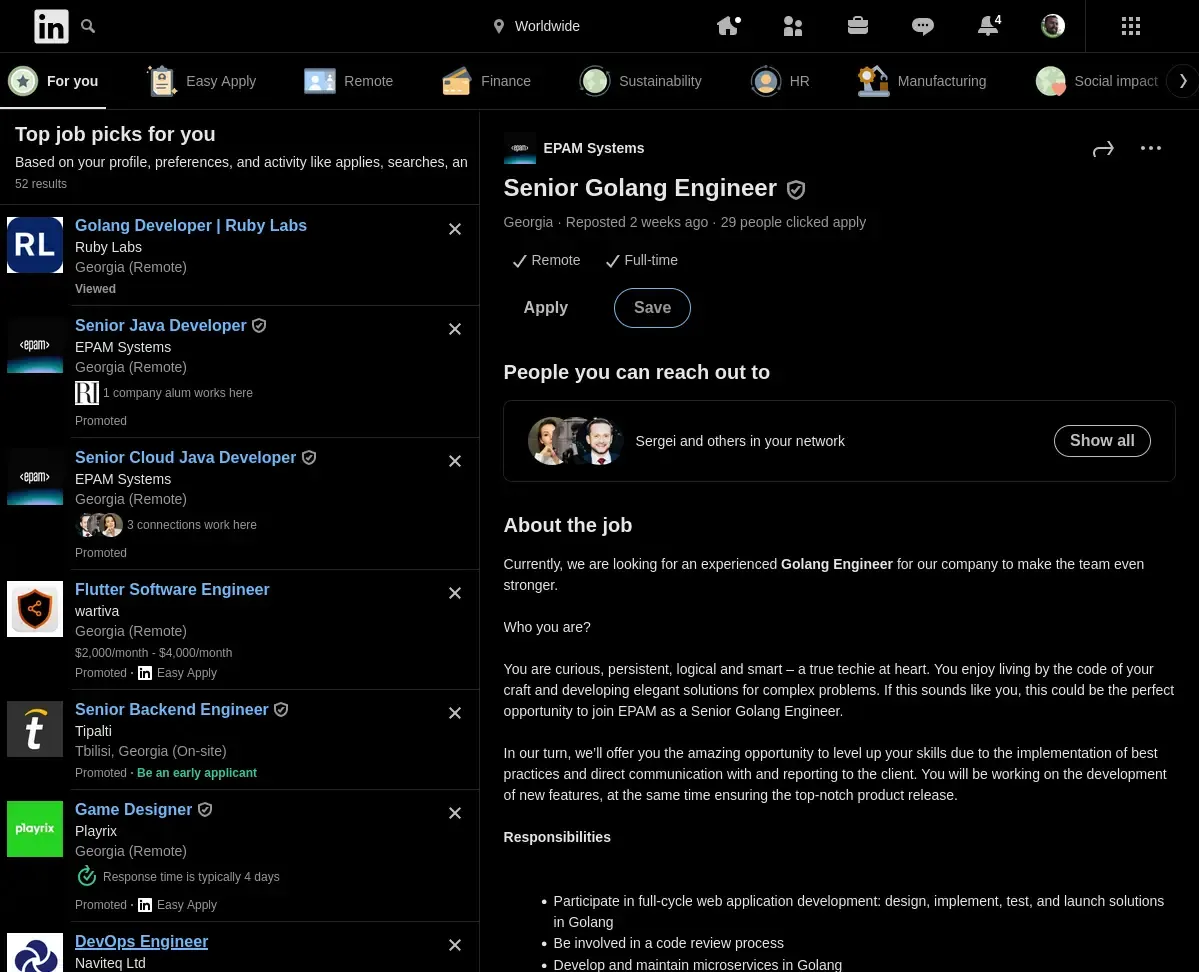
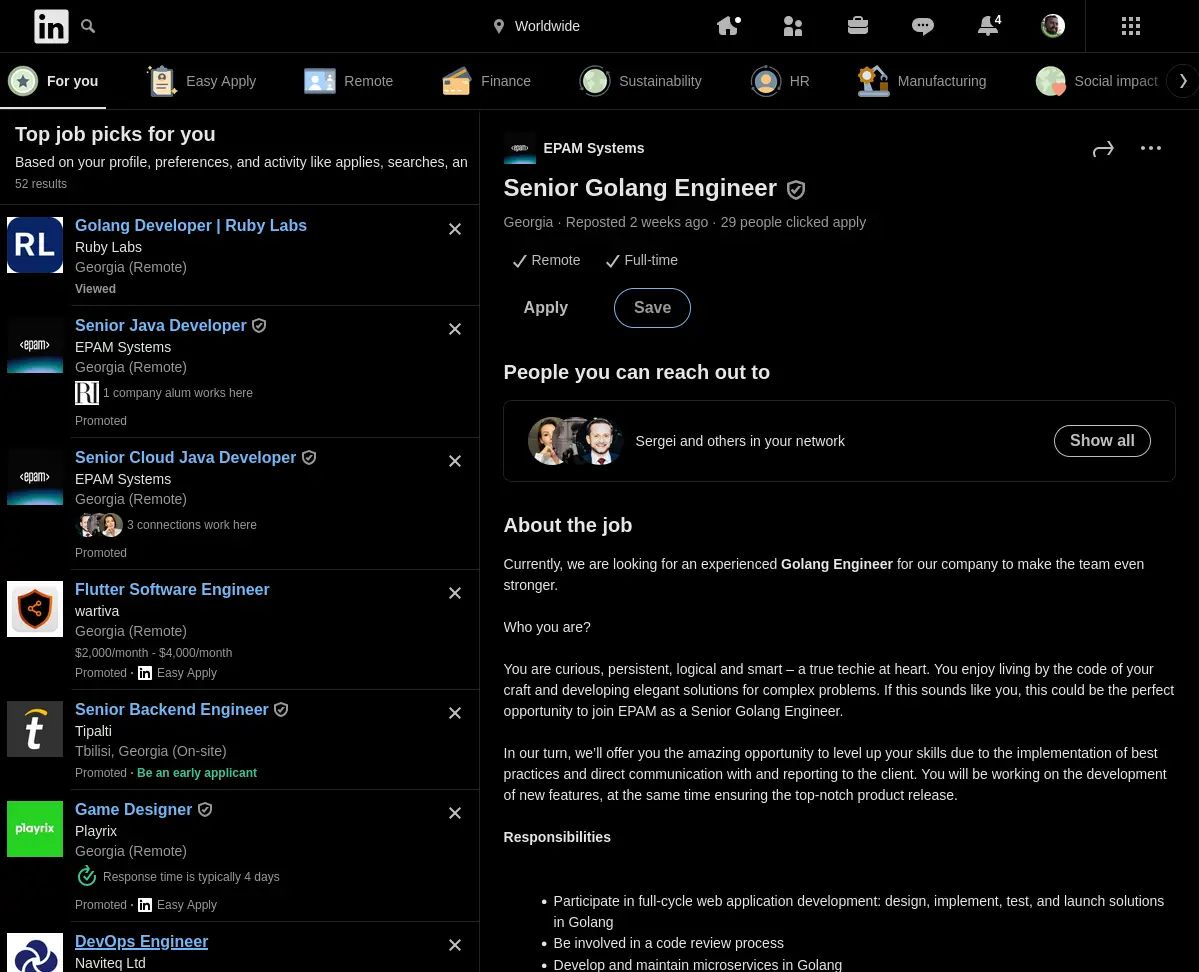
linkedin.com: wide, black, without premium ad by vitaly-zdanevich
Imported and mirrored from https://gitlab.com/vitaly-zdanevich-styles/linkedin/-/raw/master/linkedin.user.css

Details
Authorvitaly-zdanevich
LicenseNo License
Categorylinkedin.com
Created
Updated
Code size3.9 kB
Code checksumde1b6abe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Userstyle doesn't have description.Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name linkedin.com: wide, black, without premium ad
@namespace github.com/openstyles/stylus
@version 1.4.1
@author Vitaly Zdanevich
==/UserStyle== */
@-moz-document domain('linkedin.com') {
:root {
--color-background: #000;
--scaffold-layout-xl-max-width: 100vw;
--color-background-container: #000;
--artdeco-reset-base-background-transparent: #000;
--artdeco-button-primary-default-static-background-color: #000;
--color-checked: #141;
--color-accent-4: #225; // "Author" in comments lightblue
--color-background-accent-strong-3: #000; /* Vacancy page: "Remote", "Full-time" */
--color-background-current-transparent-hover: #222; /* Jobs: left list: selected */
--artdeco-button-primary-default-hover-background-color: #111;
--artdeco-button-primary-default-hover-color: #bbb;
--artdeco-button-primary-default-static-color: #bbb;
--color-label-knockout: #bbb;
--color-text-shift-on-dark-flip: #bbb;
