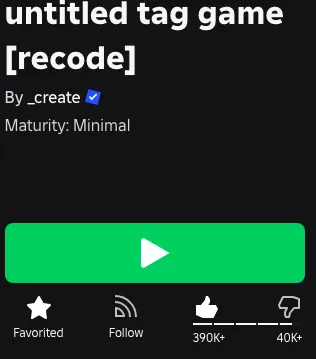
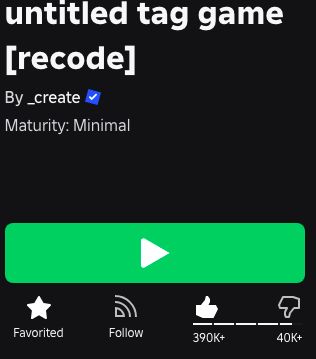
It does exactly what the name says. Works in both light and dark mode.
Fix the blue button BS by muffinV136

Details
AuthormuffinV136
LicenseNo License
Categoryroblox.com, Roblox
Created
Updated
Code size965 B
Code checksum57d63c26
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Doesn't work in all places yet. Let me know where you find some blue that shouldn't be there.
Source code
/* ==UserStyle==
@name Fix the blue button BS
@namespace github.com/openstyles/stylus
@version 1
@description Does what the name says.
@author muff1n36
==/UserStyle== */
@-moz-document domain("roblox.com"){.dark-theme .btn-common-play-game-lg,.dark-theme .btn-common-play-game-lg:focus,.dark-theme .btn-common-play-game-lg:hover,.light-theme .btn-common-play-game-lg,.light-theme .btn-common-play-game-lg:focus,.light-theme .btn-common-play-game-lg:hover,.dark-theme .filters-container .filter-items-container .filters-modal-container .action-buttons-container .apply-button, .light-theme .filters-container .filter-items-container .filters-modal-container .action-buttons-container .apply-button, .dark-theme .btn-growth-sm, .light-theme, .btn-growth-sm {background-color:#00c45e}
.dark-theme .icon-radio-check-circle-filled, .light-theme .icon-radio-check-circle-filled {
border: 6px solid #00c45e
}
}