A simple CSS-based widescreen monitor fix (1920x1080 or bigger) for PokeClicker. Don't install if you play on mobile.
[Pokeclicker] Simple Widescreen Fix by TidMiste
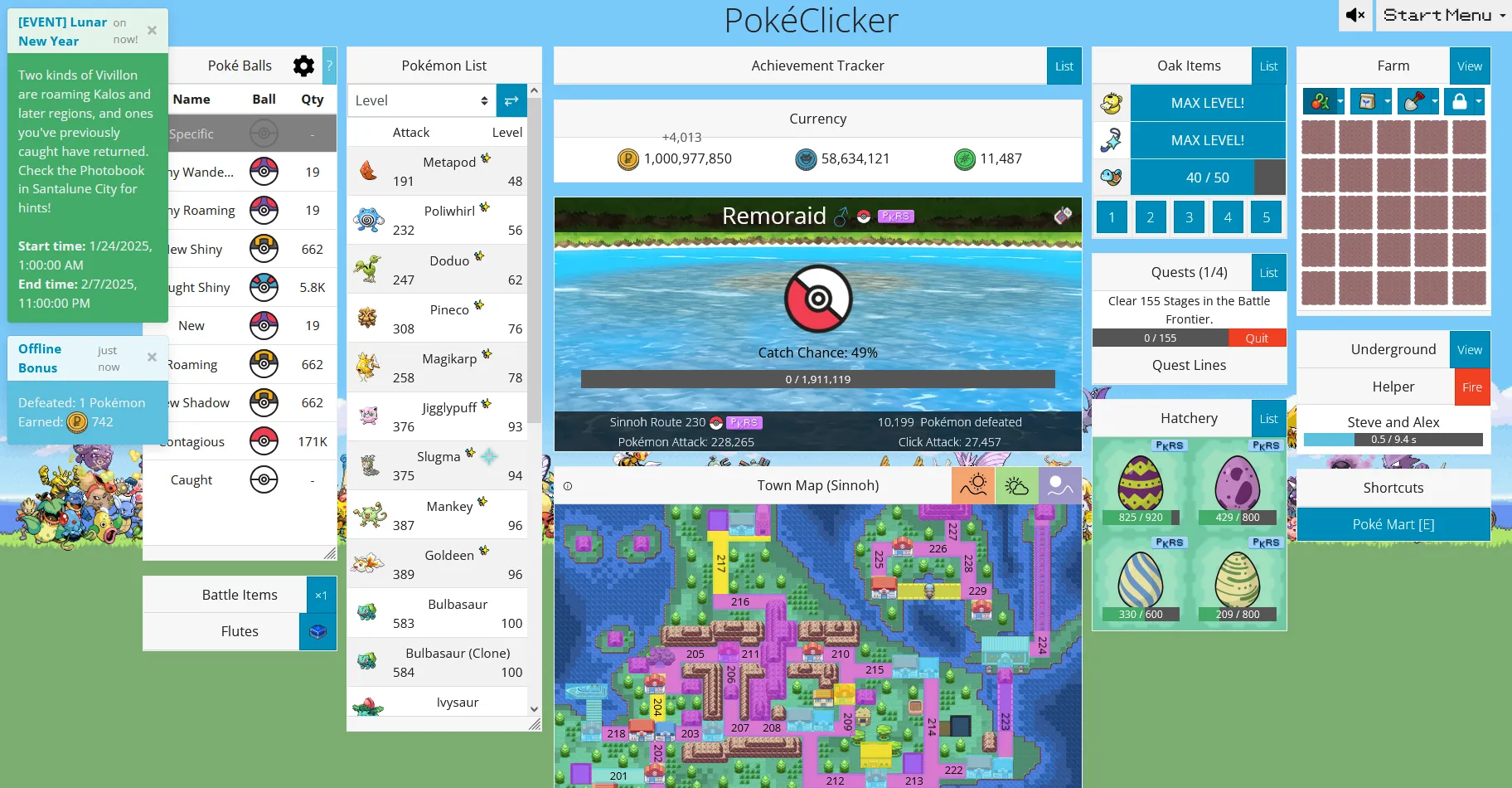
![Screenshot of [Pokeclicker] Simple Widescreen Fix](https://userstyles.world/preview/20686/1.jpeg)
Details
AuthorTidMiste
LicenseNo License
Categoryhttps://www.pokeclicker.com/
Created
Updated
Code size1.2 kB
Code checksum14ee12c6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-Adds two more columns for various modules, and wraps the modules vertically
-Widens all columns
-Decreased width of toast notifications
-Reduced padding
Source code
/* ==UserStyle==
@name [Pokeclicker] Simple Widescreen Fix
@namespace userstyles.world/user/TidMiste
@version 1.0.0
@description A simple CSS-based widescreen monitor fix (1920x1080 or bigger). Don't install if you play on mobile.
@author TidMiste
==/UserStyle== */
@-moz-document url-prefix("https://www.pokeclicker.com/") {
#game {
width: 1800px !important;
max-width: 1800px !important;
}
#left-column, #middle-column, #right-column {
max-height: 950px !important;
}
#middle-column {
max-width: 600px !important;
width: 600px !important;
padding-right: 0px !important;
}
#left-column, #right-column {
max-width: 600px !important;
width: 600px !important;
display: flex !important;
flex-direction: column !important;
flex-wrap: wrap !important;
}
#left-column .card, #right-column .card {
width: 216px !important;
margin-left: 10px !important;
}
.col-lg-3 {
padding-left: 0px !important;
}
#toaster {
width: 200px !important;
}
}