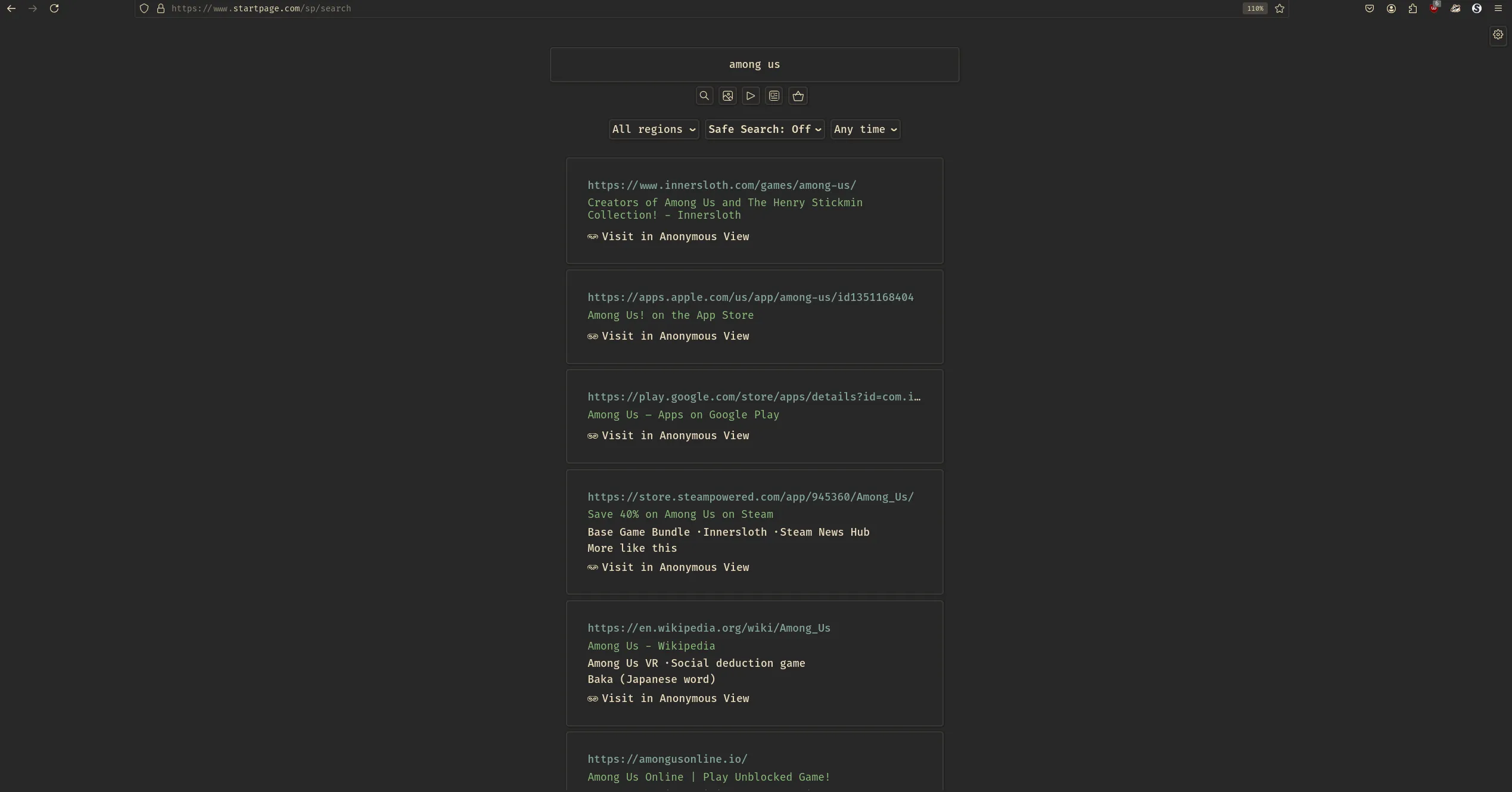
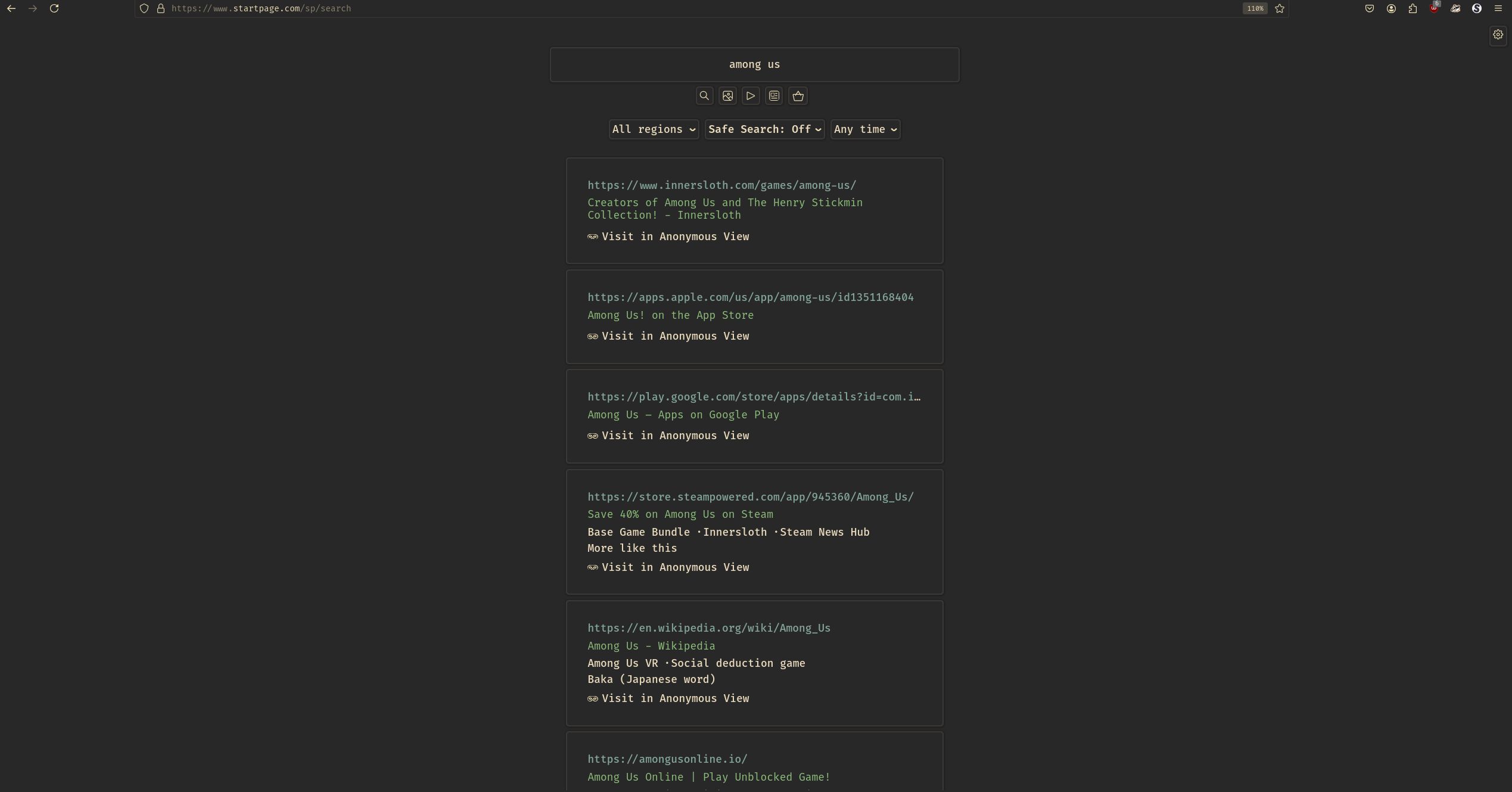
Removes and restructures a lot of UI
Follows Gruvbox Dark Medium
Ultra-minimal Startpage gruvbox by caffeine01

Details
Authorcaffeine01
LicenseMIT
Categorystartpage.com
Created
Updated
Code size6.6 kB
Code checksumcf2ad88c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
lmao
Source code
/* ==UserStyle==
@name Ultra-minimal startpage gruvbox
@namespace https://github.com/caffeine01
@author caffeine
@description `Gruvbox Medium FTW`
@version 1.0.0
@license MIT
@preprocessor uso
==/UserStyle== */
@-moz-document domain(startpage.com) {
/* Global Styles */
* {
background: #282828 !important;
color: #ebdbbd !important;
border-radius: 4px !important;
font-family: "Fira Code";
font-size: 16px !important;
font-weight: 500;
transition: ease 0.5s !important;
}
/* -------------------------------------------
Element-specific adjustments
------------------------------------------- */
/* Remove border from .ss-gl-result */
.ss-gl-result {
border: 0;
}
/* Calculator-related rules */
.calculator-qi__display-wrapper,
.calculator-qi-desktop__button,
.calculator-qi__input-wrapper,
.region-filter-input-container > * {
border: unset !important;
}
.calculator-qi-desktop__button {
padding: 4px !important;
}
/* Common styling: margin, border and box-shadow */
.calculator-qi,
.region-filter-input-container,
.image-container,
.result,
button,
.css-15wd48o,
.css-135kece,
.e1fdrujs0,
.dropdown-display,
.dropdown__modal,
.css-1reu86f,
.shopping-product-card,
.article,
.search-form-container {
margin: 8px !important;
border: 2px solid #3c3836 !important;
box-shadow: 0 0 2px 2px rgba(32, 32, 32, 1) !important;
}
/* Safe search and dropdown-select styling */
.safe-search-filter,
.css-1l7lsog .dropdown-select,
.css-u11pz .dropdown-select {
height: unset !important;
padding: 4px !important;
