A super simple CSS coming from someone fresh into editing CSS.
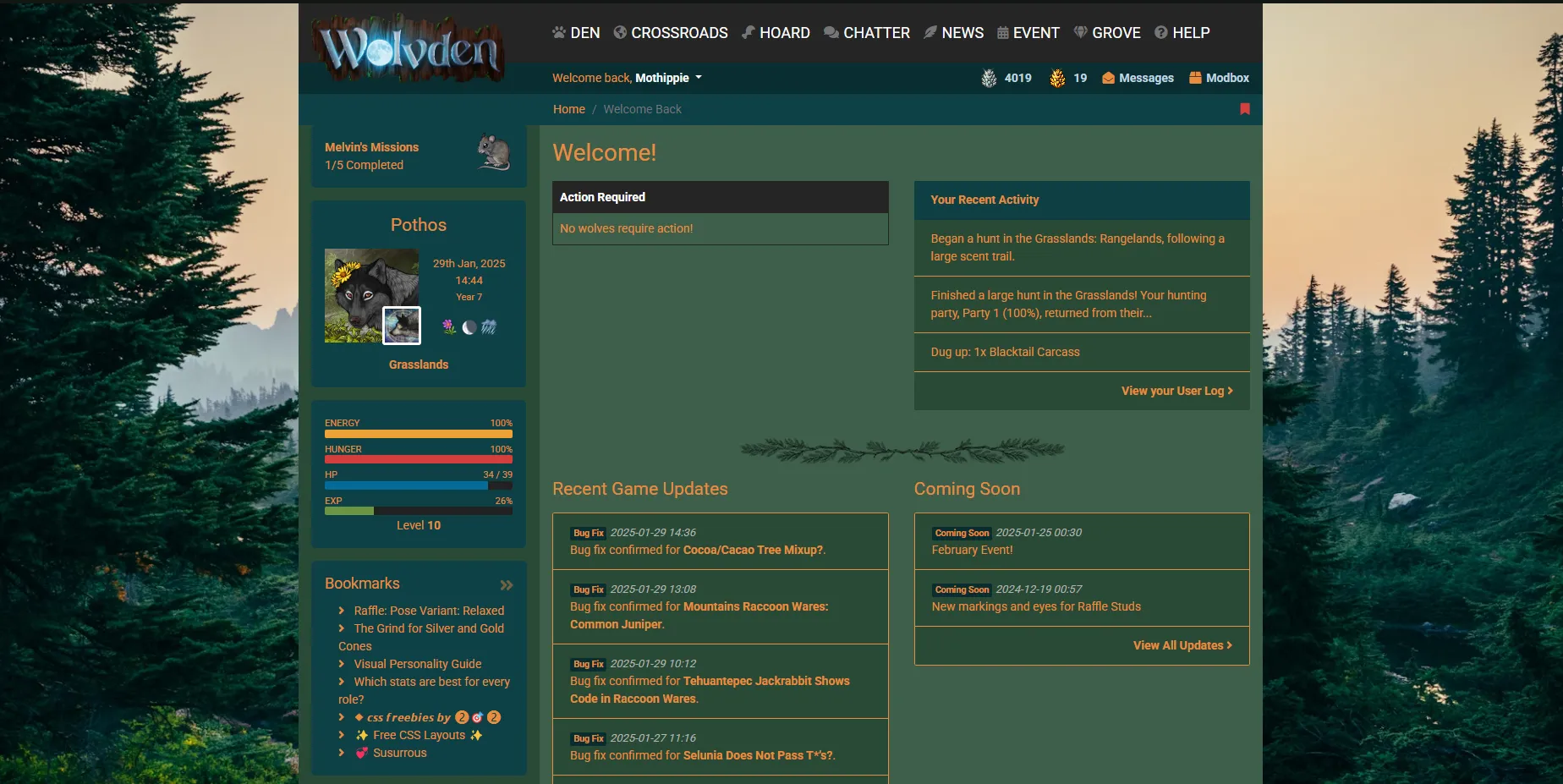
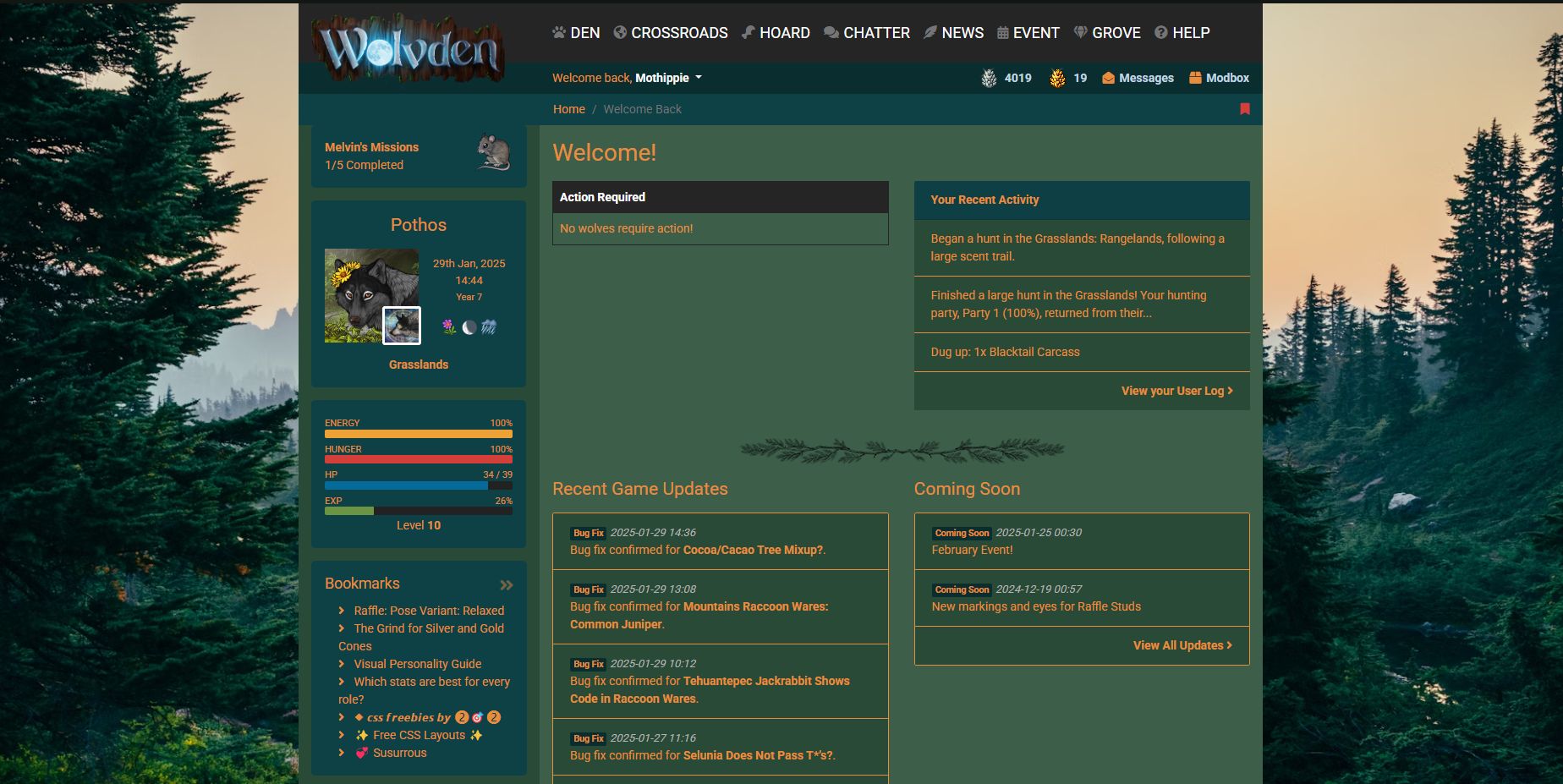
Wolvden Forest Theme by Mothippie

Details
AuthorMothippie
LicenseNo License
Categorywww.Wolvden.com
Created
Updated
Code size7.6 kB
Code checksuma00e644b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I am new to this, and so while I tried to make everything cohesive, there may be some small issues. I will try to fix these as I find them.
