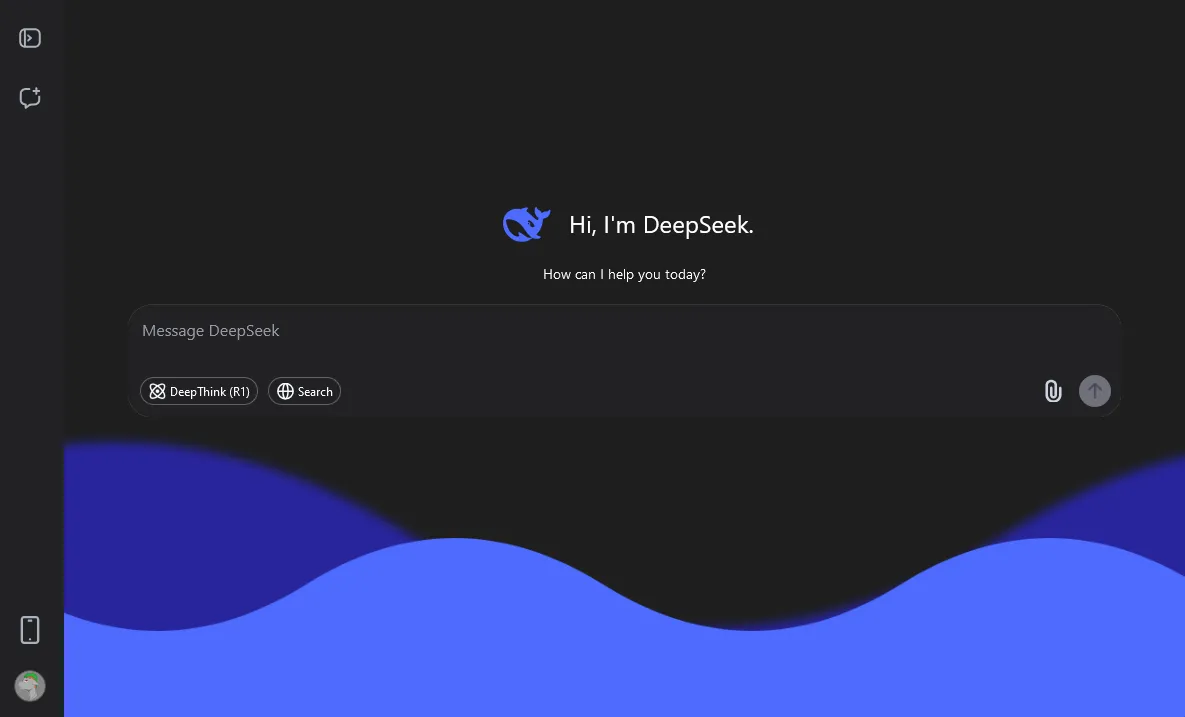
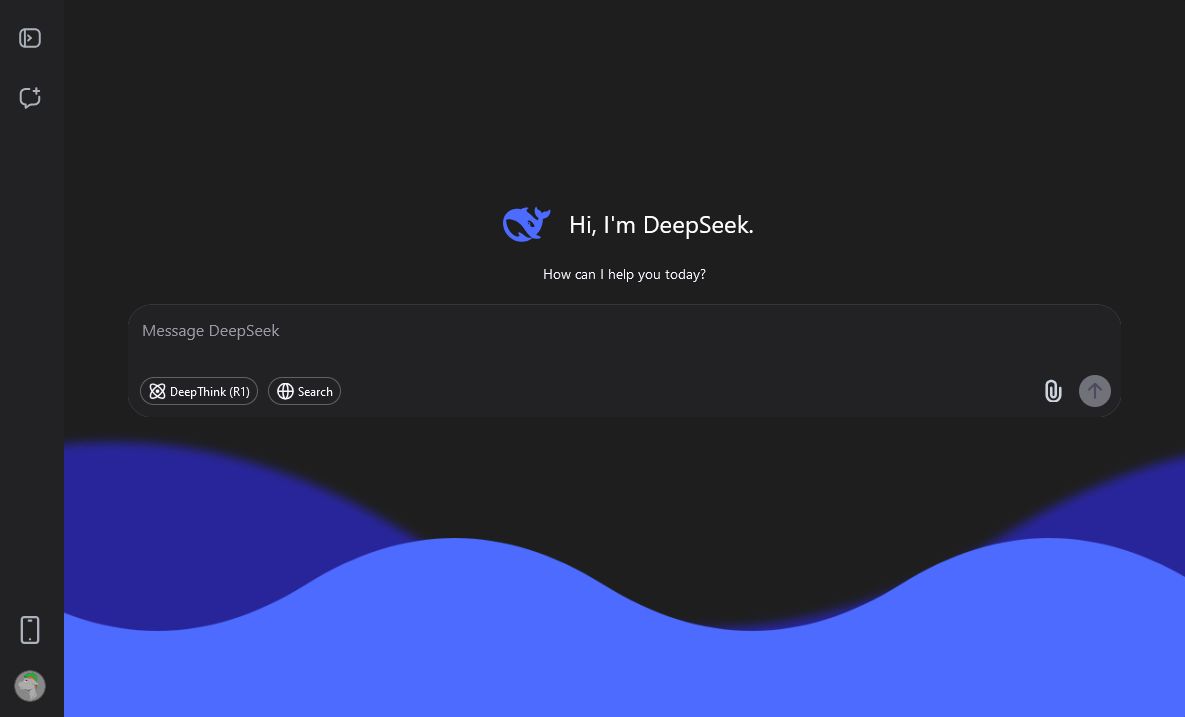
A DeepSeek blue & dark blurry theme (only Dark theme for now)
DeepGlass by oples

Details
Authoroples
LicenseCC0 1.0 Universal
Categorydeepseek
Created
Updated
Code size6.1 kB
Code checksuma5dee5db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: The background is animated! so it's a bit a distraction, not for the faint of heart! :3
Conflicts with Better sidebar!
Changelog
-
1.1.2
- fix sidebar for mobile
-
1.1.1
- fix for site update
-
1.1.0
- added parametric side menu width
- added option to hide ads
-
1.0.3
- fix alignment of chat text to input text area
-
1.0.2
- fix input text area border color to match custom theme
-
1.0.1
- unified the color of the user chat input & navbar
- removed the redundant logo on the navbar + faster UX
Source code
/* ==UserStyle==
@name DeepGlass
@namespace github.com/openstyles/stylus
@version 1.1.2
@description A DeepSeek blue & dark blurry theme
@author Enokai
@preprocessor default
@advanced checkbox hide-ads "Hide ads" 0
@advanced text side-bar-width "Sidebar menu width" 20rem
==/UserStyle== */
@-moz-document domain("chat.deepseek.com") {
.dc04ec1d {
--local-sider-width: var(--side-bar-width, 40rem);
}
@keyframes scroll-wave {
from {
transform: translateX(0);
}
to {
transform: translateX(-50%);
}
}
body {
overflow: hidden;
--show-ads: calc(1 - var(--hide-ads));
}
body[data-ds-dark-theme] {
background-color: rgb(var(--custom-bg-color));
}
body[data-ds-dark-theme],
body.dark .ds-theme {
--custom-bg-color: 30, 30, 30;
--dsr-bg: transparent;
--wave-1-color: white;
--dsr-input-bg: rgb(34, 34, 36);
--dsr-side-bg: var(--dsr-input-bg);
--ds-rgb-bg-base: rgb(20, 20, 20);
}
/* ######## NAVBAR ######## */
/* DeepSeek navbar icon */
.a7f3a288.f0d4f23d > .ds-icon {
display: none;
}
/* Open navbar */
.a7f3a288.f0d4f23d > div:nth-child(2) {
margin-top: .5rem !important;
}
/* New chat */
.a7f3a288.f0d4f23d > div:nth-child(3) {
