮圆角大小 */
--Button-Background-Active: #409EFF; /* 按钮背景颜色 active */
--Text-Dark: #000000C0; /* 深色文字 */
--Text-Light: #FFFFFF; /* 浅色文字 */
}
body /* 背景 */
{
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-image: var(--Background);
}
div#oj-content /* 网页主体 */
{
margin-top: 10px;
}
div.el-card, .el-tabs--border-card /* 卡片 */
{
border-radius: var(--Card-Radius);
border: 0;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius)); /* 毛玻璃 */
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
/* 导航栏 */
div#header[data-v-91b8bb9e]
{
background: 0;
box-shadow: none;
}
.el-menu.el-menu--horizontal
{
margin: 10px;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
border-radius: var(--Card-Radius);
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-menu .el-menu-item[data-v-91b8bb9e]:hover, .el-menu .el-menu-item i[data-v-91b8bb9e]:hover, .el-menu--horizontal .el-menu .el-menu-item[data-v-91b8bb9e]:hover, .el-submenu[data-v-91b8bb9e] .el-submenu__title:hover, .el-submenu.is-active[data-v-91b8bb9e] /* hover */
{
i[data-v-91b8bb9e]
{
background: 0 !important;
}
background: 0 !important;
}
.el-menu .el-menu-item.is-active[data-v-91b8bb9e], .el-menu .el-menu-item.is-active i[data-v-91b8bb9e], .el-menu.el-menu--popup.el-menu--popup-bottom-start li /* active */
{
background: 0 !important;
}
.el-menu.el-menu--popup.el-menu--popup-bottom-start /* active */
{
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
border-radius: var(--Card-Radius);
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
margin-top: 0;
}
.el-menu--horizontal /* active */
{
backdrop-filter: blur(var(--Card-BlurRadius));
border-radius: var(--Card-Radius);
}
/* 主页 */
img.el-image__inner /* 图片 */
{
border-radius: var(--Card-Radius);
}
.el-carousel__item /* 图片 */
{
display: flex;
justify-content: center;
align-items: center;
}
.vxe-table.border--inner .vxe-table--header-wrapper, .vxe-table.border--none .vxe-table--header-wrapper, .vxe-table--body-wrapper.body--wrapper, .vxe-table .vxe-body--row.row--stripe, .vxe-table--header-wrapper.body--wrapper, .vxe-table.border--default .vxe-table--header-wrapper, .vxe-table.border--full .vxe-table--header-wrapper, .vxe-table.border--outer .vxe-table--header-wrapper /* 排行榜 */
{
background: 0;
}
.vxe-table[data-v-74461b8a], .vxe-table[data-v-4401646e], .vxe-table[data-v-51e8bf1a], .vxe-table[data-v-7a1f5b36], .vxe-table[data-v-01aa6788], .vxe-table[data-v-113ebaae] /* 排行榜 */
{
border-radius: var(--Button-Radius);
border: 0;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
span.rank-tag /* 排行榜 */
{
border-radius: var(--Button-Radius);
}
span.cite /* 排行榜 */
{
display: none !important;
}
.announcements-container li[data-v-931546ae] /* 公告 */
{
background: var(--Card-Background);
border: 0;
border-radius: var(--Button-Radius);
}
canvas /* 提交统计 */
{
background: 0;
border-radius: var(--Button-Radius);
}
.el-backtop /* 回到顶部 */
{
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
}
.el-backtop:hover /* 回到顶部 */
{
background: var(--Card-Background);
}
/* 题目 */
input.vxe-input--inner /* 搜索栏 */
{
border: 0 !important;
}
.el-collapse-item__header, .el-collapse /* 题目标签(侧栏)*/
{
border: 0;
border-radius: var(--Button-Radius);
}
.el-collapse-item__header /* 题目标签(侧栏)*/
{
padding-left: 10px;
}
button#pick-one /* 随机选题 */
{
border-radius: var(--Button-Radius);
border: 0;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-pagination__total /* 翻页(总条数)*/
{
color: var(--Text-Light);
}
