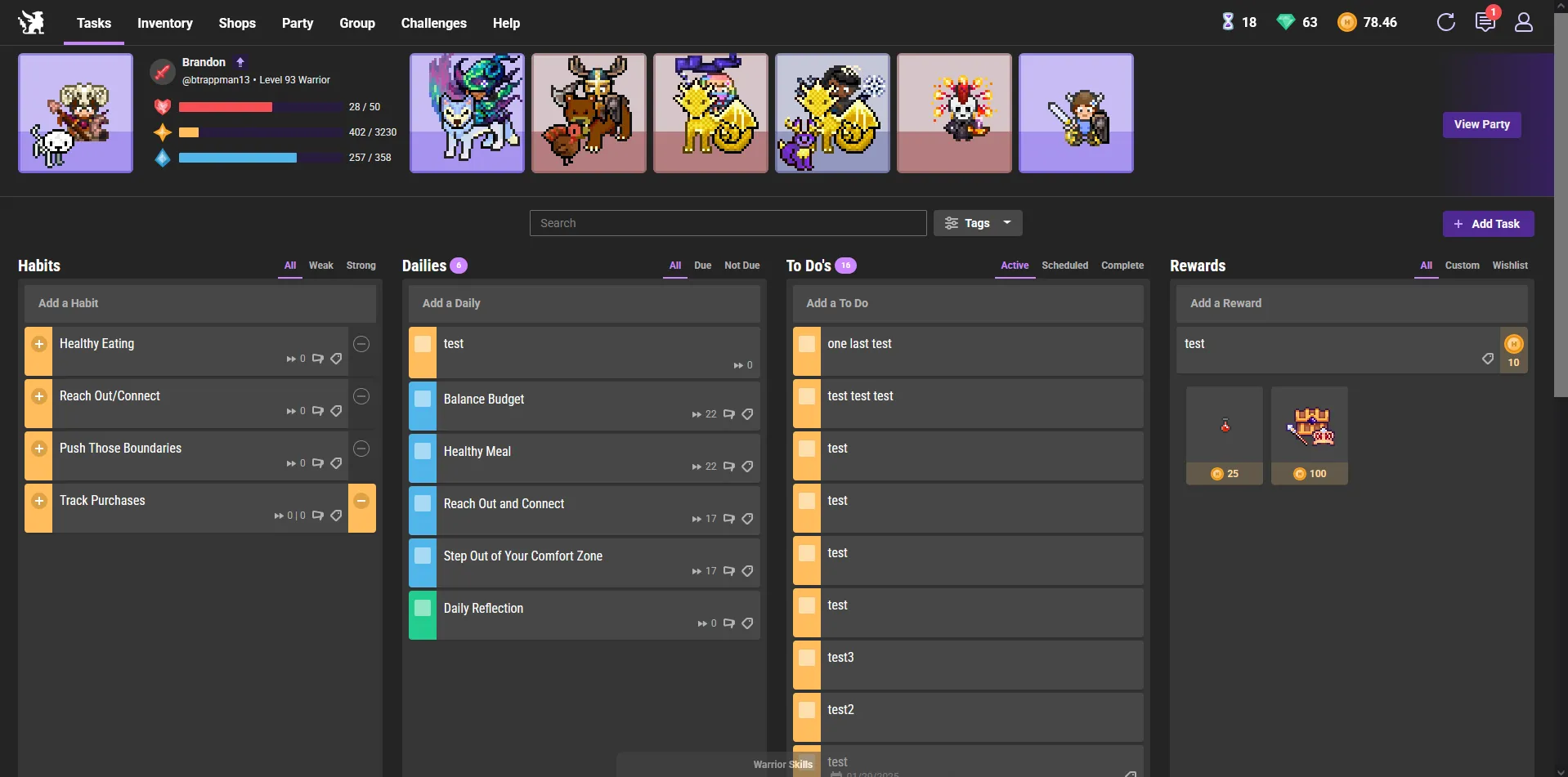
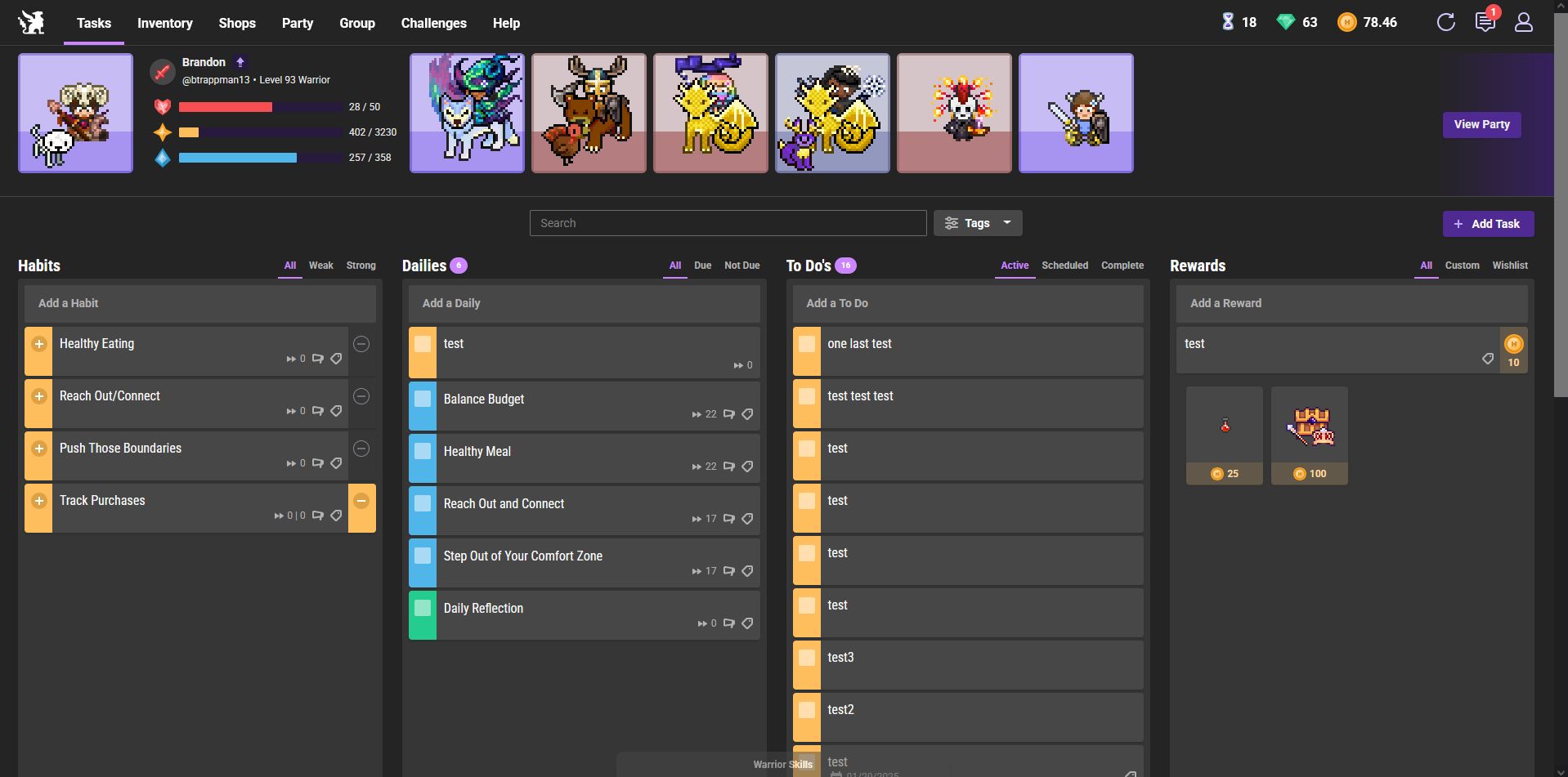
Collection of Habitica style tweaks, with some personal updates.
Habitica Dark Mode by btrappman

Details
Authorbtrappman
LicenseNONE
Categoryhabitica
Created
Updated
Code size24 kB
Code checksumd6b07a90
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Habitica Dark Mode
@namespace github.com/openstyles/stylus
@author btrappman
@version 1.0.0
@description Collection of Habitica style tweaks, with some personal updates.
