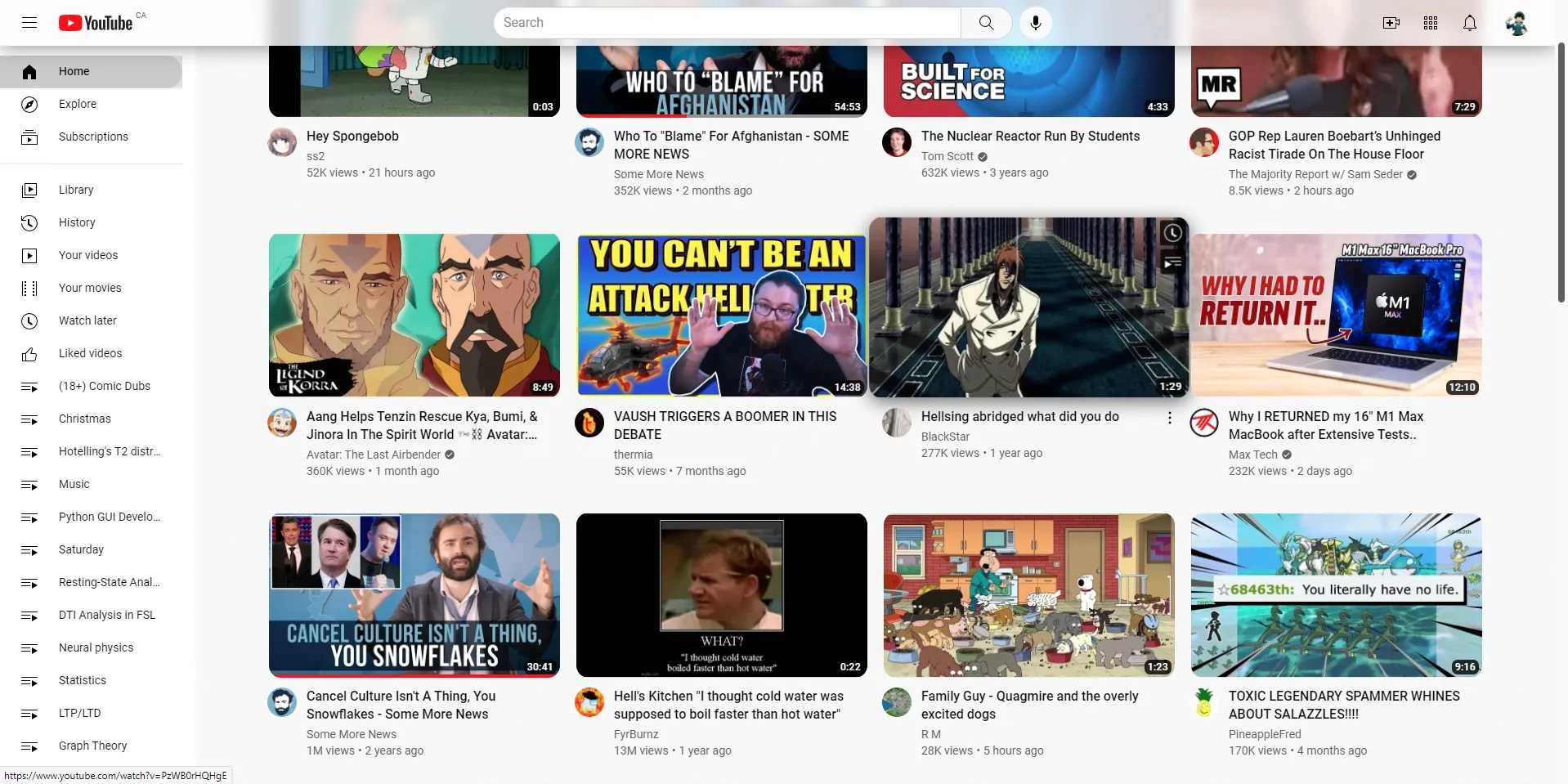
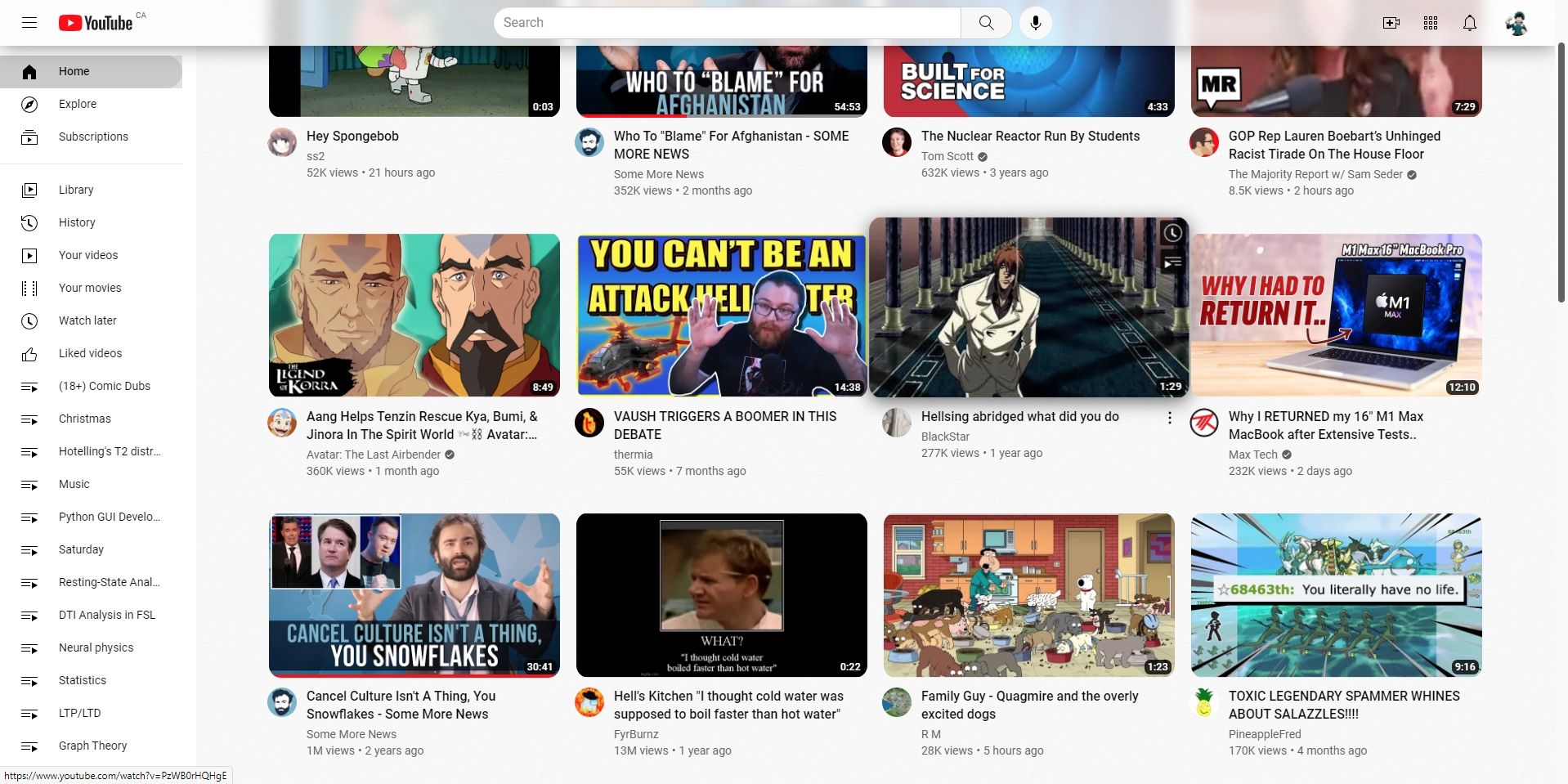
Adds a Windows 11 style to your YouTube experience.
Fluent Youtube by johneusebio

Details
Authorjohneusebio
LicenseNo License
Categoryuserstyles
Created
Updated
Size8.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fluent youtube
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Adds a Windows 11 flair to your YouTube experience. Supports light and dark modes.
@author John Eusebio
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Insert code here... */
}
.ytp-hide-info-bar .ytp-chrome-top {
z-index: 1;
}
ytd-thumbnail #thumbnail.ytd-thumbnail {
border-radius: 15px;
filter: saturate(1);
margin-right: 2px;
margin-left: 2px;
transition: 500ms ease-out;
}
ytd-app {
background-image: var(--fluent-background-image);
background-blend-mode: normal;
}
ytd-thumbnail {
transition: 50ms ease-out;
}
ytd-thumbnail:hover {
z-index: 1;
filter: drop-shadow(0px 5px 10px var(--je-spec-brand-shadow-primary));
transform: scale(1.1) ; /*translateY(-8px);*/
transform-origin: center;
transition: 100ms ease-in;
position: relative;
}
.ytp-larger-tap-buttons .ytp-settings-menu {
border-radius: 15px;
}
.ytp-tooltip-text {
border-radius: 8px
}
ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer {
--ytd-item-section-item-margin: 16px;
background-color: var(--je-spec-brand-background-primary);
}
ytd-masthead {
backdrop-filter: blur(8px);
background-image: var(--fluent-background-image);
background-blend-mode: normal;
background-color: var(--je-spec-brand-background-primary);
box-shadow: 0px -5px 25px var(--je-spec-brand-shadow-primary);
}
ytd-guide-renderer {
background-color: var(--je-spec-brand-background-primary);
}
#chips.ytd-feed-filter-chip-bar-renderer {
background-color: var(--je-spec-brand-background-primary);
backdrop-filter: blur(8px);
background-blend-mode: normal;
background-image: var(--fluent-background-image);
}
#chips-wrapper.ytd-feed-filter-chip-bar-renderer {
background-color: transparent;
