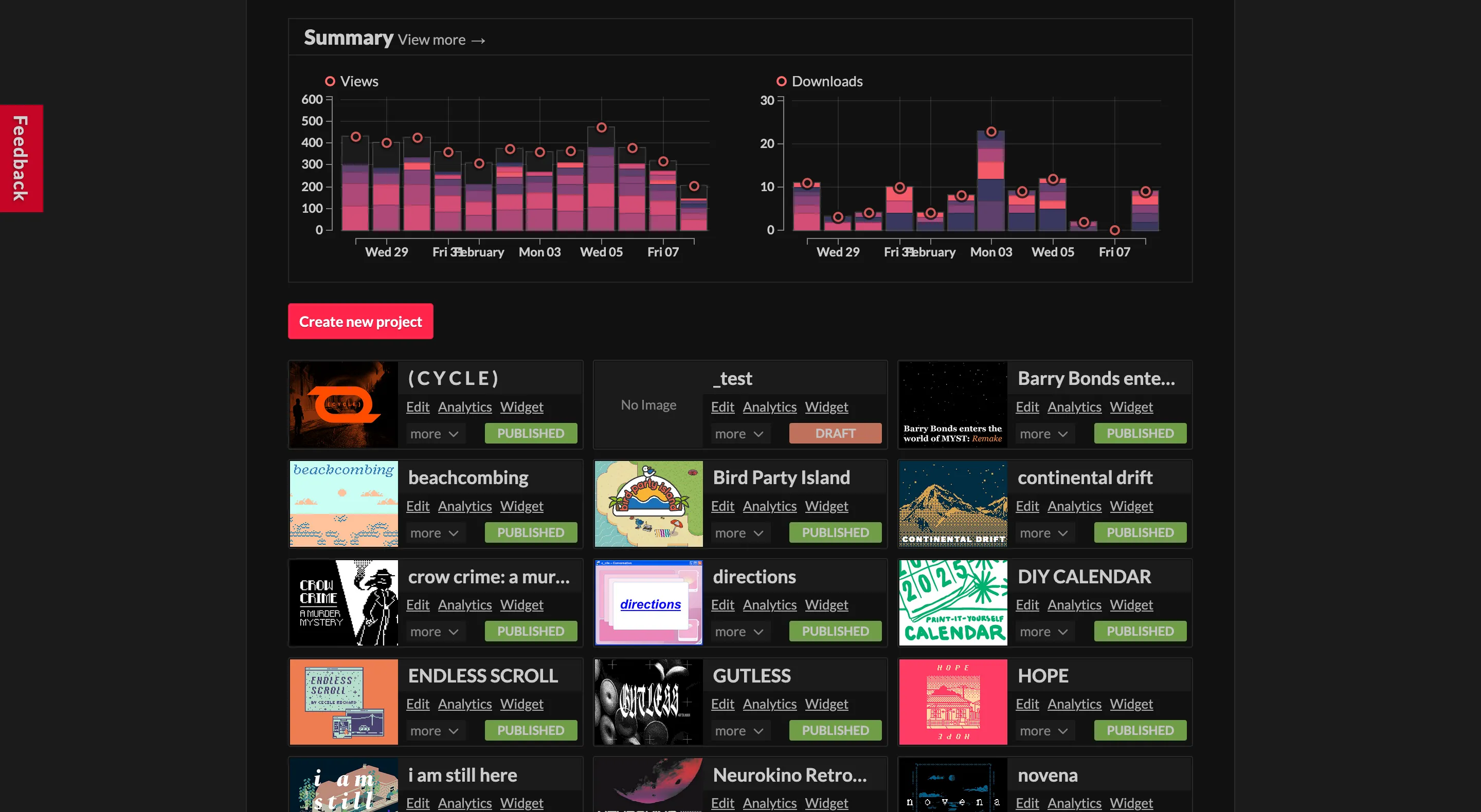
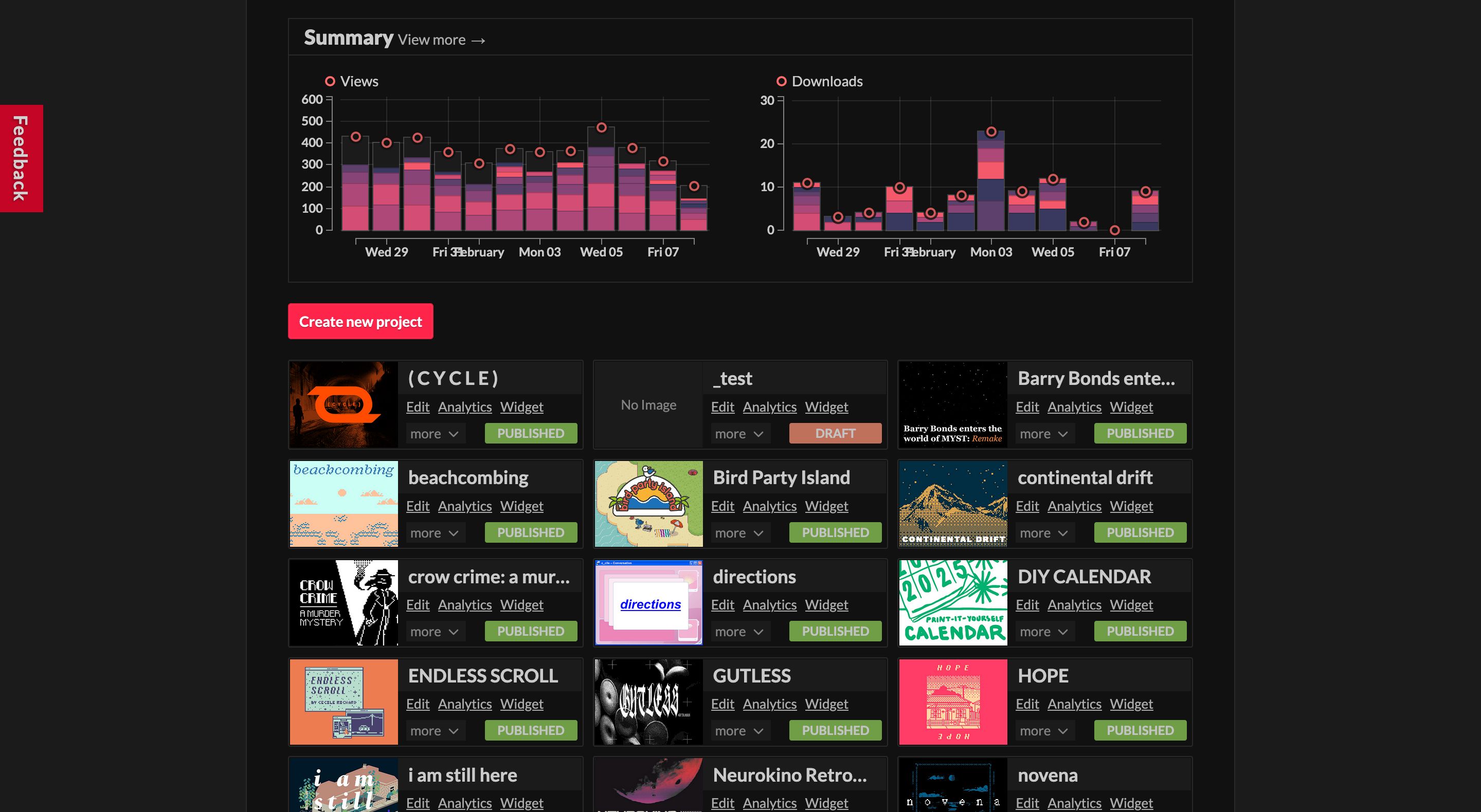
a compact grid layout for your many projects on the itch.io dashboard
Scratch - Dashboard Grid View for itch.io by haraiva

Details
Authorharaiva
LicenseMIT
Categoryitch
Created
Updated
Code size5.7 kB
Code checksumd11055ba
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Latest version: v1.1.0
(Screenshots and full notes available on my Github page)
Scratch
A userstyle that turns the itch.io dashboard into a grid layout for your many projects. It allows for easier navigation, especially if you have a lot of projects and want a more compact view for them.
Features include:
- Choose between 2, 3 and 4-column grid layouts!
- Adjust the gutter between your project cells!
- Hide (or not!) the 'project owner' field under project titles! This is recommended for the compact 3-column grid view.
- Move the 'Create new project' to the top of the project list for easier access!
- Filter projects by publish status! Useful if you only want to see your drafts, for example.
Source code
/* ==UserStyle==
@name Scratch
@namespace haraiva.itch.io
@version 1.1.0
@description a compact grid layout for your many projects on the itch.io dashboard, made by haraiva.itch.io.