Source code
/* ==UserStyle==
@name Wolvden Forest Theme
@version 20250129.21.53
@namespace https://userstyles.world/user/Mothippie
@description A super simple CSS coming from someone fresh into editing CSS.
@author Mothippie
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Valentines Day // Mothippie
@version 1.1
@namespace userstyles.world/user/Mothippie
@description Valentines / Lovecore theme
@author Mothippie
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.wolvden.com/raffle"), url-prefix("https://www.wolvden.com/crossroads"), url-prefix("https://www.wolvden.com/hunting"), url-prefix("https://www.wolvden.com/explore"), url-prefix("https://www.wolvden.com/store/raccoon-wares"), url-prefix("https://www.wolvden.com/herbalist"), url-prefix("https://www.wolvden.com/questing"), url-prefix("https://www.wolvden.com/enclave"), url-prefix("https://www.wolvden.com/trading-center"), url-prefix("https://www.wolvden.com/games"), url-prefix("https://www.wolvden.com/pup-training"), url-prefix("https://www.wolvden.com/search"), url-prefix("https://www.wolvden.com/wardrobe"), url-prefix("https://www.wolvden.com/custom-decors"), url-prefix("https://www.wolvden.com/groups"), url-prefix("https://www.wolvden.com/leaders"), url-prefix("https://www.wolvden.com/scrying-stone"), url-prefix("https://www.wolvden.com/fertility-snake"), url-prefix("https://www.wolvden.com/personality-snake"), url-prefix("https://www.wolvden.com/genes-hollow"), url-prefix("https://www.wolvden.com/item-catalogue"), url-prefix("https://www.wolvden.com/hoard"), url-prefix("https://www.wolvden.com/chatter"), url-prefix("https://www.wolvden.com/news"), url-prefix("https://www.wolvden.com/event"), url-prefix("https://www.wolvden.com/grove"), url-prefix("https://www.wolvden.com/help"), url-prefix("https://www.wolvden.com/modbox"), url-prefix("https://www.wolvden.com/inbox"), url-prefix("https://www.wolvden.com/melvin"), url-prefix("https://www.wolvden.com/biome"), url-prefix("https://www.wolvden.com/sick-wolves"), url-prefix("https://www.wolvden.com/wolf"), url-prefix("https://www.wolvden.com/family"), url-prefix("https://www.wolvden.com/relationships"), url-prefix("https://www.wolvden.com/retire"), url-prefix("https://www.wolvden.com/breeding-male"), url-prefix("https://www.wolvden.com/breed"), url-prefix("https://www.wolvden.com/pair-bonding"), url-prefix("https://www.wolvden.com/pair-lists"), url-prefix("https://www.wolvden.com/pack-overview"), url-prefix("https://www.wolvden.com/pack-manage"), url-prefix("https://www.wolvden.com/user-log"), url-prefix("https://www.wolvden.com/manage-devices"), url-prefix("https://www.wolvden.com/change-password"), url-prefix("https://www.wolvden.com/cooldowns"), url-prefix("https://www.wolvden.com/achievements"), url-prefix("https://www.wolvden.com/battling"), url-prefix("https://www.wolvden.com/g"), url-prefix("https://www.wolvden.com/socializing"), url-prefix("https://www.wolvden.com/customise"), url-prefix("https://www.wolvden.com/online"), url-prefix("https://www.wolvden.com/friends"), url-prefix("https://www.wolvden.com/currency-log"), url-prefix("https://www.wolvden.com/shredding"), url-prefix("https://www.wolvden.com/crafting"), url-prefix("https://www.wolvden.com/nesting"), url-prefix("https://www.wolvden.com/pup"), url-prefix("https://www.wolvden.com/bug"), url-prefix("https://www.wolvden.com/use"), url-prefix("https://www.wolvden.com/dynasty"), url-prefix("https://www.wolvden.com") {
#main {
background-color: #3d5f4a;
}
#sidebar {
background-color: #294a36;
