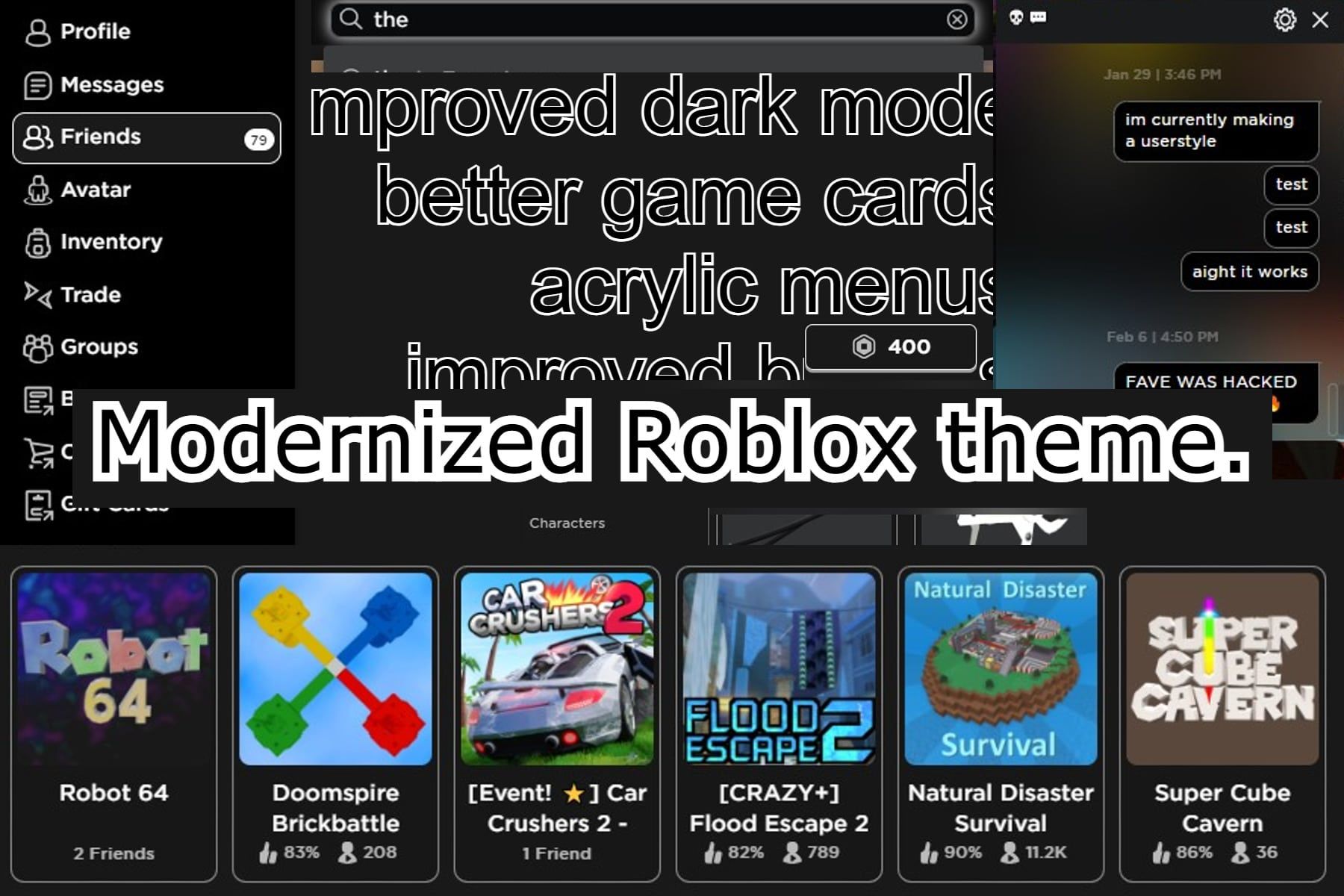
Modernizes the Roblox website
Userstyle does NOT work with the light theme
Thumbnail made with Pixlr x.

Authorgherry
LicenseNo License
CategoryRoblox
Created
Updated
Code size24 kB
Code checksumf123bd8f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Modernizes the Roblox website
Userstyle does NOT work with the light theme
Thumbnail made with Pixlr x.