margin-top: 2rem !important;
}
/* Navbar - deepseek (text logo) */
.e066abb8 {
display: none;
}
@media screen and (min-width: 767px) {
.ebaea5d2 {
position: absolute;
right: .7rem;
top: 1.25rem;
}
}
/* ####### MOBILE ####### */
@media screen and (max-width: 768px) {
.ebaea5d2 {
position: absolute;
right: .7rem;
top: .5rem;
}
}
/* Empty logo? */
.a5967822 {
display: none;
}
/* ####### END MOBILE ####### */
/* ######## END NAVBAR ######## */
.cbcaa82c {
background-color: transparent;
}
.eb23581b.dfa60d66 {
position: sticky;
width: 0;
height: 0;
overflow: visible;
border: 0;
background: none;
& > * {
position: absolute;
width: 2.5rem;
height: 2.5rem;
right: 1rem;
top: .5rem;
}
}
body[data-ds-dark-theme] {
& ._62b4800 {
/* Top bar - fade chat content */
background-image: linear-gradient(rgba(var(--custom-bg-color), .8) 0%, rgba(var(--custom-bg-color), 0) 100%);
}
/* Chat Response */
.edb250b1 {
background-color: rgba(0, 0, 0, 0.25);
}
/* Chat Response - Markdown */
.ds-markdown.ds-markdown--block {
background-color: rgba(0, 0, 0, 0.25);
}
/* ASK Input text - border/shadow */
.dd442025 {
box-shadow: 0 0 0 .5px rgba(6, 6, 6, 0.3);
}
}
.edb250b1 {
/* DeepSeek response bubble */
backdrop-filter: blur(5px);
padding: .75rem 1rem;
margin: 0 0 0 -.5rem;
border-radius: .75rem;
}
.ds-markdown.ds-markdown--block {
backdrop-filter: blur(5px);
padding: .75rem 1rem;
margin: 0 0 0 -.5rem;
border-radius: .75rem;
}
/* label: AI-generated, for reference only */
._0fcaa63 {
visibility: visible;
transition: all 0.7s;
opacity: var(--show-ads);
}
/* Mobile App - AD */
.a1e75851 {
transition: all 0.7s;
height: calc(var(--show-ads) * 2.25rem);
min-height: 0;
margin-bottom: calc(var(--show-ads) * 8px);
opacity: var(--show-ads);
padding: calc(var(--show-ads) * 9px) 12px;
overflow: hidden;
& .ds-icon {
min-height: 0;
}
}
/* Mobile App - AD collapsed menu */
._41b9122 {
transition: all 0.7s;
opacity: var(--show-ads);
}
.ec92d1d3 {
padding: 25px 20px;
height: 82px;
}