transform: translateY(-0px);
border-color: var(--je-spec-brand-border-primary);
}
yt-chip-cloud-chip-renderer.ytd-feed-filter-chip-bar-renderer {
background-color: var(--je-spec-brand-background-primary);
}
ytd-thumbnail-overlay-time-status-renderer {
border-radius: 7px !important;
}
ytd-guide-entry-renderer {
width: 93%;
}
ytd-guide-entry-renderer[active] {
border-radius: 0px 30px 30px 0px;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:active {
border-radius: 0px 30px 30px 0px;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:hover,
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer:focus {
border-radius: 0px 30px 30px 0px;
}
#container.ytd-searchbox {
border-radius: 20px 0px 0px 20px;
}
#search-icon-legacy.ytd-searchbox {
border-radius: 0px 20px 20px 0px;
}
#left-arrow-button.ytd-feed-filter-chip-bar-renderer,
#right-arrow-button.ytd-feed-filter-chip-bar-renderer {
background-image: var(--fluent-background-image);
background-blend-mode: normal;
}
ytd-mini-guide-renderer {
background-color: transparent;
}
#items.ytd-mini-guide-renderer {
transform: translateY(0px);
}
#header.ytd-rich-grid-renderer {
/* margin-left: -144px; */
opacity: 1;
margin-top: -50px;
transform: translateY(-500px);
background-color: transparent;
}
#scroll-container.ytd-feed-filter-chip-bar-renderer {
margin-left: -70px;
}
ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer {
background-color: transparent;
--ytd-item-section-item-margin: 24px;
}
tp-yt-paper-button.ytd-subscribe-button-renderer {
border-radius: 10px;
}
ytd-button-renderer #button.ytd-button-renderer {
border-radius: 10px;
}
ytd-button-renderer.style-primary[is-paper-button] {
border-radius: 10px;
}
ytd-browse[page-subtype=channels] {
background: transparent
}
#wrapper.tp-yt-app-header-layout > [slot=header] {
left: 86px;
}
#sponsor-button.ytd-c4-tabbed-header-renderer ytd-button-renderer.ytd-c4-tabbed-header-renderer {
border-radius: 10px;
}
tp-yt-app-toolbar {
box-shadow: 60px -10px 40px var(--je-spec-brand-shadow-primary);
