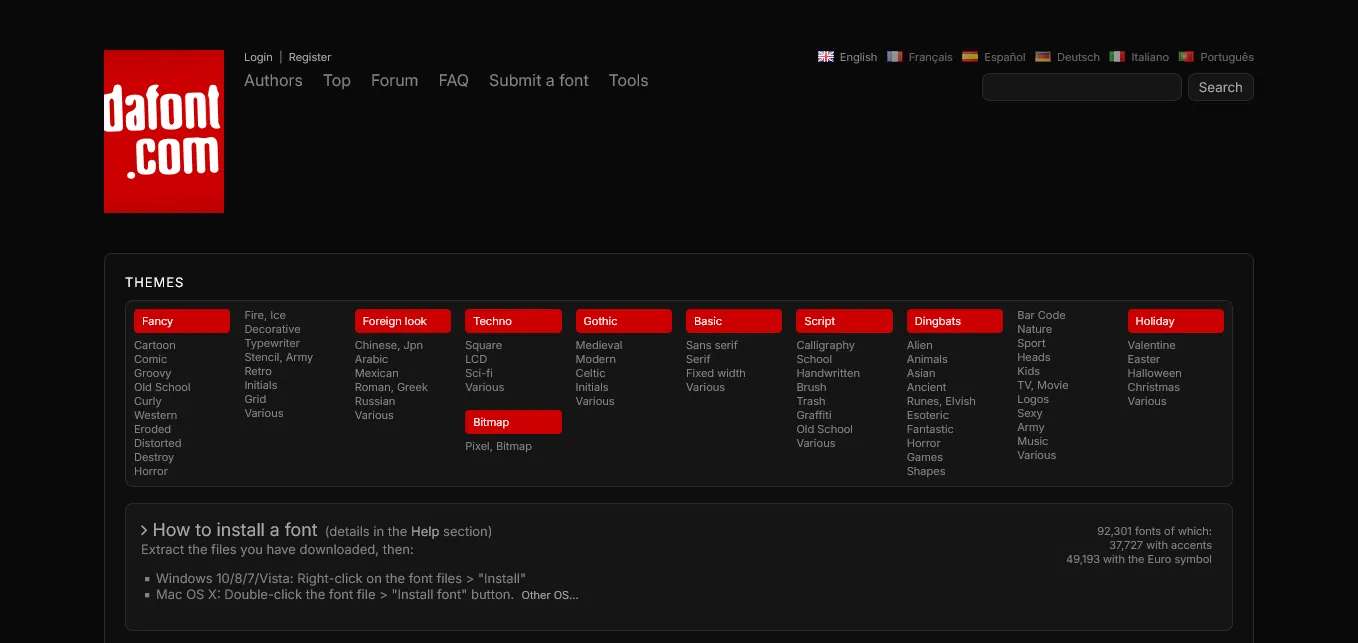
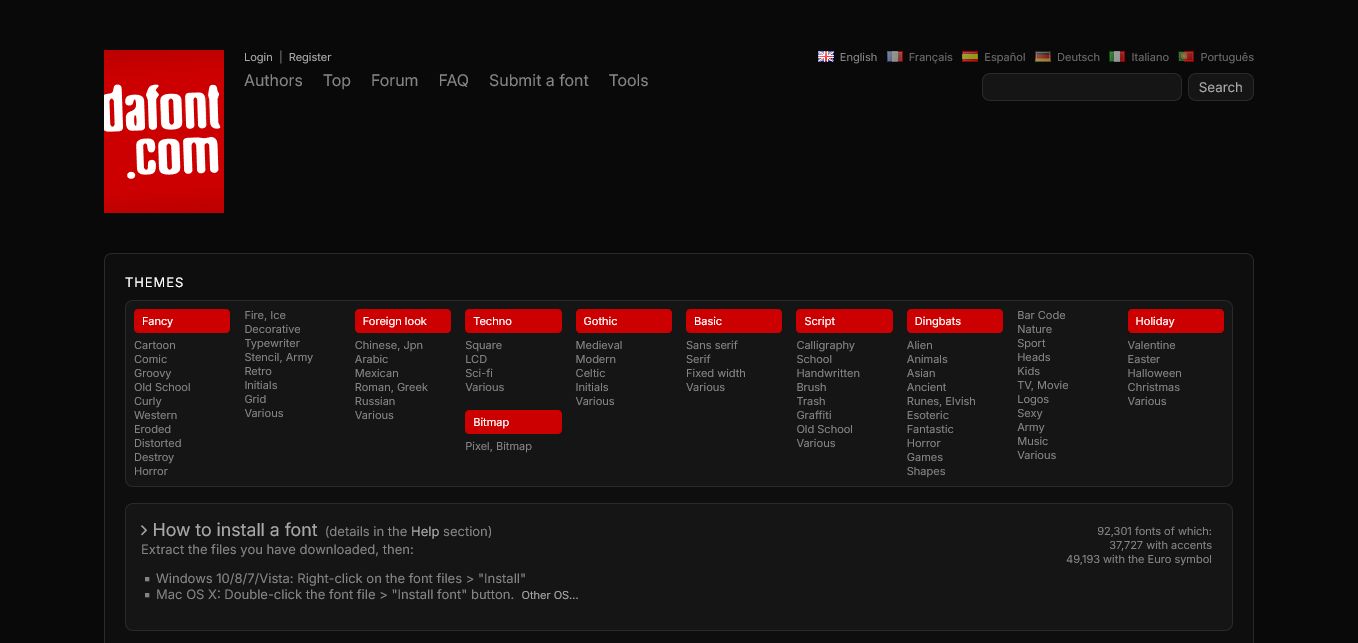
re-styled dafont.com / only dark mode
re-Dafont by woidzero

Details
Authorwoidzero
LicenseMIT
Categorydafont
Created
Updated
Code size12 kB
Code checksumcc978284
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name re-Dafont
@description re-styled dafont.com / only dark mode
@namespace woidzero.re-dafont
@author woidzero
@version 1.2.0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("dafont.com") {
@import url('https://looksmaxxing.ru/cdn/zeroui.min.css');
body {
background-color: var(--zui-box-0) !important;
color: var(--zui-fg-muted) !important;
}
*:not(i) {
font-family: var(--zui-font-primary) !important;
}
h1, h2, h3, h4, h5, h6 {
color: var(--zui-fg-primary) !important;
}
tr a, td a {
background-color: transparent !important;
}
a, p, div, b {
color: var(--zui-fg-muted);
}
div {
margin-left: 0 !important;
color: var(--zui-fg-muted);
}
b {
font-weight: 600 !important;
}
a:hover, .tdh a:hover {
color: var(--zui-fg-primary) !important;
}
.layout {
padding: 0 90px !important;
}
.menu {
display: inline-flex !important;
margin-top: 5px !important;
padding: 0 !important;
a {
margin-right: 20px !important;
}
}
.menu ~ div:has(.tdn) {
margin-top: 10px !important;
div:has(form) {
form {
margin: 0 !important;
}
display: flex !important;
float: right !important;
margin: 0 !important;
padding: 0 !important;
width: fit-content !important;
height: auto !important;
}
}
.container > div:nth-child(2) > div.dfsmall {
padding-top: 0 !important;
margin-top: 50px !important;
}
.container > div:nth-child(8) {
background-color: var(--zui-box-1) !important;
border: 1px solid var(--zui-box-4) !important;
border-radius: var(--zui-br-8) !important;
padding: 20px !important;
}
.dfsmall ~ div:has(img[src = "/img/nof.png"]) {
display: none !important;
& ~ div:has(.dfsmall) {
display: none !important;
}
}
a[title="RSS"] {
display: none !important;
}
a:has(img[src="/img/page_suivante.gif"]),
a:has(img[src="/img/page_precedente.gif"]) {
color: var(--zui-fg-muted) !important;
img {
display: none !important;
}
&:hover {
color: var(--zui-fg-primary) !important;
}
&::before {
font-family: var(--zui-font-icon) !important;
}
}
a:has(img[src="/img/page_suivante.gif"]) {
&::before {
content: "\f105" !important;
margin-left: 5px !important;
}
}
a:has(img[src="/img/page_precedente.gif"]) {
&::before {
content: "\f104" !important;
margin-right: 5px !important;
}
}
div:has( > form[action = "change_display.php"]) {
background-color: var(--zui-box-2) !important;
padding: 20px !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
margin-bottom: 20px !important;
form div:last-child:not(.form_elt_bg) {
display: none !important;
}
}
.noindex {
padding: 0 !important;
.select {
background: transparent !important;
color: var(--zui-fg-primary) !important;
font-size: 17px !important;
border: 0 !important;
margin: 0 !important;
}
.cut {
color: var(--zui-fg-muted) !important;
}
}
.preview {
filter: invert(1) contrast(89%) !important;
