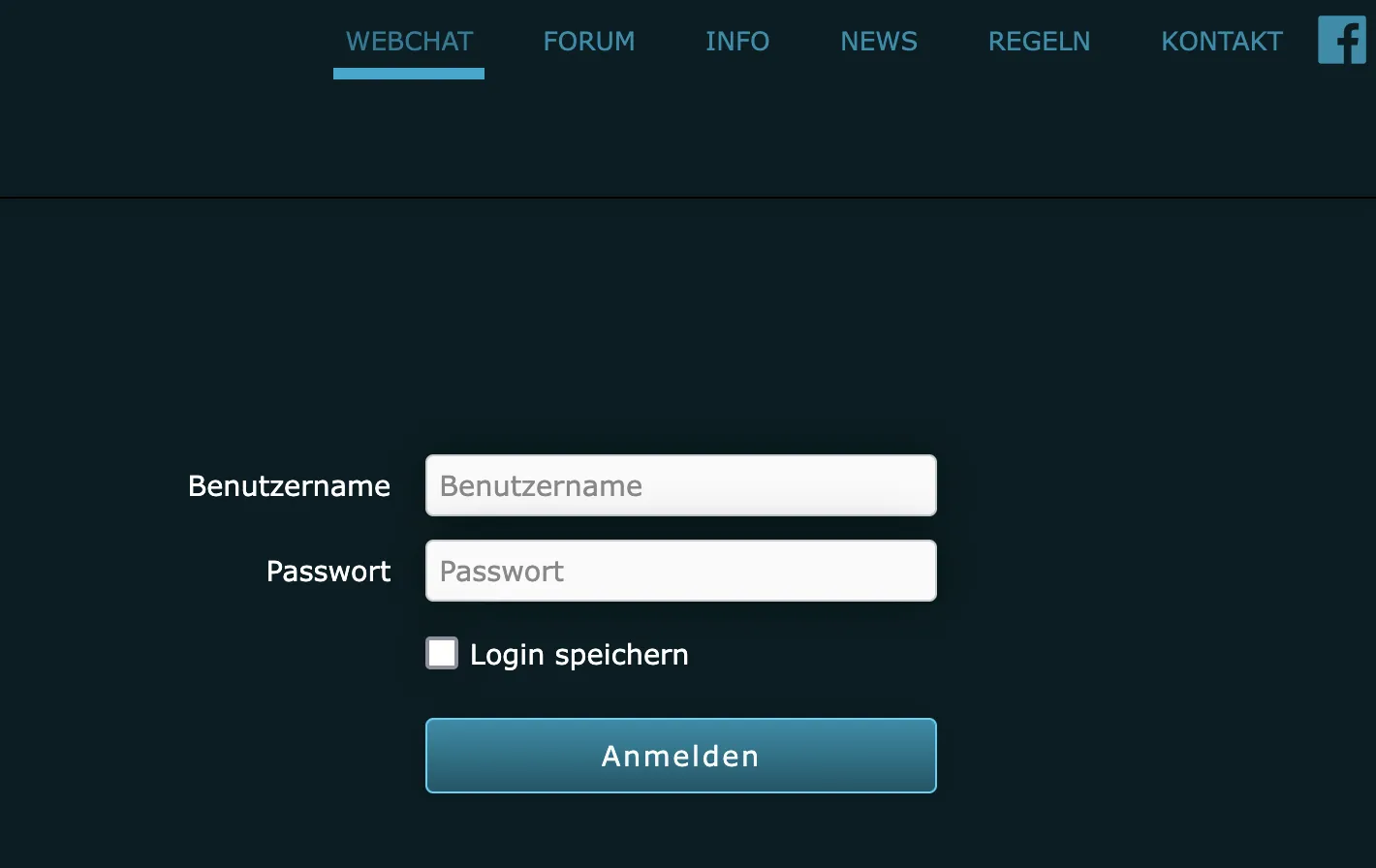
A new userstyle. work in progress
plauderstube.ch dark no logo by Error-U0020

Details
AuthorError-U0020
LicenseNo License
Categoryplauderstube
Created
Updated
Code size8.7 kB
Code checksum57097785
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name plauderstube.ch - 14.3.2023, 20:53:04
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Tardigrade auf Plauderstube
==/UserStyle== */
@-moz-document domain("plauderstube.ch") {
/* Quelltext hier eingeben... */
body {
background-color: #051e24
}
title {
display:none;
}
#header {
background-image: none;
border-bottom: 1px #000 solid;
}
.chatLoginGrid .chatLoginSubGrid .g {
float:none;
}
.cWrap {
background-color: #051e24;
}
#logo {
display:none;
}
.chatLoginGrid .g.left {
display:none;
}
img.loginBG {
display:none;
}
.loginText h2,.loginText h3 {
display:none;
}
.chatLoginGrid .g.right {
display:none;
}
.chatLoginGrid .cLoginSide, #content .userDialog {
border: 7px #072c34 solid;
background-color: #051e24;
box-shadow: 0 0 10px rgba(0,0,0,0.2);
color: #11657a;
}
#chatNav ul.nav li a {
background: #043337;
background: -moz-linear-gradient(top, #04252d 0%,#043337 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#04252d),color-stop(100%,#043337));
background: -webkit-linear-gradient(top, #04252d 0%,#043337 100%);
background: -o-linear-gradient(top, #04252d 0%,#043337 100%);
background: -ms-linear-gradient(top, #04252d 0%,#043337 100%);
background: linear-gradient(to bottom, #04252d 0%,#043337 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#04252d', endColorstr='#043337',GradientType=0 );
padding-left: 18px;
font-size: 13px;
font-weight: normal;
text-shadow: -1px -1px 1px rgba(0, 0, 0, .9);
color: #bcbcbc;
}
#chatNav ul.nav li {
position: relative;
float: left;
height: 100%;
border-right: 1px #000 solid;
}
#chatDialog div.msg {
border-bottom: 1px #000 solid;
}
#chatDialog div.msg span.msg {
color: #5a5a5a;
}
#chatDialog div.msg, #chatDialog div.msg.imgBroken, .chatUserList .imgBroken {
background-color: #051e24;
}
.chatUserList .chatUsr:hover .uWrap,
.chatUserList .chatUsr .uWrap:focus,
.chatUserList .chatUsr.active .uWrap,
.chatUserList .chatUsr .uSettings,
.chatUserList .chatUsr.offline:hover .uWrap,
.chatUserList .chatUsr.offline.active .uWrap,
.chatUserList .chatUsr.offline .uWrap:focus,
.chatUserList .chatUsr.offline.active .uSettings {
background-color: #051e24;
