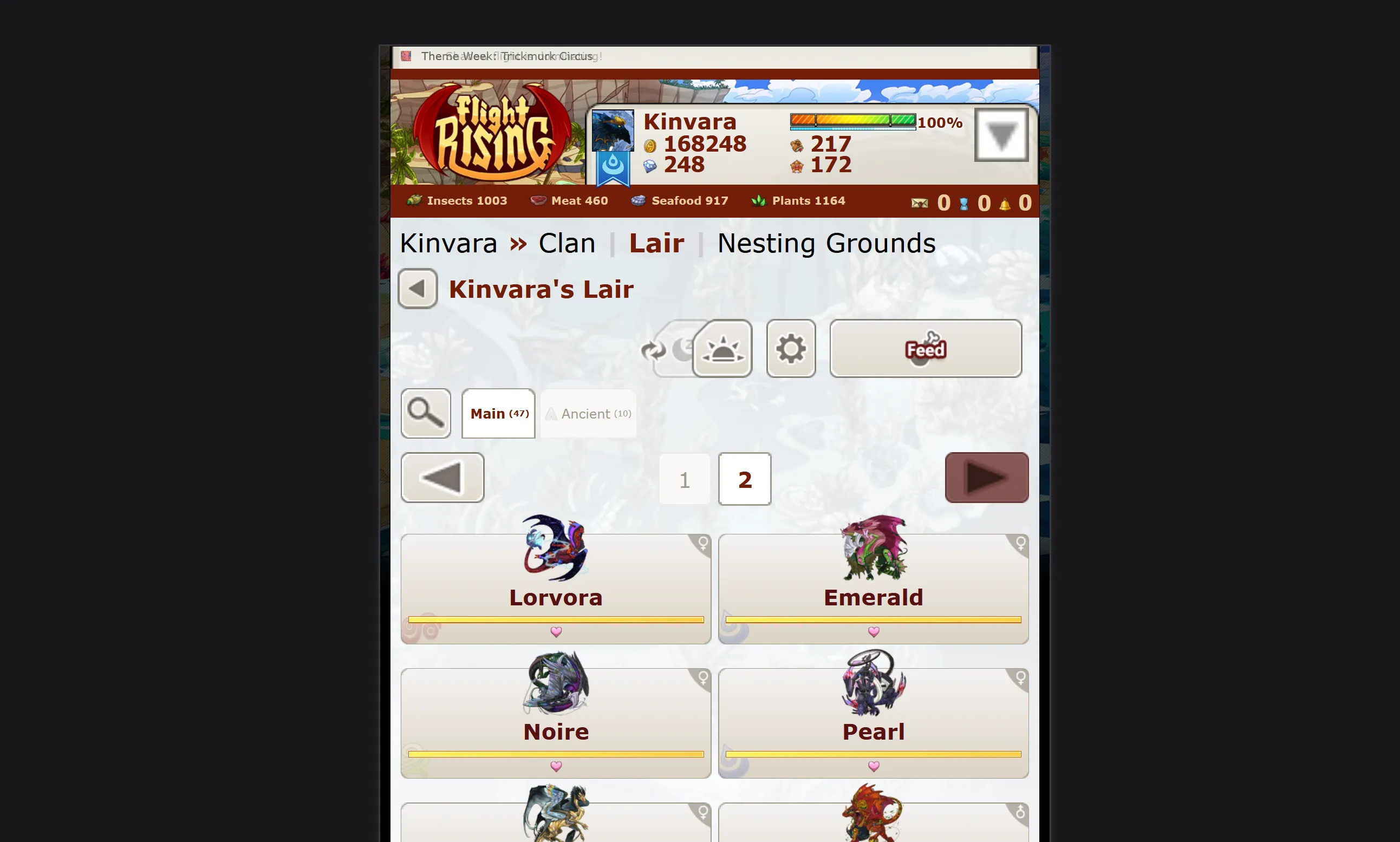
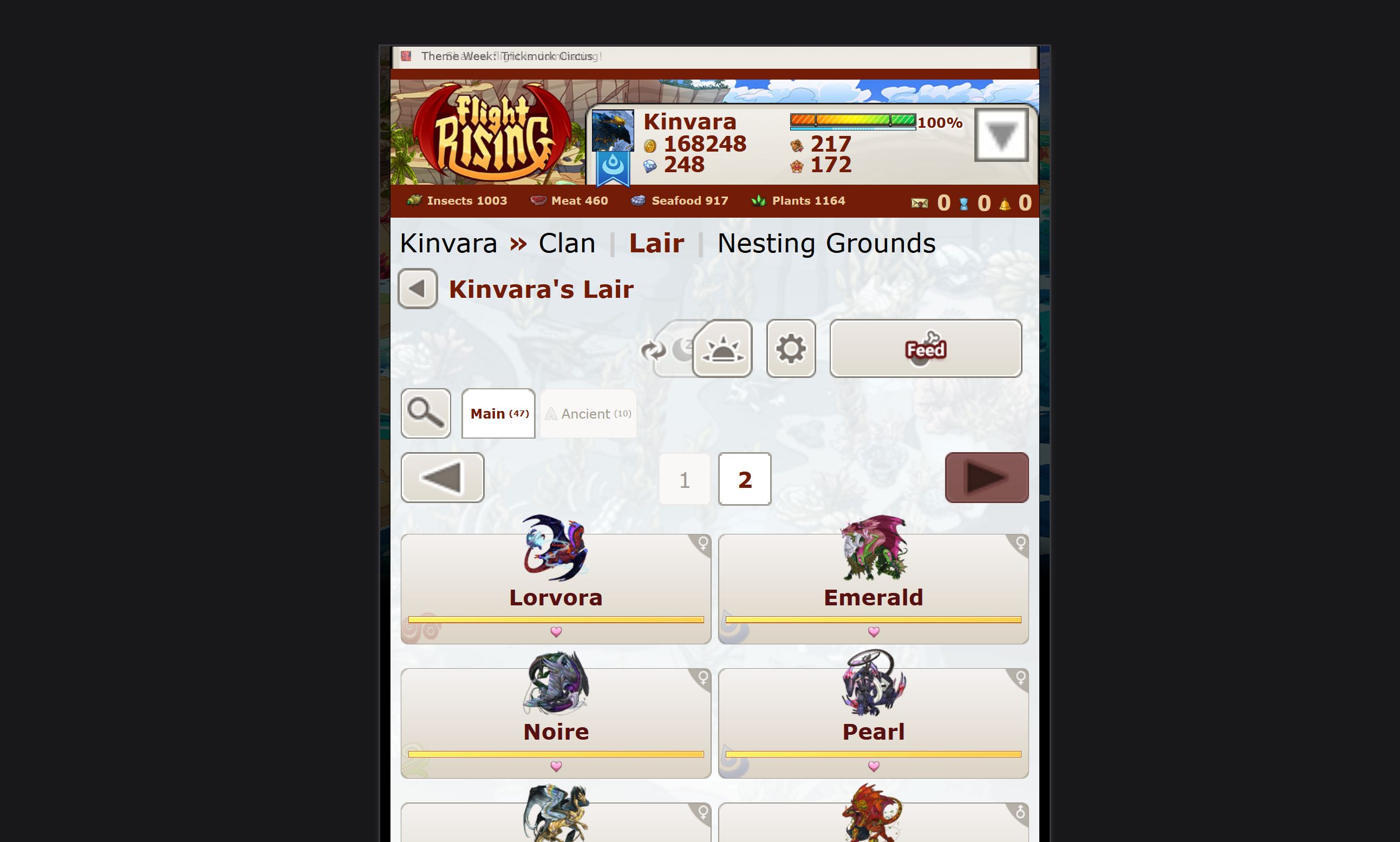
UI adjustments that make Flight Rising easier to use on mobile screens. This is still a work in progress.
Flight Rising Mobile by Kinvara

Details
AuthorKinvara
LicenseNo License
Categorywww1.flightrising.com
Created
Updated
Size38 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Flight Rising Mobile
@version 20250228.16.02
@namespace https://userstyles.world/user/Kinvara
@description UI adjustments that make Flight Rising easier to use on small screens. This is still a work in progress.