margin: 3px 4px 3px 4px !important;
border: 2px solid #3c3836 !important;
box-shadow: 0 0 2px 2px rgba(32, 32, 32, 1) !important;
}
.css-1l7lsog .dropdown-select,
.css-u11pz .dropdown-select {
max-width: unset !important;
}
/* See-more, dictionary, visit-website-btn and overlay-modal */
.see-more,
.dictionary,
.visit-website-btn,
.overlay-modal {
border: 2px solid #3c3836 !important;
box-shadow: 0 0 2px 2px rgba(32, 32, 32, 1) !important;
}
/* Link colors */
.link-text {
color: #83a598 !important;
}
.link-text:hover {
color: #458588 !important;
}
.link-text:visited {
color: #d3869b !important;
}
.result-title > * {
color: #8ec07c !important;
}
/* Titles and content padding */
.title {
margin: 8px !important;
border-bottom: none !important;
}
.article,
.result {
padding: 2rem !important;
}
.image-container {
margin: 8px !important;
}
/* Hover effects */
.shopping-product-card:hover,
.css-15wd48o:hover,
.article:hover,
.image-container:hover,
.result:hover {
transform: translateY(-5px);
}
/* Layout centering for major containers */
#main,
header,
.pagination,
.pagination-container,
.inline-nav,
.css-1kbyjc8,
main {
display: block !important;
margin: auto !important;
justify-content: center !important;
}
#filters-container,
main {
padding-top: unset !important;
}
/* Flex layout for various navigation and form groups */
.ss-gl-result,
.css-1kbyjc8,
#filters-container,
.inline-nav,
.pagination-container,
.categories,
.search-form,
.search-form-input,
.search-input-container,
.pagination {
display: flex !important;
flex-direction: row !important;
justify-content: center !important;
text-align: center !important;
-moz-box-align: center !important;
}
/* Remove padding/margin for several header and form elements */
.css-106bgsd,
.header-nav-img-container,
.header-inner-container,
.filters,
.search-form,
.settings,
.header-search-form,
.search-input-container {
