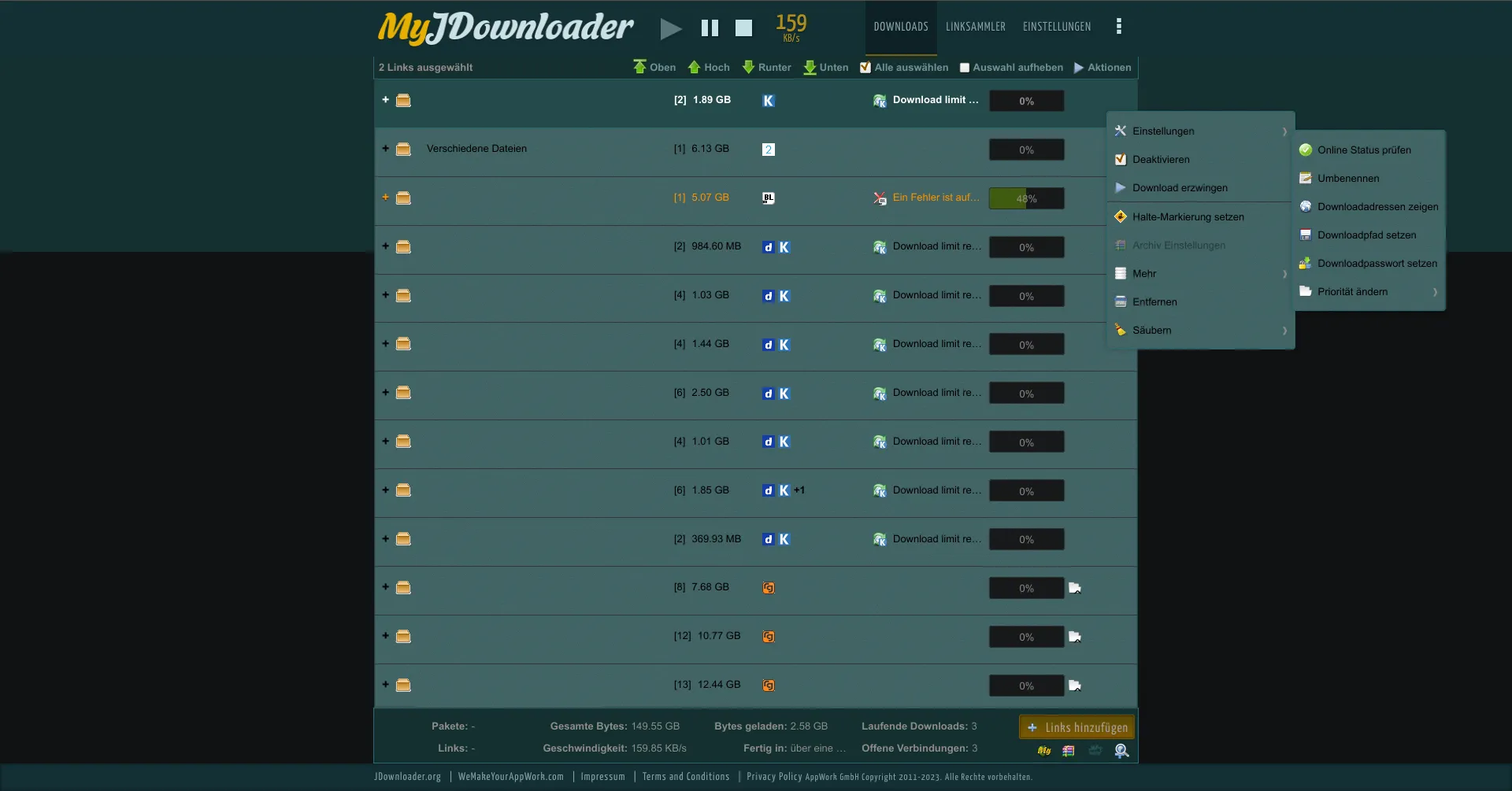
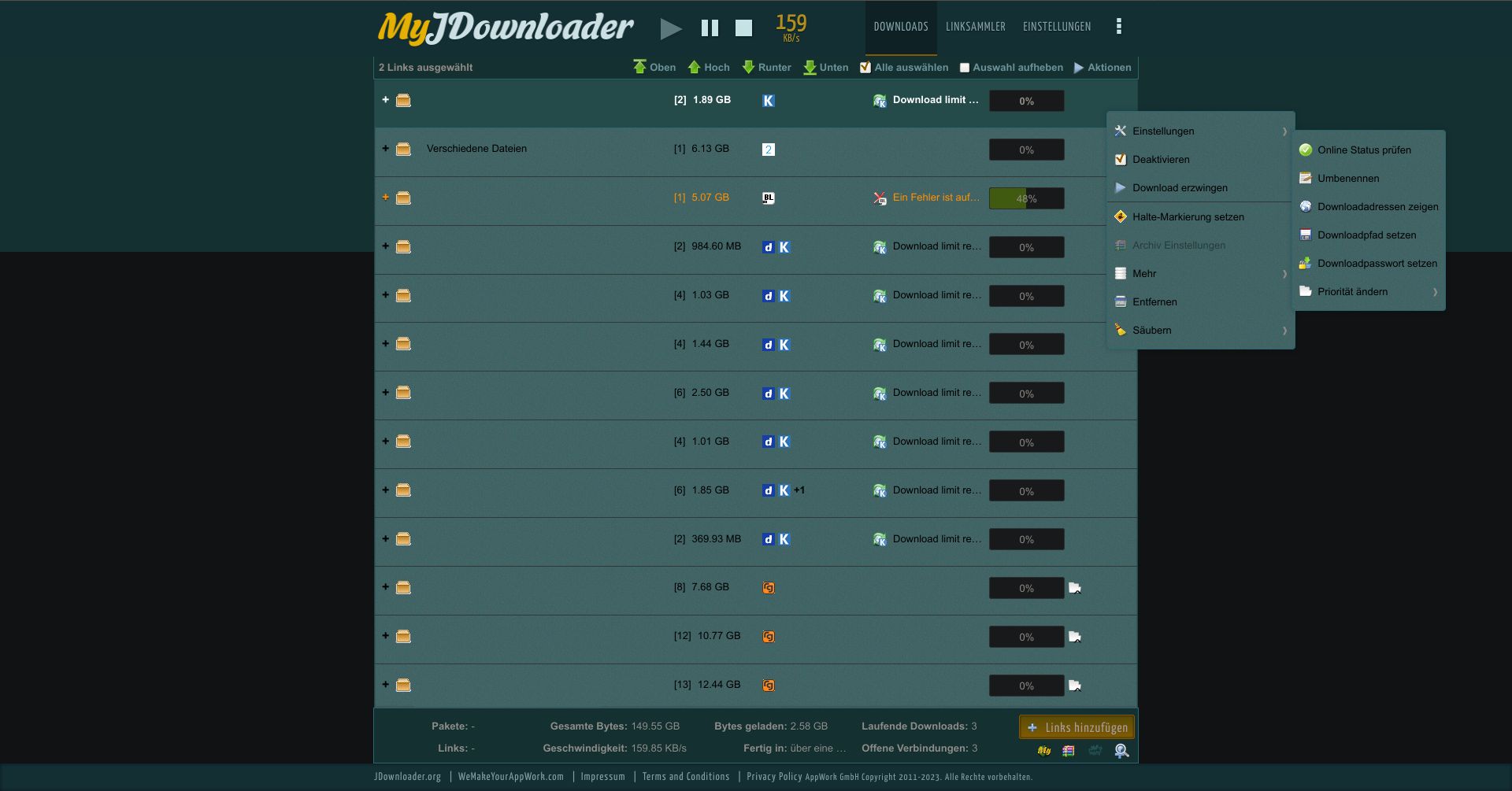
Style changes to be compatible with the Dark Reader extension
My.JDownloader.org Dark Reader compat by Lucki
Mirrored from https://github.com/Lucki/userstyles/raw/refs/heads/master/my.jdownloader.org%20dark%20reader%20compat.user.css

Details
AuthorLucki
LicenseMIT
Categoryjdownloader
Created
Updated
Code size2.0 kB
Code checksum75323fc7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please raise issues in the GitHub repository.
Source code
/* ==UserStyle==
@name My.JDownloader.org Dark Reader compat
@namespace my.jdownloader.org
@version 1.1.0
@description Style changes to be compatible with the Dark Reader extension
@author Lucki
==/UserStyle== */
@-moz-document regexp("^https:\\/\\/my\\.jdownloader\\.org\\/.*#webinterface:(downloads|links|settings:.*)$") {
:root {
--color-enabled: black;
--color-disabled: #ff9100;
--color-hover-enabled: white;
}
#gwtContent {
color: var(--color-enabled);
text-shadow: none;
}
.expandButton {
color: var(--color-enabled);
}
.listRow.rowSelected {
color: var(--color-hover-enabled);
.expandButton {
color: var(--color-hover-enabled);
}
}
.listRow:hover {
color: var(--color-hover-enabled);
.expandButton {
color: var(--color-hover-enabled);
}
}
.listRowDisabled,
.listRowDisabled:hover,
.listRowDisabled.rowSelected {
color: var(--color-disabled);
text-shadow: none;
.expandButton {
color: var(--color-disabled);
}
}
.contextMenu a {
color: var(--color-enabled);
text-shadow: none;
font-weight: 100;
}
.contextMenu a:hover {
color: var(--color-hover-enabled);
text-shadow: none;
font-weight: 100;
}
/** settings page **/
/* side panel links */
a {
color: var(--color-enabled);
}
a:hover {
color: var(--color-hover-enabled);
}
/* side panel links deactivated */
.GHS0TFHET {
color: var(--color-disabled);
}
.GHS0TFHET:hover {
color: var(--color-hover-enabled);
}
/* table header */
.GHS0TFHFD {
color: var(--color-enabled);
}
/* table body */
tbody {
color: var(--color-hover-enabled);
}
input {
color: var(--color-hover-enabled);
}
}