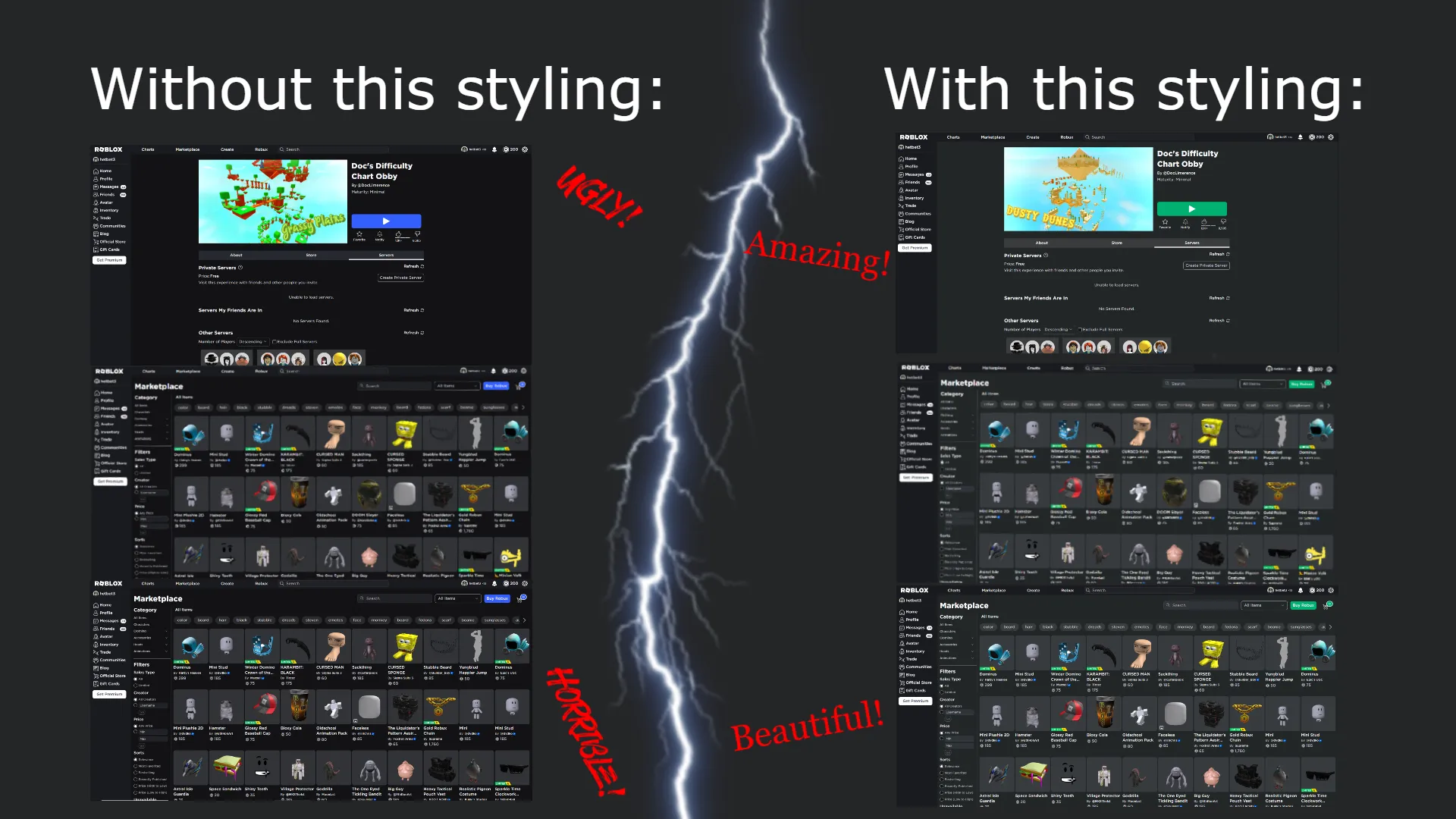
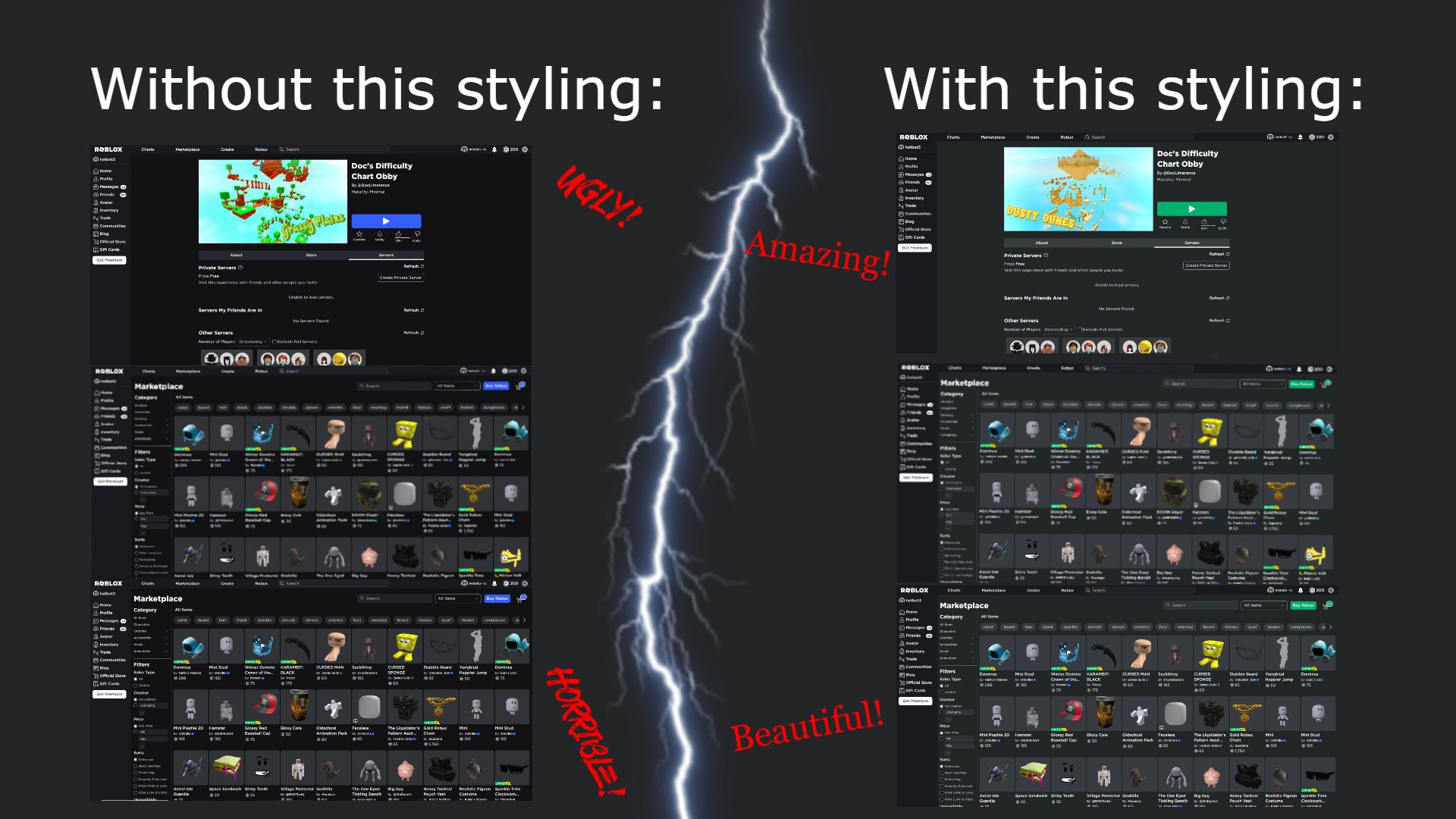
Replaces the new DARKER Dark Mode UI with the previous Dark Mode UI.
Roblox Use Lighter Dark Mode (Pre February 2025) by hetbet

Details
Authorhetbet
LicenseNo License
Categorywww.roblox.com -> roblox
Created
Updated
Code size12 kB
Code checksumd5908b7d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Steps:
- Install/Add.
- Enjoy
It's broken!?
If you encounter any sections, links, buttons, text, or even elements in general that are not correctly fixed... please leave a comment beneath this userstyle with your device and browser listed, and the page the element is on. Thank you!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Roblox Use Lighter Dark Mode (Pre February 2025)
@version 20250419.19.10
@namespace https://userstyles.world/user/hetbet
@description Replaces the new DARKER Dark Mode UI with the previous Dark Mode UI.
