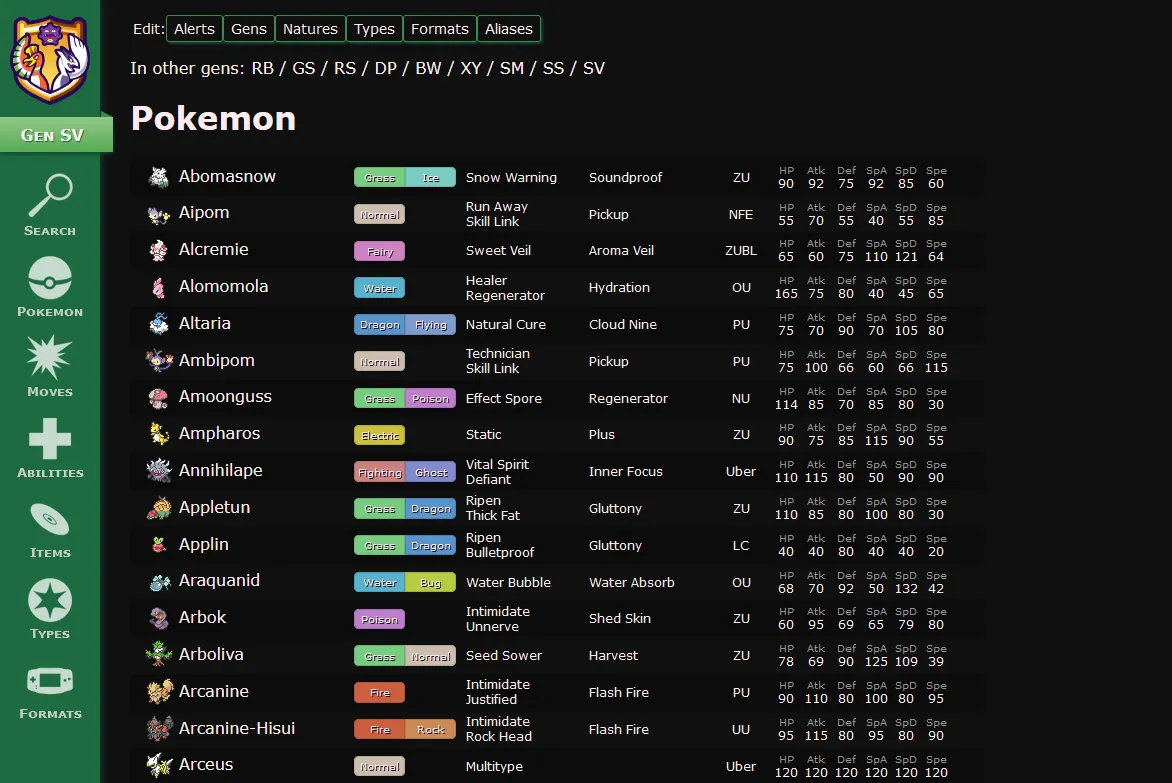
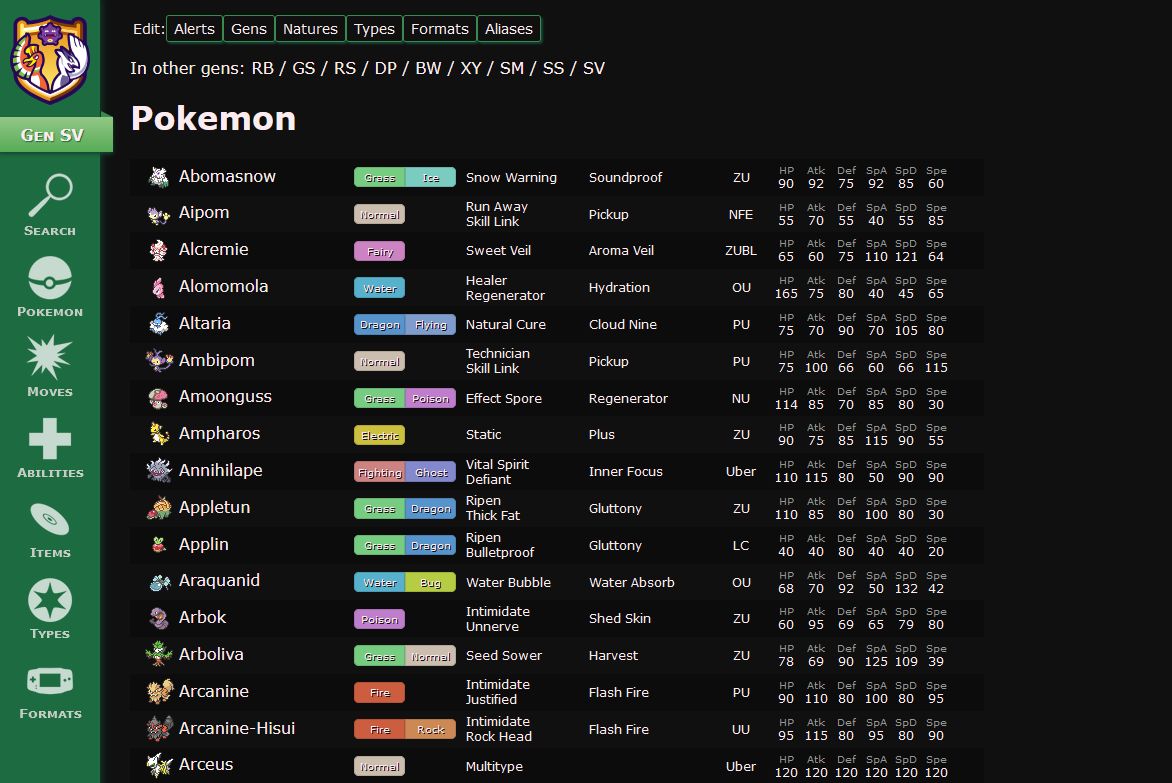
Shaded a dark green. Adds Dark Mode to the homepage.
Iron Leaves - Smogon Dex by Greybaum

Details
AuthorGreybaum
LicenseNo License
Categoryhttps://www.smogon.com/
Created
Updated
Size59 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Iron Leaves - Smogon Dex
@version 20250131.17.07
@namespace https://userstyles.world/user/Greybaum
@description Shaded a dark green. Adds Dark Mode to the homepage.
@author Greybaum
@license No License
==/UserStyle== */
@-moz-document url("https://www.smogon.com/"), url("https://www.smogon.com/about"), url("https://www.smogon.com/credits"), url("https://www.smogon.com/rules"), url("https://www.smogon.com/philosophy"), url("https://www.smogon.com/privacy_policy"), url("https://www.smogon.com/dex/"), url-prefix("https://www.smogon.com/articles/"), url-prefix("https://www.smogon.com/ingame/"), url-prefix("https://www.smogon.com/smog/") {
/*global-MOPGON2K | smogon.com */
html {
margin: 0;
padding: 0;
/* background: #144331 url("https://www.smogon.com/__assets/bg-3QVAYJBA.png") repeat-x
*/
background: #144331;
}
body {
font: 13px Verdana, sans-serif;
color: #fdecef;
background: linear-gradient(to bottom, #388b4e, #1d6b40) no-repeat, 100% #101010;
padding: 5px 15px;
margin: 0 15px;
border-width: 0 1px;
background-size: 100% 47px, 100% 100%;
}
*:first-child + html body {
font-size: small
}
* html body {
font-size: small
}
img {
border: none
}
#header {
padding: 0 0 1.5em 184px;
height: 174px;
}
#logo {
position: absolute;
margin-left: -184px;
width: 164px;
height: 174px;
background: url("https://www.smogon.com/forums/media/zracknel-beta.svg") no-repeat;
background-size: 100% 100%
}
#logo a {
display: block;
padding: 174px 0 0;
overflow: hidden;
height: 0
}
#logo a:hover {
background: none
}
#header_island {
position: relative;
height: 33px;
width: auto;
overflow: hidden;
background: linear-gradient(#92c886, #388b4e);
margin-bottom: 17px;
border-radius: 25px;
}
#header_island a {
position: relative;
height: 33px;
color: #fdecef;
text-shadow: 0px 0px 5px #1d6b40;
font-weight: 700;
font-size: .846em;
}
#about,
#search_help {
line-height: 33px;
}
#about {
float: left;