@author cecile richard
@var range tweak-option-grid-columns "Grid Columns" [3, 2, 4, 1]
@var range tweak-option-grid-gap "Grid Gap" [0.5, 0.1, 1, 0.1, "em"]
@var select tweak-option-owner-display "Hide Project Owner (Recommended for 3-column grid)" {
"Yes": "none",
"No": "block"
}
@var select tweak-option-create-button-order "'Create new project' button position" {
"Before List": "0",
"After List": "2"
}
@var select tweak-option-published-display "Filter Published projects" {
"Show": "block",
"Hide": "none"
}
@var select tweak-option-draft-display "Filter Draft projects" {
"Show": "block",
"Hide": "none"
}
@var select tweak-option-restricted-display "Filter Restricted projects" {
"Show": "block",
"Hide": "none"
}
==/UserStyle== */
@-moz-document url-prefix("https://itch.io") {
:root {
--tweak-grid-columns: var(--tweak-option-grid-columns);
--tweak-grid-gap: var(--tweak-option-grid-gap);
--tweak-owner-display: var(--tweak-option-owner-display);
--tweak-create-button-order: var(--tweak-option-create-button-order);
--tweak-published-display: var(--tweak-option-published-display);
--tweak-draft-display: var(--tweak-option-draft-display);
--tweak-restricted-display: var(--tweak-option-restricted-display);
}
/* stacking the dashboard elements */
.dashboard_page .dashboard_columns {
display: flex;
flex-flow: column;
gap: 0px;
}
/* GAMES LIST */
.dashboard_page .dashboard_columns .left_col {
order: 2;
display: flex;
flex-flow: column;
}
/* this controls where the 'Create new project' button goes */
.dashboard_page .dashboard_columns .left_col .buttons {
order: var(--tweak-create-button-order); }
/* i love that this is called 'social nag'. this keeps its position at the bottom of the page. */
.dashboard_page .social_nag { order: 3; }
/* making the project list into a grid */
.dashboard_page .dashboard_columns .left_col .game_list {
display: flex;
flex-flow: row wrap;
gap: var(--tweak-grid-gap);
margin-block: 20px;
order: 1;
margin-right: calc(var(--tweak-grid-gap) * -1);
}
/* dark mathematics for working out the width of cells depending on number of columns */
.dashboard_page .dashboard_columns .left_col .game_list > * {
width: calc((100%/var(--tweak-grid-columns)) - (var(--tweak-grid-gap)));
}
/* various cosmetic changes for all the projects to play nicely with the new layouts */
.dashboard_page .game_list .game_row { margin: 0; }
.dashboard_page .game_list .row_columns { height: 100%;}
.dashboard_page .game_list .cover_link, .dashboard_page .game_list .cover_image { max-width: 100%; height:100%; }
.dashboard_page .game_list .cover_link > * {
display: flex;
height: 100%;
}
.dashboard_page .game_list .cover_image { object-fit: cover; }
.dashboard_page .game_list .game_title {
padding-block: 4px;
background-color: var(--itchio_gray_back);
}
.dashboard_page .game_list .game_title .owner {
font-size: 0.9em;
display: var(--tweak-owner-display);
}
/* re-ordering the various links under project titles and making them less cramped... */
.dashboard_page .game_list .game_links {
display: flex;
flex-flow: row wrap;
height: auto;
padding-inline: 4px;
background-color: var(--itchio_white_back);
}
.dashboard_page .game_list .game_links > * { margin: 4px; }
/* making the 'more' button a bit more visible */
.dashboard_page .filter_picker_widget { background-color: var(--itchio_gray_back) }
/* FILTERING PROJECTS BY PUBLISH STATUS */
/* published projects */
.dashboard_page .game_list .game_row:has(span.tag_bubble.green) {
display: var(--tweak-published-display);
}
/* draft projects */
.dashboard_page .game_list .game_row:has(span.tag_bubble.red) {
display: var(--tweak-draft-display);
}
/* restricted projects */
.dashboard_page .game_list .game_row:has(span.tag_bubble.purple) {
display: var(--tweak-restricted-display);
}
/* SUMMARIES */
.dashboard_page .dashboard_columns .right_col {
order: 1;
width: 100%;
}
/* NOTIFICATIONS */
.dashboard_page .notification { width: 100%; }
/* SUMMARY GRAPHS */
.dashboard_page .column_cell {
display: flex;
flex-flow: row wrap;
border: 1px solid var(--itchio_border_color);
}
.dashboard_page .column_cell h2 {
width: 100%;
padding: 5px 15px;
border-bottom: 1px solid var(--itchio_border_color);
}
.dashboard_page .graph_container {
margin-left: 0px;
width: 50%;
}
/* ANALYTICS PAGE */
/* this is for nat specifically <3 */
.dashboard_analytics_page .summary_table .field_text {
display: inline-block;
max-width: 24ch;
overflow: clip; text-overflow: ellipsis; }
}