@author hetbet
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com") {
/* Play Button - Green again! */
.dark-theme .btn-common-play-game-lg {
background-color: #00B06F;
}
.dark-theme .btn-common-play-game-lg:focus, .dark-theme .btn-common-play-game-lg:hover {
background-color: #00B06F;
}
/* Background - Lighter again! */
.dark-theme {
background-color: #222627;
}
.dark-theme .content {
background-color: #222627;
}
.dark-theme .container-footer {
background-color: #222627;
}
/* Games Focused - Darker again! */
.dark-theme .hover-game-tile.focused.old-hover .featured-game-container {
background-color: #202122;
}
.dark-theme .hover-game-tile.focused.old-hover {
background-color: #202122;
}
/* Filter Button - Lighter again! */
.dark-theme .filters-container .filter-items-container .filter-select.btn-secondary-md {
background-color: #3a3b3d;
}
/* Spacer + Scroller - Lighter again! */
.dark-theme .horizontal-scroller .scroller .spacer {
background-color: #222627;
}
/* Game Tabs - Lighter again! */
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: #3a3b3d !important;
}
/* Badges - Lighter again! */
.dark-theme .stack .stack-list .stack-row {
background-color: #3a3b3d;
}
/* Servers - Lighter again! */
.dark-theme .section-content-off {
background-color: #222627;
}
/* Server Join Button + Refresh Button - Darker again! */
.dark-theme .btn-control-xs {
background-color: rgb(0 0 0 / 12%);
}
/* Settings Menu - Lighter again! ( + border radius) */
.dark-theme .menu-vertical {
background-color: #3a3b3d;
border-radius: 10px;
}
/* Settings Section Content - Lighter again! */
.dark-theme .section-content {
background-color: #3a3b3d;
}
.dark-theme .profile-avatar-left {
background-color: #191a1f;
}
/* Friend Drop Down - Lighter again! */
.dark-theme .friend-tile-dropdown {
background-color: #222627;
}
/* Catalogue - Lighter again! */
.dark-theme #catalog-react-page .search-bars {
background: #222627;
}
.dark-theme .catalog-container .sticky .topic-container {
background-color: #222627;
}
/* Catalogue Item - Lighter again! */
.dark-theme .layer {
background-color: #222627;
}
/* Button XS - Green again! */
.dark-theme .btn-growth-xs {
background-color: #00B06F;
}
.dark-theme .btn-growth-xs:focus, .dark-theme .btn-growth-xs:hover {
background-color: #00B06F;
}
/* Button Small - Green again! */
.dark-theme .btn-growth-sm {
background-color: #00B06F;
}
.dark-theme .btn-growth-sm:focus, .dark-theme .btn-growth-sm:hover {
background-color: #00B06F;
}
/* Button Medium - Green again! */
.dark-theme .btn-growth-md {
background-color: #00B06F;
}
.dark-theme .btn-grwoth-md:focus, .dark-theme .btn-growth-md:hover {
background-color: #00B06F;
}
/* Button Large - Green again! */
.dark-theme .btn-growth-lg {
background-color: #00B06F;
}
.dark-theme .btn-grwoth-lg:focus, .dark-theme .btn-growth-lg:hover {
background-color: #00B06F;
}
/* Shopping Cart Count - Green again! */
.dark-theme .shopping-cart-btn-container .shopping-cart-btn .shopping-cart-icon-container .cart-number-container, .light-theme .shopping-cart-btn-container .shopping-cart-btn .shopping-cart-icon-container .cart-number-container {
background-color: #00B06F;
}
/* Dropdown Menus - Lighter again! */
.dark-theme .open .dropdown-menu {
background-color: #222627;
}
/* Messages - Lighter again! */
.dark-theme .messages .messageDivider {
background-color: #222627;
}
/* Unread Messages - Lighter again! */
.dark-theme .messages .messageDivider.unread {
background-color: #3a3b3d;
}
/* Friends Ignore-Accept Container - Lighter again! */
.dark-theme .avatar-card-btns {
background-color: #3a3b3d;
}
/* Category Tabs - Lighter again! */
.dark-theme .rbx-tabs-vertical .category-tabs .menu-vertical {
background-color: #3a3b3d;
}
.dark-theme .menu-vertical .menu-option .menu-secondary {
background-color: #3a3b3d;
}
/* Message Banner - Lighter again! */
.dark-theme .message-banner {
background-color: #3a3b3d;
}
/* Trade Request - Lighter again! */
.dark-theme .trade-row {
background-color: #3a3b3d;
}
.dark-theme .trade-row:hover {
background-color: #3a3b3d;
}
/* Modal Content - Lighter again! */
.dark-theme .modal-dialog .modal-content {
background-color: #3a3b3d;
}
/* Table - Lighter again! */
.dark-theme .table {
background-color: #222627;
}
/* Table - Lighter again! */
.dark-theme .table-striped>tbody>tr:nth-child(2n)>td, .dark-theme .table-striped>tbody>tr:nth-child(2n)>th {
