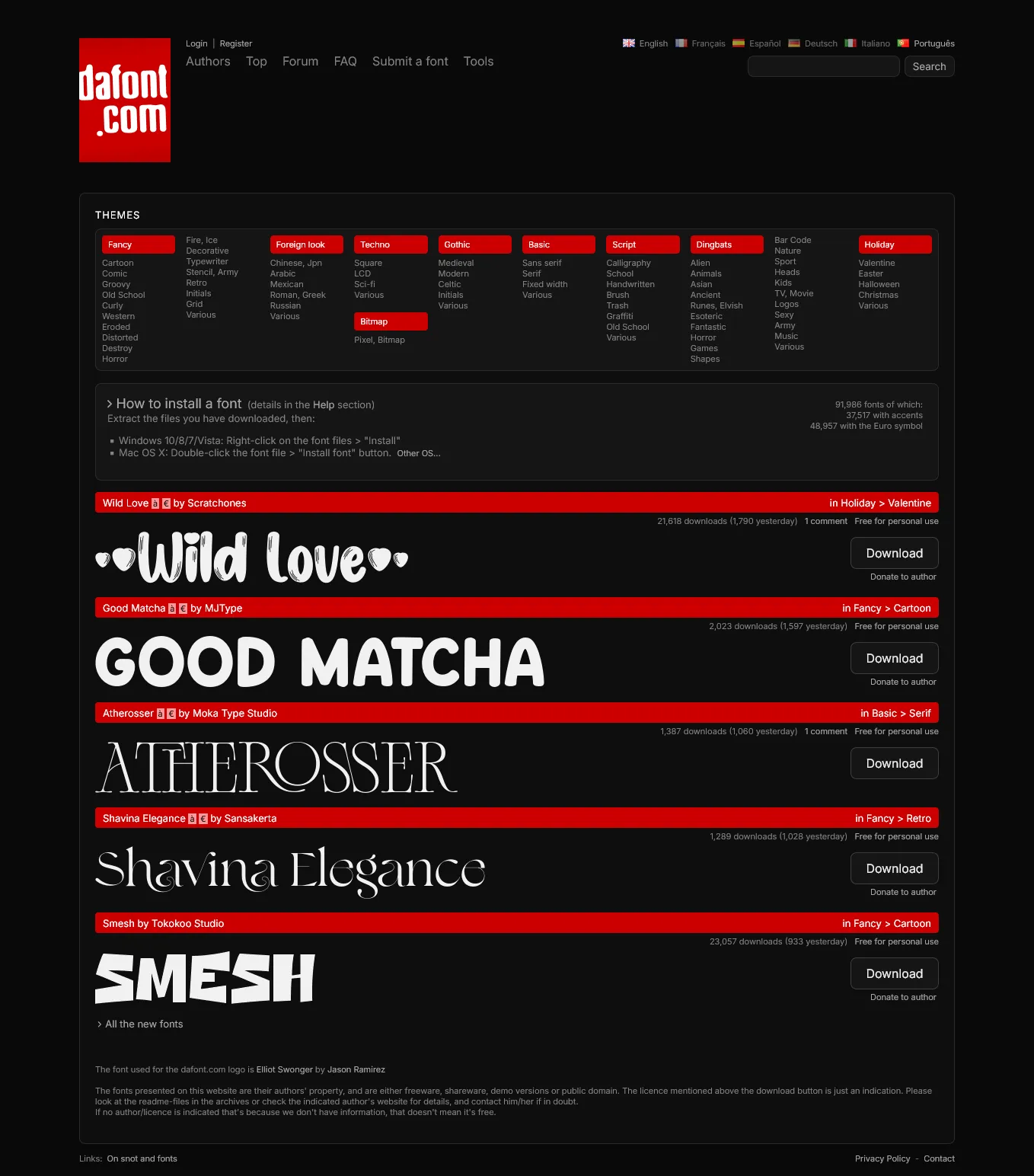
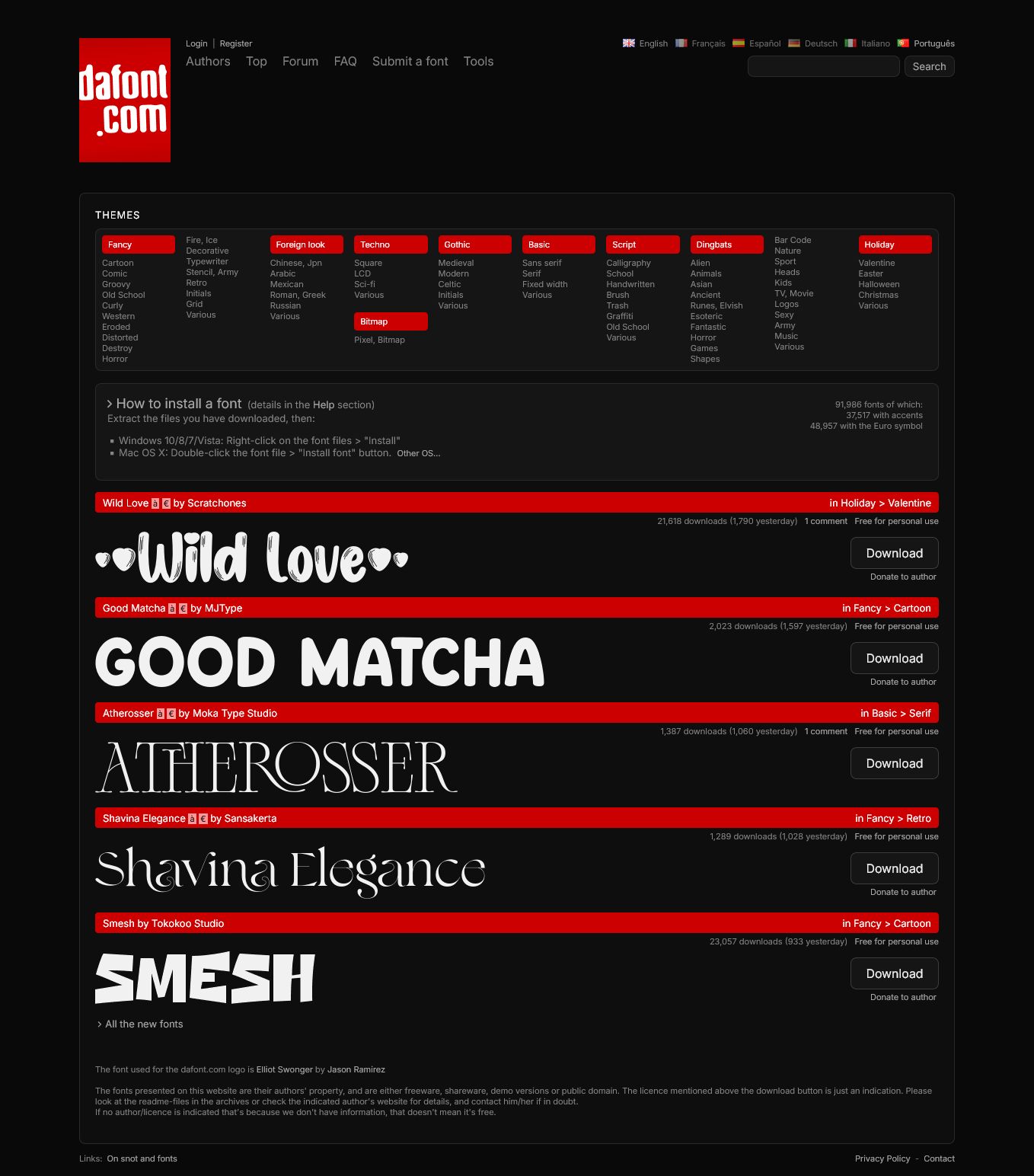
Flat & modern dafont.com
Reimagined Dafont by woidzero

Details
Authorwoidzero
LicenseNo License
Categorydafont
Created
Updated
Size7.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
not 100% finished as of 1/30/2025
Source code
/* ==UserStyle==
@name Reimagined Dafont
@namespace woidzero/dafont
@version 1.0.0
@description A new userstyle
@author woidzero
==/UserStyle== */
@-moz-document domain("dafont.com") {
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css');
:root {
--background: #090909;
--box-0: #0e0e0e;
--box-1: #151515;
--box-2: #151515;
--box-3: #1a1a1a;
--box-4: #2a2a2a;
--box-5: #3d3d3d;
--box-6: #4f4f4f;
--text-header: #fff;
--text-primary: #eee;
--text-secondary: #848484;
--text-subtitle: #a8a8a8;
--br-4: 4px;
--br-8: 8px;
--br-16: 16px;
}
*, *::before, *::after {
box-sizing: border-box !important;
font-family: "Inter", sans-serif !important;
font-optical-sizing: auto !important;
font-style: normal !important;
font-weight: normal !important;
scrollbar-width: thin !important;
}
a, div, b, button, input {
transition: color .3s ease-in-out, background-color .3s ease-in-out, border .3s ease-in-out !important;
text-decoration: none !important;
}
body {
background-color: var(--background) !important;
color: var(--text-secondary) !important;
}
h1, h2, h3, h4, h5, h6 {
color: var(--text-primary) !important;
}
.menu a,
.noindex a,
tr .catpp a {
color: var(--text-secondary) !important;
&:hover {
color: var(--text-primary) !important;
}
}
tr a, td a {
background-color: transparent !important;
}
.menu {
display: inline-flex !important;
margin-top: 5px !important;
padding: 0 !important;
a {
margin-right: 20px !important;
}
}
.menu ~ div:has(.tdn) {
margin-top: 10px !important;
div:has(form) {
form {
margin: 0 !important;
}
display: flex !important;
float: right !important;
margin: 0 !important;
padding: 0 !important;
width: fit-content !important;
height: auto !important;
}
}
.layout {
padding: 0 90px !important;
}
.container > div:nth-child(2) > div.dfsmall {
padding-top: 0 !important;
margin-top: 50px !important;
}
.container > div:nth-child(8) {
background-color: var(--box-0) !important;
