[FR] Meilleure UX Gitlab pour les étourdi·es.
[EN] Better Gitlab UX for dizzies.
Gitlab ux by nd-

Details
Authornd-
LicenseWTFPL
Categorygit.spip.net
Created
Updated
Code size2.6 kB
Code checksum84e866bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[FR] Testé en modes sombre et clair
[EN] Tested in dark and light modes
Source code
/* ==UserStyle==
@name gitlab.ux
@namespace nd-/gitlab.ux
@description Meilleure UX Gitlab pour les étourdi·es.
@author nicod_
@version 1.0.0
==/UserStyle== */
@-moz-document url-prefix("https://git.spip.net/"), url-prefix("https://gitlab.") {
* {
scrollbar-width: auto !important;
}
/*
Inverser les boutons "Commenter" et "Ouvrir une révision"
*/
button.js-comment-button {
order: -1;
}
.edit-note .gl-button.gl-button.btn-confirm:not([disabled]) {
color: var(--gl-button-confirm-secondary-foreground-color-default);
background-color: var(--gl-button-confirm-secondary-background-color-default);
border-color: var(--gl-button-confirm-secondary-border-color-default);
}
.edit-note .gl-button.gl-button.btn-confirm-secondary:not([disabled]) {
color: var(--gl-button-confirm-primary-foreground-color-default);
background-color: var(--gl-button-confirm-primary-background-color-default);
border-color: var(--gl-button-confirm-primary-border-color-default);
}
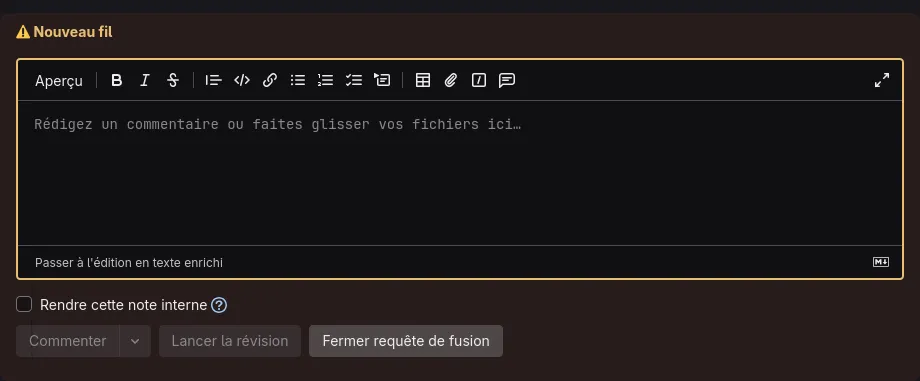
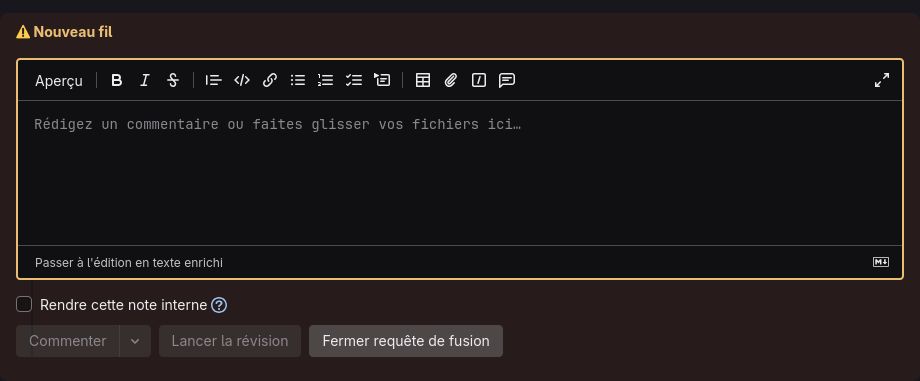
/*
Warning sur la création d'un nouveau fil s'il y a déjà des fils de discussion
*/
.js-comment-form {
background-color: #FF660010;
padding: .5rem 1rem;
border-radius: .5rem;
}
.js-comment-form .js-vue-markdown-field {
border: 2px solid var(--gl-feedback-warning-text-color);
/*padding: 0.5rem;*/
border-radius: .25rem;
}
.js-comment-form:before {
content: '⚠️ Nouveau fil';
color: var(--gl-feedback-warning-text-color);
font-weight: bold;
}
.js-comment-form .gl-button.gl-button.btn-confirm:not([disabled]) {
color: var(--gl-button-danger-primary-foreground-color-default);
background-color: var(--gl-button-danger-primary-background-color-active);
border-color: var(--gl-button-danger-primary-border-color-default);
font-weight: 500;
}
.js-comment-form .gl-button.gl-button.btn-confirm-secondary:not([disabled]) {
color: var(--gl-button-danger-secondary-foreground-color-default);
background-color: var(--gl-button-danger-secondary-background-color-default);
border-color: var(--gl-button-danger-secondary-border-color-default);
}
/*
Commentaires plus visibles dans la vue "activités"
*/
.event-item .event-body .event-note {
word-wrap: break-word;
background-color: var(--gl-action-confirm-background-color-focus);
padding: 0.35em;
}
}