}
.scaffold-layout--has-list-detail .scaffold-layout-container.scaffold-layout-container--reflow {
margin: 0;
}
/* Override display:grid to have full width of the feed */
.scaffold-layout__content {
display: block;
}
main,
.feed-shared-inline-show-more-text
{
max-width: 100% !important;
}
/* Job page */
.scaffold-layout-container.scaffold-layout-container--reflow {
width: 100vw;
}
.jobs-search-results-list__header--blue
{
background: #000;
}
.artdeco-notification-badge .notification-badge {
background-color: #000 !important;
}
.artdeco-button--primary:active, /* Profile: button "Message" */
.jobs-search-results-list__list-item--active .full-width.artdeco-entity-lockup__title.ember-view a, /* Jobs: left list: selected */
.artdeco-pill__text /* Button "Posts" on hover */
{
color: #bbb;
}
.jobs-search-results-list__list-item--active *
{
background: #222;
}
/* https://www.linkedin.com/search/results/all/?keywords=lutris&origin=GLOBAL_SEARCH_HEADER&page=2&sid=-6%40 */
.artdeco-pagination__indicator--number.selected button,
.jobs-s-apply button:hover /* Job page: "Easy Apply" button */
{
color: #000 !important;
}
/* "Easy Apply" button */
.jobs-apply-button.artdeco-button:hover,
.jobs-apply-button.artdeco-button:hover .artdeco-button__text
{
background: lightblue;
}
/* Profile page: button "Message" ico */
#send-privately-small {
fill: #bbb;
}
#send-privately-small:hover {
fill: red;