padding-left: 16px;
background: linear-gradient(#92c886, #388b4e);
}
#search_help {
float: right;
padding-right: 10px;
background: linear-gradient(#92c886, #388b4e);
}
#top_breadcrumbs {
padding: 0 0 7px 15px;
border-bottom: 1px solid #1d6b40;
margin-bottom: 10px;
font-size: .846em
}
#top_breadcrumbs a {
font-weight: 700
}
#top_banner {
text-align: center
}
#body {
padding-bottom: .5em
}
#body:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden
}
* html #body {
height: 1px
}
*:first-child + html #body {
display: inline-block
}
#navigation,
#content {
vertical-align: top
}
#navigation {
width: 1px;
padding: 0 1.5em 0 0;
border-right: 1px solid #388b4e;
}
#navigation dl {
padding: 0;
margin: 0
}
#navigation dt {
margin: 0 0 .3em;
white-space: nowrap
}
#navigation dd {
padding: .3em 0 0;
margin: 0 0 0 .7em
}
#navigation dd strong {
font-weight: 400;
margin-left: -.7em;
padding-left: 20px;
margin-right: 20px;
background: url("https://www.smogon.com/__assets/go_arrow-Y42HOBFR.png") no-repeat left;
white-space: nowrap;
zoom: 1
}
#content_wrapper {
padding-left: 1.5em
}
#footer {
padding: 1em 0;
font-size: .846em;
text-align: center;
border-top: 1px solid #1d6b40
}
}
@-moz-document url("https://www.smogon.com/"), url("https://www.smogon.com/about"), url("https://www.smogon.com/credits"), url("https://www.smogon.com/rules"), url("https://www.smogon.com/philosophy"), url("https://www.smogon.com/privacy_policy"), url("https://www.smogon.com/dex/"), url-prefix("https://www.smogon.com/articles/"), url-prefix("https://www.smogon.com/ingame/"), url-prefix("https://www.smogon.com/smog/") {
/*page-7G7HQ6VK | smogon.com */
a:link,
a:visited {
color: #388b4e;
border: none;
white-space: nowrap
}
a:link:hover,
a:visited:hover {
background: #56ab56;
color: #fdecef
}
h1 {
font: 700 1.75em Trebuchet MS;
line-height: 23px;
background: url("https://www.smogon.com/__assets/koffing-VHVNPOAV.gif") no-repeat left;
padding: 0 0 0 35px;
letter-spacing: .05em;
margin: 1em 0
}
h2 {
font: 700 1.7em Trebuchet MS;
margin: .7em 0
}
h3 {
font-size: 1.35em
}
h4 {
font-size: 1.15em
}
dt {
padding: 0;
margin: 1em 0 0;
font-weight: 700
}
dd {
padding: .15em 0 0;
margin-left: .7em
}
ul {
padding-left: 1em
}
.long_list li {