border: 1px solid var(--box-4) !important;
border-radius: var(--br-8) !important;
padding: 20px !important;
}
.dfsmall ~ div:has(img[src = "/img/nof.png"]) {
display: none !important;
& ~ div:has(.dfsmall) {
display: none !important;
}
}
div:has( > form[action = "change_display.php"]) {
background-color: var(--box-3) !important;
padding: 20px !important;
border: 1px solid var(--box-6) !important;
border-radius: var(--br-8) !important;
form div:last-child {
display: none !important;
}
}
.preview {
filter: invert(1) contrast(89%) !important;
z-index: -99 !important;
}
.titlebar {
background: transparent !important;
padding: 10px !important;
border: 0 !important;
}
div {
margin-left: 0 !important;
}
.dlbox {
background: transparent;
}
.tdn.help.black, .dfsmall.login, .dfsmall.right, .login, .right, .width > div:nth-child(2), .lv2right {
color: var(--text-secondary) !important;
.tdh,
span {
color: var(--text-secondary) !important;
}
a {
color: var(--text-subtitle) !important;
}
}
strong a {
color: var(--text-subtitle) !important;
&::before {
font-family: FontAwesome !important;
background: none !important;
content: "\f105" !important;
color: var(--text-subtitle) !important;
margin-right: 5px !important;
}
}
.fleche {
display: none;
}
.dfsmall div[style = "border-top:12px solid #fff;height:10px;font-size:1px;background-image:url(/img/points.gif);background-repeat:repeat-x"] {
display: none !important;
}
.dfsmall div[style = "height:10px;background-image:url(/img/points_test.gif);background-repeat:repeat-x;text-align:right"] {
display: none !important;
}
.dfsmall div[style = "margin:7px 0px 10px"] {
display: none !important;
}
.dfsmall > .dfsmall {
color: var(--text-secondary) !important;
}
.dfsmall > .dfsmall a {
color: var(--text-subtitle) !important;
}
.tdn.upper {
display: none !important;
}
.lv1right.dfbg a {
color: var(--text-header) !important;
}
.metacat.dfbg.dfsmall {
padding: 5px 8px !important;
border-radius: var(--br-4)
}
#menuthemespp {
display: flex !important;
}
#menuthemes {
&::before {
content: "Themes" !important;
font-size: 1em !important;
text-transform: uppercase !important;
color: var(--text-header) !important;
letter-spacing: .9px !important;
}
}