@author Kinvara
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www1.flightrising.com/") {
body {
.container {
.banner {
height: 250px;
background-color: #731d08;
background-position: 0 48px;
#logo {
bottom: 48px;
width: 280px;
top: auto;
}
#loginarea {
height: 48px;
background-image: none;
background-color: #731d08;
display: flex;
align-items: center;
.users-online {
height: 100%;
bottom: auto;
right: auto;
top: auto;
left: auto;
display: flex;
align-items: center;
.online,
.time {
font-size: 2rem;
height: 100%;
top: auto;
span,
a {
font-size: 2rem;
margin-right: 0;
img {
width: 24px;
height: 24px;
}
}
}
.time {
span:first-child {
top: 4px;
}
}
.online {
top: 4px;
left: 190px;
}
.statdiv {
bottom: auto;
height: 100%;
span {
font-size: 2rem;
}
}
div:has(> #messcnt) {
right: 200px !important;
img {
height: 40px;
width: 50px;
padding-bottom: 0;
}
}
.statdiv {
display: flex;
align-items: center;
a {
display: flex;
align-items: center;
height: 100%;
span {
height: 100%;
}
}
img {
padding-bottom: 0;
}
}
#friends,
#alerts {
img {
height: 40px;
width: 40px;
}
}
#friends {
right: 105px !important;
}
#alerts {
#alertm {
#alert {
div {
height: 100%;
}
}
}
}
}
}
#usertab,
#ticker {
span,
div,
a {
font-size: 1rem;
}
}
#ticker {
background-size: cover;
width: 100%;
height: 32px;
font-size: 1.25rem;
}
#energybar {
left: 300px;
top: 15px;
#target {
left: 130px;
color: #731d08;
font-size: 1.25rem;
}
}
#usertab {
background-size: cover;
width: 70%;
display: flex;
height: 120px;
bottom: 48px;
[data-tooltip-source="#loginbar-treasure-tooltip"] {
top: 40px !important;
}
[data-tooltip-source='#loginbar-bstcount-tooltip'] {
top: 40px !important;
left: 300px !important;
}
[data-tooltip-source='#loginbar-gems-tooltip'] {
top: 80px !important;
}
[data-tooltip-source='#loginbar-achievement-points-tooltip'] {
top: 80px !important;
left: 300px !important;
}
.tabstat {
width: 220px !important;
height: auto;
a {
font-size: 2rem;
span {
font-size: 2rem;
}
}
}
#namespan {
width: calc(100% - 100px);
a {
span {
font-size: 2rem;
}
}
div:first-of-type {
position: absolute !important;
right: 0 !important;
width: 80px;
#logbutton {
position: relative !important;
left: auto !important;
right: 0 !important;
bottom: auto !important;
width: 100%;
height: auto;
img {
width: 100%;
}
}
}
}
}
}
#content {
.contentcontainer {
.leftcolumn {
.content {
h2 {
width: 100%;
margin: 30px 0 25px 0;
height: auto;
a {
margin: 0;
img {
width: 280px;
height: auto;
}
}
}
a {
font-size: 1.5rem;
width: 30%;
margin: 0 0 20px 0;
}
}
}
}
}
}
#footer {
.copybar {
font-size: 1.5rem;
}
}
}
}
@-moz-document url("https://www1.flightrising.com/") {
body {
#content {
.contentcontainer {
display: flex;
flex-direction: column !important;
.leftcolumn {
display: flex;
flex-wrap: wrap;
width: 100%;
.content {
width: 100%;
display: flex;
flex-wrap: wrap;
column-gap: 15px;
row-gap: 15px;
h2 {
width: 100%;
margin: 20px 0 0 0 !important;
height: auto;
background: none !important;
a {
margin: 0;
img {
width: 374px;
height: 62px;
}
}
}
a {
font-size: 2rem;
width: 30%;
margin: 0 !important;
}
}
}
.rightcolumn {
width: 100%;
padding-bottom: 15px;
display: flex;
.content {
.clear {
display: none;
}
display: flex;
flex-direction: column-reverse;
align-items: center;
column-gap: 15px;
width: 100%;
div,
span,
a,
p {
font-size: 1.5rem;
}
#random-dragon {
width: 50%;
height: 480px;
background-size: 100%;
a {
img {
width: 360px;
height: 360px;
margin-top: 30px;
}
}
}
#status-box {
width: 50%;
.status-box-top {
width: 100%;
img {
width: 100% !important;
height: 60px;