.el-pagination__jump /* 翻页(跳转)*/
{
color: var(--Text-Light);
}
.el-input.el-pagination__editor.is-in-pagination>.el-input__inner /* 翻页(输入框)*/
{
border-radius: var(--Button-Radius);
border: 0;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-pagination.is-background>.btn-prev, .el-pagination.is-background>.btn-next /* 翻页(左移/右移)*/
{
.el-icon.el-icon-arrow-left, .el-icon.el-icon-arrow-right
{
color: var(--Text-Dark);
}
border-radius: var(--Button-Radius);
border: 0;
background: var(--Card-Background);
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-pager>.number, .el-pager>.el-icon.more.btn-quicknext, .el-pager>.el-icon.more.btn-quickprev, .el-pager>.el-icon.more.btn-quicknext:hover, .el-pager>.el-icon.more.btn-quickprev:hover /* 翻页(跳转)*/
{
border-radius: var(--Button-Radius) !important;
border: 0;
background: var(--Card-Background) !important;
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-pager>.number.active /* 翻页(当前页)*/
{
border-radius: var(--Button-Radius) !important;
border: 0;
background: var(--Button-Background-Active) !important;
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-input.el-input--mini.el-input--suffix>.el-input__inner /* 翻页(每页条数)*/
{
border-radius: var(--Button-Radius) !important;
border: 0;
background: var(--Card-Background) !important;
backdrop-filter: blur(var(--Card-BlurRadius));
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-select__caret.el-input__icon.el-icon-arrow-up /* 翻页(每页条数)*/
{
color: var(--Text-Dark);
}
.el-tabs.el-tabs--top.el-tabs--border-card>.el-tabs__header.is-top, .el-tabs__nav-wrap.is-top /* 题目导航栏 */
{
background: 0 !important;
border: 0 !important;
backdrop-filter: none !important;
}
.el-tabs--border-card>.el-tabs__header .el-tabs__item.is-active /* 题目导航栏 active */
{
background: var(--Card-Background);
border: 0;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.question-intr[data-v-e762da3c] /* 题目信息 */
{
background: var(--Card-Background);
border: 0;
}
.el-progress-bar__outer /* 通过率 */
{
background: var(--Card-Background);
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1) inset;
}
.el-tag--plain, .el-tag.el-tag--small /* 题目标签 */
{
background: var(--Card-Background);
border: 0;
margin-bottom: 3px;
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-tag--dark /* 题目标签 */
{
border: 0;
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.el-popover /* 题目标签悬浮卡片 */
{
background: var(--Card-Background);
border: 0;
border-radius: var(--Button-Radius);
backdrop-filter: blur(var(--Card-BlurRadius));
}
.el-popper .popper__arrow /* 题目标签悬浮卡片 */
{
display: none;
}
pre[data-v-e762da3c], pre[data-v-69fec1be] /* 代码块 */
{
background: var(--Card-Background) !important;
border: 0 !important;
border-radius: var(--Button-Radius);
}
#submit-code.el-card.submit-detail.is-always-shadow /* 提交代码区 */
{
margin-left: 10px;
}
.el-tag.el-tag--medium /* 题目评测状态 */
{
border: 0;
}
.problem-resize /* 边栏调整大小 */
{
background-color: var(--Card-Background) !important;
}
/* 训练 */
.category-item.el-tag.el-tag--medium.el-tag--dark, .category-item.el-tag.el-tag--medium.el-tag--light /* 训练标签 */
{
border: 0;
box-shadow: 0px 2px 12px 0px rgba(0,0,0,.1);
}
.row--hover /* 训练表格 hover */
{
background: var(--Card-Background-Hover) !important;
}
#problem-footer[data-v-5cbe8756] /* 下方题目栏 */
{
margin: 0;
margin-top: 10px;
}
.dataNav .dataNavList .dataNavListItem[data-v-5cbe8756] /* 下方题目栏文字 */
{
color: var(--Text-Dark);
}
.el-tabs__header.is-top /* 训练导航栏...