padding: unset !important;
margin: 0 !important;
}
/* Adjust child margins */
.css-azj6lu > * {
margin: 4px 0 !important;
}
/* Hide a large set of elements */
.startpage-logo,
.nav-container.css-1rlv5cb,
.home-hero-tagline,
.css-g0a122,
.footer-above-the-fold.css-mhw2u3,
.btns.css-s5xdrg,
.top-nav-container.css-1dfoan3,
.css-vh5nmu,
.css-zjik7 > div,
.description,
.bg-disclaimer-container,
.feedback-serp-container.css-162gbbt,
.w-gl-attribution.css-ddakpz,
.skip-to-main-content-link,
.home-btn-logo,
footer,
.pa-bg,
.css-4cl4pm,
.hamburger-button,
.css-xzfsr8,
.mobile-nav,
.sxpr-wiki-qi,
.css-1j5r2ie,
.footer-above-the-fold,
.feedback-widget,
#sidebar > * {
display: none !important;
height: 0 !important;
width: 0 !important;
margin: 0 !important;
}
/* Padding & margin for .css-1reu86f and buttons */
.css-1reu86f,
button {
padding: 4px !important;
margin: 3px 4px !important;
}
/* SVG styling */
circle,
rect,
line,
svg > path {
fill: transparent !important;
stroke: #ebdbb2 !important;
stroke-width: 0.07rem;
}
/* Header styling */
header {
position: inherit !important;
margin-top: 0 !important;
padding: 2rem 2rem 8px !important;
background-color: #282828 !important;
}
.settings-button {
position: absolute;
top: 4px;
right: 4px;
}
/* Additional spacing adjustments */
.dictionary,
.pagination {
padding: 2rem !important;
}
#form-container,
.css-14qqhyg,
.filter-relative-container {
margin: 8px !important;
width: 100% !important;
}
.css-1qmr6ab {
display: flex !important;
width: 100% !important;
}
.css-15wd48o,
.css-135kece {
padding: 16px !important;
}
.css-1uwxt1i {
width: unset !important;
}
/* Placeholder and margin fixes */
.css-oyreu5 {
margin: unset;
}
.css-oyreu5::placeholder {
text-align: center;
color: #a89984;
}
.css-1szn8ke {
margin-top: -8px;
}
/* Final container padding */
main,
#filters-container {
padding: 8px !important;
}
}