padding-bottom: 1em
}
p {
margin: 0 0 1em
}
var,
code,
kbd,
pre {
font-family: Courier New, monospaced;
font-size: 1em
}
code {
display: block;
white-space: pre;
padding: .3em;
background: #fdecef;
border: 1px solid #144331
}
.s {
font-size: .846em
}
.author {
margin-top: -1.5em;
padding: 0 0 1em 35px;
font-style: italic
}
ul.damage_calculation {
list-style: none;
margin-left: 0;
padding-left: 2em;
text-indent: -1em
}
#front_top {
background: url("https://www.smogon.com/__assets/koffing-VHVNPOAV.gif") left center no-repeat;
padding: 0 0 0 26px;
margin-bottom: 1.5em
}
#front_links,
#front_news {
vertical-align: top
}
#front_links {
width: 415px;
padding-right: 1.5em
}
#front_links dl {
padding: 0 0 0 160px;
margin: 0;
min-height: 170px;
border: solid #144331;
border-width: 0 0 1px 0
}
* html #front_links dl {
height: 170px
}
#front_links dt {
height: 23px;
line-height: 23px;
background: url("https://www.smogon.com/__assets/koffing-VHVNPOAV.gif") left center no-repeat;
padding: 0 0 0 26px;
margin: 1em 0 .3em;
font-size: 1.05em
}
#front_links dd {
padding: 0;
margin: 0 0 1em
}
#front_links ul {
list-style: none;
padding: 0;
margin: 0 0 .7em
}
#front_links li {
padding-left: 20px
}
#front_learn {
border-width: 1px 0!important;
background: url("https://www.smogon.com/__assets/front_learn-YEU33VBH.png") left no-repeat
}
#front_learn li {
background: url("https://www.smogon.com/__assets/bullet_red-FN7XVGPO.png") no-repeat left
}
#front_train_battle {
background: url("https://www.smogon.com/__assets/front_train_battle-RRCCHD35.png") left no-repeat
}
#front_train_battle li {
background: url("https://www.smogon.com/__assets/bullet_blue-MDEYA5XJ.png") no-repeat left
}
#front_participate {
background: url("https://www.smogon.com/__assets/front_participate-HNABPHUO.png") left no-repeat
}
#front_participate li {
background: url("https://www.smogon.com/__assets/bullet_green-LBX7QV22.png") no-repeat left
}
#front_news h1 {
position: relative;
padding: 0 0 0 53px;
background: url("https://www.smogon.com/__assets/news-XYZ2JSTX.png") no-repeat;
height: 24px;
line-height: 24px
}
form fieldset {
margin: 0 0 .7em;
padding: .5em 0 0 1em;
border: solid #144331;
border-width: 1px 0 0 0
}
form legend {
