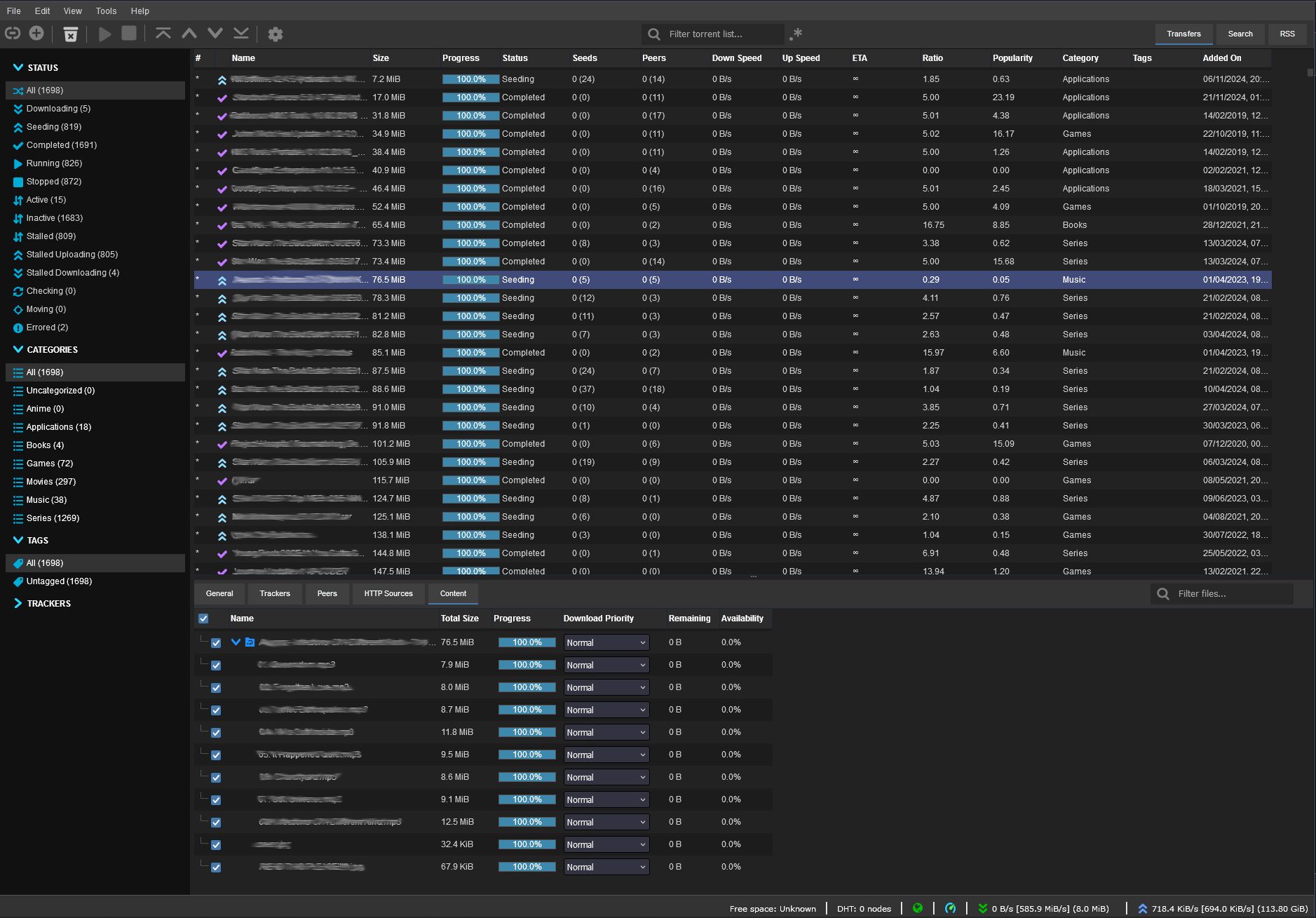
Darker and more neutral colour palette for a qBittorrent web UI. Please modify the URL to your hosted server IP.