}
.chatUserList, .chatUserList .chatUsr, .chatUserList .chatUsr .uWrap {
background-color: #051e24;
}
.tabContent {
background: linear-gradient(to bottom, #06272f 0%,#051e24 100%);
}
.module {
color: #5a5a5a;
}
.chatGrid.main .g.left, .chatGrid.main .g.right {
background: #051e24;
}
.chatGrid.main .g.center {
background: #051e24;
border: 1px #000 solid;
border-top-color: rgb(63, 62, 62);
border-top-style: solid;
border-top-width: 1px;
border-bottom-color: rgb(62, 62, 62);
border-bottom-style: solid;
border-bottom-width: 1px;
border-top: none;
border-bottom: none;
}
#chatNav {
background-color: #051e24;
z-index: 1;
height: 35px;
border-bottom: 1px #031115 solid;
box-shadow: inset 0 -2px 10px rgba(0,0,0,0.1);
}
#chatDialog div.msg span.stmp {
color: #fff;
}
#chatDialog div.msg span.to {
color: #fff;
}
#chatDialog div.msg.g_bot.private, #chatDialog div.msg.g_adm.private {
background-color: #031115;
color: #fff;
}
#chatDialog div.msg.g_bot {
background-color: #0a303c;
color: #fff;
border-bottom: 1px #051e24 solid;
background-image: url(https://www.plauderstube.ch/webzen/cms/modules/extensions/chat/images/bot_small.png);
background-size: 37px 37px;
background-position: 5px 1px !important;
}
.chatUserList, .chatUserList .chatUsr,
.chatUserList .chatUsr .uWrap,
.chatUserList .chatUsr.offline .uWrap,
.chatUserList .chatUsr.offline .uSettings {
background-color: #07272f;
border-bottom: 1px #04161b solid;
color:#fff;
}
#chatNav ul.nav li a.active, .chatSettings, .msgNav {
background: #043337;
background: -moz-linear-gradient(top, #04252d 0%,#043337 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#04252d),color-stop(100%,#043337));
background: -webkit-linear-gradient(top, #04252d 0%,#043337 100%);
background: -o-linear-gradient(top, #04252d 0%,#043337 100%);
background: -ms-linear-gradient(top, #04252d 0%,#043337 100%);
background: linear-gradient(to bottom, #04252d 0%,#043337 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#04252d', endColorstr='#043337',GradientType=0 );
}
.chatSettings, .msgNav {
border-bottom: 1px #0f0b0b solid;
}
.chatUserProfile {
border: 1px #04161b solid;
background-color: #07272f;
}
.chatUserProfile span.distance {
background-color: #0f0b0b;
}
#chatDialog div.msg.private {
background-color: #0d4c5b;
border-bottom: 1px #051e24 solid;
border-left: 3px solid #08b7e1!important;
}
#chatDialog div.msg span.msg {
color: #fff;
}
.tabs-slide .tab {