v1.0.0 - Please report any bugs in the comments
v1.0.1 Bug fixes
v1.1.2 fixed new horizontal cards, made click down effect on social links deeper
v1.2.3 fixed bugs, modified game page
v1.2.4 fixed bug
v1.2.5 fixed bug
v1.3.7 fixed bugs and tweaked somethings up
v1.3.8 fixed bugs
v1.3.9 fixed one bug
v1.4.10 added acrylic to the chat and fixed a bug in the blocked users
v1.5.10 made game cards snappier and made top bar fully acrylic
v1.6.11 bug fixes and made acrylic effect less blurry
v1.7.12 unified tabs, fixed bug where you cannot interact with your friend list
v1.7.13 fixed bug
v1.8.14 moved to userstyles.world, fixed new theme, added checkbox to disable the website recolor
v1.9.14 better drop downs, badges, gamepass items, and server choosers
v1.10.14 styled new "catalog revamp"
v1.10.15 fixed play button shadows
/* ==UserStyle==
@name Modernized Roblox theme
@description Modernizes the Roblox website
@namespace _gherry
@version 1.10.15
@author _gherry
@preprocessor stylus
@var checkbox theme "Website theme recolor (disable if you have a custom background)" 1
==/UserStyle== */
@-moz-document domain('web.roblox.com'), domain('roblox.com'), domain('www.roblox.com') {
/*this code is atrocious and i apologize.*/
:root {
color-scheme: dark;
}
if theme {
.container-main,
.content,
html {
background: #191919 !important;
}
.dark-theme .rbx-left-col,
.dark-theme .rbx-header {
background: black;
}
}
.content {
margin: 0 auto;
}
.home-container,
#games-carousel-page {
padding-left: 2% !important;
}
/*footer*/
.dark-theme .container-footer {
background: linear-gradient(0deg, #00000099 60%, #191919 100%);
}
.footer .footer-link {
transition: 0.2s;
text-shadow: 0 0 12px white;
}
.footer .footer-link:hover {
transform: scale(1.1);
}
.footer .footer-link:active {
transform: scale(0.9);
}
/*roblox navbar logo*/
.icon-logo {
transition: 0.2s
}
.icon-logo:hover {
transform: scale(1.12)
}
.icon-logo:active {
transform: scale(0.95)
}
.icon-logo-r {
transition: 0.2s
}
.icon-logo-r:hover {
transform: scale(1.12)
}
.icon-logo-r:active {
transform: scale(0.95)
}
/*game&friend cards*/
.dark-theme .game-card-container .game-card-name,
.game-card .game-card-container .game-card-link .game-card-info,
.game-card .game-card-container .game-card-link .game-card-native-ad,
.game-carousel .game-card-container .game-card-link .game-card-info,
.game-carousel .game-card-container .game-card-link .game-card-native-ad,
.game-grid .game-card-container .game-card-link .game-card-info,
.game-grid .game-card-container .game-card-link .game-card-native-ad {
text-align: center;
}
.dark-theme .game-card-container .game-card-name {
margin-top: 10px;
}
.friends-carousel-list-container > div,
.member {
border-radius: 10px;
transition: 0.1s;
}
.friends-carousel-list-container > div:hover,
.member:hover {
background: black;
}
.game-carousel,
.hlist,
.section-content,
.game-grid {
overflow: visible !important;
}
/*E*/
.game-carousel:not(.friend):not(.member) .game-card-container:not(.friend),
.hlist .list-item:not(.friend):not(.member):not(.real-game-pass),
.game-grid:not(.friend):not(.member) .game-card-container:not(.friend) {
transition: 0.2s cubic-bezier(0.3, 0.01, 0.01, 0.7);
user-select: none;
border-radius: 10px;
border: 1px solid #ffffff80;
padding: 4px;
background: #00000012;
margin-bottom: 10px;
}
.hlist.game-cards > .list-item {
padding-right: 0px !important;
width: calc(160px) !important;
margin-right: 10px !important;
}
.game-carousel .game-card-container:hover:not(.friend):not(.member),
.hlist .list-item:hover:not(.friend):not(.member):not(.real-game-pass),
.game-grid .game-card-container:hover:not(.friend):not(.member) {
transform: scale(1.07);
background: #ffffff17 !important;
box-shadow: 0 0 12px 5px black;
}
.game-carousel .game-card-container:active:not(.friend):not(.member),
.hlist .list-item:active:not(.friend):not(.member):not(.real-game-pass),
.game-grid .game-card-container:active:not(.friend):not(.member) {
transform: scale(0.93);
box-shadow: none;
transition: 0.1s;
background: black !important;
}
group-store-item.ng-scope.ng-isolate-scope {
display: inline-block;
}
group-store-item li.list-item.item-card {
width: 135px;
height: max-content;
margin-right: 3px;
transform: scale(0.96);
}
.hlist.avatar-cards li {
transform: none !important;
box-shadow: none !important;
border: none !important;
background: transparent !important;
margin-bottom: 0 !important;
}
.hlist.avatar-cards li .avatar-card-container,
.hlist.avatar-cards li .avatar-card-container .avatar-card-content {
border-radius: 10px;
}
/*game-passes*/
li.list-item.real-game-pass {
box-shadow: none !important;
transform: none !important;
background: #272930 !important;
border: 1px solid #ffffff33;
border-radius: 10px;
padding: 5px;
margin: 0;
width: 156px;
}
ul#rbx-passes-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 5px;
}