}
#ember607 .artdeco-button__text:hover {
color: pink;
}
/* Feed: left column */
.scaffold-layout__sidebar,
/* Feed: right column */
.scaffold-layout__aside,
#ember25 .mv1 .global-nav__secondary-item:first-child, /* Top bar: "Me" submenu: "Retry 1 month of Premium for $0" */
#ember25 h3.global-nav__secondary-title, /* Top bar: "Me" submenu: "Account" and "Manage" block titles */
section[data-view-name='profile-card'] li:nth-child(n + 3), /* Profile page: right block: "Unlock the full list: See who else is often viewed alongside you" and next two blurred profiles */
.premium-upsell-link,
#how-you-match-card-container,
.global-footer-compact,
#compactfooter-copyright,
.coach-mark-list__container,
.job-details-module.relative,
.premium-accent-bar.discovery-templates-vertical-list > div:first-child,
.premium-accent-bar #jobs-home-vertical-list__entity-list .discovery-templates-entity-item:first-child,
.artdeco-modal .relative + .pt4, /* Premium ad at profile page: "Contact" button -> "More" -> "Connect" -> "Add a note" */
.artdeco-modal__content.ember-view .pv-profile-section__section-info.section-info .mt5.display-flex.align-items-center, /* Profile page: "Contact info": block with "Get up to 4.6x replies when you message with InMail" */
.list-style-none li:nth-child(3), /* Search: "Easily find people who are actively hiring" */
.scaffold-layout__footer
{
display: none !important;
}
}