@license NONE
==/UserStyle== */
@-moz-document domain("habitica.com") {
/* *** Habitica Collapse Drawers Until Hover ***
Collapses action bars/drawers for spells, equipment and stable pages until hovered over
Credit: sonnet73
.drawer-container:not(:hover) {
opacity: 0.5;
height: 34px;
}
.drawer-container {
transition: opacity 0.75s;
}
.drawer-container .popover {
pointer-events: none;
}
.drawer-toggle-icon {
display: none;
} */
/* *** END Habitica Collapse Drawers Until Hover *** */
/* *** Habitica Collapse Checklist ***
Collapses task and daily checklists until hovered over
Credit: Poirot */
.checklist {
display: none;
}
.task:hover .checklist {
display: block;
}
/* *** END Habitica Collapse Checklist *** */
/* *** Collapsed Task Notes ***
Collapses task/daily/habit notes until hovered over
Credit: Monthis */
.task-notes {
display: none;
}
.task:hover .task-notes {
display: block;
}
/* END of Collapsed Task Notes */
/* *** Tweaked Dark Mode***
Slightly modified Habitica Dark, with smooshed together
tweaks from Smol Habitica, Habitica+ and Habitica Dark
Theme.
Credits:
- Habitica Dark: Jeff Sieu
- Smol Habitica: tenko
- Habitica+: Jett Callard
- Habitica Dark Theme: ScottFreeman */
body {
--background-color-1: #242424;
--background-color-2: #363636;
--background-color-3: #474747;
--background-color-4: #595959;
--background-color-5: #6b6b6b;
--background-color-purple: #584766;
--green: #a2efd3;
--red: #ff898b;
--red-dropdown: #FBC1C2;
--purple: #cb86ff;
--purple-dropdown: #f4e4ff;
--text-hint-color: #808080;
--text-primary-color: #fff;
--text-secondary-color: #b3b3b3;
--text-link-color: #90c6ff;
--text-gem-color: #a2efd3;
--text-gold-color: #ffdb9f;
--text-hourglass-color: #bae6fd;
--text-str-color: #fcb2b4;
--text-int-color: #94cdea;
--text-con-color: #ffb84e;
--text-per-color: #cebeec;
--text-footer-primary-color: #e5e4e7;
--text-footer-secondary-color: #b2aeb7;
--task-worst-color: #de3f3f;
--task-worse-color: #ff6165;
--task-bad-color: #ff944c;
--task-neutral-color: #ffbe5d;
--task-good-color: #1ca372;
--task-better-color: #3bcad7;
--task-best-color: #50b5e9;
color: var(--text-primary-color);
}
/* *** Dark Theme *** */
/* Navbar and Header Color*/
#app-header {
background-color: var(--background-color-1) !important;
border-top: 1px solid #444;
border-bottom: 1px solid #444;
}
#app-header * {
color: #eee !important;
}
.topbar {
background: var(--background-color-1) !important;
}
.topbar-item:hover {
background: var(--background-color-2) !important;
}
.topbar-item:hover .topbar-dropdown {
background: var(--background-color-3) !important;
}
.topbar-item:hover .topbar-dropdown .topbar-dropdown-item:hover {
background: #777 !important;
}
/* End Dark Theme */
/* *** Habitica+ *** */
/* Avatars */
.avatar {
border-radius: 5px!important;
margin-right: .5rem !important;
}
/* End Habitica +*/
/* *** Smol Habitica *** */
/* Global Settings */
/* Makes color behind checkbox smaller */
.left-control,
.right-control {
width: 2.125rem !important;
}
/* Task title overflow */
.task-title {
overflow-wrap: normal !important;
}
/* Increases gap between tasks */
.task {
margin-bottom: 0.25rem !important;
}
/* Shifts task title up */
.pt-1 {
padding-top: 3px !important;
}
/* Shifts task title closer to check box */
.pl-75 {
padding-left: 0.5rem !important;
}
/* Task/Daily Settings */
/* Smaller check box */
.task-control {
width: 1.25rem !important;
height: 1.25rem !important;
}
/* Moves check box up */
.daily-todo-control {
margin-top: 0.625rem !important;
}
/* Shifts check within checkbox */
.check.svg-icon {
margin-top: 0rem;
margin-right: 5rem;
}
/* Moves streak, tags up */
.icons {
margin-top: -0.25rem !important;
padding-top: 0px;
padding-bottom: 0px;
padding-right: 0.5rem;
padding-left: 0px;
}
/* Moves calendar icon on due date */
.calendar.svg-icon {
margin-left: .25rem !important;
}
/* Habit Settings*/
/* Shifts + sign */
.habit-control .positive {
margin-top: -0.25rem !important;
margin-left: 0.25rem !important;
}
/* Shifts - sign */