qBittorrent Web UI - Dark Minimal by Brownz

Details
AuthorBrownz
LicenseNO-REDISTRIBUTION
Categoryhttps://www.qbittorrent.org/
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name qBittorrent Web UI - Dark Minimal
@namespace USO Archive
@author Brownz
@description `Darker and more neutral colour palette for a qBittorrent web UI. Please modify the URL to your hosted server IP.`
@version 20250205.01.29.21
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.qbittorrent.org/"),
url-prefix("http://10.101.20.11:30030/") {
/* General */
html,
body,
#Filters {
background: #111 !important;
color: #ccc;
}
a {
color: rgb(30, 160, 210) !important;
}
select {
background: rgb(50, 50, 65);
border-color: #000;
color: #eee !important;
}
input,
textarea {
color: #fff !important;
border: 1px solid;
border-color: #444;
white-space: nowrap;
}
input::placeholder {
color: #aaa !important;
}
/* Main elements */
#desktopFooter,
#desktopHeader,
#mochaToolbar {
background: #333 !important;
color: #fff !important;
}
#desktopNavbar li a {
color: #ccc !important;
border-bottom-color: #1c2538 !important;
}
#desktopNavbar li a:hover {
background: #444 !important;
}
#desktopNavbar li ul {
background: #333 !important;
background-image: none !important;
border: 1px solid #111;
border-top-color: #444;
}
#desktopNavbar li ul .divider {
border-top-color: #1a2130 !important;
}
/* Toolbar */
.mochaToolbarWrapper {
border-top-color: #222 !important;
}
#mochaToolbar {
border: none;
margin: 0;
padding: 5px 0;
background: #333 !important;
display: flex;
align-items: center;
}
#mochaToolbar .divider {
background-image: none;
border-left: 1px solid #666;
display: inline-grid;
padding-top: 0;
}
/* Filter Search */
#torrentFilesFilterToolbar,
#torrentsFilterToolbar {
position: relative;
margin: 0 auto;
}
#torrentFilesFilterToolbar::before,
#torrentsFilterToolbar::before {
content: '';
position: absolute;
left: 8px;
top: 50%;
transform: translateY(-50%);
height: 20px;
width: 20px;
background-image: url("../images/edit-find.svg");
background-size: 20px 20px;
background-repeat: no-repeat;
background-position: center;
opacity: 1;
filter: grayscale(100%);
z-index: 2;
}
#torrentFilesFilterToolbar #torrentFilesFilterInput,
#torrentsFilterToolbar #torrentsFilterInput {
border-radius: 0;
border: none;
line-height: 28px;
padding-bottom: 0;
padding-top: 0;
padding-left: 40px;
background-image: none;
background-color: #282828 !important;
border-bottom: 2px transparent solid;
transition: background-color 300ms ease-in-out, border-color 300ms ease-in-out;
}
#torrentFilesFilterToolbar #torrentFilesFilterInput:focus,
#torrentsFilterToolbar #torrentsFilterInput:focus {
background-color: #222 !important;
}
#torrentFilesFilterToolbar #torrentFilesFilterInput:not(:placeholder-shown),
#torrentsFilterToolbar #torrentsFilterInput:not(:placeholder-shown) {
border-color: var(--color-background-blue);
}
#torrentsFilterRegexBox + label {
filter: grayscale(100%);
border: none;
border-radius: 0;
cursor: pointer;
}
#torrentsFilterRegexBox:checked + label {
filter: grayscale(100%) brightness(1.5);
border: none;
background-color: transparent;
}
/* Page Content */
#pageWrapper {
border-top-color: #111 !important;
}
/* Table */
.torrentTable,
.dynamicTable {
border-color: #111 !important;
}
.torrentTable th,
.dynamicTable th {
background: #2c2c2c !important;
border-bottom: 2px solid #1c1c1c;
color: #fff !important;
}
.dynamicTable th {
border-right-color: #1c2538 !important;
}
.torrentTable tr,
.dynamicTable tr {
background: #222 !important;
color: #ccc;
}
.torrentTable tr:nth-child(even),
.dynamicTable tr:nth-child(even) {
background: #1c1c1c !important;
}
.torrentTable tr.selected,
.torrentTable tr:hover,
.dynamicTable tr.selected,
.dynamicTable tr:hover {
color: #fff !important;
}