font-weight: 700;
color: #666
}
form label {
white-space: nowrap
}
form label em {
font-style: normal;
color: #1d6b40
}
table {
margin: 1em 0;
width: 100%
}
table caption {
margin: 0 0 .7em;
font-weight: 700
}
table.sortable {
border-spacing: 0;
border-collapse: collapse;
border: solid #1d6b40;
border-width: 1px
}
table.sortable td,
table.sortable th {
border: solid #1d6b40
}
table.sortable th {
border-width: 1px;
background: #388b4e;
color: #92c886;
font-size: .846em;
text-align: left;
padding: .5em;
white-space: nowrap
}
table.sortable td {
padding: .3em;
border-width: 0 1px
}
table.sortable td,
table.sortable tr.even td {
background: #fdecef
}
table.sortable .a td,
table.sortable tr.odd td {
background: #fdecef
}
table .min_width {
width: .01%
}
div.image_caption {
margin: 2em;
font-weight: 700;
font-size: .846em
}
div.image_caption img {
display: block;
margin-bottom: .7em
}
img.right {
float: right;
padding: 1em 0 1em 1em
}
.boxes {
width: 55%;
border-spacing: 0 .5em
}
.boxes img {
margin-right: .5em
}
.boxes td {
vertical-align: middle;
text-align: center
}
.boxes dl,
.boxes dt {
margin: 0
}
.boxes .box1,
.boxes .box2,
.boxes .box3,
.boxes .box4,
.boxes .box5 {
text-align: left;
padding: .7em;
border-style: solid;
border-width: 3px
}
.box1 {
background: #1d6b40;
border-color: #144331
}
.box2 {
background: #1d6b40;
border-color: #144331
}
.box3 {
background: #1d6b40;
border-color: #144331
}
.box4 {
background: #1d6b40;
border-color: #144331
}
.box5 {
background: #1d6b40;
border-color: #144331
}
}
@-moz-document url-prefix("https://www.smogon.com/dex/rb"), url-prefix("https://www.smogon.com/dex/gs"), url-prefix("https://www.smogon.com/dex/rs"), url-prefix("https://www.smogon.com/dex/dp"), url-prefix("https://www.smogon.com/dex/bw"), url-prefix("https://www.smogon.com/dex/xy"), url-prefix("https://www.smogon.com/dex/sm"), url-prefix("https://www.smogon.com/dex/ss"), url-prefix("https://www.smogon.com/dex/sv") {
/*index-5CHJVGLP | dex-data */
.theme--light {
--theme-bg-color: #fdecef;
--theme-odd-color: #c0bfbd;
--theme-odd-color-hs: 0, 0%;
--theme-odd-color-l: %;
--theme-bg-search: #fdecef;
--theme-bg-search-2: #fdecef;
--theme-border-color: #388b4e;
--theme-shadow-color: #144331;
--...