.habit-control .negative {
margin-top: -0.25rem !important;
margin-left: 0.25rem !important;
}
/* Shifts +/- buttons up */
.pt-3 {
margin-top: 0px !important;
padding-top: 0.625rem !important;
}
/* *** END SMOL *** */
/* Removes that pesky dark purple behind party member hover */
.member-details.d-flex.condensed.expanded:hover {
background: none;
box-shadow: none;
-webkit-transition: none;
transition: none;
}
.member-details.d-flex.condensed {
-webkit-transition: none;
transition: none;
}
/* Playing around with party member stat block on hover */
.member-details.d-flex.condensed.expanded .member-stats {
margin-right: 5px;
padding-left: 20px;
padding-right: 20px;
}
/* Checklist input colors */
.input-group {
background-color: var(--background-color-1) !important;
}
/* Cannot for the life of me figure out what that sliver of background-2 is */
.checklist-component .checklist-group .new-icon svg {
fill: var(--background-color-1);
background-color: var(--background-color-1);
}
/* Centers tags a little better */
.multi-item {
margin-top: 2px !important;
}
/* SURFACE COLORS */
/* Background 1 - Background surface color */
body,
.group .items,
.quest-container .items,
.secondary-menu,
.modal-body .state-pages,
.modal-body .standard-page,
.multi-item,
.member-row,
.dropdown-header,
.quick-add:focus,
.modal .customize-section,
.checklist-component .input-group .input-group-append,
#private-message,
.well,
.well .box {
background-color: var(--background-color-1) !important;
}
/* Background 2 - Surfaces above backgrounds */
.tasks-list,
.standard-sidebar,
.sidebar,
:not(navbar-dark) > nav > .nav-link:hover,
footer,
.card,
.challenge,
.quest-panel,
.modal-body,
.modal-body .profile,
.modal-body .member-details,
.subscribe-card,
.quest-rewards,
.box,
.tier-list li,
.task-modal-content,
.modal-content,
.stats-column,
.autocomplete-selection,
.expanded .member-stats,
#task-modal .advanced-settings,
.task-disabled-habit-control-bg,
#avatar-modal #backgrounds .background-set,
.background-set,
.disable-background,
.drawer-content {
background-color: var(--background-color-2) !important;
}
/* Background 3 - Buttons, items to be separated from background */
.quest-active-section .quest-box,
.d-flex .challenge,
.header-bar,
.task-content,
.item,
:not(.currency-tray):not(.form-inline) > .item-with-icon,
.task,
.filter-panel,
.tags-popup,
.form-control,
.diamond-btn:not(#create-task-btn),
.btn.btn-flat,
.box.white,
.category-label,
.challenge .well,
.badge,
.class-badge,
.sidebar .challenge,
.social-circle,
.slider-button,
.input-group .input-group-append,
.input-group .input-group-prepend,
.category-select,
.quick-add,
.modal-header,
#task-modal .option-item-box:not([class*="modal-bg"]),
#avatar-modal #backgrounds .purchase-background,
.outer-option-background.locked,
.purchase-set,
.outer-option-background.active .option,
.outer-option-background:not(.locked):not(.active) .option:hover,
#subscription-form .subscription-bubble,
.modal-body .popover-content-attr,
#buy-modal .modal-footer,
.drawer-title,
.side-panel,
.left-panel {
background-color: var(--background-color-3) !important;
}
/* Background 4 - Dialogs, dropdowns, hovered buttons */
.collapse-checklist,
.dropdown-menu,
.vdp-datepicker__calendar,
.social-circle:hover,
.btn.btn-flat:hover,
.introjs-tooltip,
.label-holder,
.category-box,
.questRewards .reward-item,
.left-panel .quest-col .quest-wrapper {
background-color: var(--background-color-4) !important;
}
/* Background 5 - Hovered surfaces on dropdowns */
.vdp-datepicker__calendar header .next:not(.disabled):hover,
.vdp-datepicker__calendar header .prev:not(.disabled):hover,
.vdp-datepicker__calendar header .up:not(.disabled):hover {
background-color: var(--background-color-5) !important;
}
/* Selected item purple background */
.conversation.active {
background-color: var(--background-color-purple) !important;
}
/* Purple surfaces */
.badge-purple,
span.badge.badge-round.badge-item.badge-clock,
.custom-checkbox .custom-control-input:checked ~ .custom-c...