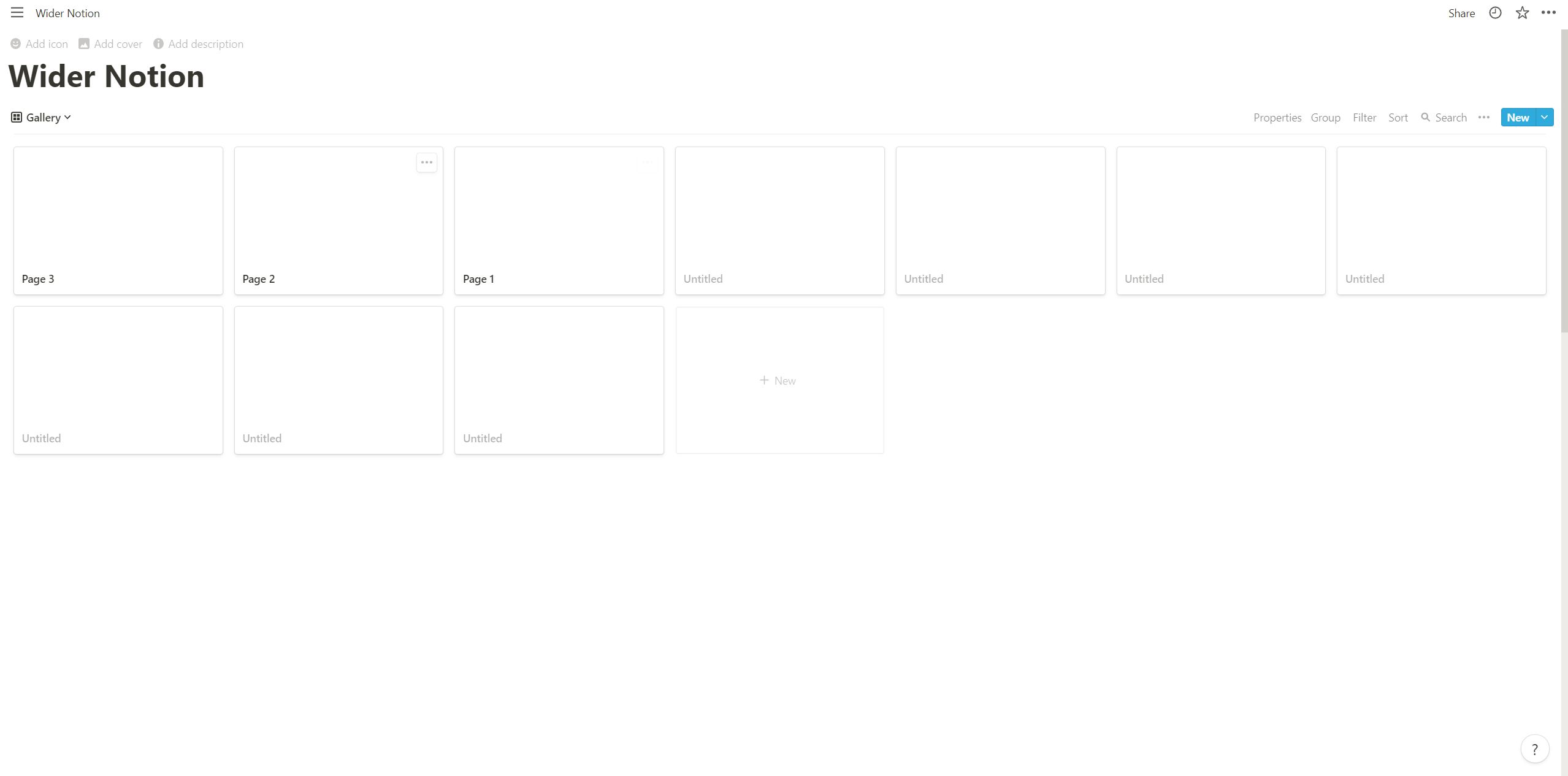
Remove the side paddings and extend the contents
Recommend to use with extended browsing environment such as split window, pop-up, or web panel of the vivaldi.

Authorzzangho
LicenseNo License
Categorynotion.so
Created
Updated
Code size3.0 kB
Code checksum59da6560
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Remove the side paddings and extend the contents
Recommend to use with extended browsing environment such as split window, pop-up, or web panel of the vivaldi.
/* ==UserStyle==
@name Notion Wide
@version 20211122.10.53
@namespace userstyles.world/user/zzangho
@description Remove the side paddings and extend the contents
Recommend to use with extended browsing environment such as split window, pop-up, or web panel of the vivaldi.
@author zzangho
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.notion.so/") {
.notion-selectable.notion-collection_view-block {
flex-wrap : wrap !important;
overflow-wrap: normal;
}
.notion-selectable.notion-collection_view-block > div:nth-child(1) {
height: auto !important;
flex-wrap : wrap !important;
overflow-wrap: normal !important;
}
.notion-selectable.notion-collection_view-block > div:nth-child(2) {
height: auto !important;
flex-wrap : wrap !important;
overflow-wrap: normal !important;
}
.notion-collection-view-item-add {
overflow-wrap: normal !important;
}
.notion-scroller.notion-collection-view-body > div:nth-child(1) {
padding-left: 10px !important;
padding-right: 10px !important;
flex-wrap : wrap !important;
padding-bottom: 10px !important;
}
.notion-scroller.vertical.horizontal > div:nth-child(1) > div:nth-child(2) {
padding-left: calc(10px + env(safe-area-inset-left)) !important;
}
.notion-scroller.vertical.horizontal > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) {
padding-right: calc(10+env(safe-area-inset-right)) !important;
}
.notion-focusable {
white-space: normal !important;
overflow-wrap: normal !important;
}
.notion-scroller.vertical.horizontal > div:nth-child(2) {
padding-left: 10px !important;
padding-right: 10px !important;
min-height: auto !important;
flex-wrap : wrap !important;
overflow-wrap: normal !important;
}
.notion-scroller.vertical.horizontal > div:nth-child(3) {
padding-left: 10px !important;
padding-right: 10px !important;
min-height: auto !important;
flex-wrap : wrap !important;
overflow-wrap: normal !important;
}
.notion-page-content {
max-width: 100% !important;
padding-left: 10px !important;
padding-right: 10px !important;
overflow-wrap: normal !important;
}
.notion-code-block{
max-width: none !important;
}
.notion-selectable.notion-toggle-block{
max-width: none !important;
}
.notion-bulleted_list-block{
max-width: none !important;
overflow-wrap: normal !important;
}
.notion-text-block{
max-width: none !important;
overflow-wrap: normal !important;
}
.notion-peek-renderer > div:nth-child(2) {
top:10px !important; /* TOP */
left: 10px !important; /*KEEP EQUAL AS RIGHT*/
right: 10px !important; /*KEEP EQUAL AS LEFT*/
max-width: calc(100% - 10px) !important; /* CHANGE MAX POPUP WIDTH */
height: calc(100% - 30px) !important; /*100% - DOUBLE OF TOP*/
}
@media only screen and (max-width: 1500px) {
.br-desktop {
display: none;
}
}
}