}
.fa {
color: #e78e3e;
}
.card-body {
background-color: #0e4146;
border-radius: 5px;
}
.breadcrumb-nav {
background-color: #0e4146 !important;
color: #ad484800;
}
.breadcrumb-nav a {
color: #e78e3e;
}
a.nav-link.active {
background-color: #0a2d30 !important;
color: #e78e3e !important;
}
#main a {
color: #e78e3e;
}
.card {
background-color: #be353500!important;
border: none !important;
color: #e78e3e;
}
.card a {
color: #e78e3e;
}
a.btn.btn-primary.btn-block {
color: #e78e3e !important;
}
.bg-light, .btn-light {
background: #0e4146!important;
color: #e78e3e;
}
/* text color */
.mb-1 {
color: #e78e3e;
}
p {
color: #e78e3e;
}
.text-break {
color: #e78e3e;
}
h1,
h2,
h3 {
color: #e78e3e;
}
.mt-4 {
color: #e78e3e;
}
small {
color: #e78e3e;
}
/* alert boxes */
.alert {
background-color: #0e4146;
border: solid 1px #e78e3e;
color: #e78e3e;
}
a.btn.btn-primary {
color: #e78e3e !important;
}
/* table */
td.b {
background-color: #0e4146 !important;
color: #e78e3e;
}
.table-striped tbody tr:nth-of-type(odd) {
background-color: #294a36
}
td.bottom {
background-color: #0e4146 !important;
}
tbody {
color: #e78e3e;
}
td.left {
background-color: #0e4146 !important;
}
/* misc */
body {
background-image: url(https://images.unsplash.com/photo-1511497584788-876760111969?q=80&w=1932&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D);
background-color: #3d5f4a;
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
}
input[type="text"] {
background-color: #294a36;
color: #e78e3e;
border: solid 1px #e78e3e;
}
.landing-box {
color: #ff7300;
background-color: #a74f00;
background-image: url(https://i.postimg.cc/2894cx3M/image.png);
border-radius: 10px;
}
input[type="checkbox"] {
background-color: #e78e3e !important;
}
div.note-btn-group.btn-group.note-misc {
background-color: #0e4146 !important;
}
div.note-editable.card-block {
background-color: #0e4146 !important;
border: solid 1px #e78e3e;
}
div.note-editable.card-block p {
color: #0e4146;
}
#header .navbar-status {
background-color: #0a2d30;
color: #e78e3e;
height: 37px;
}
.table .subheader {
background-color: #0a2d30;
}
div.note-resizebar {
background-color: #0e4146 !important;
border: 1px solid #e78e3e;
}
/* hoard/raccoon items */
.item-head {
background-color: #0e4146 !important;
color: #e78e3e;
}
.item .image {
background-color: #294a36;
}
.item-foot {
background-color: #0e4146 !important;
color: #e78e3e;
}
div.image.p-2 {
color: #e78e3e;
}
/* questing */
.list-group-item {
background-color: #294a36 !important;
border: 1px solid #e78e3e;
color: #e78e3e;
}
span.badge {
background-color: #0a2d30;
color: #e78e3e;
}
/* battles */
.battling-name-tag small {
color: #294a36;
}
#explore-output p {
color: #fff;
}
/* chat */
#chatMessageContainer {
border: 1px solid #e78e3e;
}
div#chatMessagePinned.s-chat-message__pinned {
background-color: #0a2d30;
color: #e78e3e;
}
div.s-chat-message {
background-color: #294a36 !important;
border: 1px solid #e78e3e;
}
a.s-chat__username {
font-size: 1.1em;
color: #dc5d28 !important;
}
span.s-chat-message_content {
color: #f7d3b2;
}
.s-chat-message__mod {
color: #e78e3e;
}
#chatMessageList[data-pings="enabled"] .s-chat-message_mentioned {
background-color: #0a2d30!important;
border-left: 6px solid #e78e3e;
color: #e78e3e;
}
/* grove */
div.gold-beetle-package {
background-color: #294a36;
}
p.b.text-dark {
color: #e78e3e !important;
}
div.blue-gradient.p-3 {
background: linear-gradient(180deg, #294a36 0%, rgba(9, 9, 121, 0) 100%);
color: #a74f00;
}
div.blue-gradient p {
color: #0a2d30;
}
}