/*what the hell was the roblox front end guy thinking when he came up with <i>that</i>*/
a.gear-passes-asset {width: 100%}
.store-card {margin: 0}
.store-card img {
width: 100%;
height: 100%;
}
.recommendations-container .recommended-items-slider {
overflow: visible;
}
/*rel2 - shop items border*/
.dark-theme.btr-gamedetails #store .store-cards .store-card {
border: 0;
}
/*player badges*/
.profile-container .asset-item {
width: min-content;
text-align: center;
margin-right: 7px;
}
.profile-container .asset-item .thumbnail-2d-container {
width: 100%;
text-align: center;
background: transparent;
}
.profile-container .asset-item .item-name {
width: 100%;
text-align: center;
max-width: 140px;
}
/*statistics*/
.slide-item-stats > .hlist .list-item {
box-shadow: none !important;
border: none !important;
background: transparent !important;
transform: none !important;
}
/*search page*/
#games-search-page .game-grid {
margin-left: 60px;
}
.featured-grid-item-container {
transform: none !important;
box-shadow: none !important;
}
/*catalog*/
#catalog-content {
margin-left: 75px;
}
.dark-theme .catalog-container .sticky .search-bars,
.dark-theme .catalog-container .sticky .topic-container {
background: #19191980;
backdrop-filter: blur(2em);
}
.dark-theme .catalog-container .sticky .topic-container {
transform: translateX(-6px);
}
.container-main .catalog-full-screen .catalog-results .item-cards-stackable .item-card,
.container-main .splash.catalog-full-screen .catalog-results .item-cards-stackable .item-card {
margin-right: 15px;
margin-bottom: 15px;
width: max-content;
}
.topic:hover {
filter: brightness(1.5);
}
.topic:active {
filter: brightness(0.8);
}
/*catalog revamp*/
/*search filters*/
.catalog-search-options-top-bar {overflow: visible !important;}
/*cards*/
.catalog-item-container {
padding: 10px !important;
border: 1px solid #ffffff33 !important;
border-radius: 10px;
}
.catalog-item-container:hover {
background: #ffffff0d !important;
box-shadow: 0 0 20px 0px black;
}
.catalog-item-container:active {
background: black !important;
box-shadow: 0 0 20px 0px black;
}
/*header*/
.catalog-header,
.dark-theme #catalog-react-page .search-bars,
.dark-theme #catalog-react-container .sticky .topic-container
{background: transparent !important}
.catalog-header {
backdrop-filter: blur(2em);
padding: 10px;
width: calc(100% + 40px);
transform: translate(-30px);
border: 1px solid #fff3;
border-radius: 0 0 10px 10px;
}
/*friends -- haha funny discord effect*/
.avatar-card-fullbody .avatar-card-image,
.avatar-card-fullbody .avatar-card-link,
.avatar .avatar-card-image,
.avatar .avatar-card-link {
transition: 0.2s;
}
.avatar-card-fullbody .avatar-card-image:hover,
.avatar-card-fullbody .avatar-card-link:hover,
.avatar .avatar-card-image:hover,
.avatar .avatar-card-link:hover {
border-radius: 20px;
}
.dark-theme .avatar-container .avatar-card-image,
.dark-theme .avatar-container img {
background-color: #292929;
}
/*left-side menu items*/
.left-col-list li {
border-radius: 10px;
padding: 5px;
margin: 0px;
border: 1px solid transparent;
transition: 0.2s;
}
.left-col-list li:hover {
background-color: #ffffff1a;
border-color: white;
}
.left-col-list li:active {
transform: scale(0.9);
transition: 0.1s;
}
.rbx-upgrade-now {
transform: none !important;
background: transparent !important;
border: none !important;
}
/*accidentally found this, but its cool so ill add it*/
.rbx-left-col li span[class^="icon"] {
transition: 0.1s;
}
/*top-bar*/
.dark-theme .rbx-header {
background: #00000080;
backdrop-filter: blur(2em);
}
/*side-bar*/
@media (min-width: 1688px) {
@media (min-width: 992px) {
.rbx-left-col .rbx-scrollbar .left-col-list {
width: calc(100% - 10px);
}
}
.no-gutter-ads .rbx-left-col,
.rbx-left-col {
width: 230px;
}
.no-gutter-ads .rbx-left-col .rbx-scrollbar,
.rbx-left-col .rbx-scrollbar {
width: 230px;
}
}
.rbx-left-col .rbx-scrollbar .left-col-list {
width: 220px;
}
/*chats*/
.dialog-container {
box-shadow: 0 0 20px 7px black;
}
.dark-theme .dialogs .dialog-container .dialog-message-container .dialog-message {
background: black;
}
.dark-theme .dialogs .dialog-container .dialog-message-container.message-inbound .dialog-message {
background: #454545;
border-color: #8c8c8c;
}
.dark-theme .dialogs .dialog-container .dialog-message-container .dialog-message.message-is-sending {
background: transparent;
border: 1px solid white;
}
.dark-theme .chat-main {
background: transparent;
}
/*headers*/
.chat-windows-header {
background: #000000cc !important;
backdrop-filter: blur(2em);
}
/*dropdown*/
.dark-theme .popover.bottom > .arrow,
.dark-theme .popover.bottom > .arrow:after {
border-bottom-color: #00000080;
}
/*text inputs*/
.dark-theme .rbx-header .navbar-search .input-field,
textarea,
input[type="text"] {
transition: 0.2s;
}
.dark-theme .rbx-header .navbar-search .input-field:focus,
textarea:focus,
input[type="text"]:focus {
...