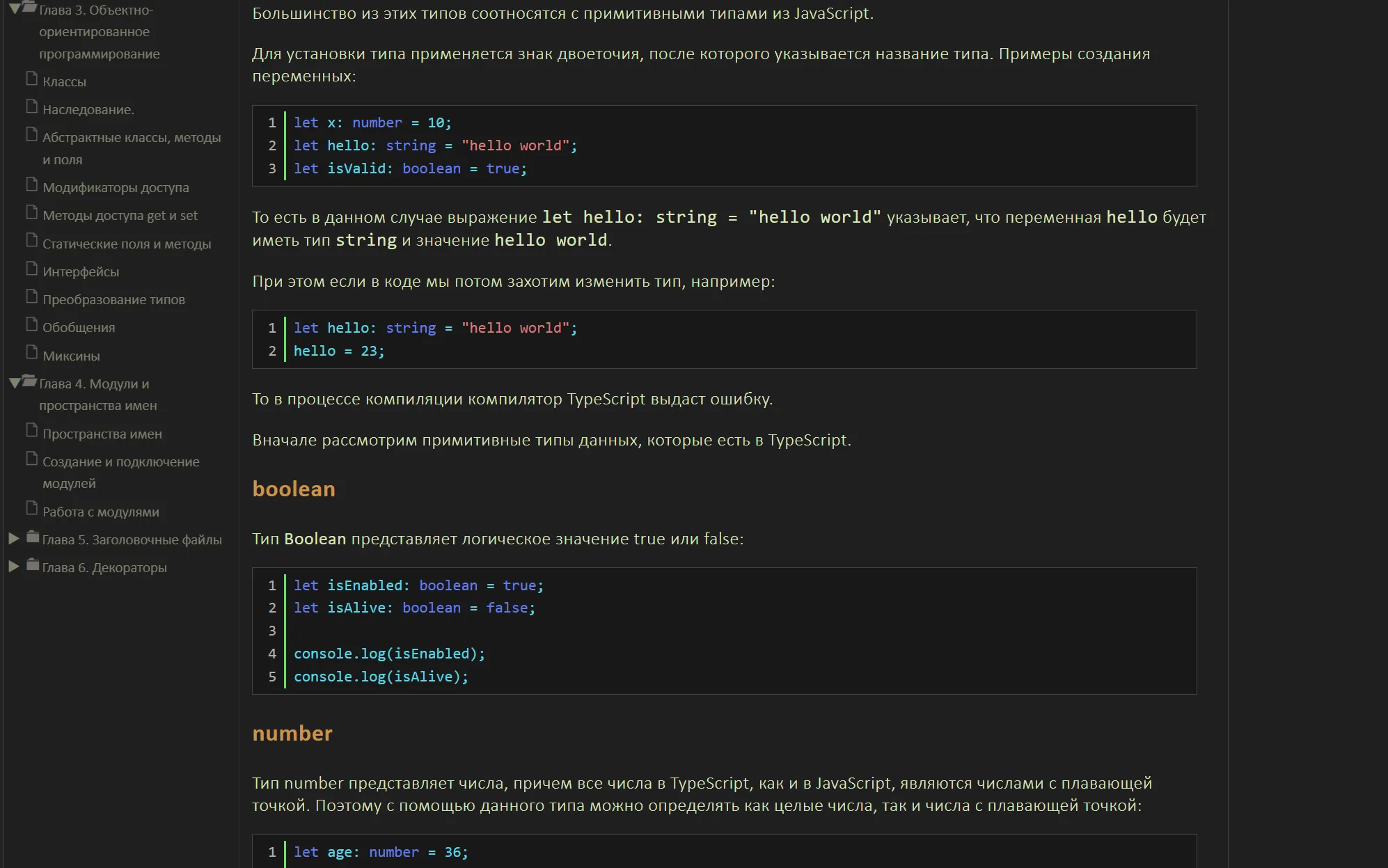
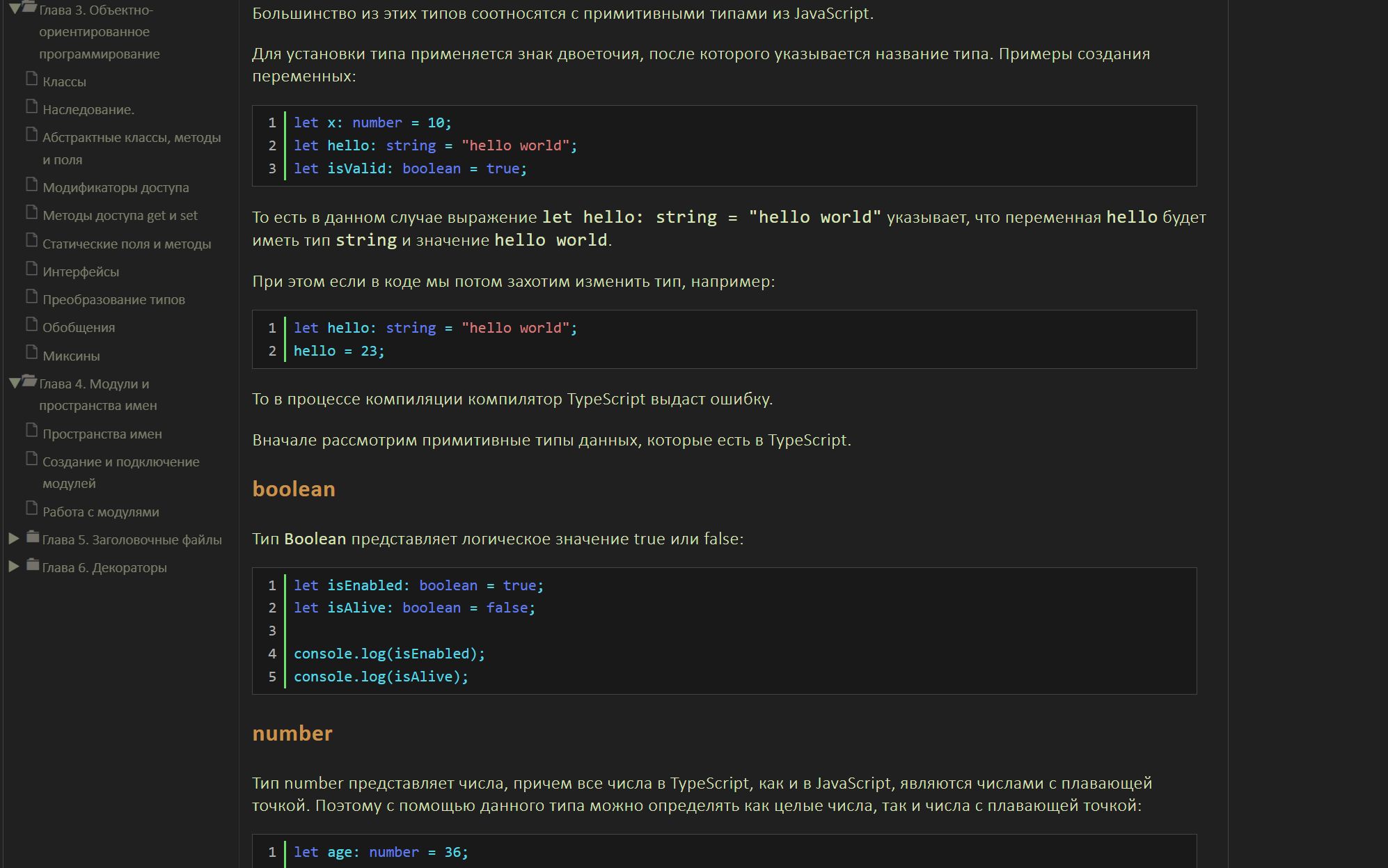
Улучшенный ночной режим для сайта metanit.com
metanit.com - улучш. ночной режим by Shaak

Details
AuthorShaak
LicenseNo License
Categorymetanit.com
Created
Updated
Code size3.0 kB
Code checksum445a51a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
На сайте необходимо переключиться на ночной режим (в верхнем правом углу)
Source code
/* ==UserStyle==
@name metanit.com
@version 20250205.22.11
@namespace https://userstyles.world/user/Shaak
@description Улучшенный ночной режим
@author Shaak S
==/UserStyle== */
@-moz-document url-prefix("https://metanit.com") {
body {
--main-font-size: 21px;
--main-font-family: calibri, open sans, sans-serif;
--code-font-size: 17.5px;
font-weight: 200;
.b, .bb, strong {
font-weight: 400;
}
h1 {font-size:2em;}
h2 {font-size:1.5em;}
h3 {font-size:1.3em;}
h4 {font-size:1.2em;}
h1,h2,h3,h4 {
line-height: 1.22em;
letter-spacing: 0.02em;
}
#menu > ul > li > a {
position: relative;
}
#menu > ul > li > a:after {
content: " ";
background: transparent;
height: 3px;
width: calc(100% - 4px);
transition: 0.3s ease-out;
position: absolute;
bottom: 4px;
left: 2px;
border-radius: 4px;
}
#menu > ul > li:hover > a {
font-weight: 200;
}
#menu > ul > li:hover > a:after {
background: var(--tree-selcolor);
}
}
:root[theme='dark'] body * {
border-color:#444!important;
}