}
ytd-browse[page-subtype~=channels] ytd-two-column-browse-results-renderer.ytd-browse {
margin-top: 20px;
}
ytd-mini-guide-entry-renderer {
background-color: transparent;
margin-left: 5px;
margin-right: -5px
}
ytd-mini-guide-entry-renderer:hover {
background-color: rgba(134, 134, 134, .2);
border-radius: 10px;
}
ytd-thumbnail.ytd-rich-grid-media:before {
background-color: transparent
}
html:not(.style-scope),
:not(.style-scope) {
/* --je-spec-brand-background-primary: rgba(255, 255, 255, .64); */
--je-spec-brand-border-primary: rgba(0, 0, 0, 0);
}
#contentWrapper.tp-yt-iron-dropdown > * {
border-radius: 20px;
filter: drop-shadow(0px 10px 15px var(--je-spec-brand-shadow-primary));
background-image: var(--fluent-background-image);
background-color: var(--je-spec-brand-background-primary);
backdrop-filter: blur(8px);
background-blend-mode: normal;
}
tp-yt-iron-dropdown {
border-radius: 20px;
filter: drop-shadow(0px 10px 15px var(--je-spec-brand-shadow-primary));
background-image: var(--fluent-background-image);
backdrop-filter: blur(8px);
background-blend-mode: normal;
overflow: hidden;
}
tp-yt-paper-listbox {
background: transparent
}
ytd-voice-search-dialog-renderer[dialog],
tp-yt-paper-dialog {
border-radius: 30px
}
/* DEFINING CONSTANTS */
html:not(.style-scope) {
--fluent-background-image: url(https://github.com/johneusebio/acrylic-mica-css/blob/main/noise.png?raw=true);
/* --fluent-background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==); */
}
html:not(.style-scope),
:not(.style-scope)[light] {
/* over-writing their defaults */
--je-spec-brand-background-primary: rgba(255, 255, 255, 0.8);
--je-spec-brand-border-primary: rgb(232, 232, 232);
--je-spec-brand-shadow-primary: rgba(0, 0, 0, .5);
}
html:not(.style-scope)[dark],
:not(.style-scope)[dark] {
/* over-writing their defaults */
--je-spec-brand-background-primary: rgba(0, 0, 0, .85);
--je-spec-brand-border-primary: rgb(47, 47, 47);
--je-spec-brand-shadow-primary: rgba(243, 243, 243, .2);
}
/* FUNCTIONS */