background-color: #3a3b3d;
}
/* Roblox Game Cards - Lighter again! */
.dark-theme .stack .card-list .card-item {
background-color: #3a3b3d;
}
/* Roblox Game Cards +num Players Circle - Lighter again! */
.dark-theme .stack .card-list .player-thumbnails-container .player-avatar.hidden-players-placeholder {
background-color: #222627;
}
/* Btn Control Medium - Lighter again! */
.dark-theme .btn-control-md {
background-color: #3a3b3d;
}
/* Roblox Notification Page Background - Lighter again! */
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .container-empty, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-loading {
background-color: #222627;
}
/* Notification Container Background - Lighter again! */
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list {
background-color: #222627;
}
/* Notification Background - Lighter again! */
.dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .notification-stream-item, .dark-theme .new-notification-stream-2022 .notification-stream-container .notification-content-view .notification-stream-body .notification-stream-scrollbar .notification-stream-list .sendr-notification-background {
background-color: #3a3b3d;
}
/* Robux Page Buttons (And dropdown menus) - Lighter again! */
.dark-theme .dropdown-menu {
background-color: #222627;
}
/* Asset Thumbnail Background - Lighter again! */
.dark-theme .item-thumbnail-container .asset-thumb-container {
background-color: #3a3b3d;
}
/* Created Game Container Left - Lighter again! */
.dark-theme .slide-switcher .slide-item-container .slide-item-container-left {
background-color: #191a1f;
}
/* Created Game Container Right - Lighter again! */
.dark-theme .slide-switcher .slide-item-container .slide-item-container-right {
background-color: #3a3b3d;
}
/* Avatar Search Card - Lighter again! */
.dark-theme .avatar-card-container {
background-color: #3a3b3d;
}
/* Profile Join Button - Green again! */
.web-blox-css-tss-lo77dr-Button-contained {
background-color: #00B06F;
}
/* Profile Statistics - Fixed! */
.web-blox-css-mui-16xdy8q {
background-color: #3a3b3d;
}
/* Roblox Modal Help Footer - Lighter again! */
.modal-dialog .modal-content .modal-footer.text-footer {
background-color: unset;
}
/* Catalogue Top - Lighter again! */
.dark-theme #catalog-react-container .sticky .catalog-header {
background-color: #222627;
}
/* Button hover */
.web-blox-css-tss-lo77dr-Button-contained:hover {
background-color: #00B06F;
}
/* Game Card - Lighter again! */
.dark-theme .game-card-native-ad {
background-color: #3a3b3d;
}
/* Deactivated - fix */
.dark-theme .avatar-card-container.disabled {
background-color: #3a3b3d;
}
/* Circle Filled - Green again! */
.dark-theme .icon-radio-check-circle-filled, .light-theme .icon-radio-check-circle-filled {
border: 6px solid #00B06F;
}
/* Apply Button - Green again! */
.dark-theme #catalog-react-container .catalog-revamp .filters-modal-container .action-buttons-container .apply-button, .light-theme #catalog-react-container .catalog-revamp .filters-modal-container .action-buttons-container .apply-button {
background-color: #00B06F;
}
/* Game Costs Robux Button - Green again! */
.dark-theme .btn-economy-robux-white-lg {
background-color: #00B06F;
}
/* Game Costs Robux Button - Hover fix! */
.dark-theme .btn-economy-robux-white-lg:focus, .dark-theme .btn-economy-robux-white-lg:hover {
background-color: #39c582;
}
/* Report Subject Dropdown - Fixes! */
.rbx-select-group .rbx-select {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyOCIgaGVpZ2h0PSIyOCI+PHBhdGggZmlsbD0iI0ZGRiIgZD0iTTE0IDE5Yy0uMyAwLS41LS4xLS43LS4zbC04LThjLS40LS40LS40LTEgMC0xLjRzMS0uNCAxLjQgMGw3LjMgNy4zIDcuMy03LjNjLjQtLjQgMS0uNCAxLjQgMHMuNCAxIDAgMS40bC04IDhjLS4yLjItLjQuMy0uNy4zeiIvPjwvc3ZnPg==) no-repeat scroll 98% 3px #fff;
}
.dark-theme .rbx-select-group .rbx-select option, .dark-theme .rbx-select-group .select-option option, .dark-theme .select-group .rbx-select option, .dark-theme .select-group .select-option option {
background-color: #3a3b3d;
}
/* Number of Players Select Icon Fix */
.select-group .icon-arrow, .select-group span[class^=icon] {
display: none;
}
/* Show Correct > */
.select-group .select-option:hover {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIyOCIgaGVpZ2h0PSIyOCI+PHBhdGggZmlsbD0iI0ZGRiIgZD0iTTE0IDE5Yy0uMyAwLS41LS4xLS43LS4zbC04LThjLS40LS40LS40LTEgMC0xLjRzMS0uNCAxLjQg...