}
}
#status-box-mid {
background-repeat: repeat repeat;
}
#status-box-bottom {
width: 100%;
background-size: 100%;
}
}
#bonus-ticker {
background-size: 100%;
height: 280px;
width: 50%;
.bonus-text {
display: flex;
justify-content: space-between;
.plus {
width: 100% !important;
}
}
}
}
}
.leftcolumn {
display: flex;
flex-wrap: wrap;
width: 100%;
.content {
width: 100%;
display: flex;
flex-wrap: wrap;
column-gap: 15px;
row-gap: 15px;
h2 {
width: 100%;
margin: 20px 0 0 0;
height: auto;
background: none !important;
a {
margin: 0;
img {
width: 374px !important;
height: 62px !important;
}
}
}
a {
font-size: 2rem !important;
width: 30%;
margin: 0;
}
}
}
.main {
width: 100%;
margin-bottom: 0;
.content {
width: 100%;
margin: 0;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
#home-content {
display: flex;
flex-direction: column;
align-items: center;
padding-top: 20px;
#main-content {
#frontpage-latest-news {
margin: 0;
width: 561px;
height: 93px;
padding-left: 120px;
}
}
.announcement {
width: 100%;
margin: 0;
i,
b,
p,
span,
div {
font-size: 2rem;
}
.announce-text {
.bbcode_center {
.bbcode_url {
.bbcode_img {
width: 100%;
}
}
}
}
}
.announce-separator {
width: 100%;
height: 6px;
}
}
.inner-content {
width: 100%;
padding-left: 0;
.breadcrumbs {
left: auto;
font-size: 2.4rem;
}
.menu_header {
width: 100%;
margin: 0;
.menu_content {
width: 100%;
}
}
}
}
}
}
}
}
}
@-moz-document url-prefix("https://www1.flightrising.com/lair"), url-prefix("https://www1.flightrising.com/shop-home"), url-prefix("https://www1.flightrising.com/clan-home"), url-prefix("https://www1.flightrising.com/dragon"), url-prefix("https://www1.flightrising.com/gathering"), url-prefix("https://www1.flightrising.com/nesting"), url-prefix("https://www1.flightrising.com/trading/archaeology"), url-prefix("https://www1.flightrising.com/trading"), url-prefix("https://www1.flightrising.com/clan-profile"), url-prefix("https://www1.flightrising.com/hoard"), url("https://www1.flightrising.com/wiki/wiki-home"), url("https://www1.flightrising.com/play-home") {
body {
overflow-x: hidden;
select {
font-size: 2.4rem;
option {
font-size: 1rem;
}
}
#pagetut {
display: none;
}
.itemtip,
.item-tooltip,
.common-tooltip-box {
display: none !important;
pointer-events: none !important;
}
.common-pagination {
height: 72px;
.common-pagination-arrow {
height: 72px;
width: 72px;
display: flex;
align-items: center;
justify-content: center;
padding: 0;
}
.common-pagination-pages {
height: 100%;
display: flex;
justify-content: center;
.common-pagination-page {
.common-screen-reader {
opacity: 0;
}
}
a,
span {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
width: 72px;
font-size: 2rem;
}
}
}
.ui-dialog-titlebar {
height: 72px;
font-size: 2rem;
span,
div,
a {
font-size: inherit;
}
.ui-button {
top: 15px;
height: 60px;
width: 60px;
}
}
.ui-dialog {
left: 15px !important;
min-width: calc(100% - 40px);
.common-dialog,
.ui-dialog-content,
.ui-widget-content {
max-height: none !important;
font-size: 1.5rem;
padding: 10px 15px;
span,
div,
p,
a {
font-size: 2rem;
}
button,
input {
height: 72px;
font-size: 2rem;
}
.dialog-button-tray {
display: flex;
row-gap: 15px;
column-gap: 15px;
button,
input {
height: 72px;
width: 100%;
font-size: 2rem;
}
}
#itemprev {
display: flex;
flex-direction: column;
align-items: center;
select {
width: 100%;
}
#prevcaption {
width: 100%;
}
#preview-footer {
width: 100%;
}
#preview-image {
margin-top: 15px;
}
}
#transmute-confirm-dialog-inner {
span,
p,
strong,
div {
position: relative;
right: auto;
left: auto;
bottom...