table {
margin-top: 10px !important;
padding: 0 !important;
background: var(--box-1) !important;
border: 1px solid var(--box-4) !important;
border-radius: var(--br-8) !important;
}
td {
border: 0 !important;
background-color: var(--box-1) !important;
}
#themes1 ~ div:nth-child(3) {
height: min-content !important;
background: var(--box-1) !important;
border: 1px solid var(--box-4) !important;
padding: 15px !important;
border-radius: var(--br-8) !important;
margin-bottom: 15px !important;
div {
color: var(--text-secondary) !important;
}
a {
color: var(--text-subtitle) !important;
}
}
.lv1right, .lv1left {
max-width: 100% !important;
height: fit-content !important;
padding: 5px 10px !important;
border-radius: var(--br-4) !important;
}
.dlbox {
position: relative !important;
padding-top: 10px !important;
z-index: 9999 !important;
}
a.dl {
background-color: var(--box-2) !important;
border-radius: var(--br-8) !important;
border: 1px solid var(--box-5) !important;
color: var(--text-primary) !important;
padding: 10px 15px !important;
margin: 0 !important;
&:hover {
background-color: var(--box-4) !important;
border: 1px solid var(--box-6) !important;
}
}
.donate {
border: 0 !important;
color: var(--text-subtitle) !important;
text-align: right !important;
margin: 0 !important;
}
#ad2, #ad1, #ad, #google-anno-sa, .container div:nth-child(4), .dfxsmall {
display: none !important;
width: 0 !important;
height: 0 !important;
}
form[action="./search.php"] {
input {
border: 1px solid var(--box-4) !important;
color: var(--text-primary)!important;
border-radius: var(--br-8) !important;
background: var(--box-1) !important;
padding: 5px 10px !important;
&[type="submit"] {
color: var(--text-subtitle) !important;
}
&:focus {
outline: 0 !important;
}
&:hover {
color: var(--text-primary) !important;
border: 1px solid var(--box-6) !important;
}
}
}
.dfsmall.tdh {
padding: 0 90px !important;
}
.points {
border: 0 !important;
background: transparent !important;
}
#menuthemes a, #menuthemes b, .dfsmall, .cat, .dv1, .lv2right, .menupselect a, .contain, .filename, .donate {
line-height: normal !important;
}
.width > div:nth-child(3) {
display: none !important;
}
.width div.tdn {
display: none !important;
}
}