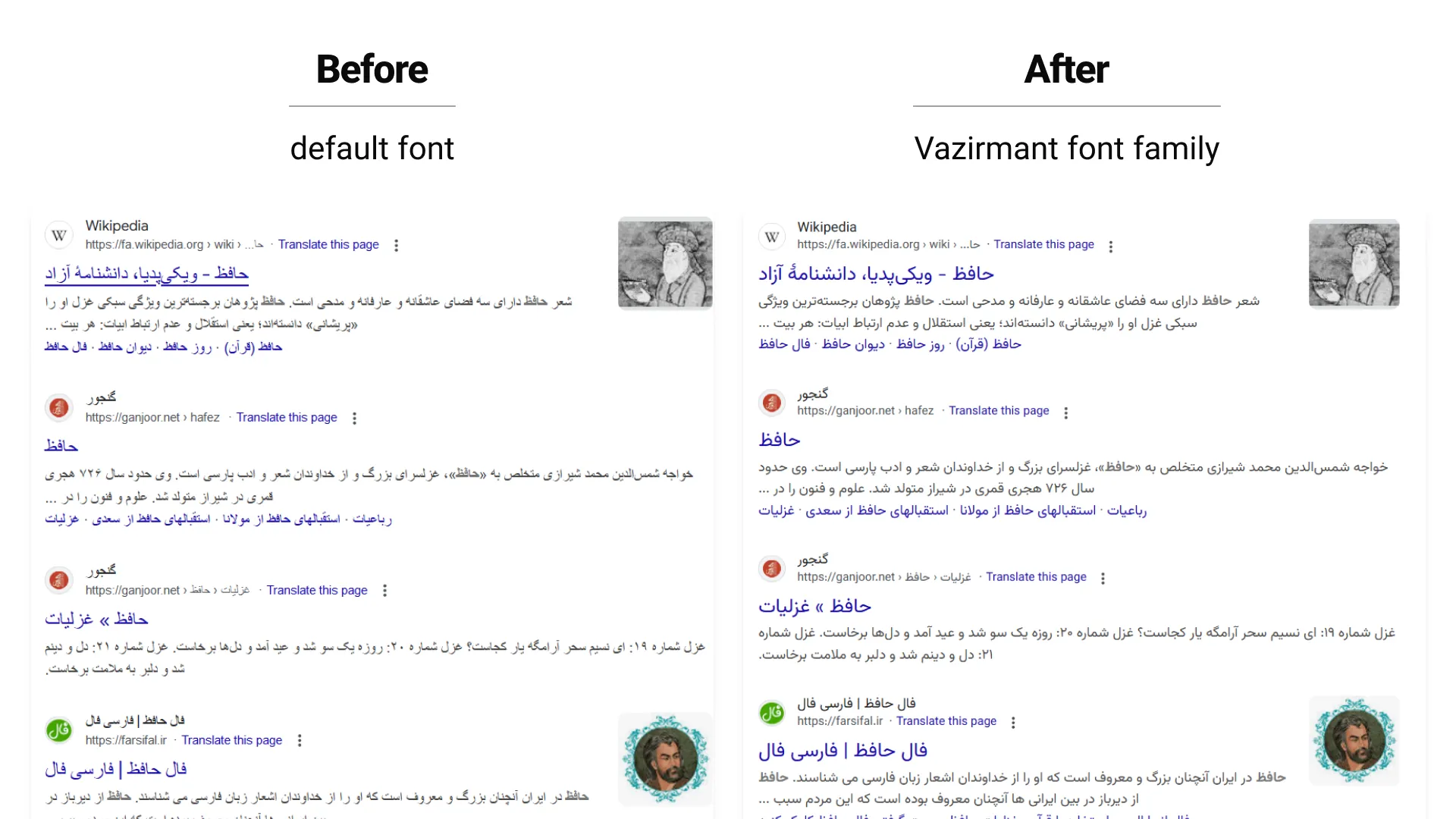
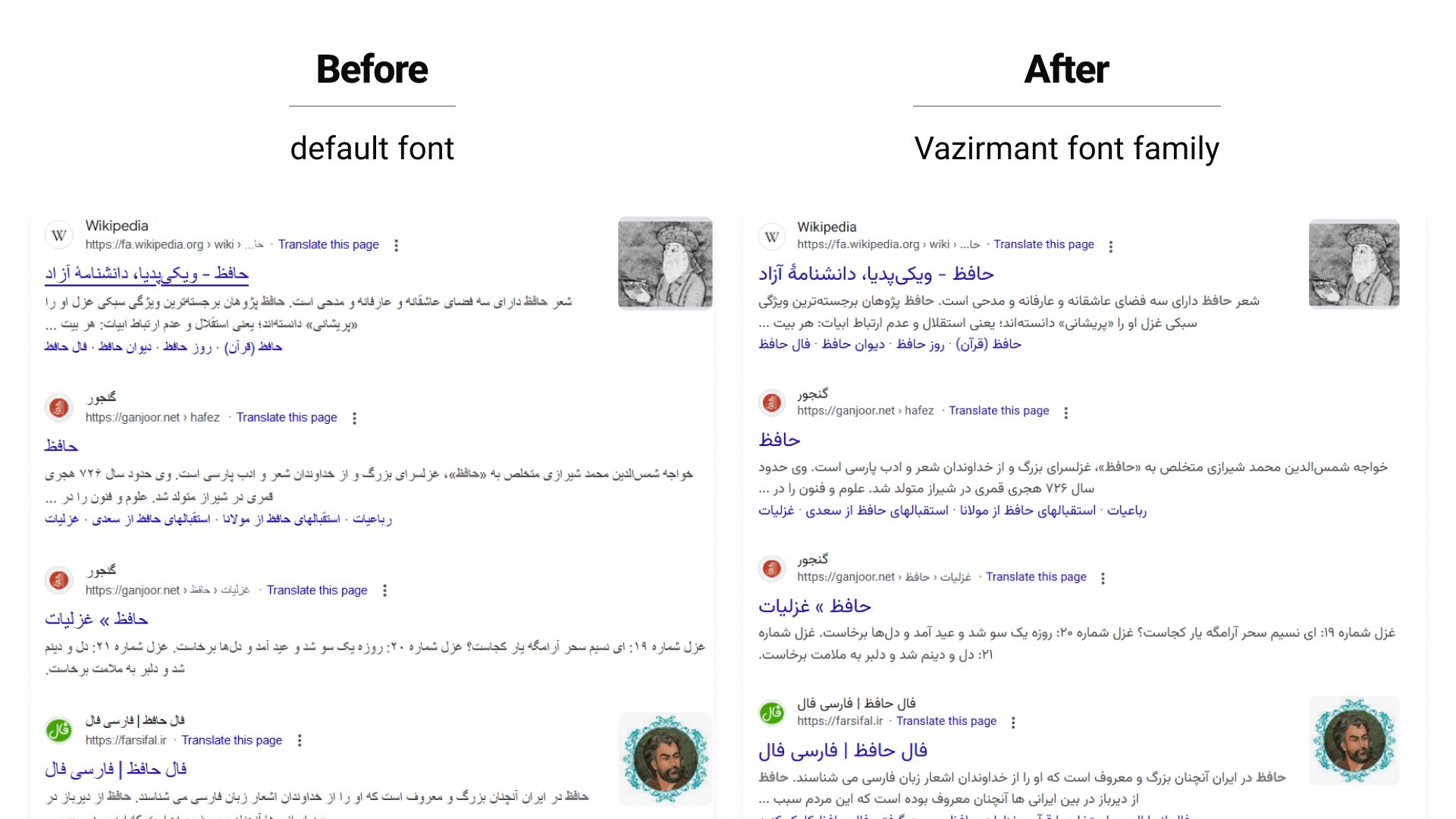
ž¦█ī┘å ┌®ž» ┘ü┘ł┘垬 ž¬┘ģž¦┘ģ ž╣┘垦žĄž▒ žĄ┘üžŁ┘ć ž▒ž¦ ž©┘ć ┘é┘ü┘ł┘垬 ┘łž▓█īž▒ ž¦ž▓ žĄž¦ž©ž▒ ž▒ž¦ž│ž¬█ī┌®ž▒ž»ž¦ž▒ ž¬ž║█ī█īž▒ ┘ģ█īŌĆīž»┘ćž» ┘ł ž¦ž▓ ž¦ž╣┘ģž¦┘ä ┘ü┘ł┘垬 ┘Š█īž┤ŌĆī┘üž▒žČ ž¼┘ä┘ł┌»█īž▒█ī ┘ģ█īŌĆī┌®┘åž».
Better Farsi Font by Mehdi

Details
AuthorMehdi
LicenseNo License
Categoryfont
Created
Updated
Code size2.0 kB
Code checksum90985a9b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Better Farsi Font
@version 20250305.16.27
@namespace https://userstyles.world/user/Mehdi
@description ž¦█ī┘å ┌®ž» ┘ü┘ł┘垬 ž¬┘ģž¦┘ģ ž╣┘垦žĄž▒ žĄ┘üžŁ┘ć ž▒ž¦ ž©┘ć ┘ü┘ł┘垬 ┘å┘łž¬┘ł ž│┘åž│ ž¬ž║█ī█īž▒ ┘ģ█īŌĆīž»┘ćž» ┘ł ž¦ž▓ ž¦ž╣┘ģž¦┘ä ┘ü┘ł┘垬 ┘Š█īž┤ŌĆī┘üž▒žČ ž¼┘ä┘ł┌»█īž▒█ī ┘ģ█īŌĆī┌®┘åž».
@author Mehdi
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.linkedin.com/"), url-prefix("https://www.google.com/"), url-prefix("https://mail.google.com/"), url-prefix("https://drive.google.com"), url-prefix("https://calendar.google.com"), url-prefix("https://x.com"), url-prefix("https://calendar.google.com"), url-prefix("https://chat.deepseek.com"), url-prefix("https://claude.ai/"), url-prefix("https://chat.mistral.ai"), url-prefix("https://www.linkedin.com/"), url-prefix("https://www.perplexity.ai/"), url-prefix("https://gemini.google.com") {
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+Arabic:wght@100..900&display=swap');
@import url('https://fonts.googleapis.com/icon?family=Material+Icons');
* {
font-family: "Noto Sans Arabic", sans-serif !important;
}
i[class*="google-material-icons"],
[class*="notranslate"][aria-hidden="true"] {
font-family: 'Material Icons' !important;
font-weight: normal !important;
font-style: normal !important;
font-size: 24px !important;
letter-spacing: normal !important;
text-transform: none !important;
display: inline-block !important;
white-space: nowrap !important;
word-wrap: normal !important;
direction: ltr !important;
-webkit-font-smoothing: antialiased !important;
}
i[class*="google-material-icons"]::before,
[class*="notranslate"][aria-hidden="true"]::before {
font-family: 'Material Icons' !important;
content: attr(text-content) !important;
}
[class^="fa-"],
[class*=" fa-"] {
font-family: "Font Awesome 6 Free" !important;
}
[dir="rtl"] .numbers {
direction: ltr;
display: inline-block;
}
}