border:1px #A9A7A7 solid;
color:#fafafa;
background:#aaa9a9;
background:-moz-linear-gradient(top, #aaa9a9 0%, #898888 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#aaa9a9),color-stop(100%,#898888));
background:-webkit-linear-gradient(top, #aaa9a9 0%,#898888 100%);
background:-o-linear-gradient(top, #aaa9a9 0%,#898888 100%);
background:-ms-linear-gradient(top, #aaa9a9 0%,#898888 100%);
background:linear-gradient(to bottom, #aaa9a9 0%,#898888 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#aaa9a9', endColorstr='#898888',GradientType=0 )
}
.tabs-slide .tab:hover,
.tabs-slide .tab:focus,
.tabs-slide:focus .tab {
color:#fcfbfb;
background:#0d4c5b;
background:-moz-linear-gradient(top, #fcfbfb 0%, #0d4c5b 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#fcfbfb),color-stop(100%,#0d4c5b));
background:-webkit-linear-gradient(top, #fcfbfb 0%,#0d4c5b 100%);
background:-o-linear-gradient(top, #fcfbfb 0%,#0d4c5b 100%);
background:-ms-linear-gradient(top, #fcfbfb 0%,#0d4c5b 100%);
background:linear-gradient(to bottom, #fcfbfb 0%,#0d4c5b 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#fcfbfb', endColorstr='#0d4c5b',GradientType=0 )
}
.tabs-slide.active .tab,
.tabs-slide.active .tab:hover,
.tabs-slide.active .tab:focus,
.tabs-slide.active:focus .tab {
color:#fcfbfb;
background:#0d4c5b;
background:-moz-linear-gradient(top, #0d4c5b 0%, #07272f 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%,#0d4c5b),color-stop(100%,#07272f));
background:-webkit-linear-gradient(top, #0d4c5b 0%,#07272f 100%);
background:-o-linear-gradient(top, #0d4c5b 0%,#07272f 100%);
background:-ms-linear-gradient(top, #0d4c5b 0%,#07272f 100%);
background:linear-gradient(to bottom, #0d4c5b 0%,#07272f 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#0d4c5b', endColorstr='#07272f',GradientType=0 );
border-bottom:2px #07272f solid;
cursor:default
}
#footer {
background: #043337;
background: -moz-linear-gradient(top, #04252d 0%,#043337 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#04252d),color-stop(100%,#043337));
background: -webkit-linear-gradient(top, #04252d 0%,#043337 100%);
background: -o-linear-gradient(top, #04252d 0%,#043337 100%);
background: -ms-linear-gradient(top, #04252d 0%,#043337 100%);
background: linear-gradient(to bottom, #04252d 0%,#043337 100%);
filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#04252d', endColorstr='#043337',GradientType=0 );
}
}