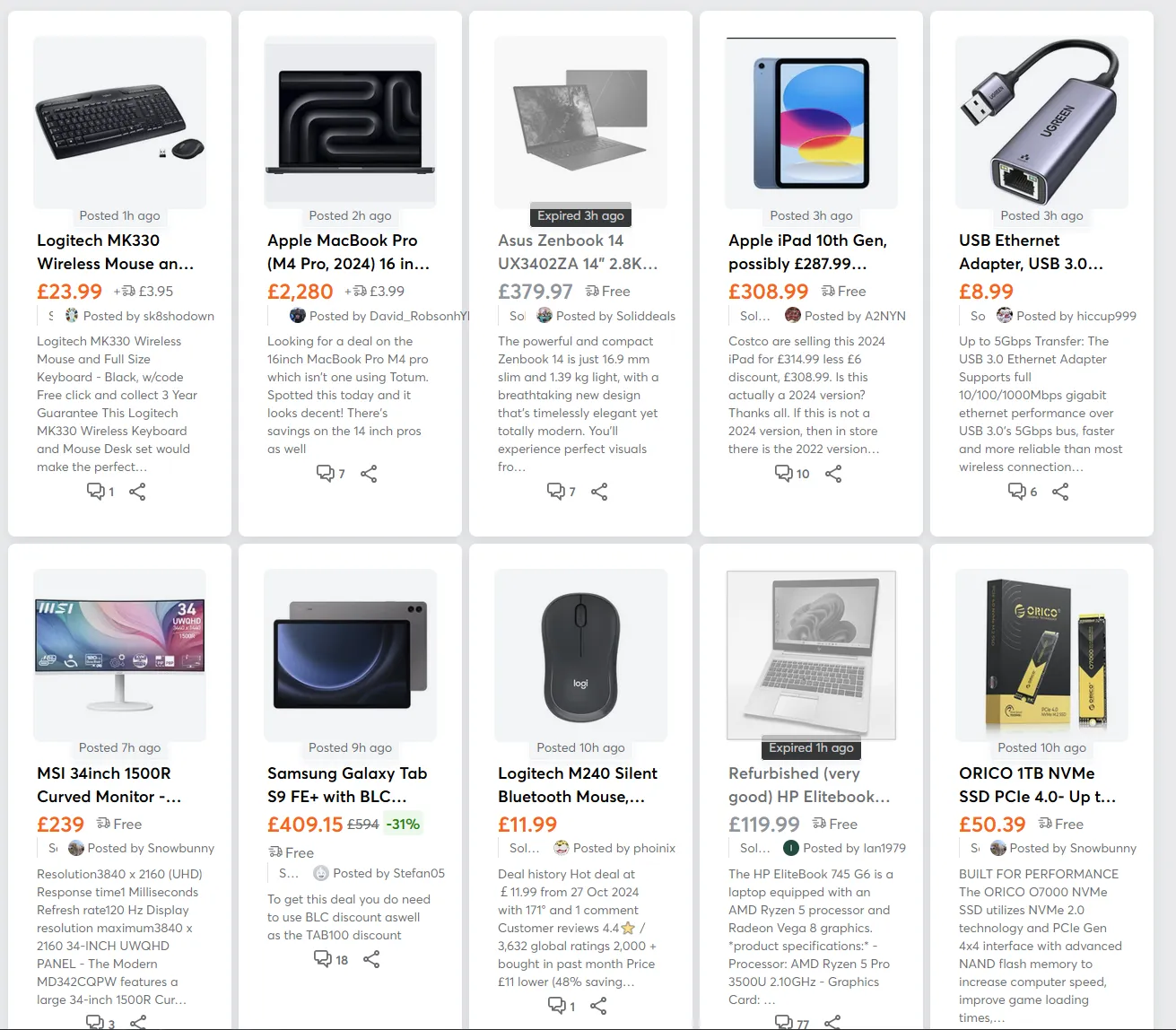
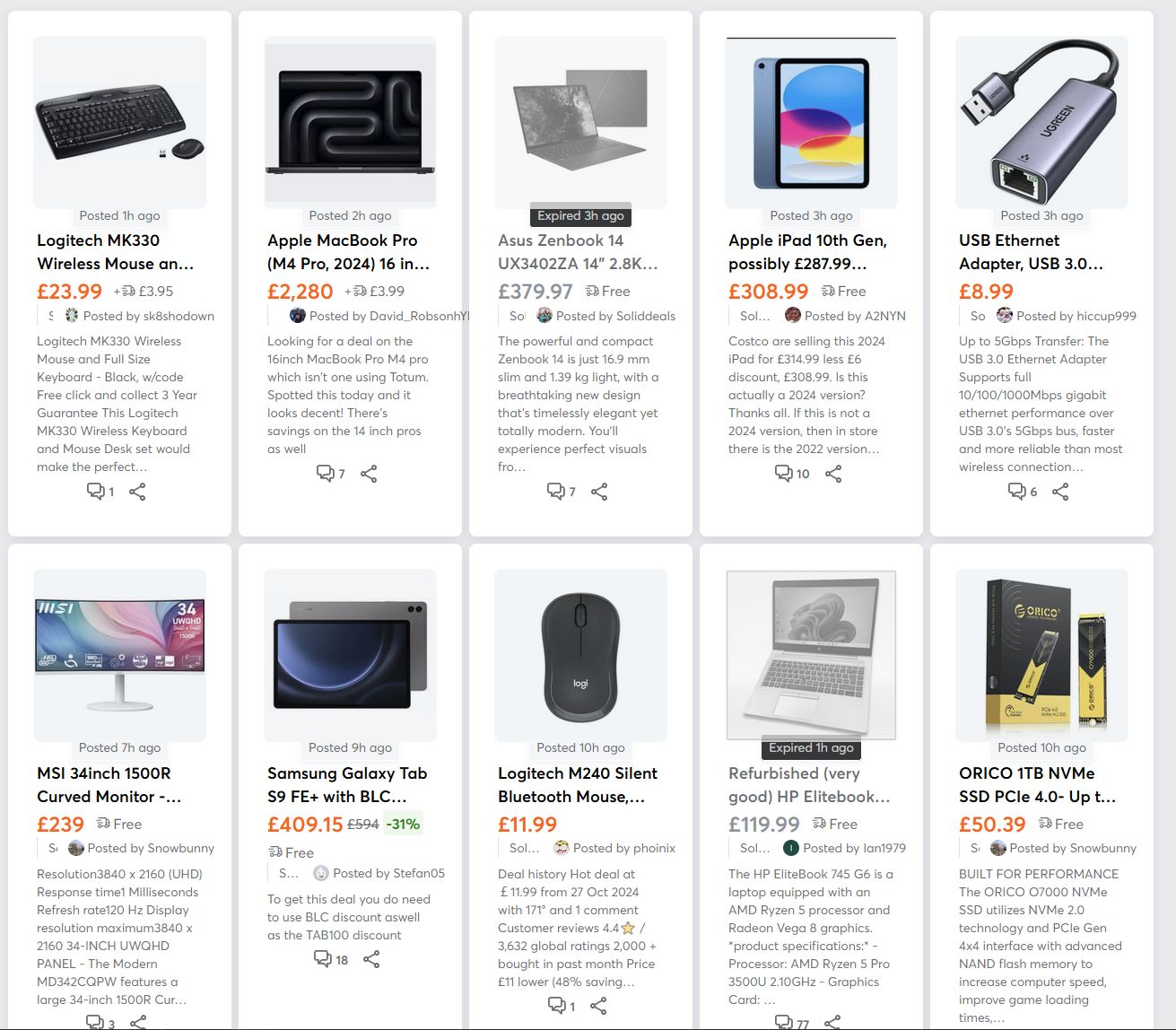
Converts the 2025 list layout to grid on HotUKDeals.com (homepage and sub-categories)
HotUKDeals Grid Layout (2025) by fugazi

Details
Authorfugazi
LicenseMIT
Categorywww.hotukdeals.com
Created
Updated
Code size3.3 kB
Code checksum7cbd2da3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: Use adblocker (uBlock Origin) to remove white-space elements left by adverts.
Source code
/* ==UserStyle==
@name HotUKDeals - Grid Layout Fix
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Converts list layouts to grid on HotUKDeals (homepage and sub-categories)
@author Fugazi
@homepageURL https://example.com
@license MIT
@preprocessor stylus
@var checkbox MOBILE_OPTIMIZE "Mobile Optimization" 1
==/UserStyle== */
@-moz-document domain("hotukdeals.com") {
/* ===== Remove Ads Only ===== */
div[id*="inListing2AdSlotPortal"], /* Remove ads */
div[class*="inListing2AdSlotPortal"],
.thread-ad,
.ad-container,
.ad-slot,
[class*="adslot"],
[id*="adslot"],
[class*="ad-slot"],
[id*="ad-slot"] {
display: none !important;
}
/* ===== Hide Vote Boxes Only on Listing Pages ===== */
.thread--type-list .threadCardBadge,
.thread--type-list .threadCardBadge--new,
.thread--type-list .thread-numberBadge,
.thread--type-list .vote-box,
.thread--type-list .cept-vote-box {
display: none !important;
}
/* ===== Remove Get Deal Buttons ===== */
.footerMeta-actionSlot,
.threadListCard-footer-action {
display: none !important;
}
/* ===== Reset Layout Containers ===== */
.page-content > div,
.page-content-container > div,
.page-center.listLayout,
.listLayout-main.aGrid {
display: block !important;
