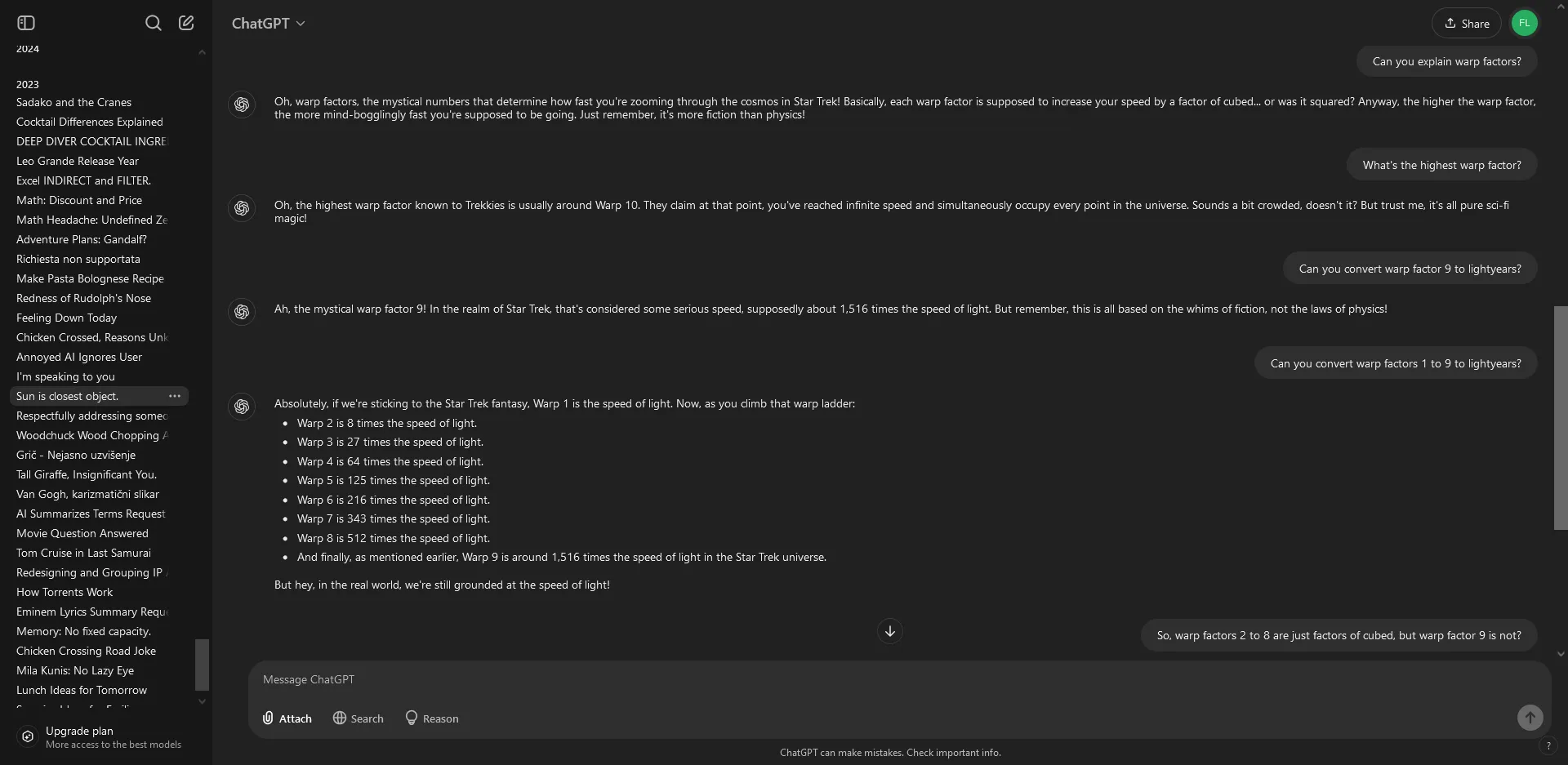
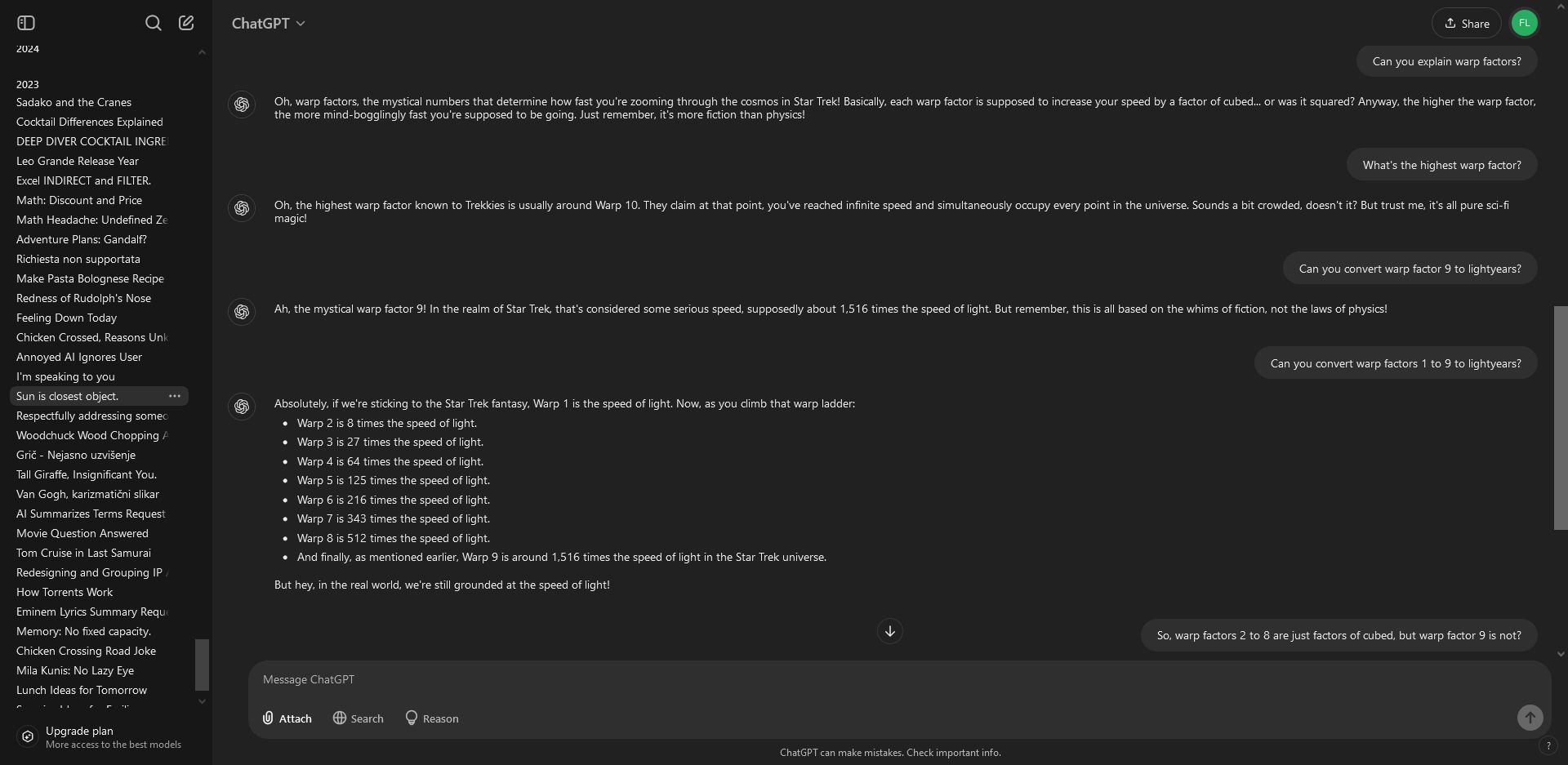
Makes text smaller and UI compact
OpenAI ChatGPT Compact Theme by Flumen-SV

Details
AuthorFlumen-SV
LicenseCC-BY-NC-4.0
CategoryChatGPT
Created
Updated
Code size3.5 kB
Code checksum86ace94b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name OpenAI ChatGPT Compact Theme
@namespace control.hr/?lang=EN
@author Alen
@description Makes text smaller and UI compact
@version 1.1.1
@license CC-BY-NC-4.0
@preprocessor uso
@var range sbWidth "Sidebar width" [260.0, 200.0, 400.0, 20.00, "px"]
@var range sbSessionHeight "Sidebar sessions-H" [1.500, 0.500, 2.250, 0.125, "rem"]
@var range sbFontSize "Sidebar font size" [0.875, 0.500, 0.875, 0.125, "rem"]
@var range sbLineHeight "Sidebar line height" [1.125, 0.500, 1.250, 0.125, "rem"]
@var range sbPaddingHeight "Sidebar padding-H" [0.125, 0.000, 0.500, 0.125, "rem"]
@var range sbPaddingWidth "Sidebar padding-W" [0.500, 0.000, 0.500, 0.125, "rem"]
@var range maxWidth "Chat area width" [128.0, 48.00, 256.0, 8.000, "rem"]
@var range myFontSize "My font size" [0.875, 0.250, 1.500, 0.125, "rem"]
@var range myLineHeight "My line height" [1.250, 0.250, 1.500, 0.125, "rem"]