z-index: -99 !important;
}
.titlebar {
background: transparent !important;
border: 0 !important;
padding: 0 !important;
}
.dlbox {
background: transparent !important;
}
.expl {
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
}
strong a {
color: var(--zui-fg-muted) !important;
font-weight: 400 !important;
&::before {
content: "\f105" !important;
color: var(--zui-fg-muted) !important;
font-family: var(--zui-font-icon) !important;
background: none !important;
margin-right: 5px !important;
}
}
.librub, .dffont2 {
color: var(--zui-fg-primary) !important;
text-transform: uppercase !important;
letter-spacing: .9px !important;
font-weight: 600 !important;
font-size: 1em !important;
}
div[style="height:1300px"]:has(.adsbygoogle) {
display: none !important;
}
.fleche {
display: none !important;
}
.fleche ~ a:not([href="./forum/?f=2"]) {
font-weight: 600 !important;
&::before {
content: "\f105" !important;
font-family: var(--zui-font-icon) !important;
color: var(--zui-fg-primary) !important;
margin-right: 5px !important;
}
}
.dfsmall div[style = "border-top:12px solid #fff;height:10px;font-size:1px;background-image:url(/img/points.gif);background-repeat:repeat-x"] {
display: none !important;
}
.dfsmall div[style = "height:10px;background-image:url(/img/points_test.gif);background-repeat:repeat-x;text-align:right"] {
display: none !important;
}
.dfsmall div[style = "margin:7px 0px 10px"] {
display: none !important;
}
.dfsmall > .dfsmall {
color: var(--zui-fg-muted) !important;
}
.dfsmall > .dfsmall a {
color: var(--zui-fg-primary) !important;
}
.tdn.upper {
display: none !important;
}
.lv1right.dfbg a {
color: var(--zui-fg-primary) !important;
}
.metacat.dfbg.dfsmall {
padding: 5px 8px !important;
border-radius: var(--zui-br-4)
}
#menuthemespp {
display: flex !important;
}
#menuthemes {
&::before {
content: "Themes" !important;
font-size: 1em !important;
text-transform: uppercase !important;
color: var(--zui-fg-primary) !important;
letter-spacing: .9px !important;
}
}
table {
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
margin-top: 10px !important;
padding: 0 !important;
}
td {
background-color: var(--zui-box-2) !important;
border: 0 !important;
}
#themes1 ~ div:nth-child(3) {
background-color: var(--zui-box-2) !important;
border: 1px solid var(--zui-box-5) !important;
border-radius: var(--zui-br-8) !important;
margin-bottom: 15px !important;
height: min-content !important;
padding: 15px !important;
div {
color: var(--zui-fg-muted) !important;
}
.tdn::before {
display: none !important;
}
b {
font-weight: 600 !important;
}
.tdn, .tdn::before, a, strong {
color: var(--zui-fg-primary) !important;
font-weight: 600 !important;
}
}
.lv1right, .lv1left {
max-width: 100% !important;
height: fit-content !important;
padding: 5px 10px !important;
border-radius: var(--zui-br-4) !important;
}
.dlbox {
position: relative !important;
padding-top: 10px !important;
z-index: 9999 !important;
}
.headerpage {
background: transparent !important;