}
/* Force Grid Layout on Tag Pages */
.thread--type-list.space--b-3.space--t-3 {
display: grid !important;
grid-template-columns: repeat(5, minmax(200px, 1fr)) !important;
gap: 0.5rem !important;
padding: 0.5rem !important;
margin: 0 !important;
}
/* ===== Grid Layout Configuration ===== */
.listLayout-main,
.cept-widget-list,
.tag-page-container,
.threadGrid,
.js-threadList {
display: grid !important;
grid-template-columns: repeat(5, minmax(200px, 1fr)) !important;
gap: 0.5rem !important;
padding: 0.5rem !important;
margin: 0 !important;
}
/* Ensure proper grid cell behavior */
.thread.cept-thread-item,
.threadListCard,
.card,
.tag-page-container .threadListCard,
.threadGrid-cell {
display: flex !important;
flex-direction: column !important;
width: 100% !important;
min-width: 200px !important;
margin: 0 !important;
height: auto !important;
padding: 0.5rem !important;
}
/* Image handling */
.threadListCard-image {
height: 180px !important;
width: 100% !important;
object-fit: cover !important;
}
/* Text handling */
.thread-title {
max-width: 100% !important;
word-break: break-word !important;
}
/* Hot deal indicator positioning */
.text--color-hot {
top: 10px !important;
left: 10px !important;
z-index: 2 !important;
}
/* Fix for tag pages specific containers */
.page-center {
display: block !important;
width: 100% !important;
max-width: none !important;
}
/* Ensure proper width for all containers */
.page-content,
.page-content-container {
margin: 0 auto !important;
}
/* Fix for any nested containers that might break the layout */
[class*="threadList"],
[class*="thread-list"],
.widget-list {
margin: 0 auto !important;
}
}