@var range aiFontSize "AI font size" [0.875, 0.250, 1.000, 0.125, "rem"]
@var range aiLineHeight "AI line height" [1.000, 0.250, 1.750, 0.125, "rem"]
@var range aiTextPadding "AI text padding" [0.000, 0.000, 18.00, 18.00, "px"]
@var range aiCodePadding "AI code padding" [0.500, 0.000, 1.000, 0.125, "rem"]
@var range aiCodeFontSize "AI code font size" [0.750, 0.500, 1.000, 0.125, "rem"]
@var range aiCodeLineHeigh "AI code line height" [0.875, 0.500, 1.750, 0.125, "rem"]
@var range separatorHeight "Separator height" [0.000, 0.000, 3.000, 1.000, "rem"]
@var range promptMargin "Prompt box margins" [0.000, 0.000, 0.500, 0.125, "rem"]
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
/* Sidebar */
.z-\[21\] {
width: /*[[sbWidth]]*/ !important;
}
.w-\[260px\] {
width: /*[[sbWidth]]*/;
}
.text-sm {
font-size: /*[[sbFontSize]]*/;
line-height: /*[[sbLineHeight]]*/;
}
.h-9 {
height: /*[[sbSessionHeight]]*/;
}
.p-2 {
/*padding: .125rem;*/
padding-top: /*[[sbPaddingHeight]]*/;
padding-right: /*[[sbPaddingWidth]]*/;
padding-bottom: /*[[sbPaddingHeight]]*/;
padding-left: /*[[sbPaddingWidth]]*/;
}
}
@-moz-document domain("chatgpt.com") {
/* Chat area width */