border: 0 !important;
font-weight: 600 !important;
letter-spacing: .9px !important;
}
p.tdh {
a {
color: var(--zui-fg-primary) !important;
}
}
.tdh[style="display:inline;color:#000; font-size: 13px;"] {
color: var(--zui-fg-muted) !important;;
}
a.dl {
background-color: var(--zui-btn-primary-bg) !important;
border: 1px solid var(--zui-btn-primary-br) !important;
color: var(--zui-btn-primary-fg) !important;
border-radius: var(--zui-br-8) !important;
font-weight: 400 !important;
padding: 10px 15px !important;
margin: 0 !important;
&:hover {
background-color: var(--zui-btn-primary-bg-hover) !important;
border-color: var(--zui-btn-primary-br-hover) !important;
}
}
.donate {
color: var(--zui-fg-muted) !important;
text-align: right !important;
border: 0 !important;
margin: 0 !important;
}
/* search buttons */
form[action="./search.php"] {
input {
background-color: var(--zui-btn-primary-bg) !important;
border: 1px solid var(--zui-btn-primary-br) !important;
border-radius: var(--zui-br-8) !important;
color: var(--zui-fg-primary) !important;
padding: 5px 10px !important;
&:focus {
outline: 0 !important;
border-color: var(--zui-btn-primary-br-hover) !important;
}
&[type="submit"] {
color: var(--zui-fg-muted) !important;
}
&[type="submit"]:hover {
background-color: var(--zui-btn-primary-bg-hover) !important;
border-color: var(--zui-btn-primary-br-hover) !important;
color: var(--zui-fg-primary) !important;
}
}
}
div[style="min-width:837px;margin-bottom:4px"]:has(.perso) {
display: inline-flex !important;
height: fit-content !important;
}
form:has(.perso) {
display: inline-flex !important;
margin: 0 !important;
gap: 20px !important;
#licence, #ae {
display: flex !important;
flex-direction: column !important;
max-width: 250px !important;
b {
margin-bottom: 5px !important;
font-size: 13px !important;
}
}
#ae {
max-width: 90px !important;
}
div[style="height:45px"] {
display: none !important;
}
}
.perso {
display: flex !important;
flex-direction: column !important;
height: auto !important;
margin: 0 !important;
padding: 0 !important;
b {
margin-bottom: 5px !important;
}
select {
background-image: none !important;
appearance: auto !important;
text-align: center !important;
}
#options {
margin-top: -10px !important;
a {
color: var(--zui-fg-muted) !important;
img {
display: none !important;
}
&:hover {
color: var(--zui-fg-primary) !important;
}
}
}
&:has(.form_elt_bg){
order: 1 !important;
&::before {
content: "Variants" !important;
font-weight: 600 !important;
margin-bottom: 5px !important;
}
}
&:has(input[type="submit"]) {
order: 99 !important;
}
input[type="submit"] {
cursor: pointer !important;
&:hover {
background-color: var(--zui-box-5) !important;
border-color: var(--zui-box-8) !important;
}
}
.form_elt_bg {
background-color:transparent !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
label[for="af"] {
font-size: 11px !important;
}
}
.form_elt, select, .form_button, input[type="submit"] {
background-color: var(--zui-box-4) !important;
border: 1px solid var(--zui-box...