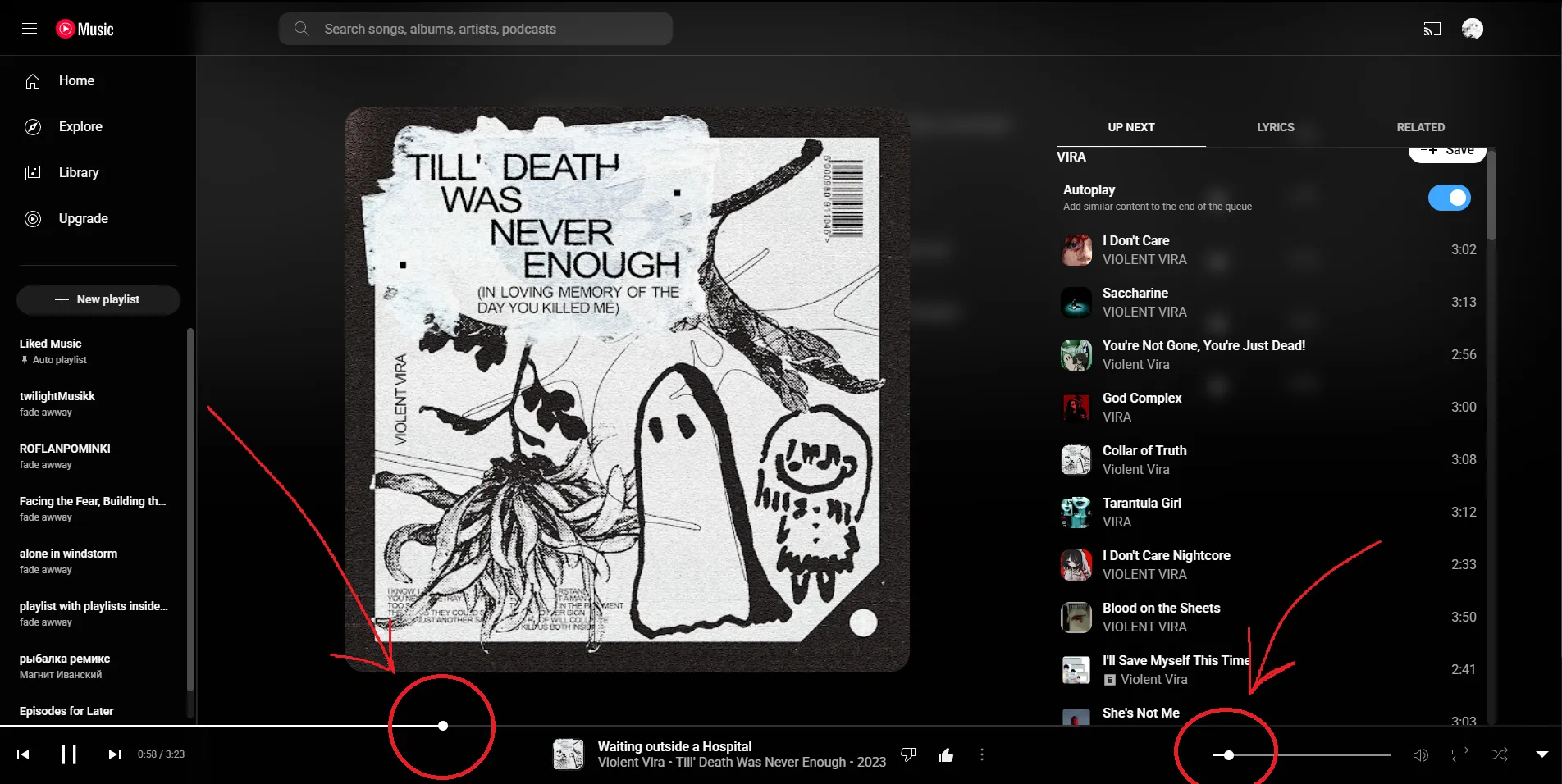
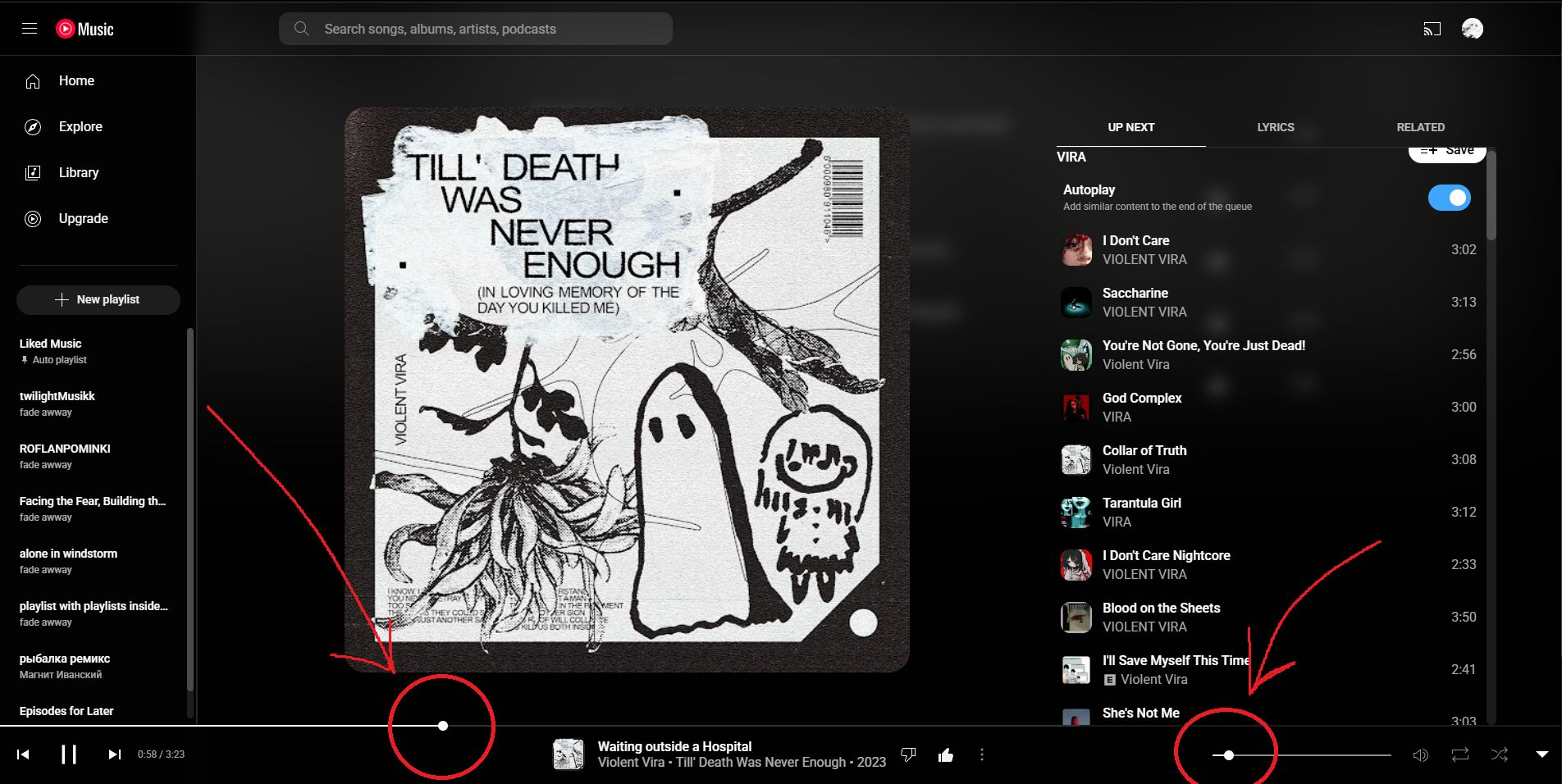
You can customize the color of the Slider Bar yourself
Your Own Slider Bar Color by idontloveuanymore

Details
Authoridontloveuanymore
LicenseMIT
Categoryyoutube
Created
Updated
Code size1.3 kB
Code checksuma3ff7772
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
/* ==UserStyle==
@name Your Own Slider Bar Color
@namespace https://github.com/idontloveuanymore
@version 1.0.0
@description You can customize the color of the Slider Bar yourself
@author idontloveuanymore
@license MIT
==/UserStyle== */
/*
https://t.me/mylousyfate
*/
@-moz-document domain("music.youtube.com") {
#sliderBar #primaryProgress {
--paper-slider-active-color: white;
--paper-progress-active-color: white;
--yt-spec-brand-button-background: white;
}
#progress-bar.ytmusic-player-bar {
--paper-slider-knob-color: white;
--paper-slider-knob-start-color: white;
--paper-slider-knob-start-border-color: white;
}
#progress-bar.ytmusic-player-bar[focused],
ytmusic-player-bar:hover #progress-bar.ytmusic-player-bar {
--paper-slider-knob-color: white;
--paper-slider-knob-start-color: white;
--paper-slider-knob-start-border-color: white;
}
.slider-knob-inner.tp-yt-paper-slider {
background-color: white;
border: white;
}
.volume-slider.ytmusic-player-bar,
.expand-volume-slider.ytmusic-player-bar {
width: 250px;
}
}