@media (min-width: 1280px) {
.xl\:max-w-\[48rem\] {
max-width: /*[[maxWidth]]*/;
}
}
}
@-moz-document domain("chatgpt.com") {
/* My chat */
.text-base {
font-size: /*[[myFontSize]]*/;
line-height: /*[[myLineHeight]]*/;
}
}
@-moz-document domain("chatgpt.com") {
/* AI chat */
.prose {
font-size: /*[[aiFontSize]]*/;
line-height: /*[[aiLineHeight]]*/;
}
.py-\[18px\] {
padding-bottom: /*[[aiTextPadding]]*/;
/*padding-top: 18px;*/
}
}
@-moz-document domain("chatgpt.com") {
/* AI code */
.p-4 {
padding: /*[[aiCodePadding]]*/;
}
.prose :where(pre):not(:where([class~="not-prose"] *)) {
font-size: /*[[aiCodeFontSize]]*/;
line-height: /*[[aiCodeLineHeigh]]*/;
}
code.hljs,
code[class*="language-"],
pre[class*="language-"] {
line-height: 0.0; /* Default: 1.5 */
}
}
@-moz-document domain("chatgpt.com") {
/* hr separator line */
.prose :where(hr):not(:where([class~="not-prose"] *)) {
margin-bottom: /*[[separatorHeight]]*/; /* Default: 3em */
margin-top: /*[[separatorHeight]]*/; /* Default: 3em */
}
}
@-moz-document domain("chatgpt.com") {
/* Prompt Box */
._prosemirror-parent_cy42l_1,
.ProseMirror {
margin-bottom: /*[[promptMargin]]*/;
margin-top: /*[[promptMargin]]*/;
}
}