.torrentTable tr.selected,
.dynamicTable tr.selected {
background: rgb(65, 75, 122) !important;
color: #000;
}
.torrentTable tr:hover,
.dynamicTable tr:hover {
background: #444 !important;
}
/* Toolbar tabs */
.toolbarTabs .tab-menu {
display: flex;
gap: 5px;
}
.toolbarTabs li,
.toolbarTabs li a {
background-image: none !important;
color: #fff !important;
}
.toolbarTabs li {
background: #333 !important;
border-radius: 0;
background-position: left -70px;
margin: 0 !important;
box-shadow: none;
float: none;
}
.toolbarTabs li a {
margin-left: 0 !important;
border-bottom: 2px transparent solid;
padding: 6px 17px !important;
border-radius: 0;
}
.toolbarTabs li.selected a {
background-color: var(--color-background-default);
border-color: var(--color-background-blue);
font-weight: initial;
}
.toolbarTabs li:hover:not(.selected) a {
background: #4c4c4c !important;
}
#mainWindowTabs.toolbarTabs {
padding-right: 10px;
margin: 0;
background: transparent !important;
order: 3;
}
/* Properties Panel */
#propertiesPanel_headerContent {
padding-top: 3px !important;
}
#propertiesPanel_headerContent .toolbarTabs {
background: #333 !important;
padding: 5px 0;
}
#propertiesPanel_headerContent .toolbarTabs #torrentFilesFilterToolbar {
background: #333 !important;
}
#prop_general > table {
color: #ccc;
font-weight: bold;
}
#prop_general #progress {
padding: 15px;
}
#prop_general #progress .piecesbarWrapper {
height: 25px !important;
background: black;
border: none !important;
}
#prop_general fieldset,
#watched_folders_tab tr,
#watched_folders_tab th,
#watched_folders_tab td {
border-color: #222 !important;
color: #ccc;
}
/* Panel Information */
.panel {
background: #222 !important;
border-bottom-color: #1c2538 !important;
color: #fff !important;
}
.panel-header,
.panel-headerContent,
.toolbarTabs {
background: #222 !important;
}
.panel-header {
border-bottom-color: #1c2538 !important;
}
.horizontalHandle,
.columnHandle {
background: #222 !important;
border-color: #222 !important;
}
.columnHandle:after {
transform: rotate(90deg) !important;
}
.horizontalHandle {
background-image: none !important;
}
.mochaCanvas {
display: none !important;
}
.mochaTitlebar,
.mochaTitlebar.replaced {
background: #222 !important;
border-radius: 7px 7px 0 0;
}
.mochaTitle {
color: #fff !important;
}
.mochaContentBorder {
border-top-color: #222 !important;
border-bottom-color: #222 !important;
border-bottom-width: 23px !important;
border-radius: 0 0 7px 7px;
}
.mochaContentWrapper {
background: #222 !important;
}
.mochaContent fieldset {
border-color: #1c2538 !important;
}
.mocha::after {
content: "";
display: block;
position: absolute;
top: 4px;
left: 5px;
bottom: 7px;
right: 5px;
border-radius: 7px;
box-shadow: 0 0 10px #000;
z-index: -1000;
}
.mocha#preferencesPage::after {
bottom: 6px;
}
.mochaMinimizeButton.replaced,
.mochaMaximizeButton.replaced,
.mochaCloseButton.replaced {
background-image: linear-gradient(rgba(0, 0, 0, .4), rgba(0, 0, 0, .4))!important;
border-radius: 50%;
}
.contextMenu,
.contextMenu li ul {
background: #2b2b2b !important;
border-color: #000 !important;
}
.contextMenu li a {
color: #ccc !important;
}
.contextMenu li a:hover {
background: #444 !important;
}
h2,
h3 {
color: #fff;
}
/* Sidebar Filter List */
.filterTitle {
padding-bottom: 10px;
padding-top: 10px;
}
.filterList a {
color: #ccc !important;
padding-left: 20px;
}
.filterList li.selectedFilter {
background: #333 !important;
}
.filterList li:hover {
background: #222 !important;
}
.filterList img {
filter: brightness(0) invert(.3) sepia(1) hue-rotate(140deg) saturate(14) !important;
}
/*Makes the toolbar buttons, rightclick menu and menu bar white*/
.mochaToolButton,
.contextMenu img,
#desktopNavbar img,
#addTrackersPlus {
filter: grayscale(100%) invert(100%) !important;
}
.mochaToolButton:hove...