:root[theme='dark'] {
--h-text-color: #ca934b;
--main-bg-color: #202020;
--container-bg-color: var(--main-bg-color);
--menc-bg-color: var(--main-bg-color);
--body-text-color: #dae5ba;
--menu-bg-color: var(--main-bg-color);
--menu-second-bg-color: #282828;
--tree-selbgcolor: rgba(255, 255, 255, .1);
--code-bgcolor: #191919;
--code-plain: #56d7e4;
--code-keyword: #627de7;
--code-string: #d47c7c;
--console-textcolor: #dadada;
--console-bgcolor: var(--code-bgcolor);
background: -webkit-linear-gradient(90deg, #222222 0%, #222222 100%);
#menu, #menu .mainmenu li> a {
box-shadow: inset 0 0 0 1px rgb(87 87 87 / 50%), 2px 2px 6px -3px rgba(0, 0, 0, 0.25);
background: -webkit-linear-gradient(90deg, var(--menu-second-bg-color) 0%, var(--menu-bg-color) 100%);
}
.browser, .consoletext {
padding: 0.33em 0.5em 0.33em 1em !important;
color: var(--console-textcolor);
background-color: var(--console-bgcolor);
}
}
body p {
line-height: 1.22em;
letter-spacing: 0.015em;
}
body ul li > p {
margin-top: 0.25em;
margin-bottom: 0.25em;
}
.item.right {
min-width: initial;
}
.item.right .help {
opacity: 0;
}
.item.left {
max-width: 250px;
min-width: 250px;
padding-right: 15px;
opacity: 0.5;
transition: 0.3s ease-out;
} .item.left:hover { opacity: 1; }
.filetree li > .folder.aMItem, .filetree li span.aMItem {
border-radius: 5px;
padding-right: 5px;
}
.syntaxhighlighter {
padding: 0.33em 0;
}
}