/* fix annoying floating text */
.ds-floating-position-wrapper .ds-tooltip {
pointer-events: none;
}
body .ds-tooltip {
--tooltip-color: rgba(0, 0, 0, .7);
backdrop-filter: blur(15px);
}
body[data-ds-dark-theme].dark .ds-tooltip {
--tooltip-color: rgba(0, 0, 0, .4);
}
body[data-ds-dark-theme]::before {
content: url("data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%201280%20100%22%20width%3D%22100%25%22%3E%0A%20%20%3Cpath%20d%3D%22M%200%2050%20Q%2040%2050%2080%2025%20Q%20160%20-25%20240%2025%20Q%20280%2050%20320%2050%20Q%20360%2050%20400%2025%20Q%20480%20-25%20560%2025%20Q%20600%2050%20640%2050%20Q%20680%2050%20720%2025%20Q%20800%20-25%20880%2025%20Q%20920%2050%20960%2050%20Q%201000%2050%201040%2025%20Q%201120%20-25%201200%2025%20Q%201240%2050%201280%2050%20Q%201320%2050%201360%2025%20Q%201440%20-25%201520%2025%20Q%201560%2050%201600%2050%20L%201280%20100%20L%200%20100%20Z%22%20fill%3D%22%234d6bfe%22%3E%3C%2Fpath%3E%0A%3C%2Fsvg%3E");
position: absolute;
bottom: -10px;
left: 0;
width: 200%;
height: auto;
backdrop-filter: drop-shadow(rgba(0, 0, 0, 1));
animation: scroll-wave 178s linear infinite;
opacity: 1;
}
body[data-ds-dark-theme]::after {
content: url("data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%201280%20100%22%20width%3D%22100%25%22%3E%0A%20%20%3Cpath%20d%3D%22M%200%2050%20Q%2040%2050%2080%2025%20Q%20160%20-25%20240%2025%20Q%20280%2050%20320%2050%20Q%20360%2050%20400%2025%20Q%20480%20-25%20560%2025%20Q%20600%2050%20640%2050%20Q%20680%2050%20720%2025%20Q%20800%20-25%20880%2025%20Q%20920%2050%20960%2050%20Q%201000%2050%201040%2025%20Q%201120%20-25%201200%2025%20Q%201240%2050%201280%2050%20Q%201320%2050%201360%2025%20Q%201440%20-25%201520%2025%20Q%201560%2050%201600%2050%20L%201280%20100%20L%200%20100%20Z%22%20fill%3D%22%232f2aef%22%3E%3C%2Fpath%3E%0A%3C%2Fsvg%3E");
position: absolute;
bottom: -100px;
left: 0;
width: 400%;
height: auto;
z-index: -2;
filter: blur(5px);
animation: scroll-wave 258s linear infinite;
opacity: .6;
}
}